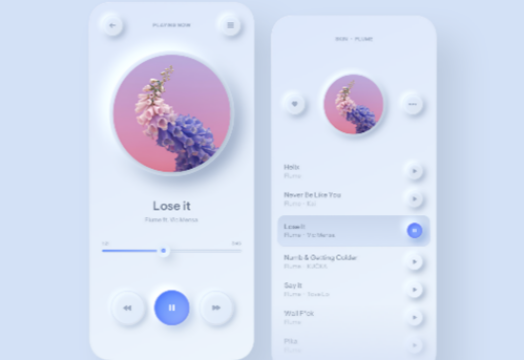
2021년에는 어떤 모바일 UX가 트렌드를 선도할지 예측한 내용입니다. 2021년 현재, 본문에 언급된 것들 중 어떤 ‘UX 트렌드’들이 실제로 적용되고 있는지 함께 비교해보세요.

디지털 키오스크는 어쩌면 자율주행 기술, 매장 무인화에 대한 두려움의 예고편일지도 모릅니다. 자율주행 기술과 서비스가 성숙하고 보편화될 때 매일 버스회사로 출근하는 마을버스 기사님, 3교대로 일을 하는 택시기사님, 퇴근 후 대리운전을 하는 누군가에게 느껴지는 불확실한 두려움의 현재 버전이라고 볼 수 있죠.

2020년 9월에 저는 아무런 경력이 없었음에도 불구하고, UI/UX 디자이너로 채용되었습니다. 비록 신입 직원이었지만, 저의 급여는 세 달 만에 25% 올랐습니다. 이렇게 말해놓고 보니, 그 과정이 아주 수월했던 것으로 보일 수도 있습니다. 제가 그렇게 해낼 수 있었던 이유는 오직 한 가지였습니다.

지난 1편에 이어 맥도날드 사례를 통해 비즈니스 문제를 소개하고 소수를 고려해야 하는 디자인의 중요성을 이야기하겠습니다. 최근 약 2년 사이에 맥도날드를 이용해 본 경험이 있으신가요? 그렇다면 매장에서 어떻게 메뉴를 주문하셨나요? 카운터에 있는 직원에게 주문을 했거나 키오스크를 통해 주문 후 스스로 결제를 했을 겁니다.

디자인은 여러 사용자를 동시에 고려해야 합니다. 이번 《소수를 고려해야만 하는 디자인》에서는 맥도날드가 처한 비즈니스 위기 상황에 어떻게 대응했는지 살펴보면서 소수를 배려하는 디자인이 비즈니스 성과 측면에서도 유용하다는 점을 소개해드리겠습니다.

평소 온라인 쇼핑몰에 대한 꿈을 꾸었다면 온라인 쇼핑몰을 오픈만 하면 잘 되겠지, 또는 무조건 잘할 수 있다는 긍정적인 생각에 그저 대충 인터넷 쇼핑몰을 한 번 해볼까 생각할 수 있습니다. 하지만 그렇게 오픈했다가는 냉혹한 현실에 직면하게 되고 내가 상상했던 것과 반대 길로 갈 수밖에 없습니다.

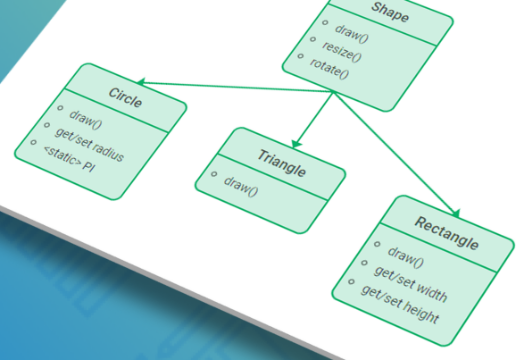
UML은 개발자와 개발 프로젝트를 위한 시각적 도구입니다. 마치 우리가 조별과제를 하면서 서로 소통에 문제가 생기거나, 잘못된 결과를 만들기도 하듯이 개발자들이 함께 모여 작업을 할 때는 여러 가지 문제가 생깁니다. 내가 생각하는 것과 남이 생각하는 것, 그 두 가지가 일치하지 않기 때문이죠. 이런 문제를 해결하기 위해 나온 것이 바로 UML(Unified Modeling Language)입니다.

높은 완성도의 포트폴리오와 적극적인 자세를 갖춘 파트너 덕분에 웹 상세페이지 디자인 작업은 수월하게 진행됐어요. 특히 새로운 시즌 업데이트를 해야 해서 시간적으로도 촉박했는데, 센스 있는 감각과 속도감 있는 작업으로 언택트 시대에 집콕족들에게 어필할 이너웨어 웹 사이트가 완성도 있게 마무리되었습니다.

OTP는 일회용 암호(One Time Password)의 약자로, 일회용 암호를 만들어주는 생성기와 1회용 인증을 포함한 개념을 말합니다. 주로 금융권이나 게임사 등, 보안인증이 중요한 경우에 주로 사용하게 됩니다. OTP는 파고들어보면 매우 단순한 구조로 되어있습니다. 이 과정을 알기 쉽게 풀어서 말해보자면 다음과 같습니다.

그렇다면, 웹소설 플랫폼 1등은 어디일까요? 아이지에이웍스 모바일인덱HD가 제공한 자료에 따르면 지난 2021년 3월 MAU 기준으로 1위는 약 550만 명의 카카오페이지입니다. 2위는 약 250만 명의 네이버 시리즈이고요. 3위 웹소설 조아라가 대략 60만 명 수준이니 격차도 상당합니다.

비트코인 시스템이 돌아가기 위해선 누군가 장부를 기록하고 나눠줘야 합니다. 하지만 비트코인은 중앙 서버가 없죠. 비트코인 시스템이 이 문제를 해결한 방법은 거래장부를 적어줄 반장을 매 10분마다 뽑는 겁니다.

이번에 앱 개발 프로젝트를 진행하면서 위시켓 서비스에 대해 다시 생각하게 되었어요. 1인 기업이나 소규모 회사, 내부 담당자가 있어도 실질적으로 프로젝트를 끌어가기 힘든 기업에게 위시켓 서비스를 추천하고 싶습니다.

개발 환경에서는 여러 데이터들이 오고 갑니다. 이때 API는 복잡한 서비스의 데이터를 묶어 필요한 부분만 전달해주는 역할을 합니다. 개발 환경에 익숙하지 않은 사람이라면, 자판기를 생각하시면 이해가 쉽습니다.

# 기호를 우물 정자 또는 샵이라고 불러야 할지, 아니면 해시태그라고 해야 할지 늘 헷갈린다. 이 글에서는 인터넷에서 쓰이는 # 를 다루므로 해시태그라고 부르겠다.

구글링을 해도 명확하게 뜻이 나오지 않거나 선배 동료에게 물어보기에 애매한 용어들이 있으시죠? 실제 프로젝트를 진행하거나 Teaching을 하면서 입문자들이 가장 많이 물어보시는 부분과 실제 작업 시 필수 Use case위주로 용어의 의미와 활용에 대해 소개해드리려 합니다. 기획 용어 시리즈물 그 첫 번째 시간!

내부적으로 웹 개발 진행 인력이 없었기에 외주 인력을 구하기로 했습니다. 웹 개발은 처음이라 일단 여러 플랫폼을 찾아보며 문의를 드렸어요. 뜻밖에도 한 웹 개발사에서 이런 단발성 프로젝트라면 위시켓을 활용해보라는 답변을 받고는 위시켓의 문을 두드리게 되었습니다.

기존의 웹사이트가 플래시 기반이었기에 완전히 새로운 반응형 웹사이트 구축이 필요한 상황이었죠. 특히 반응형 웹디자인의 중요성도 컸기에 디자인적인 감각을 보유한 개발인력이 필요했습니다.

점차 자율주행에 대한 관심도가 커지고 있습니다. 1편에서는, 대략적인 자율주행과 완전 자율주행을 위해 부족한 부분을 짚어보고, 이어지는 시리즈에서 IT업계에 연계되어있는 프로젝트 사례를 알아보고, 완전 자율주행으로 나아가기 위한 보완점을 깊이 알아보겠습니다.

디터람스의 디자인은 “좋은 디자인의 사례”로 누누이 언급됩니다. 마치 김연아 선수의 퍼포먼스는 매우 교과서적이다.라는 평과 비슷한 선상 같아요. 조형미, 칼라 선택, 정겨움, UX, 무엇 하나 질리지 않습니다. 서유럽 지역에서 특히 많이 본 듯한, 디자인의 표본과도 같은 느낌이 물씬 듭니다.

사용자들의 요구에 맞게 설정 화면을 디자인한다는 것은 절대로 쉽지 않습니다. 사용자의 이메일 주소를 변경하는 것처럼 아주 간단한 기능이라고 하더라도 세심하게 계획을 해야 합니다. 그렇다면 설정 화면의 사용자 경험(UX)을 편리하게 만들 수 있는 디자인 기법은 무엇일까요?

홈페이지 개발에 유용한 구글 크롬 확장 프로그램
|


홈페이지 개발에 유용한 구글 크롬 확장 프로그램
|
프론트엔드 vs 백엔드 프로그램 개발자 차이 1분 정리
|


프론트엔드 vs 백엔드 프로그램 개발자 차이 1분 정리
|
나만의 쇼핑몰 AI 제작, 도입 가이드 (5가지 방법)
|


나만의 쇼핑몰 AI 제작, 도입 가이드 (5가지 방법)
|
초보 기획자를 위한 앱개발 프로그램 선택 가이드
|


초보 기획자를 위한 앱개발 프로그램 선택 가이드
|
홈페이지 제작 견적, 업체마다 다른 이유 5가지
|


홈페이지 제작 견적, 업체마다 다른 이유 5가지
|
홈페이지 제작의 꽃, 메인 페이지 기획 시나리오
|


홈페이지 제작의 꽃, 메인 페이지 기획 시나리오
|
앱개발자, 앱개발 업체 미팅 체크리스트 공유 (9가지)
|


앱개발자, 앱개발 업체 미팅 체크리스트 공유 (9가지)
|
앱개발 공부, 초보 기획자를 위한 완벽 가이드 3가지
|


앱개발 공부, 초보 기획자를 위한 완벽 가이드 3가지
|
ERP 자체 개발, 퍼펙트 체크리스트 8가지 (for 기획자)
|


ERP 자체 개발, 퍼펙트 체크리스트 8가지 (for 기획자)
|
예비, 초기창업패키지 도전? ‘이것’ 안 해야 선정된다.(주의사항)
|


예비, 초기창업패키지 도전? ‘이것’ 안 해야 선정된다.(주의사항)
|
모바일 홈페이지 제작할 때 챙겨야 할 3가지
|


모바일 홈페이지 제작할 때 챙겨야 할 3가지
|
예비창업패키지 사업계획서 목차별 작성 가이드
|


예비창업패키지 사업계획서 목차별 작성 가이드
|
중소기업을 위한 청년정부지원사업 핵심 요약집 (2024 ver.)
|


중소기업을 위한 청년정부지원사업 핵심 요약집 (2024 ver.)
|
홈페이지 제작 의뢰 전 필독, 좋은 웹사이트의 조건 9가지
|


홈페이지 제작 의뢰 전 필독, 좋은 웹사이트의 조건 9가지
|
플러터 앱개발, 장점은 뭐고 단점은 뭘까? (외주 팁)
|


플러터 앱개발, 장점은 뭐고 단점은 뭘까? (외주 팁)
|
웹사이트 개발, 속도 개선을 위한 최적화 전략 (w. SEO)
|


웹사이트 개발, 속도 개선을 위한 최적화 전략 (w. SEO)
|
[종료/웨비나] 정부지원사업 성공 확률 높이는 외주 개발 전략
|


[종료/웨비나] 정부지원사업 성공 확률 높이는 외주 개발 전략
|
2024 중개 플랫폼 개발 비용, 수익 모델 총정리
|


2024 중개 플랫폼 개발 비용, 수익 모델 총정리
|
홈페이지 제작 방법, CMS 툴 워드프레스의 장단점 해부
|


홈페이지 제작 방법, CMS 툴 워드프레스의 장단점 해부
|
챗봇 개발, 유형별 제작 비용 얼마일까?
|


