 *잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 디자인 업체, 디자인 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:)
*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 디자인 업체, 디자인 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:)
WHY : FAQ화면과 기능 왜 중요할까?
(에디터🐳) 이케아 등 조립 가구를 구매 했을 때, 저와 같이 조립을 잘 못하는 사람들에게 가장 중요한 건 함께 제공되는 ‘설명서’입니다. 익숙하지 않은 경우에는 더더욱 그런데요! 서비스에서 이와 같은 역할을 하는 것이 바로 ‘FAQ’ 화면입니다. 성격에 따라 이용 가이드가 제공 되는 경우도 있지만, 다수의 서비스는 FAQ가 서비스에 대한 궁금증과 이용 방법을 확인 할 수 있는 중요한 공간이기 때문인데요. 뉴스레터를 통해 여러 FAQ 화면을 확인하며 저도 기존에 너무 안일하게 기획했다는 생각이 들었습니다. 문구가 지나치게 ‘제작자’의 입장에서 쓰여진 경우도 있었고, 50여개가 넘는 질문을 구분이나 검색 기능 없이 리스트 형태로 단순 나열하는 경우도 있었어요. FAQ는 ‘명확한 목적’을 지니고 접근하는 화면이기에! 오늘 사례들을 통해 어떻게 구성하고 작성하면 좋을지에 대한 힌트를 조금이나마 얻으실 수 있었으면 좋겠습니다!
(에디터🐥) 이번 회차 준비 전에는 FAQ 화면을 비중있게 생각하지 않았어요! 그래서 이번 사례들을 찾아보며 FAQ가 왜 중요한지, 어떻게 접근해야하는지 자세히 들여다 볼 수 있었습니다. 자주 묻는 질문과 답변을 사전에 정리해 운영 리소스를 줄이고, 사용자에게 주요 내용을 전달해 사용성을 높이는 역할을 할 수 있다고 생각합니다.
1. 위버스

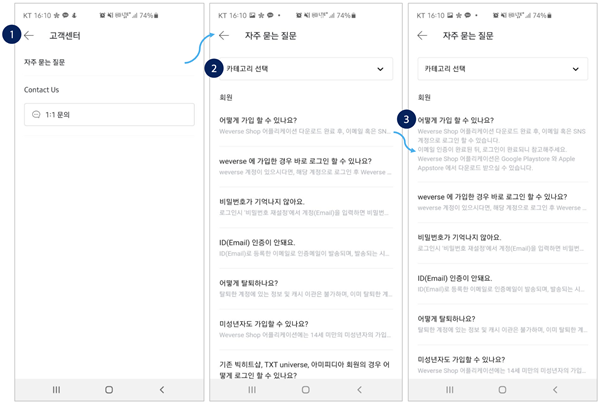
위버스 FAQ 화면 개선 전 (Android)
위버스는 빅히트엔터테인먼트의 자회사 beNX에서 개발, 위버스샵과 함께 운영하고 있는 모바일앱입니다. 소속 아티스트 별 커뮤니티가 존재하고 해당 공간에서 아티스트와 팬이 함께 소통하며 여러 콘텐츠를 즐길 수 있는 공간이기도 하고요. 위버스를 써보며 가장 불편하게 느껴졌던 공간 중 하나가 바로 고객센터였는데요. 기존에는 설정 – 고객센터로 진입 시 (1) 자주 묻는 질문과 1:1문의가 각각 나뉘어 있었고 다시 상세 화면으로 진입해야 하는 구조였습니다.
자주 묻는 질문 화면으로 진입하면 카테고리 별 질문이 상-하 구조로 쭉 나열되어 있었고 (2) 원하는 카테고리를 찾아 바로 이동하는 것만 가능했었는데요. 질문이 꽤 많음에도 불구하고 검색 기능이 없어서 원하는 내용을 빠르게 찾지 못하는 경험을 할 수 밖에 없었습니다. (3) 원하는 질문을 찾아 탭하면 페이지 전환 없이 내용이 펼쳐지는 구조로, 질문에 대한 답 역시 옅은 회색으로 적용, 사이즈 역시 작아 보기가 쉽지 않았습니다.

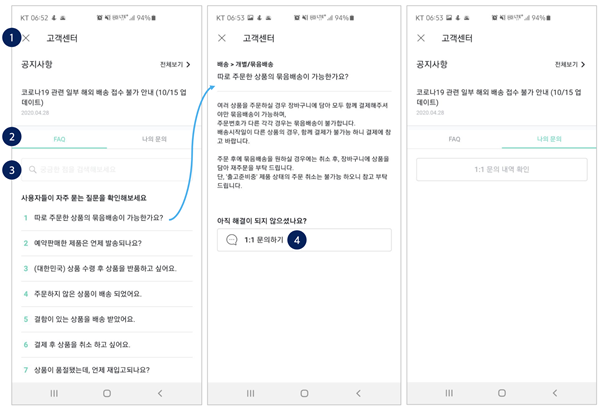
위버스 FAQ 화면 개선 후 (Android)
(1) 그런데 얼마 전, 위버스가 이런 불편함에 대한 업데이트를 진행했습니다. (2) 가장 큰 변화는 공지사항과 자주 묻는 질문, 1:1문의와 사용자가 개별 작성한 내역을 한 화면에서 쉽게 확인 할 수 있도록 했다는 점입니다. 공지는 가장 최근의 1개만 상단에 고정이 되어 있고, 전체 보기를 통해 상세 화면으로 이동, 전체 리스트 확인이 가능합니다. 또 화면 내 탭을 2개로 구분해 하나는 자주 묻는 질문으로 또 하나는 나의 문의 내역으로 구분했습니다. (3) FAQ 탭에는 기존에 없었던 검색탭과 플레이스 홀더 텍스트가 적용되었고 자주 묻는 질문도 카테고리에 따른 구분 대신 사용자들이 자주 묻는 질문을 뽑아 먼저 확인 할 수 있도록 구성했습니다. (4)사용자를 위한 또 하나 중요한 장치는 자주 묻는 질문에 대한 상세 내용 끝에 ‘1:1문의하기’ 기능을 넣어 두었다는 점인데요. 서비스를 가장 잘 아는 사람들이 작성한 내용이지만 사용자 입장에서 어렵게 느껴지거나 만족스럽지 못할 경우가 충분히 존재할 수 있습니다. 이 때 원하는 내용을 확인 할 수 있도록 도와주는 역할을 할 수 있는 것이 바로 1:1 질문하기!
탐색 전, 검색을 통해 원하는 질문을 바로 찾아볼 수 있도록 한 검색창 위치가 기존 대비 가장 큰 변화이자 사용성을 높일 수 있는 역할을 하지 않을까 싶네요. 더불어 공지나 질문등에 대한 상세 내용이 기존 대비 더 진한 컬러 (회색 – 검정색)로 변경되었고 질문 역시 기존 대비 더 선명해진 느낌을 받을 수 있었습니다. 상세 화면에서는 질문과 답이 각각 어떤 카테고리에 해당하는지 다시 한 번 확인 할 수 있고요.
여전히 아쉬운 점도 있습니다. 질문과 답변 간 구분이 명확하지 않다는 점인데요. 아래 다시 한 번 설명할 예정이지만 ‘블립’은 질문이 입력된 영역은 흰색 배경을, 답이 입력된 영역은 회색 배경을 활용해 질문과 답 사이 명확하게 구분이 되는 모습입니다. 위버스는 동일한 배경 컬러와 텍스트 컬러가 적용되어 있어 가독성이 높은 구성은 아니라고 생각합니다.
(덧붙임 🐳) FAQ와 문의는 서비스와 사용자를 직접적으로 연결해주는 중요한 소통 창구 중 하나입니다. 서비스를 구성하는 기본적인 요소 중 하나이기도 하고요. 자주 묻는 질문을 찾아 간다는 것은, 문의를 남겨야겠다! 라고 생각하는 것은 일반 사용자 보다 더 적극적으로 서비스를 사용한다는 것을 의미하기에 그 공간에서 사용자를 헤매게 하거나 길을 잃게 만들 경우 부정적인 영향을 끼칠 수 밖에 없는데요. 이번 위버스의 개선은 이런 중요성을 잘 보여줌과 동시에 FAQ 등을 어떻게 구성하면 좋을지에 대한 좋은 정보를 제공해준다고 생각합니다.
2. 블립

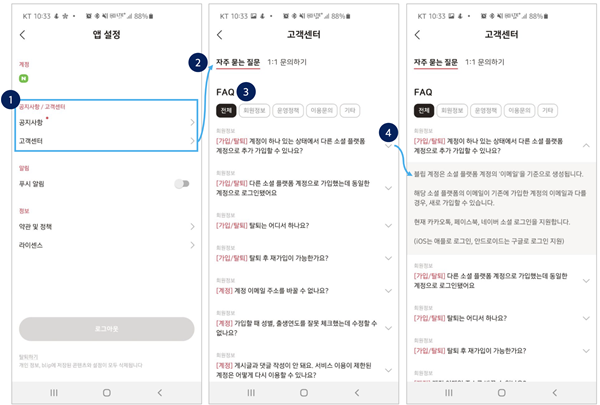
블립 FAQ – Android
블립은 케이팝 팬덤을 위한 서비스입니다. (1) 앱 설정화면 내 ‘고객센터’ 메뉴가 있고, (2) 상세 화면으로 진입 시 자주 묻는 질문과 1:1문의가 한 화면에 탭으로 구분되어 있어요. 또 (3) 자주 묻는 질문은 전체, 회원정보, 운영정책 등 구분에 따라 확인 할 수 있습니다. 뿐만 아니라 특정 구분 내에서도 해당 질문이 어떤 범위에 포함되는지 별도 컬러로 (가입/탈퇴, 계정 등) 볼 수 있어요. 등록된 질문과 답이 많을 경우 사용자 스스로가 직접 찾아야 하는 불편함이 있기에 사용자 입장에서 찾아볼 법한 구분을 미리 제공해주는 것은 중요합니다. 또 질문과 답을 한 번에 확인 할 수 있도록 구성 되어 있다면 내용 간 구분이 어려울 수 있기에 (4) 원하는 질문을 선택 했을 때 상세 내용을 확인 할 수 있도록 하는 것 역시 중요한 포인트!
(덧붙임 🐳) 위버스와 블립의 공통점을 발견하셨나요? 첫 번째는 자주 묻는 질문과 1:1문의를 한 화면에 탭으로 구분했다는 점이며 두 번째는 사용자 입장에서 가장 먼저 만나는 탭이 ‘자주 묻는 질문’이라는 점입니다. ‘오드엠’이라는 스타트업에서 근무할 때 ‘애드픽’서비스를 담당한 적 있는데요. FAQ에 등록된 내용들을 1:1문의로 사용자들이 자주 묻는 다는 사실을 알게 되었습니다. 사용자 입장에서 1:1문의를 자주 묻는 질문보다 먼저 접할 수 있도록 구성 되어 있었기 때문인데요. 사용자는 바로 질문하는 것이 좋지만, 서비스 운영 측면에서는 질문 하나, 하나가 모두 일이 됩니다. (물론 요즘에는 챗봇 등을 활용해 일부 자동화가 가능하지만) 그래서 FAQ 화면을 사용자들의 서비스 이용 범위에 따라 구분하고, 궁금한 점을 바로 찾아볼 수 있는 검색 기능을 먼저 접하게 한 뒤 그래도 원하는 내용이 없으면 1:1문의를 할 수 있도록 개선 했는데요. 덕분에 1:1문의 경로가 FAQ 화면을 꼭 거쳐 오도록 변경 되었으며 실제 등록되는 질문이 줄어들 수 있었습니다. 경험을 바탕으로 한 추측이지만 위버스와 블립 역시 이런 의도가 일부 반영된 구분이 아닐까 하는 생각이 드네요.
3. 클로바노트

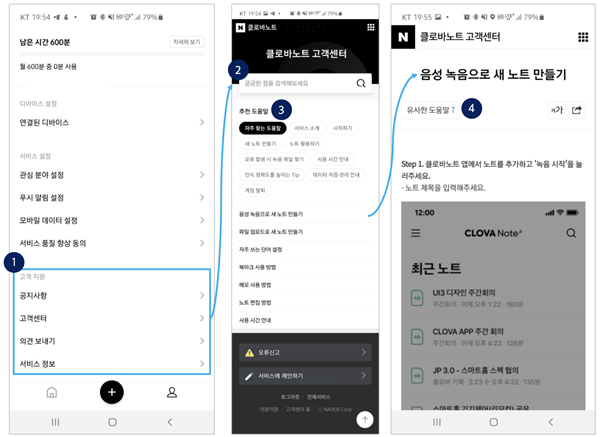
클로바노트 – Android
얼마 전 런칭한 클로바노트 고객센터입니다. 블립과 위버스는 팬덤 활동을 위한 서비스라 팬들에게는 어느정도 ‘익숙한’ 범주에 속하지만 클로바 노트는 음성 기록을 텍스트로 변환해주는 서비스로 대부분이 ‘첫 경험’일 가능성이 높은데요. 그래서 FAQ 중요도가 더 높을 수 밖에 없습니다. (1) 고객센터로 진입 시 가장 먼저 눈에 띄는 건 (2) 검색창인데요. 플레이스 홀더 텍스트로 적용된 내용과 같이 궁금한 점을 곧바로 찾아볼 수 있습니다. 위버스 역시 개선 후 검색창을 상단에 배치한 적 있는데요. 사용자가 서비스 가장 안쪽에 배치된 고객센터까지 들어왔다는 건 어떤 어려움 또는 궁금증을 갖고 있을 가능성이 높기에 더 빠르게 답을 찾도록 도와주는 주는 역할을 할 수 있습니다.
(3) 검색창 바로 아래는 추천 도움말이라는 이름으로 서비스 소개, 시작하기, 새 노트 만들기, 노트 활용하기 등 서비스와 관련된 구분을 확인 할 수 있습니다. (4) 재밌는 건, 특정 질문에 대한 답을 확인 할 수 있는 화면 내 ‘유사한 도움말’을 제공한다는 점. 새 노트 만들기가 궁금해 내용을 확인 했다면, 파일 업로드를 통한 노트 만들기 등 ‘노트 만들기’와 연관된 다른 내용을 별도 탐색 없이 바로 확인 할 수 있습니다.
(덧붙임 🐳) 검색창에서 ‘플레이스 홀더 텍스트’ 활용은 중요한 가이드 역할을 하게 됩니다. 왜 검색을 해야 하는지는 사용자들도 잘 알고 있지만 어떻게 검색해야 하는지는 서비스 성격에 따라 달라지기 때문인데요. 사용자의 입맛대로 검색 할 경우, 원하는 결과를 얻을 수 없고 이는 부정적 경험으로 연결될 수 있기에 명확한 문구를 배치해주는 것이 좋습니다.
4. 기가지니

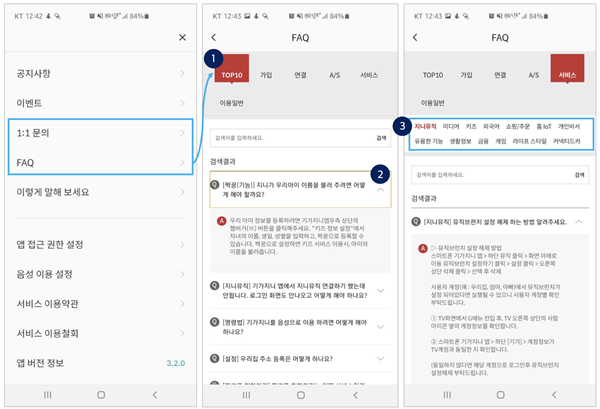
기가지니 – Android
기가지니는 위버스, 블립, 클로바노트와 달리 1:1문의와 FAQ가 구분 되어 있는 모습입니다. 1:1문의를 먼저 확인 할 수 있는 구성이기도 하고요. (이럴 경우 FAQ 보다 1:1문의로 먼저 진입할 가능성이 높아요) (1) FAQ 화면으로 들어가면 위버스와 같이 10가지 중요 질문을 먼저 확인 할 수 있는데요. 이런 구분은 앞선 사례에서 설명드렸던 것처럼 사용자의 탐색 시간을 줄여줄 수 있습니다. (2) 재밌는 건 가장 첫 번째 질문에 대한 답이 미리 펼쳐져 있다는 점입니다. (제가 열어서 캡쳐한 게 아니에요!) 일종의 ‘학습효과’를 고려한 것으로 보이는데요. 질문 영역을 탭하면 구체적인 내용을(답을) 확인 할 수 있다는 점을 미리 인지시키기 위한 장치라고 생각합니다.
이미 많은 사용자들이 알고 있는 기능 아닌가? 라는 생각을 할 수 있지만, 기가지니 서비스를 사용하는 연령대를 생각해보면 또 다른 답을 얻을 수 있어요. 특정 연령대가 아니라 넓은 범위의 사용자들이 쓰는 서비스이기 때문입니다. (위버스, 블립, 클로바 노트 등은 대부분 젊은 세대가 사용할 가능성이 높고요) 이전에 사용성 테스트를 할 때 60대 사용자분이 위와 동일한 화면 구성에서 왜 질문은 있고 답은 없냐는 피드백을 주신 적 있기에 어느 정도 수긍이 가는 구성이기도 했습니다. (3) 기가지니는 앞선 서비스들 보다 제공되는 기능이 더 많기에 세부 구분을 제공해주는 점도 눈에 띄는 부분!
(덧붙임 🐳) 누가 쓰지? 라는 질문은 기본적이지만 정말 중요한 답을 만들어 줍니다. 앞서 60대 사용자분의 이야기를 잠깐 했었는데요. 그 당시에는 해당 연령대 사용자 비율이 높지 않아 기능 개선에 반영하진 않았지만 비율에 따라 기가지니와 같은 구성을 취할 수 있기 때문입니다. 우리 입장에선 이미 ‘학습된’ 기능일 지 몰라도 특정 연령대에선 어렵게 느껴질 수 있는 기능도 충분히 있다는 사실을 늘 인지하고 있어야 해요!
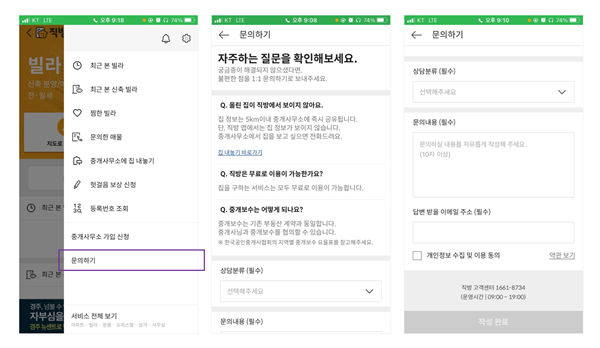
5. 직방

직방 – iOS
지난해 이사를 준비하며 써보고 오랜만에 접속 해보니, 직방의 메인 메뉴가 부동산-우리집-컨시어지 각각의 탭으로 변경되어 있었습니다. 매물을 살펴볼 수 있는 부동산 탭, 거주하고 있는 아파트(추후 빌라와 오피스텔, 원룸도 추가된다합니다.) 소식을 받아볼 수 있는 우리집 탭, 거주지 시설이용 및 민원센터 이용이 가능한 컨시어지 탭으로 말이죠. 3가지 탭에는 우측 상단에는 드로워 메뉴가 자리잡고 있어요. 그 중 부동산 탭의 드로워 메뉴 내 ‘문의하기’를 확인 할 수 있었습니다
문의하기를 누르면 부동산 관련 대표적인 3가지 질문과 답변을 확인할 수 있는데요. 집을 알아보는 사용자를 위한 질문-답 비중이 적어 아쉬웠습니다. 해당 탭에 접근하는 사용자들을 조금 더 고려해 대표 질문을 선택했다면 어땠을까 싶네요. FAQ 혹은 문의하기를 페이지 성격에 따라 운영할 경우, 접근할 사용자들이 어떤 목적을 가지고 있는지 명확히 하는 것이 중요합니다. 자주하는 질문 외 추가 질문을 입력할 수 있으며 답변 받을 이메일 주소는 가입 시 입력한 내용이 기본 입력 되는 점은 좋았습니다.
(덧붙임 🐥) FAQ 내용은 아니지만, 직방이 주거하고 있는 아파트 소식을 전달하고 있는 것은 굉장히 흥미롭게 느껴졌어요. 집을 알아보는 것 뿐만아니라 알아본 뒤 내가 살고 있는 거주지에 대한 정보를 통해 서비스 사용 이유를 만들어주기 때문입니다.
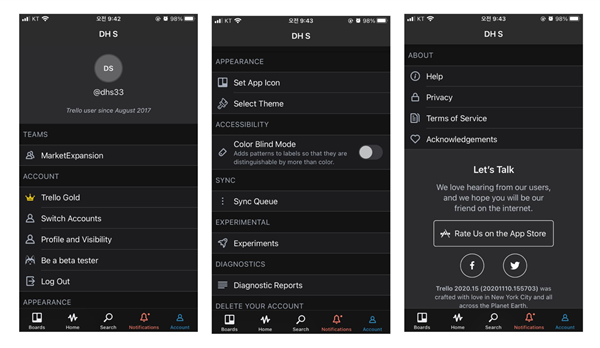
6. 트렐로

트렐로 – iOS

칸반 보드 형태로 프로젝트를 관리할 수 있는 트렐로는 서비스 주요 특성을 살려 FAQ를 제공하고 있습니다. 내 계정 화면 하단에서 Help 메뉴를 확인 할 수 있는데요. 메뉴를 탭하면, 프로젝트 관리에 사용되는 것과 유사한 UI의 FAQ를 만날 수 있어요.
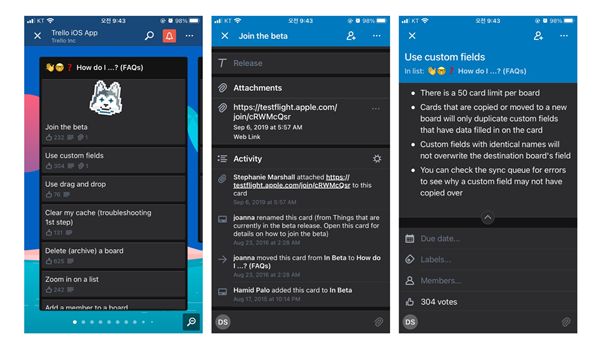
트렐로 – iOS
하나의 카드가 질문이 되고, 카드를 탭하면 답변과 참고할 수 있는 링크를 확인할 수 있는 구성인데요. 큰 흐름에 따라 카드 별 내용이 잘 정리되어 있는 모습이었습니다. 서비스 특성에 맞는 UI를 구성해 기능에 대한 학습과 정보 제공을 동시에 할 수 있는 사례라는 생각이 들었습니다. 트렐로의 FAQ를 보며 개인적으로 생각한 정의는 아래와 같습니다.
(1) FAQ는 사용자의 궁금증을 명확하게 해결해 줄 수 있어야 한다.
(2) 서비스에 대한 이해도를 높일 수 있는 장치를 활용할 수 있어야한다.
(3) 이용에 필요한 여러 정보를 함께 제공해줄 수 있어야 한다. 트렐로는 질문으로 대표되는 카드 내 간결한 답변과 더불어 함께 생각하고 확인하면 좋은 정보를 제공 해준다는 점이 가장 인상적인 사례였습니다.
결론 : FAQ 화면 구성하기
✓ 검색 – 내용 구분 – 구분에 따른 질문 리스트 확인에 따른 구성 활용하기
✓ 원하는 질문을 선택 했을 때 상세 내용을 확인 할 수 있게끔 하기
✓ 원하는 내용을 찾지 못했을 경우 1:1문의 등 사용자가 생각한 행동을 마무리 지을 수 있도록 하기 (위버스 사례)
✓ 질문에 대한 답은 구체적이고 간결하게 작성하되 개발 언어 등은 최소화 하기
✓ 서비스의 특성을 활용한 FAQ 화면 고려하기
방금 읽은 글은 ‘지금 써보러갑니다’의 뉴스레터 글을 통해 확인하실 수 있습니다. 앱/ 웹 서비스를 구성하는 요소들에 대한 생각과 노하우, 서비스 등을 알고싶다면 지금 바로 구독해보세요:)