*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다.
현재 8만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:

와이어프레임(Wireframe)은 ‘선(Wire)’만을 사용하여 빠르게 결과물의 윤곽을 만들어내는 작업으로 3D 모델링이나 건축분야에서 먼저 쓰이던 용어입니다. IT 쪽으로 넘어와서는 디자인적인 요소를 최대한 배제하고 주요 화면의 기초적인 레이아웃과 UI 요소만을 배치해 보는 문서로서 인터렉션 디자인의 중요한 단계로 자리 잡았습니다. 주로 여러 작업자들이 협력하여 하나의 결과물을 만들어내야 하거나 장기적으로 진행되는 큰 프로젝트에서 활용됩니다.
* 스토리보드와는 어떤 차이가 있나요?
현장에서 스토리보드와 와이어프레임은 자주 혼용되곤 합니다. 하지만 스토리보드(Storyboard)는 영화, 광고 등의 영상분야에서 쓰이던 용어가 IT 쪽으로 넘어온 것이기에 ‘Context’와 ‘Interation’을 통한 변화상을 포함하는 ‘동적인’ 상태를 기술하는 문서라는 점이 다릅니다. 이에 반해, 와이어프레임은 어떤 화면에 어떤 내용, 기능이 담겨야 한다는 것을 ‘정적, 평면적’으로 기술합니다. 따라서 먼저 낮은 정확도(Low-fidelity, ‘Lo-fi’)의 와이어프레임을 작성하여 큰 틀을 잡고, 스토리보드 작업을 통해 사용성을 고려하며 차차 구체화(High-fidelity, ‘Hi-fi’) 해 나가는 것이 효율적입니다. 또한 이렇게 작성된 Hi-fi 와이어프레임은 종종 프로토타이핑을 위해서 사용되기도 합니다.

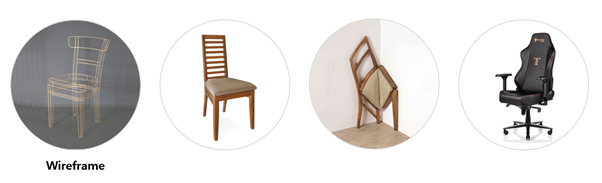
같은 ‘의자’라도 사람마다 생각하는 모양은 다를 수 있다. 이것을 프로젝트 초기에 ‘빠르게’ 잡아주는 것이 ‘와이어프레임’ 작업
와이어프레임은 왜 필요한가요?
프로젝트를 의뢰하는 고객은 IT 전문가가 아니고, 프로젝트를 수행하게 될 작업자들은 목표가 되는 서비스나 시스템을 잘 알지 못하는 것이 일반적입니다. 설령 상위 기획(비즈니스 모델, 서비스 컨셉이나 정책 등)이 완료된 상태라 하더라도, 이들 문서는 대체로 추상적이어서 문서를 읽는 모든 이가 각자 나름대로의 최종 서비스를 상상하게 될 위험이 있습니다. 와이어프레임은 상위 기획이나 사전 교섭 시의 이슈들을 ‘시각적’으로 정리하여 고객과의 커뮤니케이션을 보다 섬세하고 정확하게 진행할 수 있는 자료가 되어주는 한편, 작업자들에게는 굵직한 기능과 플로우를 되도록 빠른 시기에, 되도록 직관적인 방법으로 공유하여 각 작업자가 자신의 자리에서 필요한 정보들을 수집할 수 있도록 가이드라인이 되어줍니다.
와이어프레임 작업의 장점과 주의점은?
와이어프레임의 최대 장점은 디자인적 요소와 기술적 내용을 배제하고 최대한 ‘빠르게’ 결과물을 뽑아내어 고객사, 작업자 간 커뮤니케이션에 활용할 수 있는 초기 비주얼을 제공한다는 점입니다. 대표 화면만을 대상으로 하기에 매우 빠르게 주요 페이지의 구조를 검토하고 수정할 수 있습니다. 처음부터 ‘시각적’인 자료로 고객과 큰 틀을 논의하고 구체화시켜나가는 단계적인 방식을 취하게 되므로 기획 이후의 작업자들이 기획 변경에 따른 의견 제시, 제반 준비를 위한 일정을 확보할 수 있게 되어 예상치 못한 일정 지연의 위험을 줄일 수 있습니다.
도움이 될 만한 와이어프레임 툴이 있을까요?
‘최대한 빠르게 시각적으로 화면을 구성하는 것’이 목표인 와이어프레임. 사실 도구는 ‘종이와 펜’만으로도 충분합니다. 그렇지만 관리적인 측면에서는 일정한 툴을 사용하여 작성하는 것을 추천합니다.

– PowerPoint: 과거부터 현재까지, 대한민국 IT의 역사와 함께 해 온 전통 강자이며, 현장에서는 여전히 가장 널리 사용되고 있습니다. 어떤 양식의 문서이든 간단하게 그려낼 수 있다는 장점이 있지만, 상태 값에 따라서 페이지의 일부만 변하는 Ajax기술이 보편화되면서 반복되는 UI를 일일이 새로 그리고 수정하는 불편함과 페이지 수가 늘어날수록 문서관리 시간이 극적으로 증가하다는 단점이 있습니다.
– Sketch: 출시이래 지난 10여 년 동안 UI, UX 디자이너들의 원픽이었던 Sketch ‘심벌’이라는 기능을 사용하여 반복되는 UI 관리가 매우 간단합니다. 단정한 UI와 빼어난 사용성, 간단한 서비스 정도는 온라인상의 무료소스만 활용해도 될 만큼 저변이 넓은 소프트웨어지만 Mac 전용 소프트웨어라는 단점이 있어 진입장벽이 높은 편입니다.
– Figma & XD: 수년 전부터 Sketch의 아성을 위협하는 와이어프레임계의 신흥강자가 등장했으니, 바로 Figma와 Adobe 사의 XD입니다. 초기 Sketch와 마찬가지로 아직은 디자이너의 툴이라고 인식되는 경우가 많지만, 기획 초기의 와이어프레임부터 간단한 프로토타이핑까지도 하나의 툴로 작업할 수 있고, URL을 통해 온라인으로 공유하여 피드백을 직접, 실시간으로 받을 수 있다는 장점 때문에 요즘은 기획자들도 많이 이용하는 추세입니다.
툴 사용 시의 주의점은 뭔가요?
기획자, 디자이너 모두에게 드리는 조언입니다. 위에서도 살짝 이야기드렸지만 와이어프레임에는 크게 두 가지가 있습니다. 개략적인 기능과 요소를 파악하기 위한 Lo-fi 와이어프레임과 프로토타이핑 수준의 Hi-fi 와이어프레임입니다. 위에서 언급한 툴 모두, 제공되는 기능을 잘 활용하면(파워포인트조차도!) 상당히 구체적인 작업이 가능합니다…만 작업시간도 기하급수적으로 상승하게 된다는 것을 명심해주세요.
와이어프레임 작업의 생명은 ‘속도’입니다. 의외로 재미난 작업이라 시간 가는 줄 모르고 몰입했다간 주객이 전도되는 상황이 벌어질 수 있으니, 자신이 낼 수 있는 최대 속도와 프로젝트 일정을 잘 조율해야 한다는 것을 항상 염두에 두시기를 바랍니다(번아웃 유경험자의 애끓는 조언이랍니다…).
국내 1위 IT아웃소싱 플랫폼,
위시켓이 궁금하신가요?