*잠깐, 위시켓은 2022년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 10만 이상의 개발업체, 개발 프리랜서들이 활동 중이며 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 예상기간, 포트폴리오 등을 한 번에 비교해 보세요📝

(이 글은 Sean Work가 2013년에 작성한 글을 바탕으로 만들었습니다.)
모든 멋진 이미지, 완벽한 타이포그래피 그리고 훌륭하게 배치된 버튼 이면에는 웹사이트 소스코드가 존재합니다. 이 코드는 여러분의 브라우저로 하여금 방문자와 고객들에게 재미난 경험을 선사하기 위해 존재합니다.
구글과 다른 검색엔진은 이 코드를 읽고 여러분의 웹 페이지가 자신들에게 주어진 검색 쿼리의 어느 부분에 위치해야 하는지 결정합니다. 따라서 대부분의 검색엔진최적화(SEO) 방법은 결국 여러분의 소스 코드에 무엇이 적혀있는지로 이어집니다.
이 글은 여러분의 웹사이트가 제대로 검색 엔진에 최적화(SEO)되어있는지 확인하기 위해 소스 코드를 읽는 방법을 알려주고, SEO(검색엔진최적화)에 대한 노력을 점검할 수 있는 방법을 알려드릴 겁니다. 또한 소스코드의 올바른 부분을 판단하는 것이 마케팅에 도움을 주는 몇 가지 사례를 살펴볼 것입니다.
소스코드를 보는 방법
페이지 소스 여는 법

여러분의 웹 사이트 소스 코드를 확인하는 첫 단계는 실제 코드를 보는 것입니다. 모든 웹 브라우저는 이를 간단하게 열어 볼 수 있습니다. 하단의 내용은 웹 페이지 소스코드를 PC나 Mac에서 열어볼 수 있는 키보드 명령어입니다.
PC
- 파이어폭스 – CTRL+U. 혹은, 마우스 우 클릭 후 ‘페이지 소스 보기’를 클릭
- 인터넷 익스플로러 – CTRL + U. 혹은 마우스 우 클릭 후 ‘소스 코드’를 클릭
- 크롬 – CTRL + U. 웹 상단의 점 세 개로 이루어진 버튼을 클릭 → ‘도구 더 보기’ → ‘개발자 도구’ (F12 버튼을 누르면 바로 ‘개발자 도구’를 열 수 있습니다.)
- 오페라 – CTRL + U. 웹 페이지를 우 클릭한 후 ‘페이지 소스 보기’를 선택
Mac
- 사파리 – Option + Command + U. 혹은 웹 페이지에서 마우스 우 클릭 후 ‘페이지 소스 보기’를 선택
- 파이어폭스 – Command + U. 마우스 우 클릭 후 ‘페이지 소스’를 선택. 혹은 ‘도구’ → ‘웹 개발자’ → ‘페이지 소스’ 클릭
- 크롬 – Option + Command + U. ‘보기’ → ‘개발자’ → ‘소스 보기’를 선택. 혹은 마우스 우 클릭으로 ‘페이지 소스 보기’를 선택
소스코드를 보는 방법을 알고 나면, 이제 필요한 부분을 찾는 법을 알아야 합니다. 이는 일반적으로 웹 브라우저에서 필요한 문구를 찾는 방법과 동일합니다. CTRL + F를 눌러서 소스 코드에서 여러분이 검색엔진최적화(SEO)에 중요한 부분을 빠르게 찾을 수 있습니다.
타이틀 태그

타이틀 태그는 검색엔진최적화(SEO) 측면에서 소스코드의 가장 중요한 부분입니다. 만일 이 글에서 단 한 가지만을 알아가야 한다면 무조건 이 부분에 주목해야 합니다.
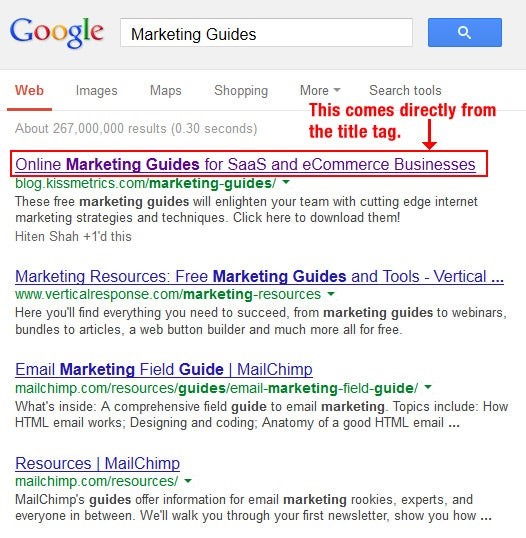
여러분이 무언가를 검색할 때 구글이 제공하는 결과에 대해 알고 계시나요?
검색한 모든 결과는 그들이 가리키는 웹 페이지의 타이틀 태그에서 나옵니다. 따라서 소스 코드에 제목 태그가 없다면, 구글(혹은 다른 검색엔진)에 표시되지 않습니다.

위 사진의 첫 번째 결과는 kissmetrics 블로그의 마케팅 가이드에 대한 것임을 알 수 있습니다. 첫번째 결과를 클릭한 후, 페이지 소스 코드를 보면 다음과 같은 타이틀 태그를 볼 수 있습니다.

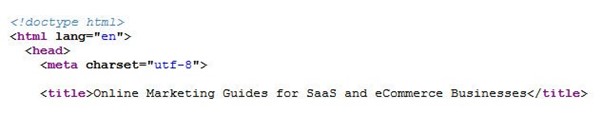
타이틀 태그는 <title>로 시작되고, </title>로 끝이 납니다. 타이틀 태그는 일반적으로 <head> 섹션의 소스 코드 상단 근처에 있습니다.
그리고 타이틀 태그로 감싸진 내용이 구글 결과의 제목에 사용된 내용과 일치하는 것을 확인할 수 있습니다.
타이틀 태그가 중요한 이유는 단순히 구글 검색 결과에 포함되기 때문이 아닙니다. 구글은 타이틀 태그에 있는 단어들을 사용자가 검색한 내용과 관련이 있는 중요한 키워드로 식별합니다.
따라서 특정 주제에 대해 어떤 웹 페이지의 순위를 높이고 싶다면, 타이틀 태그에 작성하는 제목에 신경을 쓰는 것이 좋습니다. 제목 태그에 대해 기억해야 할 몇 가지 중요한 요소는 다음과 같습니다.
- 웹 페이지에 타이틀 태그가 하나만 있는지 확인하세요.
- 웹 사이트의 모든 웹 페이지에 타이틀 태그가 있는지 확인하세요.
- 웹 사이트의 각 타이틀 태그가 전부 고유한지 확인하세요. 타이틀 태그를 중복해서 사용하지 마세요.
메타 태그

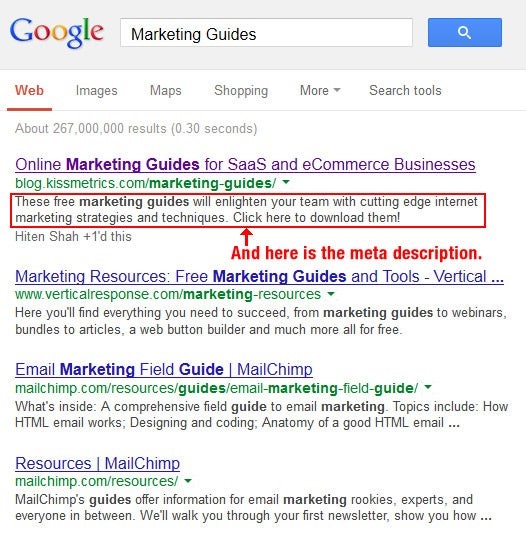
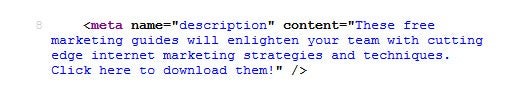
웹 페이지의 헤드 섹션에서 중요한 다른 한 가지는 메타 태그입니다. 160 글자의 설명으로 이루어진 메타 태그는 제목 콘텐츠 아래에 표시되는 무료 광고 문구입니다.

실제로 정말 많은 사이트들이 이 메타 태그를 무시한 채 웹 사이트를 운영하고 있습니다. 이것을 소스코드에서 찾는 방법은 매우 간단합니다.

일단 여러분의 웹 사이트의 모든 페이지에 메타 태그가 포함되어 있는지 확인하세요. 더 중요한 것은, 그것들이 여러 페이지에서 중복되어 사용되면 안 된다는 점입니다. 메타 태그의 중복 사용은 검색 엔진에서 문제가 되진 않지만, 이는 마케팅적으로 큰 실수입니다.
많은 사람들이 메타 태그를 간과하지만, 실제 사용자들은 메타 태그를 읽고 웹 페이지를 방문하기 때문에 무작정 이를 무시하는 것은 좀 생각을 해봐야 하는 문제입니다. 어떤 문구가 클릭과 방문자를 늘리는 데 도움이 되는지 생각해 보세요.
H1 태그
H1 태그는 검색엔진최적화(SEO)에서 어느 정도 가중치를 가지고 있으므로, 페이지에서 이것이 적절하게 활용되고 있는지 확인하는 것이 좋습니다. 웹 사이트의 모든 페이지에서 다음과 같은 태그를 확인할 수 있습니다.

한 웹 페이지당 두 개 이상의 H1 태그를 사용하는 것은 적절하지 않습니다. 요점은 검색 엔진 최적화를 위해 여러분의 키워드를 다소 무리하게 H1 태그에 넣지 말라는 것입니다. H1 태그는 단순히 해당 페이지의 가장 큰 제목을 의미합니다. 이것은 여러분의 홈페이지에서 해당 페이지가 지닌 가치를 설명하는 요소로 사용할 수 있습니다.
노 팔로우(Nofollows)
백링크와 링크 구축의 중요성

만일 링크 구축에 참여하는 경우, 백링크를 확인하여 노 팔로우 되었는지 확인하는 작업이 필수적입니다. ‘백링크’는 내 글에서 다른 사이트로 넘어갈 수 있도록 내 글 내에 하이퍼링크로 삽입한 링크라고 생각하면 편합니다.
이야기로 돌아와서, 노 팔로우를 이야기하기 전에 우리는 ‘링크 주스’에 대해 다뤄야 합니다. 검색엔진최적화(SEO)의 세계에서, 다른 웹사이트를 여러분의 홈페이지에 연결하는 것은 대단한 일입니다. 해당 링크는 검색 엔진에서 일종의 보증으로 여겨집니다. 검색 엔진은 엔진에서 여러분의 사이트 순위를 매길 때 여러분의 사이트를 가리키는 링크 수를 고려합니다. ‘링크 주스’는 링크가 여러분의 웹 사이트 또는 특정 웹 페이지를 제공하는 소위 말하는 권력에 해당하는 비 과학적인 용어입니다.
노 팔로우는 링크 주스가 웹사이트로 흐르지 않도록 링크에 삽입할 수 있는 속성입니다. 이것은 블로그의 댓글 섹션에 있는 링크에서 볼 수 있는 일반적인 형태입니다.
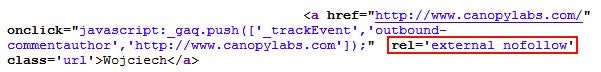
백링크가 링크 주스를 전달하는지 확인하려면 링크 내부에 nofollow 속성이 존재하는지 확인해야 합니다. 만약 그렇다면, nofollow 속성이 기본적으로 구글에 웹 페이지를 무시하도록 지시하기 때문에 열심히 노력한 링크가 도움이 되지 않을 것입니다.

위 사진에서 알아보기 조금 힘드실 수 있지만, rel=’external nofollow’라는 부분에 주목하면 됩니다. 해당 링크가 있다면, 만약 사용자가 해당 링크를 클릭할 수 있어도, 링크 주스가 전달되지 않습니다.
어떤 사람들은 구글이 실제로 노 팔로우의 일부 링크 주스를 계산한다고 여기지만, 보수적인 방식의 백링크 계산에서는 아무것도 계산되지 않습니다.
그 대신에, 웹 페이지 중 일부를 ‘페이지 조각’할 수 있습니다. 몇몇 사람들은 더 중요한 웹 페이지가 사이트 전체의 링크 주스의 대부분을 차지하도록 내부 링크 주스를 보내는 페이지를 제한하는 것이 좋은 아이디어라고 생각합니다. 몇몇 내부 웹 사이트 링크를 노 팔로우 함으로써, 이를 수행할 수 있습니다. 예를 들어 개인 정보 보호 정책 또는 기타 흥미롭지 않은 페이지에 대한 모든 링크를 팔로우하지 않기를 원할 수 있습니다.
구글은 이러한 관행을 무시하라고 권장할 것이며 사실 그 말에 어느 정도 동의합니다. 그것은 일종의 지루하고 불필요한 작업이며, 대신 훌륭한 콘텐츠를 만드는 데 노력을 쏟는 편이 낫습니다.
이미지 알트(Image Alt) 태그
이미지 대체 텍스트(Alt tag)

비어있는 이미지 알트 태그는 검색엔진최적화(SEO) 측면에서 권장되지 않습니다. 이미지 알트 태그는 이미지에 대한 설명을 검색 엔진에게 전달하기 때문입니다.
만일 여러분이 전자 상거래 사이트를 운영하는 경우에, 여러분은 반드시 이미지 알트 태그가 적절하게 적혀 있는지 확인해야 합니다. 제품 브랜드 이름과 일련번호가 알트 태그 설명에 있는지 확인하는 것이 좋습니다.

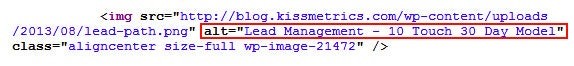
위는 알트 태그가 내장된 이미지 태그의 스크린샷입니다.
이제 장식용 이미지에는 알트 태그를 사용하지 않아야 한다는 사실을 알 수 있습니다. 이는 불필요하게 너무 많은 정보를 전달하는 것이며, 오히려 불이익을 받을 수 있습니다. 이미지 알트 태그는 다음과 같은 이미지에 포함되는 게 좋습니다.
- 상품 이미지
- 다이어그램
- 인포그래픽
- 웹 사이트 로고
- 스크린 샷
- 팀 멤버의 사진
Analytics가 적절히 설치되어 있는지 확인하기

소스코드를 확인하는 마지막 이유는 Google Analytics 혹은 다른 툴이 여러분의 웹 사이트의 모든 웹 페이지에 설치되어 있는지 확인하기 위해서입니다.
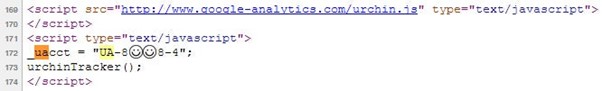
확인은 매우 간단합니다. Google Analytics는 소스코드에서 UA를 검색하기만 하면 됩니다.

‘UA’ 뒤에 7자리 숫자가 있는 경우, 해당 웹 페이지에 Google Analytics가 설치된 것을 의미합니다. 또한 웹 페이지에 ‘UA’가 몇 번이나 표시되는지 추적해 보세요. 간혹 분석 추적 코드가 실수로 여러 번 삽입되는 경우가 있는데, 이는 불필요합니다. 이 경우 개발자로 하여금 추가 인스턴스를 제거하도록 해야 합니다.
만약 kissmetrics를 사용하는 경우, ‘_km’을 찾아 웹 페이지에 kissmetrics가 설치되어 있는지 확인합니다. 관련 전체 코드 모음이 있는지 확인하는 것도 좋은 아이디어입니다. 해당 코드 모음이 누락됐을 가능성이 존재합니다. (미처 전체 코드 모음을 복사하지 못했거나, 개발자의 컴퓨터에 있는 사악한 그렘린이 잡아먹었을 수 있습니다!)
다음으로 사이트의 나머지 웹 페이지를 확인하여 모든 페이지에 분석 코드가 적절히 삽입되어 있는지 확인해야 합니다. 웹 사이트의 모든 페이지에 분석 트래킹 코드가 없으면, 사이트에서 일어나는 일에 대해 완전한 그림을 얻을 수 없으므로, 이는 무용지물입니다.
만일 거대한 웹 사이트를 운영하고 있는 경우 이는 어려운 작업이 될 수 있습니다. 당연히 수동으로 확인하는 것도 불가능할 수 있습니다.
그럴 때는 xml-sitemaps.com을 사용해 웹사이트에 있는 모든 URL의 텍스트 파일을 가져오는 방법도 있습니다. 이를 통해 추가적으로 주목해야 하는 URL(예를 들면 분석 프로그램 설치)을 추적하는 데 도움이 되는 목록 체크리스트가 제공됩니다. 또한 중복 콘텐츠 문제 및 웹 서버에 잠복해 있을 수 있는 여러 이상한 항목에 대한 경고를 받을 수 있는 훌륭한 도구이기도 합니다.
xml-sitemaps.com은 오직 500개의 결과만을 무료로 제공합니다. 거대한 웹 사이트의 지도를 얻기 위해서 개발자에게 URL 목록을 제공하도록 요청해야 할 수도 있습니다. 또한 이러한 검사를 수동으로 수행할 필요가 없도록 검사를 수행하는 스크립트나 프로그램을 개발하도록 요청할 수 있습니다.
국내 1위 IT아웃소싱 플랫폼 위시켓에 프로젝트를 등록해 보세요.
6만여 건의 데이터를 바탕으로 프로젝트 견적을 상담해 드립니다.