예를 들어 최근에 한국에 오픈한 스포티파이의 경우, 1년 정도 전에는 미국 서버로 우회해 들어가지 않으면 사용이 불가능한 상태였죠. 해외에서 유명한 서비스들은 이런 식으로 지역별 (Regions) 제한을 걸어 두는 경우가 많은데 이것을 우회하는 방식 중 하나가 바로 VPN입니다.

위시켓에서 프로세스 운영 매니저를 모십니다. (주)위시켓은 ‘세상이 일하는 방식을 더 행복하게 변화시키자‘라는 비전을 가진 IT스타트업입니다. 2021년 현재, 온라인 아웃소싱 플랫폼 위시켓을 운영 중입니다. 위시켓 팀과 뜻을 함께 하고 싶은 분들의 많은 지원 부탁드립니다.

이럴 때는 HTML 안에 단순한 이미지를 하나 넣어 놓고, 그것을 다양한 배경으로 변환하는 것이 좋습니다! (이미 알아차리셨을 수도 있는데, 여기에서는 우리가 앞에서 위치를 상대적(relative)으로 설정했던 것이 아주 유용하게 쓰입니다. 이미 그렇게 설정했다면 바꿀 필요가 없습니다.

요즘에는 “노 코드(no code)”라는 움직임이 있는데, 이것은 코드를 사용하지 않고 애플리케이션을 개발하는 것을 말합니다. 이러한 노 코드 움직임은 코딩이 필요 없는 디지털 도구를 이용해서 예전과 같은 개발 방식을 뒤집고자 하는 것입니다.

개발 환경에 대해 이해하려면 크게 4가지를 이해하면 됩니다. 바로 프론트 엔드와 백 엔드, 어드민과 DB의 관계를 이해하는 것입니다.

저는 여전히 PC에서 글쓰기를 더 선호해요. 몰입하기 좋은 환경이기 때문입니다. 다만, 최근 모바일에서도 글쓰기 연습을 조금씩 늘리고 있어요. 이를 바탕으로 브런치, 포스타입 등 장문의 글을 쓰는데 초점이 맞춰진 서비스들이 에디터를 어떻게 활용, 구성하고 있는지 자세히 들여다봤어요.

저는 여러 다양한 규모의 회사에서 여러 해 동안 매니저로 일해 왔습니다. 이러한 경험을 하면서 저는 제가 배운 것을 다른 사람들과 공유해 왔고, 그러면서 몇 가지의 실수를 하기도 했습니다. 이를 통해서 저는 중요한 교훈들을 배울 수 있었고, 이 글을 통해서 여러분들께도 그런 교훈을 나누고자 합니다.

전문성과 신뢰성, 적극적인 자세로 프로젝트에 임해준 파트너 덕분에 안드로이드 기반의 네이티브 앱 프론트엔드 개발이 성공적으로 완료될 수 있었습니다. 모든 일정에 최선을 다해 주었고 적극적인 자세로 신뢰를 주었던 것이 인상 깊었습니다.

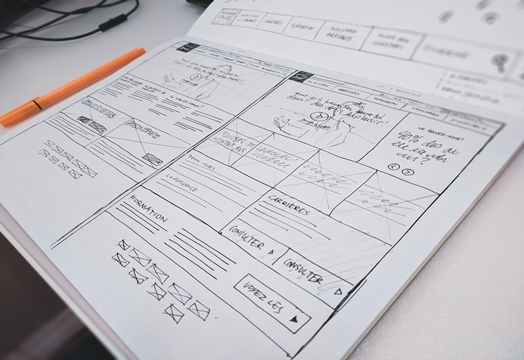
와이어프레임(Wireframe)은 ‘선(Wire)’만을 사용하여 빠르게 결과물의 윤곽을 만들어내는 작업으로 3D 모델링이나 건축분야에서 먼저 쓰이던 용어입니다. IT 쪽으로 넘어와서는 디자인적인 요소를 최대한 배제하고 주요 화면의 기초적인 레이아웃과 UI 요소만을 배치해 보는 문서로서 인터렉션 디자인의 중요한 단계로 자리 잡았습니다.

화면을 구성하고 또 어댑터의 데이터들을 연결해주는 프로그램 기능이 있기 때문인데요. 바로 이러한 프로그램 기능을 어댑터 뷰(Adapter View)라고 합니다. 오늘은 어댑터 뷰의 대표적인 위젯인 리스트 뷰와 그리드 뷰에 대해서 살펴보고, 이 둘 중 기능이 더 유용한 프로그램 기능인지도 알아보겠습니다.

저도 에버노트(Evernote)와 노션(Notion)을 사용해 봤습니다. 그렇기 때문에 저는 우리가 읽었던 것과 우리의 생각을 기록하고, 그러한 지식을 활용해서 새롭고도 창의적인 결과를 만들어내는 데 있어서는, 롬이 단연코 최고의 도구라고 자신 있게 말할 수 있습니다.

저는 롬에서 일하는 직원이 아닙니다. 롬에서 월급을 받지도 않으며, 롬에 대해서 3,000단어가 넘는 이런 글을 쓰면서도 아무런 대가도 받지 않습니다. 저는 그저 롬 리서치를 아주 좋아하는 사람이며, 좀 더 많은 사람이 이걸 활용해서 돈도 벌고 개인적으로 성장하기를 바랄 뿐입니다.

리액트가 점유율이 높고 성장 속도도 빠른 자바스크립트 프레임워크이기에 기술로 구현하는 부분이 쉽지 않았을 텐데, 저희가 캐치하지 못한 부분을 먼저 잡아주시는 등 다양한 제안을 통해 세련된 웹사이트로 리뉴얼할 수 있었습니다

세상에는 여러 개발언어가 있고, 그중에는 ‘파이썬(python)’이라는 개발 언어도 있습니다. 이번 시간에는 파이썬이란 언어가 무엇이고, 어떤 특징이 있는지 알아보도록 하겠습니다.

디지털 프로덕트에서 상세 페이지는 사용자에게 주어진 여러 선택지 중 하나를 세세하게 설명하여 정확한 의사 실행을 돕는 도구입니다. 상세 페이지에서는 전환, 즉 비즈니스에서 유의미하게 여겨지는 사용자의 행동이 발생하는 경우가 많기 때문에 제품의 첫인상을 결정하는 랜딩 페이지만큼이나 중요하게 다뤄지는 화면입니다.

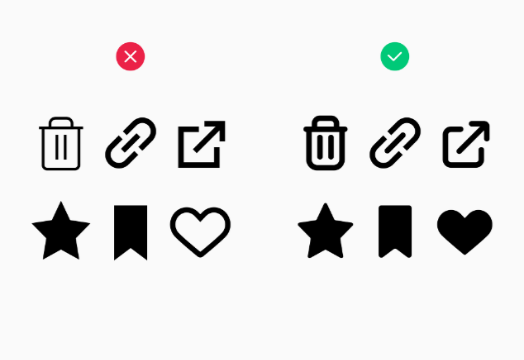
아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적으로 이해할 수 있는 시각 언어입니다. UI 아이콘, 픽토그램, 사인 등으로 대표되며 좁은 영역을 차지하면서도 의미를 전달할 수 있어 다양한 영역에서 쓰이고 있습니다. 이 글에서는 아이콘의 속성과 UI 디자인에서 권장하는 아이콘 디자인 가이드를 요약했습니다.

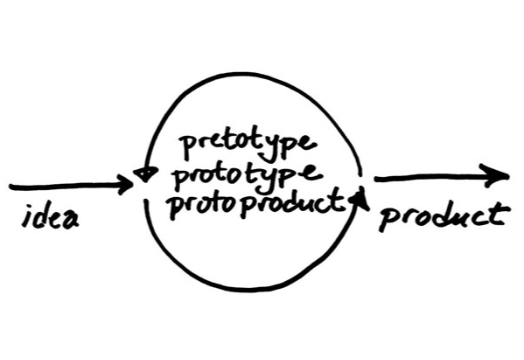
제품 개발 단계에서 빠지지 않고 등장하는 개념이 있다. ‘프로토타입’과 ‘MVP’ 그리고 ‘프리토타입’이다. 이미 잘 알려진 앞의 두 개념에 비해 프리토타입은 다소 생소하게 들리기는 한다.

UI, UX, GUI 모두 직무명에 “U”가 있어 비슷해 보이지만 서로 다른 업무를 담당합니다. 같은 화면을 보고도 담당자의 입에서 나오는 말이 모두 다릅니다. N플릭스의 메인 화면을 보고 UI, UX GUI 담당자가 하는 말을 들어볼까요?

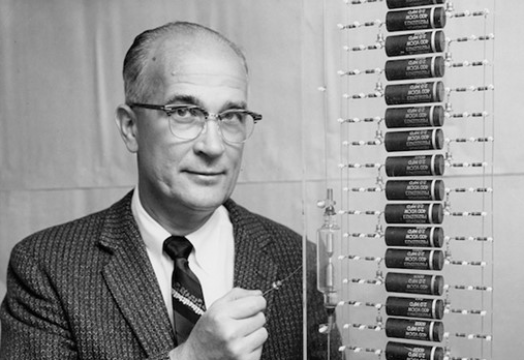
이번 챕터에서는 컴퓨터 소형화를 이끈 주역, 윌리엄 쇼클리에 대해서 살펴보도록 하겠습니다. 윌리엄 쇼클리가 없었다면, 우리가 지금 사용하고 있는 스마트폰은 물론이고 소위 데스크톱 컴퓨터, PC도 없었을 것입니다.

요즘 가장 핫한 커머스 기업이 어딘지 아시는 분? 누가 뭐래도 역시 쿠팡 아니겠습니까? 곧 망할 거라던, 쿠팡이 뉴욕 증권거래소에 상장하더니, 말 그대로 대박을 쳤습니다.

ERP 자체 개발, 퍼펙트 체크리스트 8가지 (for 기획자)
|


ERP 자체 개발, 퍼펙트 체크리스트 8가지 (for 기획자)
|
예비, 초기창업패키지 도전? ‘이것’ 안 해야 선정된다.(주의사항)
|


예비, 초기창업패키지 도전? ‘이것’ 안 해야 선정된다.(주의사항)
|
모바일 홈페이지 제작할 때 챙겨야 할 3가지
|


모바일 홈페이지 제작할 때 챙겨야 할 3가지
|
예비창업패키지 사업계획서 목차별 작성 가이드
|


예비창업패키지 사업계획서 목차별 작성 가이드
|
중소기업을 위한 청년정부지원사업 핵심 요약집 (2024 ver.)
|


중소기업을 위한 청년정부지원사업 핵심 요약집 (2024 ver.)
|
홈페이지 제작 의뢰 전 필독, 좋은 웹사이트의 조건 9가지
|


홈페이지 제작 의뢰 전 필독, 좋은 웹사이트의 조건 9가지
|
플러터 앱개발, 장점은 뭐고 단점은 뭘까? (외주 팁)
|


플러터 앱개발, 장점은 뭐고 단점은 뭘까? (외주 팁)
|
웹사이트 개발, 속도 개선을 위한 최적화 전략 (w. SEO)
|


웹사이트 개발, 속도 개선을 위한 최적화 전략 (w. SEO)
|
[모집 중/웨비나] 정부지원사업 성공 확률 높이는 외주 개발 전략
|


[모집 중/웨비나] 정부지원사업 성공 확률 높이는 외주 개발 전략
|
2024 중개 플랫폼 개발 비용, 수익 모델 총정리
|


2024 중개 플랫폼 개발 비용, 수익 모델 총정리
|
홈페이지 제작 방법, CMS 툴 워드프레스의 장단점 해부
|


홈페이지 제작 방법, CMS 툴 워드프레스의 장단점 해부
|
챗봇 개발, 유형별 제작 비용 얼마일까?
|


챗봇 개발, 유형별 제작 비용 얼마일까?
|
정부지원사업 외주 개발? 체크리스트 3가지
|


정부지원사업 외주 개발? 체크리스트 3가지
|
쇼핑몰 앱제작의 성패를 좌우하는 3가지 기준
|


쇼핑몰 앱제작의 성패를 좌우하는 3가지 기준
|
아이폰(iOS) 앱개발 고유의 특징 7가지 (안드로이드 차이, 비교)
|


아이폰(iOS) 앱개발 고유의 특징 7가지 (안드로이드 차이, 비교)
|
분야별 AI 제작, 도입 사례/방식 모음 (유통, 제조, 마케팅)
|


분야별 AI 제작, 도입 사례/방식 모음 (유통, 제조, 마케팅)
|
SI 업체 찾기 전 필독, SM과의 차이 비교 (ft. 외주 가이드)
|


SI 업체 찾기 전 필독, SM과의 차이 비교 (ft. 외주 가이드)
|
정부지원사업 창업가를 위한 시제품 개발 방법 총정리
|


정부지원사업 창업가를 위한 시제품 개발 방법 총정리
|
안드로이드 어플 만들기, 이렇게 진행됩니다. (코틀린)
|


안드로이드 어플 만들기, 이렇게 진행됩니다. (코틀린)
|
홈페이지 제작 가격, 평균적으로 얼마나 필요할까?
|


