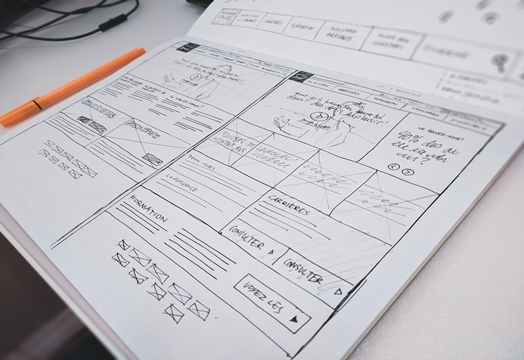
궁금했어요. 와이어프레임이 뭐죠?

와이어프레임(Wireframe)은 ‘선(Wire)’만을 사용하여 빠르게 결과물의 윤곽을 만들어내는 작업으로 3D 모델링이나 건축분야에서 먼저 쓰이던 용어입니다. IT 쪽으로 넘어와서는 디자인적인 요소를 최대한 배제하고 주요 화면의 기초적인 레이아웃과 UI 요소만을 배치해 보는 문서로서 인터렉션 디자인의 중요한 단계로 자리 잡았습니다.
리스트 뷰 VS 그리드 뷰 승자는?

화면을 구성하고 또 어댑터의 데이터들을 연결해주는 프로그램 기능이 있기 때문인데요. 바로 이러한 프로그램 기능을 어댑터 뷰(Adapter View)라고 합니다. 오늘은 어댑터 뷰의 대표적인 위젯인 리스트 뷰와 그리드 뷰에 대해서 살펴보고, 이 둘 중 기능이 더 유용한 프로그램 기능인지도 알아보겠습니다.
내가 롬 리서치(Roam Research)를 좋아하는 이유와 실제 사용법 (下)

저도 에버노트(Evernote)와 노션(Notion)을 사용해 봤습니다. 그렇기 때문에 저는 우리가 읽었던 것과 우리의 생각을 기록하고, 그러한 지식을 활용해서 새롭고도 창의적인 결과를 만들어내는 데 있어서는, 롬이 단연코 최고의 도구라고 자신 있게 말할 수 있습니다.
내가 롬 리서치(Roam Research)를 좋아하는 이유와 실제 사용법 (上)

저는 롬에서 일하는 직원이 아닙니다. 롬에서 월급을 받지도 않으며, 롬에 대해서 3,000단어가 넘는 이런 글을 쓰면서도 아무런 대가도 받지 않습니다. 저는 그저 롬 리서치를 아주 좋아하는 사람이며, 좀 더 많은 사람이 이걸 활용해서 돈도 벌고 개인적으로 성장하기를 바랄 뿐입니다.
파이썬(Python)이란 무엇인가?

세상에는 여러 개발언어가 있고, 그중에는 ‘파이썬(python)’이라는 개발 언어도 있습니다. 이번 시간에는 파이썬이란 언어가 무엇이고, 어떤 특징이 있는지 알아보도록 하겠습니다.
전환율 높이는 상세 페이지 디자인, 바로 써보는 3가지 방법

디지털 프로덕트에서 상세 페이지는 사용자에게 주어진 여러 선택지 중 하나를 세세하게 설명하여 정확한 의사 실행을 돕는 도구입니다. 상세 페이지에서는 전환, 즉 비즈니스에서 유의미하게 여겨지는 사용자의 행동이 발생하는 경우가 많기 때문에 제품의 첫인상을 결정하는 랜딩 페이지만큼이나 중요하게 다뤄지는 화면입니다.
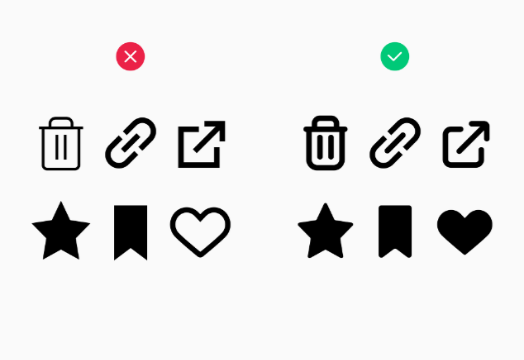
UI를 위한 아이콘

아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적으로 이해할 수 있는 시각 언어입니다. UI 아이콘, 픽토그램, 사인 등으로 대표되며 좁은 영역을 차지하면서도 의미를 전달할 수 있어 다양한 영역에서 쓰이고 있습니다. 이 글에서는 아이콘의 속성과 UI 디자인에서 권장하는 아이콘 디자인 가이드를 요약했습니다.
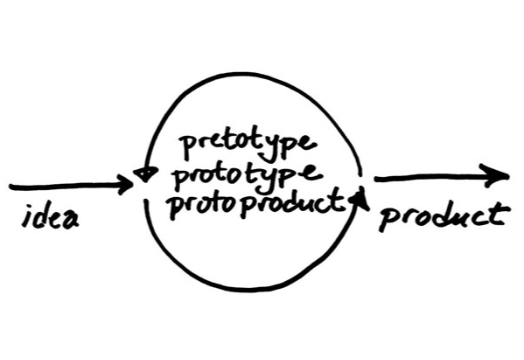
유의미한 실패는 성공의 어머니, 프리토타입(Pretotype)

제품 개발 단계에서 빠지지 않고 등장하는 개념이 있다. ‘프로토타입’과 ‘MVP’ 그리고 ‘프리토타입’이다. 이미 잘 알려진 앞의 두 개념에 비해 프리토타입은 다소 생소하게 들리기는 한다.
UI나 UX나 그게 그거 아니야?

UI, UX, GUI 모두 직무명에 “U”가 있어 비슷해 보이지만 서로 다른 업무를 담당합니다. 같은 화면을 보고도 담당자의 입에서 나오는 말이 모두 다릅니다. N플릭스의 메인 화면을 보고 UI, UX GUI 담당자가 하는 말을 들어볼까요?
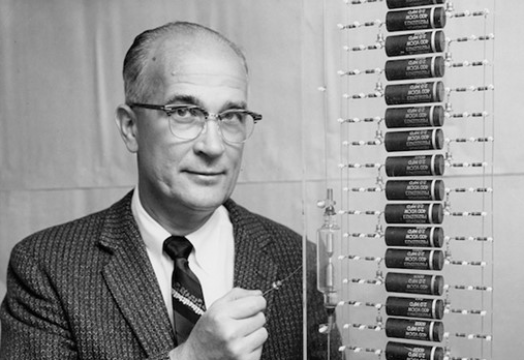
IT혁명의 영웅들: 컴퓨터 소형화의 선구자, 윌리엄 쇼클리

이번 챕터에서는 컴퓨터 소형화를 이끈 주역, 윌리엄 쇼클리에 대해서 살펴보도록 하겠습니다. 윌리엄 쇼클리가 없었다면, 우리가 지금 사용하고 있는 스마트폰은 물론이고 소위 데스크톱 컴퓨터, PC도 없었을 것입니다.
