랜딩 페이지 디자인을 개선하는 13가지 꿀팁

텍스트로만 구성된 랜딩 페이지 섹션을 만든다는 건 쉽지 않습니다. 특히, 일러스트나 아이콘, 사진 등을 사용할 수 있는 기회나 리소스가 없는 경우라면 더욱 그렇습니다. 브랜드의 컬러와 특징적인 타이포그래피를 적절히 활용한다면, 랜딩 페이지의 매력을 충분히 살릴 수 있습니다.
UI를 위한 아이콘

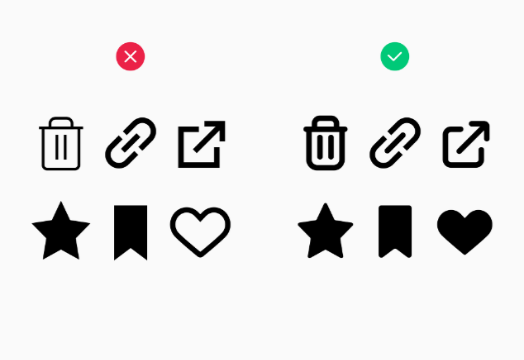
아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적으로 이해할 수 있는 시각 언어입니다. UI 아이콘, 픽토그램, 사인 등으로 대표되며 좁은 영역을 차지하면서도 의미를 전달할 수 있어 다양한 영역에서 쓰이고 있습니다. 이 글에서는 아이콘의 속성과 UI 디자인에서 권장하는 아이콘 디자인 가이드를 요약했습니다.
앱 아이콘, 관심을 끌기 위해 어떻게 변화해왔을까?

우리의 눈길을 끌기 위해 다양하게 변화한 ‘앱 아이콘’, 어떻게 변화했는지 살펴보도록 하겠습니다:)
아이콘, 어떻게 활용하면 좋을까?

오늘은 앱의 첫 인상은 물론 상세 페이지로의 진입과 다운로드 전환에 영향을 주는 ‘앱 아이콘’에 대해 알아보는 시간을 갖도록 하겠습니다:)
