*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다.
현재 9만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오 예상기간을 한 번에 비교해보세요🌼
팬데믹으로 인해 소프트웨어 서비스의 붐이 일어났습니다. 여러분이 제공하는 복잡한 최신 기술을 사용자가 신뢰하고 쉽게 이해하여 전환으로 이어지려면 어떤 SaaS 랜딩페이지가 필요할까요?

팬데믹으로 인해 사람들을 연결하고, 일하고, 배우고, 즐기는 데 필요한 소프트웨어 서비스의 붐이 일어났습니다. 오늘날 SaaS1 고객은 그 어느 때보다 많은 선택지를 가지고 있습니다.
여러분이 제공하는 복잡한 최신 기술을 사용자가 신뢰하고 쉽게 이해하려면 어떤 SaaS 랜딩페이지가 필요할까요?
팬데믹 동안 줌(Zoom)을 사용하는 회의 참가자 수는 2019년 12월 천만 명에서 2020년 4월 3억 명으로 폭발적으로 증가했습니다. 학교에 가지 못하는 전 세계 12만 5천개 학교의 어린이들이 줌을 통해 수업에 참여했습니다. 클라우드 서비스를 제공하는 기업은 호황을 누리고 있습니다. Bessemer Venture Partners에 따르면 클라우드 업계는 현재 총 2조 달러의 가치가 있으며 상위 5개 제공업체(페이팔, 어도비, 세일즈포스, 쇼피파이, 줌)는 전년 대비 70%의 성장을 달성했습니다.
SaaS 제품의 매력은 소유할 필요가 없으며 단순히 구독하기만 하면 된다는 것입니다. 앱을 설치해야 할 수도 있지만, 웹 브라우저를 통해 간편하게 서비스를 제공하기도 합니다. 사용한 만큼만 비용을 내기 때문에 보통 선결제에 비해 비용 효율적입니다.
그러나 그럴싸한 문구와 그림 몇 개로 소프트웨어로 고객을 설득할 수는 없습니다. 고객은 이러한 개념에 더 익숙하고 아는 것이 많아졌지만 여전히 전문가가 아닙니다. 더군다나 서비스의 가치 제안은 제품마다 다르고 복잡할 수 있습니다. 랜딩페이지를 보고 고객이 압도되거나 지루해하지 않으면서도 클릭을 유도하도록 충분한 정보를 적절히 제공해야 합니다.
고객의 문제를 해결해 줄 수 있는 소프트웨어가 여러분의 손에 있습니다. 여러분의 목표는 이러한 메시지를 효과적으로 전달하는 것입니다. 사용자 중심의 디자인 접근 방식은 고객에게 보다 효과적으로 다가갈 수 있도록 도와줍니다.
사용자의 니즈에 대한 답을 제시하라
소프트웨어 서비스 제공자로서 당신은 사용자가 겪고 있는 어려움과 그들이 여러분의 제품을 통해 어떤 문제를 해결하려고 하는지에 정확히 알고 있어야 합니다. 그리고 이러한 UX 인사이트를 랜딩페이지에 표현해야 합니다.
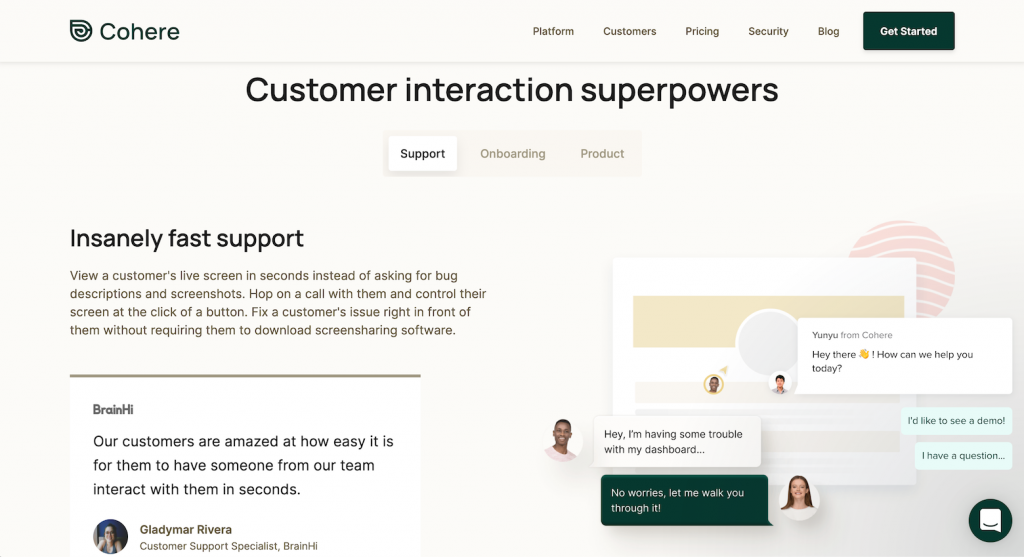
최근 저는 Cohere라는 고객의 제품을 위한 랜딩페이지를 작업했습니다. 이는 이미 출시되었고 이미 몇 번의 업데이트를 거쳤습니다. 회사가 제품을 개발하는 동안 수집한 인사이트는 여러 가지 방법으로 페이지 디자인에 영향을 미쳤습니다.
이 제품의 사용자는 Cohere를 사용하여 다음과 같은 일을 합니다.
· 고객의 우려 사항과 질문을 해결합니다.
· 잠재 고객을 전환하고 온보딩을 돕습니다.
· 인터페이스와의 고객 상호작용을 이해하기 위해 해당 웹 사이트에서 고객의 활동을 모니터링합니다.
우리는 이러한 정보를 바탕으로 세 가지 서로 다른 유저 시나리오를 보여주는 랜딩페이지를 설계했습니다. 사용자는 각 시나리오를 전환하며 제품이 어떻게 작동하는지 확인할 수 있습니다.

목표를 달성하기 위해 제품의 가치를 보여줄 것
모든 랜딩페이지는 명확하게 정의된 목표로 사용자를 안내해야 합니다. 흔히 일반 소비자를 대상으로 소프트웨어를 판매하는 기업의 목표는 사용자를 일정 기간 후에 유료로 전환되는 무료 평가판에 등록하게 만드는 것입니다. 또는, 추가 비용을 지불하면 고급 옵션을 제공하는 무료 버전을 사용하도록 유도하는 것입니다.
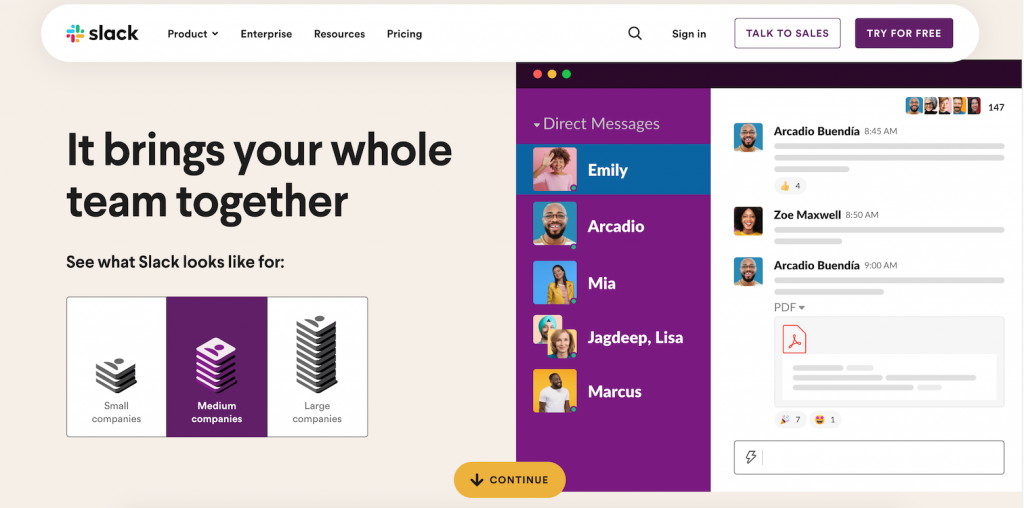
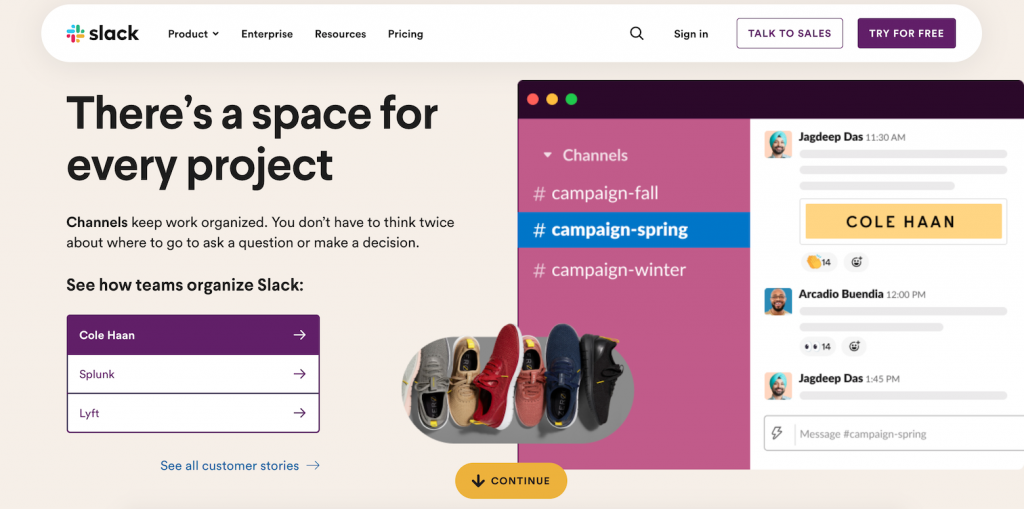
예를 들어 슬랙(Slack)은 팀 규모나 프로젝트 유형, 또는 방식에 구애받지 않고 사용할 수 있는 슬랙 애플리케이션을 소개하며 신규 고객이 무료 평가판에 등록하기를 유도합니다.
랜딩페이지는 사용자가 자신의 팀 규모를 선택하는 것부터 시작하며, 다양한 시나리오에서 슬랙이 제공하는 가치를 강조합니다. 사용자의 선택을 기반으로 유사한 규모 회사들의 성공 사례를 보여줌으로써 사용자도 자기 팀에서 슬랙을 쉽게 사용할 수 있는 것이라는 인상을 받습니다.

히어로 이미지2를 신중하게 선택할 것
사용자의 관심을 끌 수 있는 시간은 단 0.05초이며, 무엇을 보여줄지 매우 신중하게 선택해야합니다. SaaS 제품의 경우 눈에 보이는 유형의 제품이 없으므로 더 난해합니다. 제품의 기능을 효과적으로 보여주고, 불필요한 시각적 요소나 관련 없는 정보를 제거하며, 사용자의 질문을 예상하고 답변하는 것이 핵심입니다.
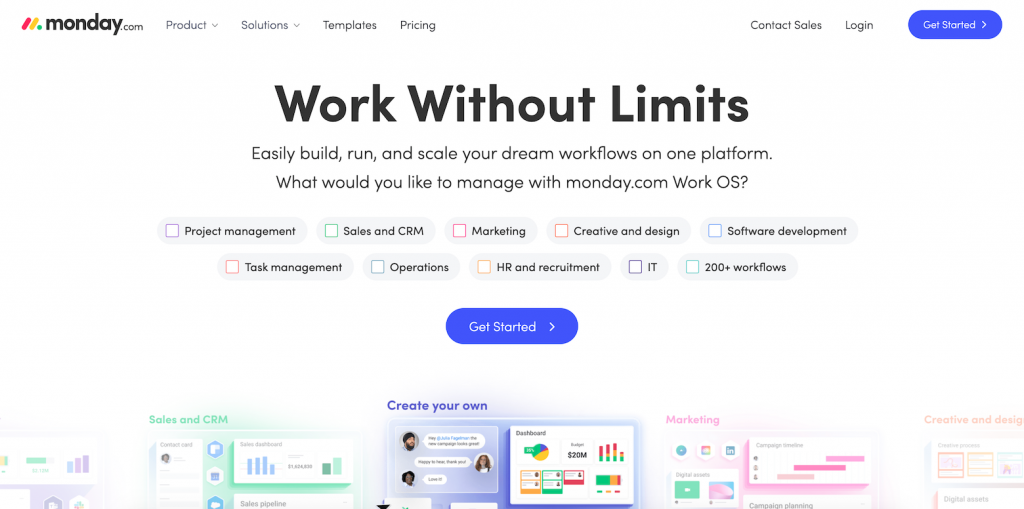
팀 프로젝트 관리 도구인 Monday는 다양한 커스터마이징을 제공하며 스크린샷을 통해 강조하고 있습니다. 제품의 가치 제안을 잘 포착하여 보여주는 훌륭한 사례입니다.

회사의 캐치프레이즈인 ‘Work Without Limits’는 시선을 사로잡고 사용자의 니즈를 표현하며 호기심을 불러일으킵니다. 바로 밑의 부제목은 제품의 가치 제안을 요약하고 관심을 좀 더 불러일으키며 잠재 고객이 자신의 업무에 어떻게 적용할 수 있을지 알아보도록 손을 내밉니다. 이러한 문구에 의문문을 사용하면 사이트에 사용자에게 대화를 건네는 듯한 느낌을 줍니다. 그 아래에는 다양한 산업에 맞춘 워크플로우를 시각적으로 보여주고 있어 사용자가 어떤 산업군에 있더라도 원하는 정보를 보여줍니다.
때로는 기능을 늘어놓는 것보다 장점을 강조하는 것이 효과적입니다. 제품이 시각화하기 어렵거나 표현하기 미묘하여 몇 개의 단어로 압축할 수 없는 경우 택할 수 있는 훌륭한 전략입니다. 제품의 모든 기능을 과시하는 대신 사용자는 가장 의미 있는 것에 집중할 수 있습니다.
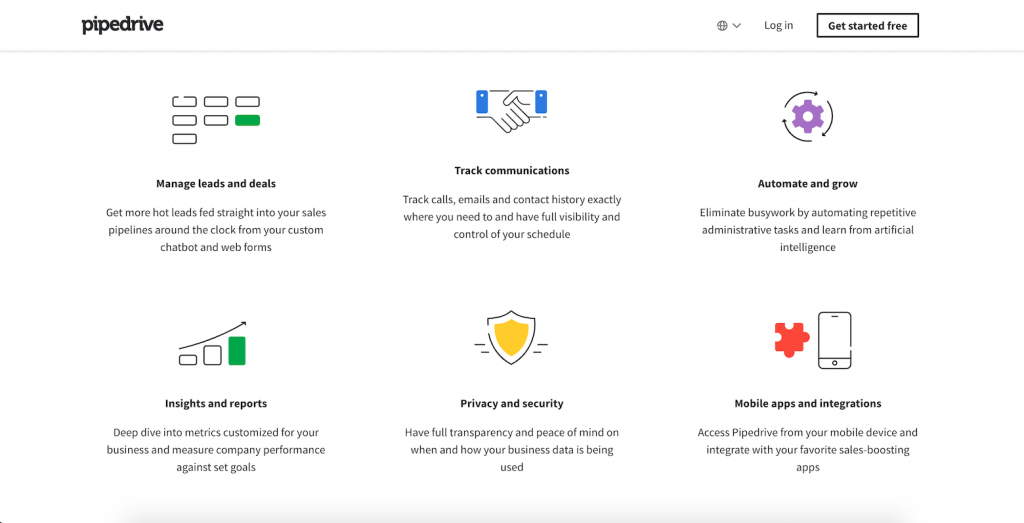
Pipedrive의 랜딩페이지는 고객 관계 관리(CRM, Customer Relationship Management)3 시스템의 가치를 잘 보여줍니다. 페이지는 마우스 스크롤 없이도 콘텐츠를 한눈에 볼 수 있도록 제품의 주요 장점을 간결하게 표시합니다. 사용자는 한눈에 다음을 이해할 수 있습니다.
· CRM이 무엇인지 이해합니다.
· 제품을 사용했을 때의 장점을 머릿속에 그릴 수 있습니다.
· 많은 제품 사이에서 Pipedrive의 제품이 왜 독보적인지 이해합니다.
· 대기업 고객 유치를 위해 대규모 팀이 제품을 어떻게 사용하는지 배웁니다.

마지막으로 대화식 접근 방식을 고려하세요. SaaS 제품은 어렵고 지루하지만 랜딩페이지까지 그럴 필요는 없습니다. 훌륭한 인터랙티브 디자인은 제품 정보와 가치, 브랜드 스토리를 모두 전달할 때까지 충분히 오랫동안 사용자의 참여를 유지할 수 있습니다.
Cuberto에서 개발한 모바일 뱅킹 앱 Wickret의 랜딩페이지는 적절한 상호작용과 미니멀한 디자인을 사용하여 사용자의 관심을 붙잡아둡니다.

사용자가 페이지를 아래로 스크롤 할 때 나타나는 카피 문구와 페이지 전용 마우스 커서가 화면의 애니메이션과 어우러져 간단한 메시지에 생명을 불어넣습니다. 콜투액션(다운로드)4을 위해 페이지의 인터랙션이 페이지의 나머지 부분에 어떻게 달라지는지 눈여겨보세요.
이처럼 미니멀리즘 디자인과 상호작용을 통해 제품을 재미있고 매력적으로 보여줄 수 있습니다.
모바일을 항상 염두에 둘 것
이제 사용자의 절반이 모바일 기기를 통해 웹사이트를 탐색합니다. 랜딩페이지는 모바일 화면에 맞춰 단지 크기만 줄어드는 것이 아니라 최적화된 모바일 경험을 제공해야 합니다. 사용자의 모바일 상호작용 유형을 염두에 두고 페이지 구조를 단순화함으로써 사용자의 원활한 탐색을 제공해야 합니다. 웹사이트에 단순히 반응형 디자인을 적용했다면 작은 화면에서 콘텐츠는 수직으로 쌓이게 됩니다. 콘텐츠 아키텍처 측면에서 이러한 구조는 메시지 전달력을 감소시킬 수 있으므로 수직으로 쌓아서 보여주는 레이아웃이 의도하는 디자인에 적합한지 신중하게 검토해야 합니다. 상황에 따라 좌우 스와이프나 탭 디자인이 더 효율적인 솔루션일 수 있습니다.
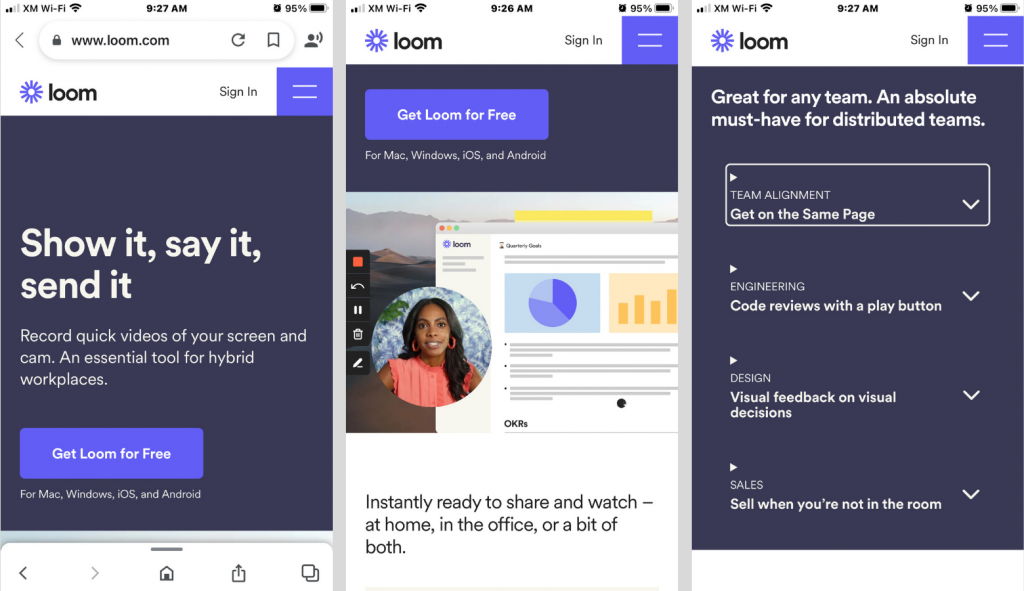
모바일 장치에서 제품의 장점을 효과적으로 전달하지 못하면 고객 전환에 실패할 수 있습니다. 비디오 메시징 서비스인 Loom은 필요한 경우 콘텐츠 아키텍처를 단순화하고 탭 콘텐츠를 대체하여 보여줍니다. 또한, 웹사이트에서 사용되는 대화형 컴포넌트와 시각적 스토리텔링을 모바일 환경에서 훌륭하게 구현해 냈습니다.

기초에서부터 신뢰 구축하기
여러분이 어떤 방에 들어갔는데 낯선 사람들로 가득 차 있고 여기가 어디인지 모르는 상황이라고 상상해 보세요. 사용자가 새로운 제품 웹사이트를 방문할 때도 이와 마찬가지입니다. 파티에서 아는 사람을 만나면 마음이 한결 편해집니다.
SaaS 제품도 마찬가지입니다. 고객의 문제를 해결해준다 해도 새로운 제품을 배우고 지금까지해 오던 업무 방식을 바꾸는 것은 두려운 일입니다. 이는 고객이 자신의 연락처와 결제 정보를 넘겨줄 만큼 확신이 있어야 한다는 것을 의미합니다.
다음과 같은 다양한 방법으로 고객의 신뢰를 얻을 수 있습니다.
· SSL 인증서5를 보유할 것.
· 페이지 URL을 간결하고 이해하기 쉽게 구성할 것.
· 불필요한 리디렉션이 없는지 확인할 것.
· 고객에게 필사적으로 매달리는 느낌의 카피라이트는 피할 것.
· 페이지를 직관적이고 사용하기 쉽게 만들 것.
이를 통해 사용자에게 믿음을 줄 수 있으며, 사용자에게 충분한 정보와 함께 대접받고 있다는 느낌을 줄 수 있습니다. 하지만 이것이 끝이 아닙니다.
사용자에게 어떻게 작동하는지 보여줄 것
고객의 입장에서 제품을 사용하는 모습을 보여준다면 불확실성을 줄이고 신뢰도를 높일 수 있습니다. 여러분의 제품이 고객의 일상적이 업무에 어떻게 도움이 되는지 보여준다면 고객의 궁금증을 빨리 해소해줄 수 있습니다.
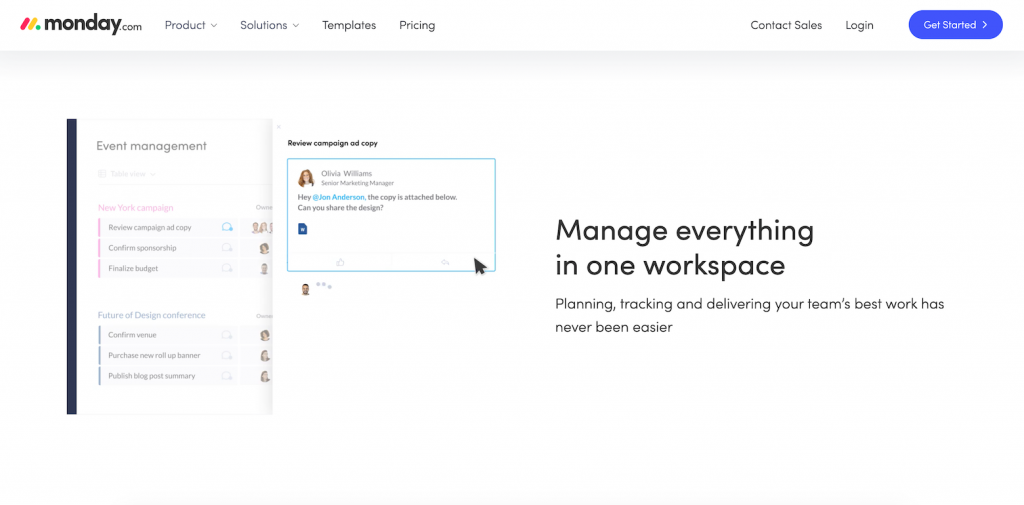
예를 들어 Monday.com은 사용자가 사이트와 상호 작용하는 방식을 빠르게 둘러볼 수 있습니다.

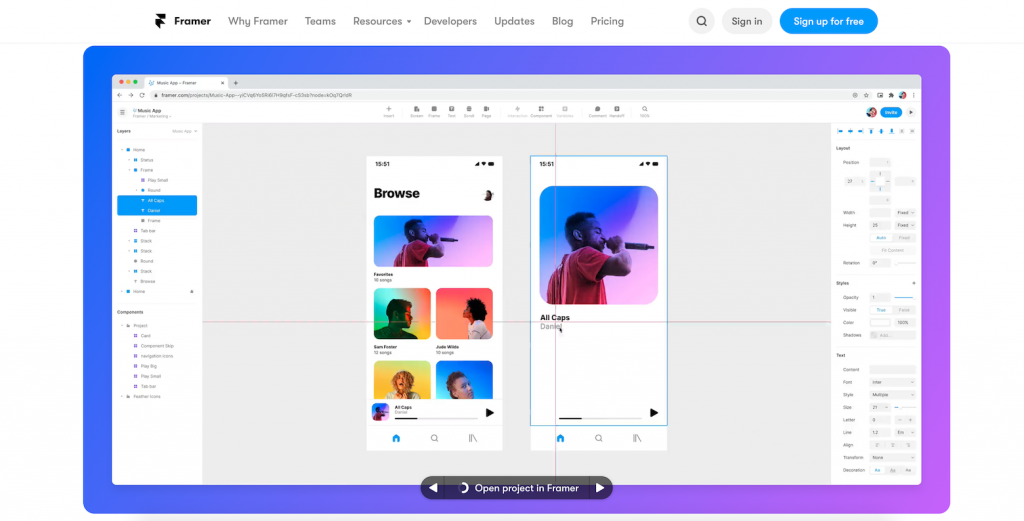
프로토타입 제작 도구 Framer는 여기서 한 단계 더 나아가 제품 내에서 프로토타입을 만드는 과정을 애니메이션으로 보여줍니다. 사용자는 원한다면 상호작용을 통해 다른 종류의 프로젝트에서 제품이 동작하는 방식을 볼 수 있습니다.

사회적 증거는 필수이다.
SaaS 제품을 평가할 때 사회적 증거(Social proof)6는 중요한 역할을 합니다. 고객에게 신뢰할 수 있는 파트너를 보여준다면 사용자의 제품을 선택할 가능성이 높아집니다.

사회적 증거의 또 다른 예는 다른 사람의 긍정적인 평가입니다. 레스토랑을 예약하기 전이나 온라인에서 상품을 구매하기 전 다른 사용자의 리뷰를 읽어보시나요? BrightLocal에 따르면 소비자의 87%가 여기에 해당합니다.
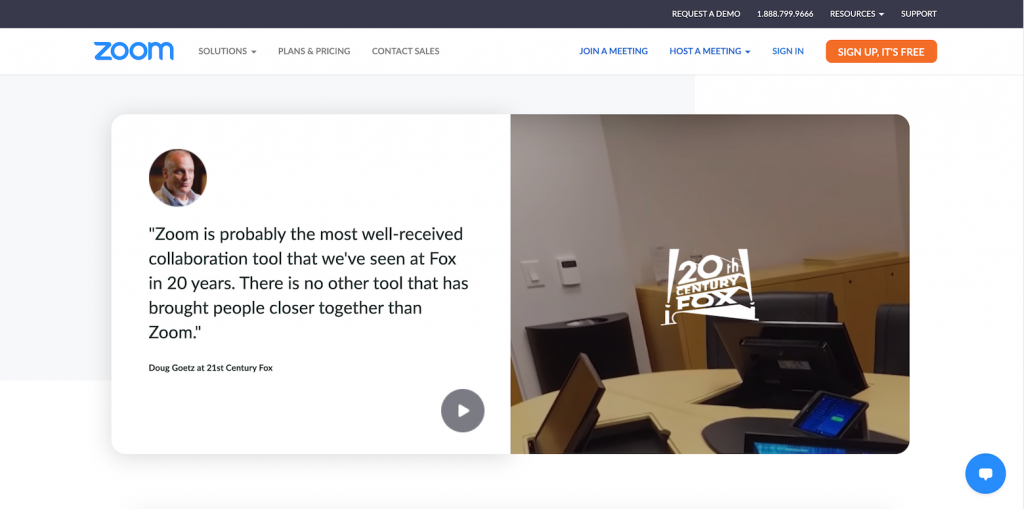
다른 사람의 추천은 강력한 설득력이 있지만 이는 사용자에게 실제로 도움이 되고 제품과 관련성이 있어야 합니다. 잘만 활용하면 많은 장점을 동시에 누릴 수 있습니다. 줌은 리뷰가 가진 힘을 잘 보여줍니다.
· 사람들이 원하는 제품. 줌의 사용자 추천은 제품이 다양한 산업 분야의 대기업에서 널리 사용되고 있음을 보여줍니다.
· 고객 커뮤니티를 만든다. 많은 고객이 모여 피드백과 의견을 주고받는 커뮤니티가 있으면 새로운 고객이라도 더 환영받는 느낌을 받을 수 있습니다.
· 신뢰도 높이기. 인지도 있는 고객이 제품을 구매하면 다른 사용자도 영향을 받으며 제품을 신뢰하기 시작합니다.

첫발 내딛기
사용자가 랜딩페이지를 모두 정독했어도 결국 결정을 내리지 못한다면 여기에는 여러 가지 이유가 있습니다.
· 그들은 여러분의 SaaS 제품에 관심이 있지만 더 많은 정보를 원합니다.
· 아직 답을 얻지 못한 질문이나 우려 사항이 있습니다.
· 제품이나 브랜드를 신뢰하지 않습니다.
이러한 문제를 해결하려면 페이지 하단을 어떻게 디자인해야 할까요? 먼저 사용자가 궁금한 점이나 걱정되는 부분에 대해 즉각적인 지원을 제공하도록 명확한 연락처 혹은 관련 페이지로 연결되는 버튼 및 링크가 있는지 확인합니다. 채팅을 통해 연락을 취할 수 있도록 안내하거나 FAQ를 제공할 수 있습니다.
관심은 있지만 선뜻 결정을 내리지 못하는 사용자를 사로잡는 또 다른 방법은 제품에 대한 다른 관점을 제공하는 것입니다. 무료 평가판이 콜투액션이 아니더라도 데모를 통해 사용자의 선택을 도울 수 있습니다. 또는 다양한 사용자의 실제 사용 사례를 공유할 수도 있습니다.
사이트의 푸터(footer)는 사용자가 제품에 대해 보다 강력하고 개인적인 경험을 가지도록 도와줍니다. 랜딩페이지의 끝이 아니라 사용자를 위한 새로운 여정이 시작되는 곳입니다.
성공을 위한 믹스 앤 매치
모든 제품에 일괄 적용할 수 있는 사용자 전환 공식은 존재하지 않습니다. 성공적인 SaaS 랜딩페이지는 제어, 조정 및 구성이 가능한 일련의 변수들의 모음이며 다음과 같은 역할을 합니다.
· 가장 효과적인 방법으로 제품 스토리를 전달합니다.
· 사용자의 관심사와 행동을 포착합니다.
· 새로운 고객을 확보합니다.
1 서비스로서의 소프트웨어(Software-as-a-Service, SaaS)는 소프트웨어 및 관련 데이터를 중앙에 호스팅하고 사용자는 웹 브라우저 등의 클라이언트를 통해 접속하여 서비스를 이용하는 방식의 소프트웨어이다.
2 웹사이트에서 화면을 가득 채우는 큰 배너 이미지. 일반적으로 앞이나 가운데에 눈에 확 들어오도록 배치되기 때문에 방문자의 이목을 집중시킨다.
3 소비자들을 자신의 고객으로 만들고, 이를 장기간 유지하고자 하는 경영 방식을 말한다.
4 사용자의 반응을 유도하는 행위 혹은 요소. 웹사이트나 이메일의 배너, 버튼, 링크 등이 여기에 해당한다.
5 인증서는 웹사이트의 신원을 확인하는 디지털 인증서이며 SSL 기술을 이용하여 서버에 전송되는 정보를 암호화한다.
6 자신이 속한 사회, 집단 등 공동체 구성원들의 의견, 행동, 태도 등에 영향을 받는 것을 말한다.
출처: https://www.toptal.com/designers/landing-page/saas-landing-page-best-practices
국내 1위 IT아웃소싱 플랫폼,
위시켓이 궁금하신가요?