리액트가 점유율이 높고 성장 속도도 빠른 자바스크립트 프레임워크이기에 기술로 구현하는 부분이 쉽지 않았을 텐데, 저희가 캐치하지 못한 부분을 먼저 잡아주시는 등 다양한 제안을 통해 세련된 웹사이트로 리뉴얼할 수 있었습니다

세상에는 여러 개발언어가 있고, 그중에는 ‘파이썬(python)’이라는 개발 언어도 있습니다. 이번 시간에는 파이썬이란 언어가 무엇이고, 어떤 특징이 있는지 알아보도록 하겠습니다.

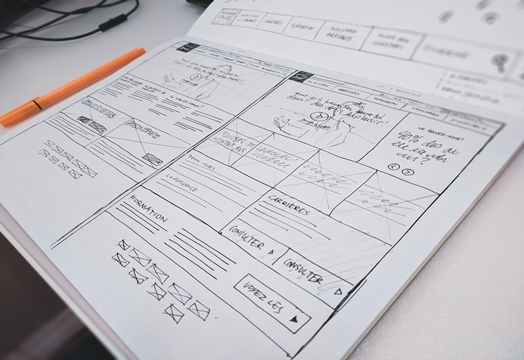
디지털 프로덕트에서 상세 페이지는 사용자에게 주어진 여러 선택지 중 하나를 세세하게 설명하여 정확한 의사 실행을 돕는 도구입니다. 상세 페이지에서는 전환, 즉 비즈니스에서 유의미하게 여겨지는 사용자의 행동이 발생하는 경우가 많기 때문에 제품의 첫인상을 결정하는 랜딩 페이지만큼이나 중요하게 다뤄지는 화면입니다.

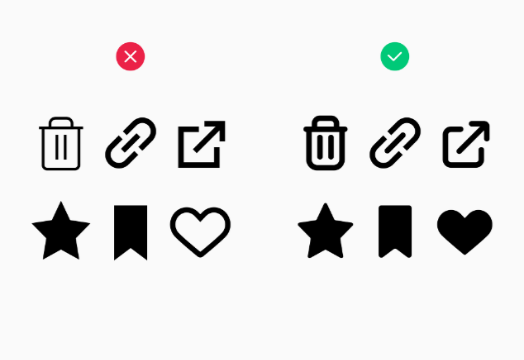
아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적으로 이해할 수 있는 시각 언어입니다. UI 아이콘, 픽토그램, 사인 등으로 대표되며 좁은 영역을 차지하면서도 의미를 전달할 수 있어 다양한 영역에서 쓰이고 있습니다. 이 글에서는 아이콘의 속성과 UI 디자인에서 권장하는 아이콘 디자인 가이드를 요약했습니다.

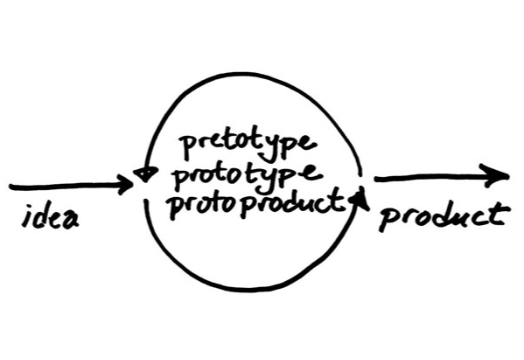
제품 개발 단계에서 빠지지 않고 등장하는 개념이 있다. ‘프로토타입’과 ‘MVP’ 그리고 ‘프리토타입’이다. 이미 잘 알려진 앞의 두 개념에 비해 프리토타입은 다소 생소하게 들리기는 한다.

UI, UX, GUI 모두 직무명에 “U”가 있어 비슷해 보이지만 서로 다른 업무를 담당합니다. 같은 화면을 보고도 담당자의 입에서 나오는 말이 모두 다릅니다. N플릭스의 메인 화면을 보고 UI, UX GUI 담당자가 하는 말을 들어볼까요?

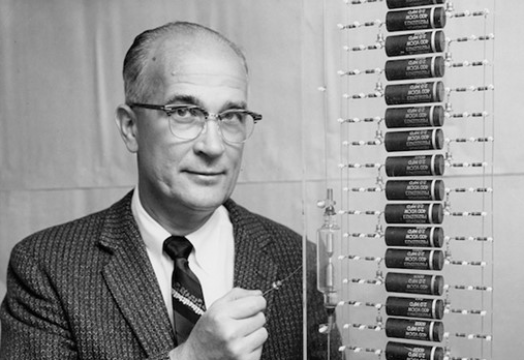
이번 챕터에서는 컴퓨터 소형화를 이끈 주역, 윌리엄 쇼클리에 대해서 살펴보도록 하겠습니다. 윌리엄 쇼클리가 없었다면, 우리가 지금 사용하고 있는 스마트폰은 물론이고 소위 데스크톱 컴퓨터, PC도 없었을 것입니다.

요즘 가장 핫한 커머스 기업이 어딘지 아시는 분? 누가 뭐래도 역시 쿠팡 아니겠습니까? 곧 망할 거라던, 쿠팡이 뉴욕 증권거래소에 상장하더니, 말 그대로 대박을 쳤습니다.

개발 관련 툴들을 찾다 보면 IDE이라는 단어를 만나게 됩니다. IDE란 무엇일까요? IDE(Integrated Development Environment)는 통합된 개발 환경으로, 개발자를 위한 종합 프로그램을 말합니다. 쉽게 말해 개발 도구 모음집이라 보시면 됩니다.

원래 컴퓨터공학을 전공했지만 학부 공부 이외의 것을 경험하지 못해 얕은 개발 지식만 알고 있었다. 그러다 개발을 직접 경험해보고 싶다는 생각에 Node js와 Sequelize를 공부하여 실제 서버 개발자로 작은 프로젝트를 경험하게 되었다. 이러한 경험을 하며 과연 기획자는 개발 지식을 얼마나 쌓아야 할까에 대한 문제를 끄적인다.

오늘은 UI 디자이너라면 꼭 들여다봐야할 포탈 서비스들에 대해 이야기해보겠습니다. 해외 기준으로 다양한 포탈 서비스를 제공하고있거나, 여러 서비스를 함께 제공하는 케이스를 한 곳에 모았습니다.

PWA는 프로그레시브 웹 앱의 줄임말입니다. PWA는 우리 모두가 알고 있고 좋아하는 HTML, CSS, 자바스크립트와 같은 웹 기술로 만드는 앱입니다. 하지만 그 느낌과 기능은 실제 네이티브 앱과 견줄 수 있을 정도로 좋습니다. 몇 가지의 스마트한 기능들을 추가하면, 세상의 그 어떤 웹사이트라도 PWA로 바꿀 수 있습니다.

온라인 플랫폼 중에서도, 유튜브, 네이버 TV, 아프리카 TV, 넷플릭스 등이 활발한데, 그중에서도 가장 큰 변화를 일으킨 것은 단연 유튜브 광고이며, 광고 트렌드를 한눈에 파악할 수 있는 것입니다. 이렇게 된 결정적인 이유는 TV 광고보다 유튜브 광고를 보는 층이 늘어났고, 그 연령대도 점점 확대되고 있기 때문입니다.

해외에서는 구글 인증 앱을 많이 사용한다. 구글의 앱이라고 해서 구글 서비스에만 쓸 수 있는 것은 아니고 아마존이나 페이스북, 에어비앤비 같은 서비스에 로그인할 때도 2단계 인증수단으로써 사용할 수 있다. 재밌는 건 구글 인증 앱은 인터넷 연결이 따로 필요 없다는 점이다.

PWA는 네이티브 앱의 기능성과 웹사이트에 대한 접근성을 결합한 것입니다. 그리고 이러한 PWA가 향후에는 네이티브 앱을 대체할 수 있을지에 대해 많은 이들이 궁금해하고 있습니다. PWA와 네이티브 앱의 차이점은 무엇일까요? 또한 이들 각각의 강점과 약점은 무엇일까요? 둘 중에서 우리는 무엇을 선택해야 할까요?

기본적으로 앱 푸시는 푸시 전략을 수행하기 위해 고안된 도구입니다. 앱을 설치한 고객들이 방문할 수밖에 없도록 강력하게 밀어붙이는 마케팅 액션인 거지요. 혹시 지금 푸시 메시지를 받아보시는 분이라면, 한번 스마트폰을 확인해 보시겠어요. 아마 대부분 할인 소식, 쿠폰 소식 등 혹할만하 내용들로 가득 차 있을 겁니다.

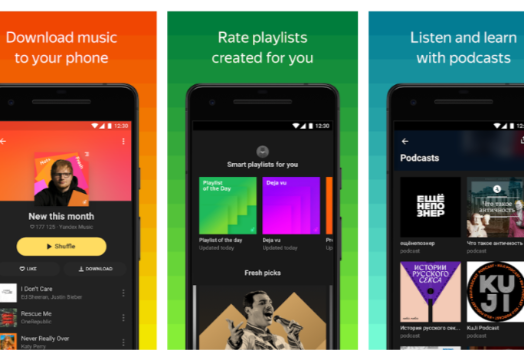
구글의 “흥얼거려서 노래 찾기”는 100% 머신 러닝 서비스입니다. 기존 서비스와 다르게 음악의 스펙트럼에서 곧바로 멜로디의 임베딩을 생성합니다. 임베딩이란 음원 간의 유사도를 판단하기 위해 음원 별로 부여한 값입니다. 앞으로는 임베딩을 “값”으로 표현하겠습니다.

훌륭한 UI 디자인이라는 것은 수많은 디자인 요소들부터 페이지 전체에 이르기까지, 그리고 아주 작은 부분에서부터 커다란 부분에 이르기까지 인터페이스의 모든 부분에서 여백을 신중하게 잘 활용하는 것입니다. 여백을 잘 활용하면 조화롭고 읽기 쉬우며, 무엇보다도 사용하기 쉽고 편리한 인터페이스가 만들어지게 됩니다.

저희도 반응형 웹 개발이 처음이라 막막했는데, 위시켓 덕분에 세심한 매니징 서비스로 일을 진행할 수 있었고 위시켓을 통해 만난 파트너 덕분에 성공적인 결과를 얻을 수 있었습니다. 특히 저희 파트너는 이번 프로젝트 외에도 창업패키지 지원을 할 때도 많은 조언과 샘플까지 보내주는 성의를 보여주셨습니다.

내부 관계자들의 말에 의하면, 링크드인이 현재 마켓플레이스라고 하는 신규 서비스를 개발하고 있다고 합니다. 이 서비스는 7억 4000만 명에 달하는 링크드인 사용자들에게 프리랜서 일자리와 전문가들을 연결시켜 주기 위한 것으로, 이는 당연히 업워크나 파이버와 같은 기업들과 경쟁하기 위한 것으로 보입니다.

홈페이지 개발에 유용한 구글 크롬 확장 프로그램
|


홈페이지 개발에 유용한 구글 크롬 확장 프로그램
|
프론트엔드 vs 백엔드 프로그램 개발자 차이 1분 정리
|


프론트엔드 vs 백엔드 프로그램 개발자 차이 1분 정리
|
나만의 쇼핑몰 AI 제작, 도입 가이드 (5가지 방법)
|


나만의 쇼핑몰 AI 제작, 도입 가이드 (5가지 방법)
|
초보 기획자를 위한 앱개발 프로그램 선택 가이드
|


초보 기획자를 위한 앱개발 프로그램 선택 가이드
|
홈페이지 제작 견적, 업체마다 다른 이유 5가지
|


홈페이지 제작 견적, 업체마다 다른 이유 5가지
|
홈페이지 제작의 꽃, 메인 페이지 기획 시나리오
|


홈페이지 제작의 꽃, 메인 페이지 기획 시나리오
|
앱개발자, 앱개발 업체 미팅 체크리스트 공유 (9가지)
|


앱개발자, 앱개발 업체 미팅 체크리스트 공유 (9가지)
|
앱개발 공부, 초보 기획자를 위한 완벽 가이드 3가지
|


앱개발 공부, 초보 기획자를 위한 완벽 가이드 3가지
|
ERP 자체 개발, 퍼펙트 체크리스트 8가지 (for 기획자)
|


ERP 자체 개발, 퍼펙트 체크리스트 8가지 (for 기획자)
|
예비, 초기창업패키지 도전? ‘이것’ 안 해야 선정된다.(주의사항)
|


예비, 초기창업패키지 도전? ‘이것’ 안 해야 선정된다.(주의사항)
|
모바일 홈페이지 제작할 때 챙겨야 할 3가지
|


모바일 홈페이지 제작할 때 챙겨야 할 3가지
|
예비창업패키지 사업계획서 목차별 작성 가이드
|


예비창업패키지 사업계획서 목차별 작성 가이드
|
중소기업을 위한 청년정부지원사업 핵심 요약집 (2024 ver.)
|


중소기업을 위한 청년정부지원사업 핵심 요약집 (2024 ver.)
|
홈페이지 제작 의뢰 전 필독, 좋은 웹사이트의 조건 9가지
|


홈페이지 제작 의뢰 전 필독, 좋은 웹사이트의 조건 9가지
|
플러터 앱개발, 장점은 뭐고 단점은 뭘까? (외주 팁)
|


플러터 앱개발, 장점은 뭐고 단점은 뭘까? (외주 팁)
|
웹사이트 개발, 속도 개선을 위한 최적화 전략 (w. SEO)
|


웹사이트 개발, 속도 개선을 위한 최적화 전략 (w. SEO)
|
[종료/웨비나] 정부지원사업 성공 확률 높이는 외주 개발 전략
|


[종료/웨비나] 정부지원사업 성공 확률 높이는 외주 개발 전략
|
2024 중개 플랫폼 개발 비용, 수익 모델 총정리
|


2024 중개 플랫폼 개발 비용, 수익 모델 총정리
|
홈페이지 제작 방법, CMS 툴 워드프레스의 장단점 해부
|


홈페이지 제작 방법, CMS 툴 워드프레스의 장단점 해부
|
챗봇 개발, 유형별 제작 비용 얼마일까?
|


