
*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다.
현재 8만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:)

2021년의 ‘UI 디자인 트렌드’ 가이드
3D의 증가, 컬러의 증가, 글래스모피즘, 그리고 뛰어난 도구들!
이제 얼마 있으면 우리는 (마침내!) 별로 달갑지 않았던 2020년에 작별을 고하게 될 것입니다. 이전에 제가 썼던 ‘UI 디자인 트렌드’에 대한 글은 상당히 성공적이었기 때문에, 이번에도 저는 상당한 시간을 들여서 디자인 산업에 대해서 연구를 했습니다. 그렇게 해서 2021년의 ‘UI 디자인 트렌드’ 가이드를 작성하게 되었습니다.
2021년 ‘UI 디자인 트렌드’는 어떤 것들이 나올지에 대해서 살펴보겠습니다!
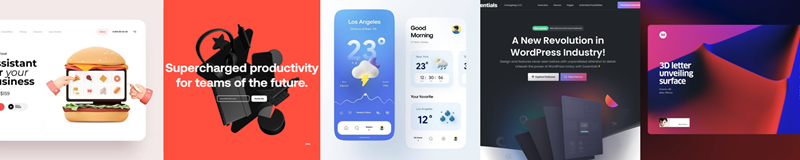
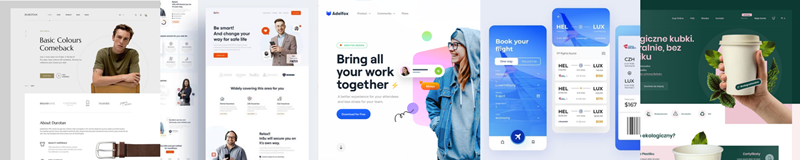
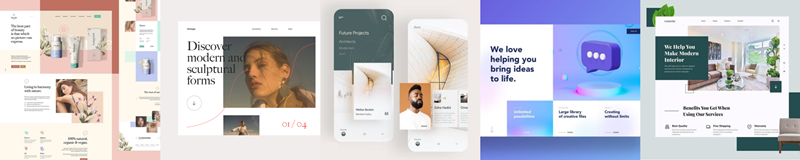
왼쪽에서 오른쪽으로: 쿠베르토(Cuberto), 슈퍼리스트(Superlist), afshint2y(인스타그램), 이센셜(Essentials), 민 팜(Minh Pham)
1. 3D 일러스트레이션 (네, 계속됩니다!)
3D 이미지의 인기는 내년에도 유지됩니다. 특히, UI 디자이너들이 직접 3D로 무언가를 만드는 게 점점 더 쉬워진다면 더욱 그럴 것입니다! 스플라인(Spline)이라는 3D 도구를 사용해 보시기 바랍니다. 현재는 베타(beta) 버전이지만, 아주 놀라우며 사용하기도 쉽습니다!
3D는 또한 위의 사례에서와 같이 전체화면 애니메이션에서도 널리 사용되고 있습니다. 웹사이트에서 3D의 놀라운 배경을 만드는 방법에 대해서는 슈퍼리스트를 보시거나, 민 팜이 만든 멋진 3D 강좌를 살펴보시기 바랍니다.

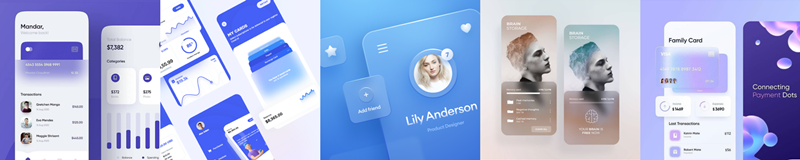
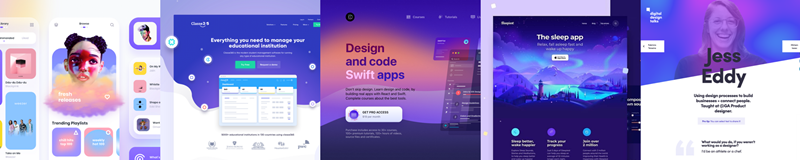
왼쪽에서 오른쪽으로: mandariuiux(인스타그램), 빅터 카데로(Victor Cardero), 하이프포(Hype4.com), day___dreamer06(인스타그램), 블랙리드 스튜디오(Blacklead Studio)
2. 글래스모피즘(Glassmorphism)
글래스모피즘이라는 최신 ‘UI 디자인 트렌드’에 대해서 들어보신 적이 있나요? (그렇습니다, 뉴모피즘(neuomorphism)은 더 이상 쿨하지 않습니다.) 글래스모피즘은 ‘UI 디자인 트렌드’의 최신이라고 할 수 있는데, 주로 배경 블러(background blur)라고 하는 효과를 기반으로 하며, 기본적으로 구성요소들에 “유리를 통해서” 들여다 보는 것 같은 느낌을 만들어줍니다.
글래스모피즘은 이미 윈도우 비스타(Windows Vista)에서 도입되었고, 이후에는 iOS7에도 적용되었기는 하지만, 여전히 신선하면서도 새로운 형식이 될 것으로 보입니다! 글래스모피즘에 대해서 좀 더 자세히 살펴보고 싶으시다면, 글래스모피즘 생성기(Glassmorphism Generator)라는 온라인 도구를 사용해 보실 수도 있고, 마이크(Mike)가 작성한 관련 글도 읽어보시면 좋습니다.

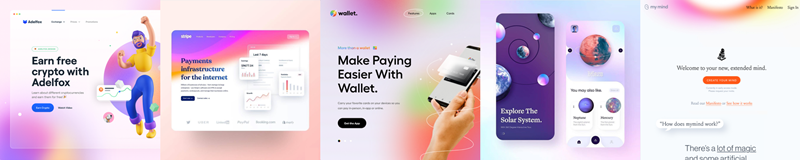
왼쪽에서 오른쪽으로: logancee(인스타그램), 트란 마우 트리 탐(Tran Mau Tri Tam), 드미트리 로레츠키(Dmitry Lauretsky), 에코쿠브키(ekokubki.pl)
3. 실제 사진
저는 이제 곧 모든 사람들이 제품 디자인에서 일러스트레이션이나 3D 그래픽에 싫증을 낼 것이며, 따라서 실제 사진이 다시 큰 인기를 끌게 될 거라고 강하게 확신합니다.
제가 예전의 글에서 썼던 것처럼, 모든 사람들이 일러스트레이션을 좋아하는 것은 아닙니다. 그리고 때로는 실제 사람들과 실제의 아이템들이 사용자들에게 더욱 큰 영향을 줄 수 있습니다. 에코쿠브키(Ekokubki)의 웹사이트는 실제 사진을 기반으로 만들었는데, 정말 멋집니다!

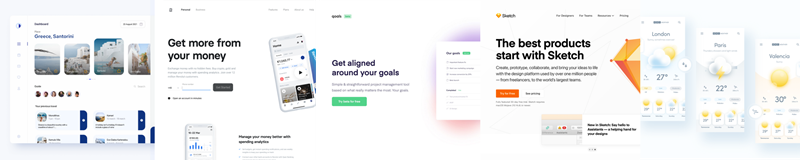
왼쪽에서 오른쪽으로: 다이애나 메드비디바(Diana Medviedieva), 그린 일루미네이션(Green Illumination), 디자인코드(Designcode.io), 슬리피스트(Sleepiest), 디지털 디자인 톡스(Digital Design Talks)
4. 선명한 컬러
웹사이트나 모바일 디자인을 살펴보면 어디에서나 화려한 색상들이 반짝이는 것을 볼 수 있습니다.
디자인코드나 슬리피스트, 디자인 톡스를 한 번 보십시오! 그들이 색상을 통해서 천상의 마법 같은 분위기를 만드는 방법이 정말 마음에 듭니다. 그리고 선명한 컬러를 사용하면, 사람들이 제품을 좀더 다르게 인식해서 쉽게 기억할 수 있습니다. 인스타그램은 이런 사실을 오래 전에 알고 있었습니다. (인스타그램의 아이콘에 놀라운 변화가 일어난 것도 바로 이런 이유 때문입니다.)

왼쪽에서 오른쪽으로: 트란 마우 트리 탐(Tran Mau Tri Tam), 스트라이프(Stripe), 트란 마우 트리 탐(Tran Mau Tri Tam), 나드야 라주렌코(Nadya Lazurenko), 마이마인드(MyMind.com)
5. 흐릿하면서도 화려한 배경
위에서 살펴본 글래스모피즘과 비슷하며, 약간 섞여 있기도 합니다. 이 효과가 주는 섬세함 덕분에 UI가 상당히 기분 좋게 보인다고 생각합니다. 흐릿한 배경을 사용한 디자인은 놀라울 정도로 유기적이고, 따뜻하며, 우리를 환영하는 것처럼 보입니다.
(글래스모피즘 예시도 있는) 스트라이프와 (자기조직화를 위한 간단하면서도 놀라운 도구인) 마이마인드를 살펴 보시면 좋습니다.

왼쪽에서 오른쪽으로: 알렉세이 사비츠스키(Alexey Savitskiy), 레볼루트(Revolut), 콜스(Qoals), 스케치(Sketch), 하이프포(Hype4.com)
6. 미학적 미니멀리즘
아마 제가 개인적으로 가장 좋아하는 트렌드일 것입니다. 단순하면서도 미니멀 하며 가독성이 좋은 UI보다 미학적으로 기분을 좋게 해주는 건 없을 것입니다.
예쁜 UI나 제품을 완전히 놀랍게 보이기 위한 엄청난 효과가 필요 없다는 것을 보여주는 대표적인 사례로는 (간단한 3D 샘플도 있는) 레볼루트, 스케치, 그리고 (흐릿한 배경 사례도 있는) 콜스가 있습니다. (아쉽게도 이런 사실을 이해하는 클라이언트는 많지 않습니다.)

왼쪽에서 오른쪽으로: 마테우즈 마두라(Mateusz Madura), Offriginal(인스타그램), staromlynski.design(인스타그램), 안디카WP(AndikaWP)
7. 기하학적 구조
아주 깔끔하면서도 시각적으로 보수적인 구조를 가진 디자인이 점점 더 늘어나는 게 보입니다. 이렇게 하면 정보들이 깔끔하게 정돈되어 보입니다!
인터페이스에서 기하학적인 구조를 사용한 가장 아름다운 사례로는 리추얼스(Rituals)의 웹사이트가 있습니다. 가만히 들여다보면서 사용하는 게 정말로 즐겁습니다. (그리고, 단순하지만 재미있는 애니메이션도 마음에 듭니다.)

왼쪽에서 오른쪽으로: 스탄 야쿠세비치(Stan Yakusevich), 바딤 드루트(Vadim Drut), 월리 버디(Whirly Birdie), 도브테일+애프터페이(Dovetail+Afterpay), 싱크로나이즈드 디지털 크리에이티브 스튜디오(Synchronized Digital Creative Studio)
8. 크고 정교한 타이포그래피
제품 디자인에서 주요한 역할을 하는 크고 정교한 타이포그래피의 사례들은 많이 있습니다. 그런 사례들 중에서는 심지어 완전히 타이포그래피만으로 만든 것도 있는데, 그 결과는 아주 흥미로운 경우가 많습니다. 글자체를 정하는 것은 상당히 호사스러운 과정이라고 할 수 있습니다.
월리 버디, (선명한 컬러의 사례도 있는) 도브테일+애프터페이, 그리고 (브루탈리즘의 사례도 있는) 싱크로나이즈드를 살펴 보시기 바랍니다.

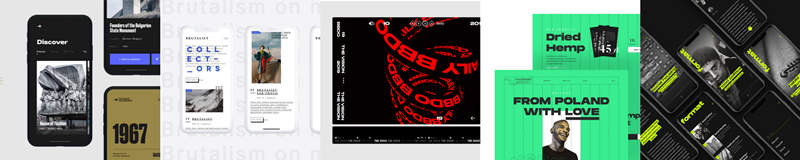
왼쪽에서 오른쪽으로: 아담 롤러(Adam Roller), 레티시아 무니에(Laetitia Meunier), 일리아 쿨리코프(Ilya Kulikov), 미칼 로바(Michał Rome)
9. 브루탈리즘(Brutalism)
저에게는 가장 어려운 ‘UI 디자인 트렌드’입니다. (솔직히 말해서, 뉴모피즘만큼은 아닙니다.) 브루탈리즘은 그 이름에서 알 수 있듯이, 상당히 잔혹하게(brutal) 보입니다. 대비도 강력하고, 사용되는 타이포그래피도 불쾌한 경우가 많으며, 접근성이나 가독성에서도 많은 문제들을 갖고 있기 때문입니다. 하지만 전체적인 분위기를 보자면, 브루탈리즘이라는 아이디어는 기본적으로 우리가 아름답고 유용하다고 여기는 기존의 개념들을 해체하고 있습니다.
놀랍게도, 상당히 많은 웹사이트와 앱들이 실제로 이런 트렌드를 따르고 있는 것을 볼 수 있습니다! (그 중 하나가 바로 뉴원스(Newonce)라는 폴란드의 라디오 방송국입니다.)
저도 시도를 해봤지만, UI에 있어서는 그다지 좋아하지는 않습니다. 저는 포스터나 잡지 디자인에서만 이걸 사용할 것 같습니다.
10. UX/UI 프로세스의 간소화
위에서 살펴본 ‘UI 디자인 트렌드’와는 다른 것으로, 시각적인 것에만 한정되는 것이 아닙니다.
제품 디자인 과정의 수많은 프로세스들이 지나치게 복잡해졌다는 것을 깨닫는 사람들이 디자인 산업 내에서도 점점 더 많아지고 있습니다. 이런 현실은 제품 디자이너와 고객들은 물론이고, 디지털 제품 자체에도 좋지 않은 것입니다.
그래서 많은 변화가 필요합니다. 그리고 저는 서서히 변하기 시작했다고 생각합니다. 몇 걸음 뒤로 물러서서 바라보거나, 신선한 시각으로 산업 전체를 살펴봐야 한다고 생각합니다. 혼란스러운 개념과 이름을 다시 생각하고, 어렵고 시간이 오래 걸리는 프로세스를 재구축하며, 예비 디자이너들이 제품 디자인을 배우는 걸 좀 더 쉽게 만들어야 할 시간입니다.
함께 보면 좋은 콘텐츠
여러분이 생각하는 가장 마음에 드는, 또는 그렇지 않은 ‘UI 디자인 트렌드’는 무엇이며, 그 이유는 무엇인가요? 아래의 댓글을 통해서 ‘UI 디자인 트렌드’에 의견을 남겨 주시기 바랍니다!
국내 1위 IT아웃소싱 플랫폼,
위시켓이 궁금하신가요?

> 이 글은 ‘A guide of UI design trends for 2021’을 각색하여 작성되었습니다.