Beyond the Screen Flat Design 2.0 하지만 플랫 디자인 2.0은 이 둘의 장점을 모두 가지고 있습니다. 플랫 디자인 2.0의 가장 큰 특징은 바로 레이어링(Layering)입니다. 플랫 디자인 원칙에 충실하면서 동시에 링크와 버튼 등에 시각적으로 매력적인 요소를 부여하는 것이지요. 결과적으로 플랫 디자인2.0은 ‘플랫’하면서 동시에 입체적인 디자인이 되어, 사용자들에게 쉬운 인터페이스를 제공할 수 있게 되었습니다. Split Screen Layouts More Personalized User Experience Steady-selling Story-telling
Expanded Use of Video Anticipate Design
2016년도 벌써 3분의 1이 지나갔습니다. 빠르게 흐르는 시간만큼 웹 디자인도 빠른 속도로 다양하게 변해왔습니다. 유저들과 디자이너들은 자연스레 ‘더 재미있고, 더 효율적이며, 더 매력적인’ 사용자 경험(User Experience, UX)을 찾게 되었지요. UX디자인의 트렌드는 앞으로도 꾸준히 변화할 것으로 예상됩니다. 하지만 여러분과 같은 UX 디자이너들에게는 당장 향후 몇 개월간의 디자인 변화 예측이 가장 중요하지요. 이를 위해서는 지금 ‘현재’를 읽어낼 수 있어야 합니다.
그래서 오늘 프리랜서 가이드는 2016년 현재 가장 영향력 있는 7가지 UX 디자인 트렌드를 소개해드리겠습니다.
2016년 가장 영향력 있는 7가지 UX 디자인 트렌드
1. 스크린을 넘어서
UX 디자인의 활동 영역은 모바일 기기, 데스크톱 등의 스크린을 넘어서고 있습니다. 시계, 안경, 팔찌, 의류 등 다양한 웨어러블 디바이스들과 IoT(Internet of Things, 사물 인터넷)에도 영향을 미치고 있지요. 이러한 현상은 기존의 Sticky UX(흡입력 있는 UX)를 대체하는 Slippy UX(재빠른 UX)의 탄생을 야기했습니다.
즉, 여러분이 PC나 스마트폰과 같은 기기에 사용될 스크린 기반의 디자인을 한다면, 끊임없이 사용자들을 매혹시킬 수 있는 컨텐츠와 인터페이스를 제공하려고 할 것입니다. 하지만 여러분이 웨어러블 디바이스 및 IOT에 적용될 UX를 디자인하고자 한다면, 단순하고 재빠르게 작동하도록 디자인 하겠지요. 단순히 사용자를 끌어들이는 데에 집중하는 것이 아닌, 사용자들이 한 눈에 결정을 내리거나, 행동을 취하도록 돕는 것입니다.2. 플랫 디자인 2.0
플랫 디자인(Flat Design)이 대세임은 부인할 수 없는 사실이지만, 여전히 스큐어모픽 디자인(Skeuomorphic Design)를 옹호하는 사람들이 있습니다. 기존의 디자인에서 플랫 디자인으로 넘어오면서 파란색과 밑줄로 대표되는 하이퍼링크와 같은 ‘유사점’이 사라지고 눈에 띄는 포인트가 사라져 상대적으로 불친절하다는 단점이 있기 때문입니다.
쓰임새 또는 재료에 따라 자연스럽게 발전한 도구와 형태와 요소들이 재료나 매체가 변화함에 따라 재구실을 못하게 되더라도 그 형태와 요소들이 의도적으로 유지되는 것3. 스플릿 스크린 레이아웃
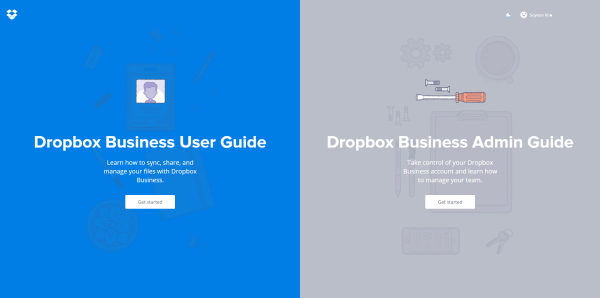
웹 사이트를 방문하는 사용자들 모두가 ‘같은 것’에 관심을 갖지는 않습니다. 그리고 모든 회사가 ‘단 한 가지’ 제품만을 홍보하지도 않지요. 스플릿 스크린 레이아웃의 장점은 바로 사용자들이 자신이 원하는 경로를 선택하여 웹 페이지를 탐색할 수 있게 돕는 것에 있습니다. 또한 회사는 소비자들에게 다양한 접근 포인트를 제공할 수 있지요. 예를 들면, 여러분의 브랜드에 가입하는 회원들이 기업회원과 개인회원으로 나누어진다면, 웹사이트에 스플릿 스크린 레이아웃을 통해 두 종류의 회원 각각에 맞는 컨텐츠와 인터페이스를 제공할 수 있습니다. 여러분 브랜드의 양면적인 특성을 표현할 수도 있겠지요.
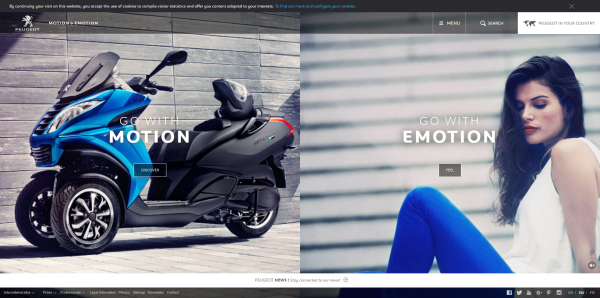
Peugeot의 웹 사이트는 Motion과 Emotion으로 나누어진 디자인을 통해 푸조가 가진 두가지 측면의 특성을 잘 표현하고 있습니다.

4. 사용자 경험의 개인화
개인화란 방문자 각각의 선호도와 과거행동을 분석하여 그에 맞는 사용자 경험을 제공하는 것입니다. 여러분이 만약 온라인 쇼핑몰에서 구매를 한 경험이 있다면, 웹사이트는 해당 쇼핑 내역에 기반하여 새로운 아이템을 추천할 수 있습니다. 일부 웹 사이트들은 사용자가 이미 이용중인 SNS 계정을 통해 회원가입을 할 수 있는 선택지를 제공하기도 합니다. 그리고 해당 SNS 프로필을 분석하여 개인화된 사용자 경험을 제공하지요. 사용자의 위치 혹은 지역 정보를 아는 것만으로도 높은 수준의 개인화된 사용자경험을 제공할 수 있습니다.
5. 스테디셀링, 스토리텔링
스토리텔링은 가장 효과적인 UX 디자인 요소입니다. 사용자들은 이야기를 통해 훨씬 빠른 속도로 웹 사이트에 동화되기 때문이지요. 스토리텔링을 위한 좋은 이야기는 시각적이면서 동시에 감정적으로 설득력이 있어야 합니다. 디지털 마케팅 시장에서 스토리텔링이 지속적으로 인기를 끄는 이유는 바로 설득력 있는 이야기를 제공함으로써 소비자들이 스스로 행동을 취하게 만들기 때문입니다.6. 비디오의 다양한 활용
스토리텔링 못지않게 UX디자인에 많이 활용되는 것이 바로 비디오이며, 그 중요성은 점점 강조되고 있습니다. 비디오는 브랜드를 성장시키고, 소비자의 참여를 독려하며, 브랜드 이미지의 전환을 돕는 중요한 역할들을 해왔습니다. 제품에 관련된 단순한 비디오를 넘어서 인터뷰 클립, 제품 데모 클립, 사용설명 클립 및 콘텐츠 소개 비디오 등 점점 더 그 활용성은 더 다양해지고 있지요. 더 풍부한 사용자 경험을 위해 웹 사이트 배경에 비디오 클립을 넣기도 합니다.
수년 간, 웹 사이트 레이아웃은 ‘프린트 레이아웃’에 의지해왔습니다. 주로 텍스트와 이미지를 사용해왔지요. 비디오와 같은 요소는 단순히 링크를 통해 연결되거나, 무신경하게 삽입되어 있었습니다. 하지만 현재 비디오는 사용자 경험의 일부가 되었으며, 디자이너들에게는 사용자들과 소통할 수 있는 또 다른 경로를 제공하고 있습니다.
Airbnb의 웹 사이트 상단에는 실제 서비스중인 숙소와 관련된 짧은 영상 클립들로 디자인되어있어, 사용자의 경험을 한층 생동감 있게 만들어줍니다.

7.선행 디자인
디자이너들은 선행 디자인을 활용하여 소비자들의 일상적이고 지루한 단순 결정 및 업무를 도울 수 있습니다. 이를 통해 소비자들은 더 중요한 행동과 결정에 집중할 수 있게 되었지요.
선행 디자인은 소비자가 잊었거나 생각지 못한 중요한 일들을 알려주는 역할을 하기도 합니다. 예를 들어, 온라인 주문 페이지에서 선행 디자인은 사용자에게 잊은 물품이 없는지 물을 수 있습니다. 피자를 주문할 때 팝업 창을 통해 음료나 사이드메뉴를 잊지 않았는지 묻는 것이지요. 혹은 지난 구매 내역을 이용하여 사용자의 장바구니를 정기적으로 구매하는 물품으로 미리 채워둘 수도 있습니다.

개발자, 제대로 협업하며 관리하는 노하우 (feat. 포트폴리오)
개발자와의 협업은 더 일반화되고 있습니다. 기술 기업이 아니어도 조직에 개발자는 속해있을 수 있고, 조직 구성원에 개발자가 없더라도 신사업 추진 등을 위해 외주 개발자와 쉽게 협업할 수 있는 환경이 되었기 때문이다
#개발자 #개발자 외주 #개발자 외주 협업 #외주 #외주 개발자 #위시켓
2024.04.25
|
25