디자이너는 다양한 종류의 일을 합니다. 다행스럽게도 “디자인은 보이는 것을 아름답게 꾸미는 일”이라는 명제는 점점 사라지고 ‘문제 해결을 위한 과정으로서 디자인’에 대한 업계의 인식이 커졌습니다. 이는 디자이너 출신의 스타트업 대표가 많아진 덕분이기도 합니다.

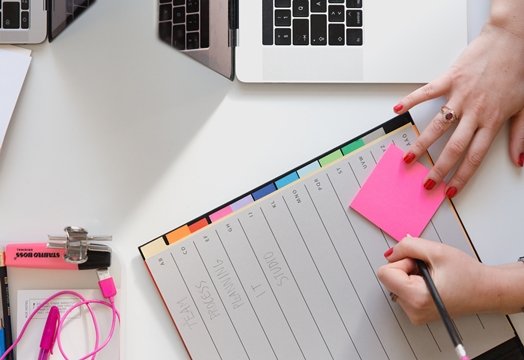
디자이너는 다양한 종류의 기록을 합니다. 저는 디자이너에게 기록의 습관이 선택이 아니라 필수라고 믿는 편입니다. 그 이유를 두 가지 측면에서 살펴볼 수 있는데요. 먼저 ‘디자이너의 역할’에 대한 정의에서 시작합니다.

구글은 ‘에릭 슈미트’가 경영을 맡은 이후 단순한 검색 엔진을 넘어 초대형 광고 회사가 되었고, 검색엔진을 넘어서 페이스북과 같은 SNS, 유튜브를 인수하며 본격적으로 시작한 소셜 미디어 산업 등등 IT의 전 분야에서 구글은 지배적인 사업자, 소위 거대 공룡 기업으로 성장하였습니다.

e 커머스 플랫폼을 바탕으로 하는 기업들은 그들의 경쟁력을 높이기 위해 여러 가지 노력을 하고 있는데, e 커머스의 온라인 플랫폼은 고객의 주문 데이터 분석, 상품 추천, 배송, 이상거래 감지 등 서비스에 AI 기술 적용을 확대하는데 주력하고 있습니다.

코로나19 유행으로 언택스 시대를 살아가고 있는 요즘, 전 세계적으로 온라인 플랫폼의 주요 이슈 중 하나는 라이브 커머스입니다. 특히 요즘 대세 중의 대세인 5G, 빅데이터, 가상현실 등 IT 기술의 발전과 융합되면서 더 치열해 지고 있습니다.

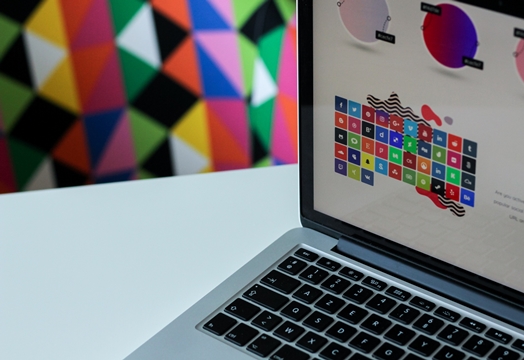
디자이너들에게는 익숙하고 매일 접하는 용어들이 클라이언트에게는 다소 생소하게 느껴지는 순간들이 종종 있습니다. 이번 글에서는 디자인 작업 시에 비전공자들이 접할 수 있는 각종 용어들과 디자인 상식 등을 소개해봅니다.

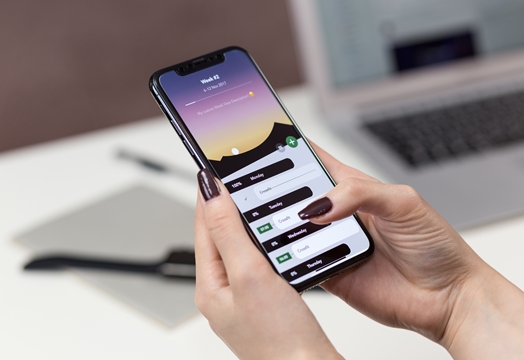
마치 유리(glass)같은 모습의 글래스모피즘(GLASSMORPHISM)은 입체적인 느낌을 강조한 속성과 그것을 투과해서 볼 수 있기 때문에, 사용자들은 인터페이스의 우선순위와 깊이감을 느낄 수 있습니다.

현재 내 주위에서 그리고 세계에서 일어나고 있는 다양한 사건사고와 이슈를 가장 빨리 전해주는 것은 무엇일까요? 매스미디어의 뉴스 기사보다 더 빨리 전하는 것이 있으니 그것은 트위터입니다. 이번 챕터에서는 트위터의 아버지, ‘에반 윌리엄스’에 대해서 알아보기로 하겠습니다.

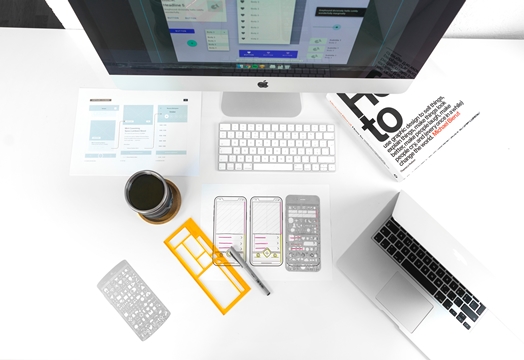
오늘은 와이어프레임 사용을 중단한 후, 디자인 방식은 어떻게 개선이 되었는가에 대해 이야기해보고자 합니다. 저희가 4년 동안 와이어프레임 없이 작업을 해오면서, 내린 결론은 이렇습니다.

페이스북의 CEO ‘마크 주커버그’는 미국 뉴욕 주 화이트 플레인스에서 치과의사인 아버지와 정신과 의사인 어머니 사이에서 1984년 5월 14일에 태어났습니다. 풀 네임은 마크 엘리엇 주커버그(Mark Elliot Zuckerberg)입니다.

이케아 등 조립 가구를 구매 했을 때, 저와 같이 조립을 잘 못하는 사람들에게 가장 중요한 건 함께 제공되는 ‘설명서’입니다. 익숙하지 않은 경우에는 더더욱 그런데요! 서비스에서 이와 같은 역할을 하는 것이 바로 ‘FAQ’ 화면입니다.

요즘의 연락처 페이지에는 컨택폼(contact form)이 필수사항입니다. 사용자들은 웹사이트의 컨택폼을 통해서 여러분의 기업과 간단하게 연락할 수 있습니다.

앱 개발에서 마이크로서비스를 이용하면 얻을 수 있는 장점들은 많이 있습니다. 하지만 마이크로서비스와 노드(Node.js)를 연결하면 프로젝트의 워크플로우가 어떻게 향상되며, 프로젝트에서 얻을 수 있는 비즈니스적인 가치는 무엇일까요? 이번 글에서 하나씩 설명을 하겠습니다.

이번 글에서는 2021년의 주요한 UX 디자인 트렌드에 대해서 논의해 보겠습니다. 경쟁업체보다 앞서는 것은 물론이고 다른 누구보다도 돋보일 수 있게 하는 트렌드가 무엇인지에 대해서 함께 살펴보시기 바랍니다.

코로나는 올 한 해 우리의 삶을 꽤 많이 바꿔 놓았어요. 대표적으로 ‘배달 주문’이 있는데요. 매장에서 직접 음식, 음료 등을 취식하는 것에 대한 거부감이 늘어나며 스마트오더 서비스들이 가파른 성장을 하고 있는 상황입니다.

전 세계적인 IT 혁명의 역사적 과정과 그 속에서 한국의 역할과 대처를 살펴보고 앞으로를 대비하는 비전을 살펴보는 것은 의미 있는 일일 것입니다. 따라서 다소 거칠고 부족한 점이 있겠지만, 본 콘텐츠를 통해서 IT의 과거, 현재, 미래를 하나씩 살펴보는 작업을 하고자 합니다.

포커스 상태(focus state)는 사용자 인터페이스(UI)에서 사람들이 마우스를 사용하지 않고도 탐색할 수 있게 하는데 있어서 필수적인 부분입니다. 이번 글에서는 사용자 인터페이스에서 포커스 상태 디자인을 개선하기 위한 간단한 ‘UX 디자인 팁’을 소개하겠습니다.

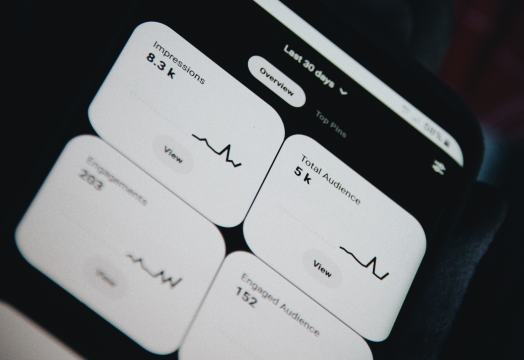
오늘은 구글 애널리틱스와 같은 로그 분석 툴은 물론, 크리에이터 입장에서 다양한 통계를 확인 할 수 있는 기능이 존재하는 서비스들을 통해 통계 기능을 어떤 방법으로 구성하면 좋을지 정리해보려고 합니다.

"개인적인 용도로 사용하고자 안드로이드 앱 개발을 의뢰한 것이지만, 차후에 회사 차원의 용도로 쓰일 수 있기에 전문성을 갖추는 게 중요했습니다." 퍼팅 라이너의 안드로이드 앱 개발 후기, 지금 들려드립니다.

제 경험의 베스트 프랙티스를 나누어 보면 여러분들의 업무 생활에서, 격식에 맞고 커뮤니케이션의 개선을 가져올 수 있는 ‘비즈니스 이메일’을 쓰는데 도움이 될 것으로 생각하고 이렇게 글을 시작해 봅니다.

모바일 앱개발 외주 업체, ‘이런 곳’ 피하세요. (체크리스트)
|


모바일 앱개발 외주 업체, ‘이런 곳’ 피하세요. (체크리스트)
|
앱개발 과정 A부터 Z까지 한 눈에 살펴보기 (ft. 효율화 방안)
|


앱개발 과정 A부터 Z까지 한 눈에 살펴보기 (ft. 효율화 방안)
|
앱개발 시작 가이드, ‘시장조사’와 ‘사용자 조사’ 방법
|


앱개발 시작 가이드, ‘시장조사’와 ‘사용자 조사’ 방법
|
[공지] 위시켓 ‘무료상담 신청’으로 IT 프로젝트 시작
|


[공지] 위시켓 ‘무료상담 신청’으로 IT 프로젝트 시작
|
모바일 앱개발 외주, 진행 과정&순서 완벽 정리 (시간순)
|


모바일 앱개발 외주, 진행 과정&순서 완벽 정리 (시간순)
|
2024 웹개발 트렌드 한 눈에 보기 by 위시켓
|


2024 웹개발 트렌드 한 눈에 보기 by 위시켓
|
쇼핑몰 제작 전 필독, 호스팅 바로 알기 (개념, 종류, 유형)
|


쇼핑몰 제작 전 필독, 호스팅 바로 알기 (개념, 종류, 유형)
|
쇼핑몰 앱 제작하는 기본 과정 가이드 4단계
|


쇼핑몰 앱 제작하는 기본 과정 가이드 4단계
|
Z세대 IT 프리랜서들의 특징, 우리랑 뭐가 다를까?
|


Z세대 IT 프리랜서들의 특징, 우리랑 뭐가 다를까?
|
홈페이지 제작 비용 알 수 있는 레퍼런스 조사 방법
|


홈페이지 제작 비용 알 수 있는 레퍼런스 조사 방법
|
외주 개발자 프리랜서의 능력 2배 높이는 방법
|


외주 개발자 프리랜서의 능력 2배 높이는 방법
|
자체 개발한 ERP의 장점과 혜택 5가지 (솔루션 비교)
|


자체 개발한 ERP의 장점과 혜택 5가지 (솔루션 비교)
|
어플 제작 비용이 높이는 요소 5가지 (올라가는 이유)
|


어플 제작 비용이 높이는 요소 5가지 (올라가는 이유)
|
ERP 개발 트렌드, ERP에 AI(인공지능)이 결합된다면?
|


ERP 개발 트렌드, ERP에 AI(인공지능)이 결합된다면?
|
소프트웨어 개발, 아주 효율적으로 만드는 법
|


소프트웨어 개발, 아주 효율적으로 만드는 법
|
MVP 제작, 개발 외주 없이 만들어도 되는 유형은?
|


MVP 제작, 개발 외주 없이 만들어도 되는 유형은?
|
안드로이드 앱개발 ‘이것’ 주의, 자주 하는 실수 6가지
|


안드로이드 앱개발 ‘이것’ 주의, 자주 하는 실수 6가지
|
앱개발 외주, 운영체제마다 업체 선정 달라진다.
|


앱개발 외주, 운영체제마다 업체 선정 달라진다.
|
iOS 앱개발, 스위프트 vs 오브젝티브C 차이 한 눈에 비교하기
|


iOS 앱개발, 스위프트 vs 오브젝티브C 차이 한 눈에 비교하기
|
앱개발 프로그램보다 먼저 정해야 할 ‘유형’ 정리
|


