아이콘은 디자인에서 필수적인 요소이지만, 필요할 때마다 일일이 만들어 쓰는 것은 시간이 많이 걸립니다. 그렇다고 무료 아이콘을 찾다 보면 시간을 많이 허비하고 나서도 저작권 문제로 망설여질 때가 있죠. 그래서 이번 시간 위시켓은 여러분들에게 저작권 걱정 없이 사용할 수 있는 ‘무료 아이콘 사이트 12가지(23년 ver)’를 소개해드리고자 합니다.
소개해드리는 아이콘 사이트는 Creative Commons License 또는 MIT License를 가진 아이콘 사이트입니다. 새롭게 주목할만한 점은 UI 아이콘인 만큼, 피그마(Figma)와의 호환성을 강조한 사이트들이 많았다는 점입니다.
이번 글에서 *국내 1위 IT아웃소싱 플랫폼, 위시켓은 아주 유용하면서도 마음껏 이용해볼 수 있는 곳들을 엄선해서 알려드릴 예정인데요. 개인적인 용도로든, 상업적인 용도로든, 여러분의 디자인 프로젝트에 잘 맞는 아이콘들을 찾으실 수 있길 바랍니다.
*잠깐, 위시켓은 2019년 09월 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 7만개 이상의 디자인업체와 디자인 프리랜서들이 활동하고 있으며, 2만건 이상의 프로젝트를 진행한 경험을 바탕으로 ‘견적제공, 미팅주선, 계약서 작성과 프로젝트 진행 안내’까지 체계적인 매니징 서비스를 제공합니다.
위시켓에는 무료로 디자인 프로젝트 등록이 가능하며, 더 자세히 알아보고 싶으시다면 여기를 클릭해주세요:)
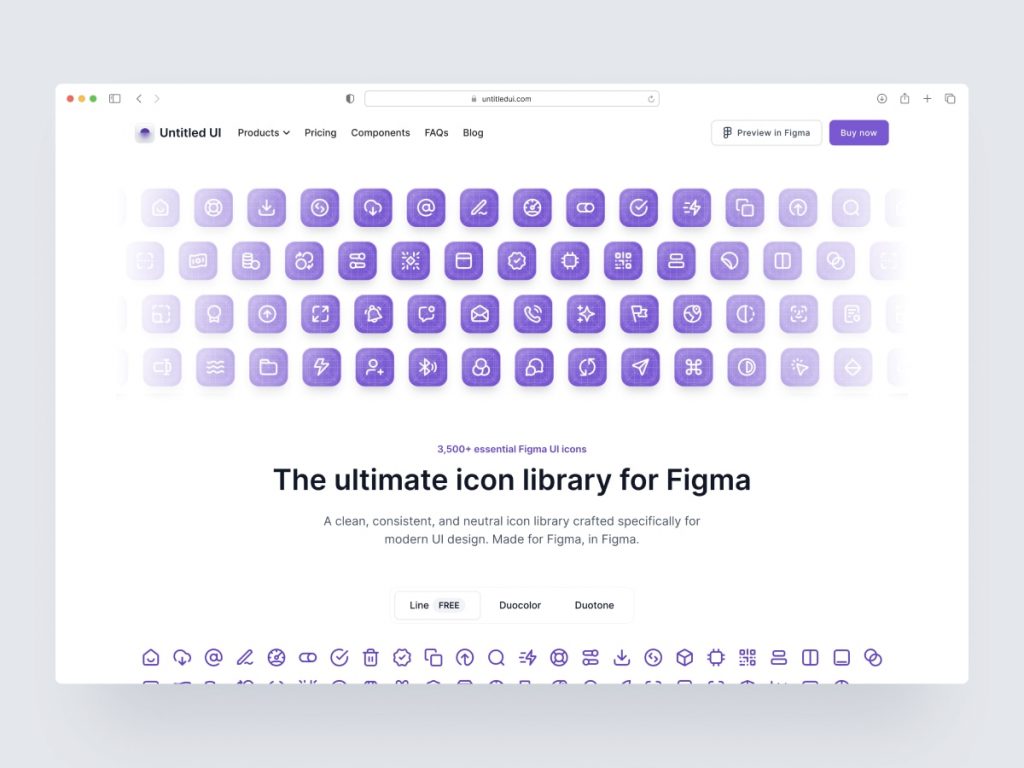
01. Untitled UI Icons

Untitled UI Icons는 가장 현대적인 UI 디자인을 위해 고안된 정교하고 일관성 있는 아이콘 라이브러리입니다. Figma에서 사용할 수 있습니다. 이 무료 아이콘 세트는 총 1,100개가 넘는 아이콘을 19개의 카테고리로 깔끔하게 정리 제공합니다.
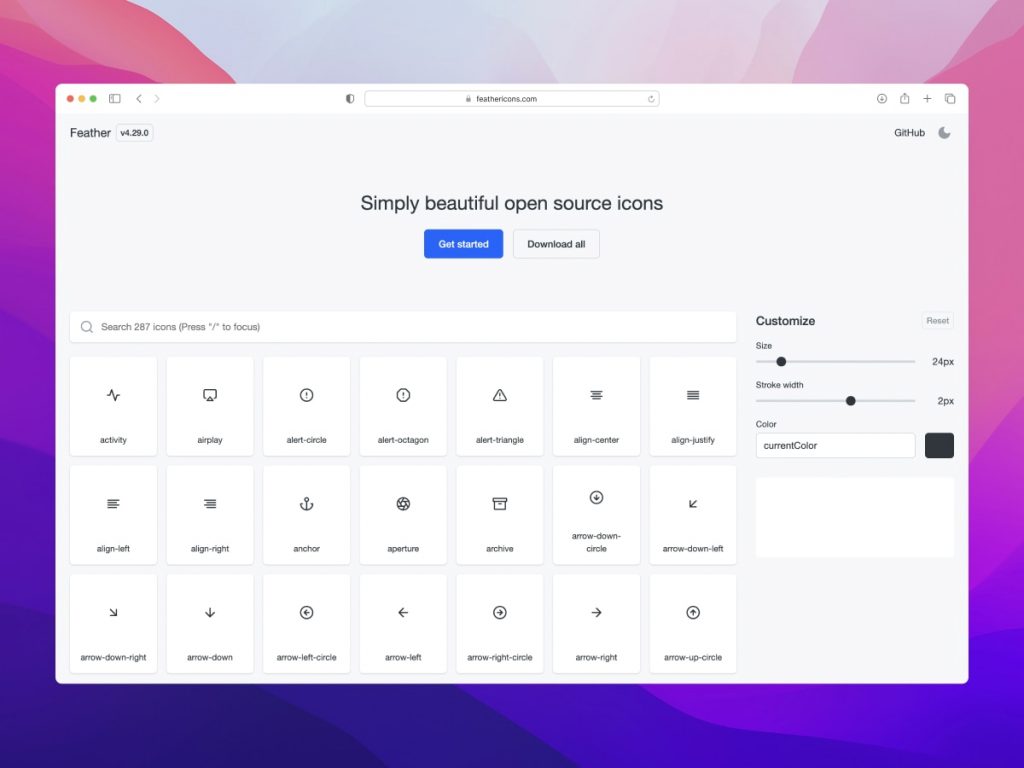
02. Feather Icons

Feather Icons는 아이콘 수가 많지는 않지만, 그만큼 유용한 아이콘이 많은 세트입니다. 287개의 단순하고 아름다운 오픈소스 아이콘을 제공합니다.
Feather의 아이콘은 간결함, 일관성, 가독성을 핵심가치로 두고 있습니다. 그래서 어떤 프로젝트에서도 작동할 수 있는 가볍고 및 확장성 있는 아이콘 라이브러리를 찾고 있다면, Feather Icons를 추천 드립니다. (*SVG 형식으로 .zip 다운로드 가능)
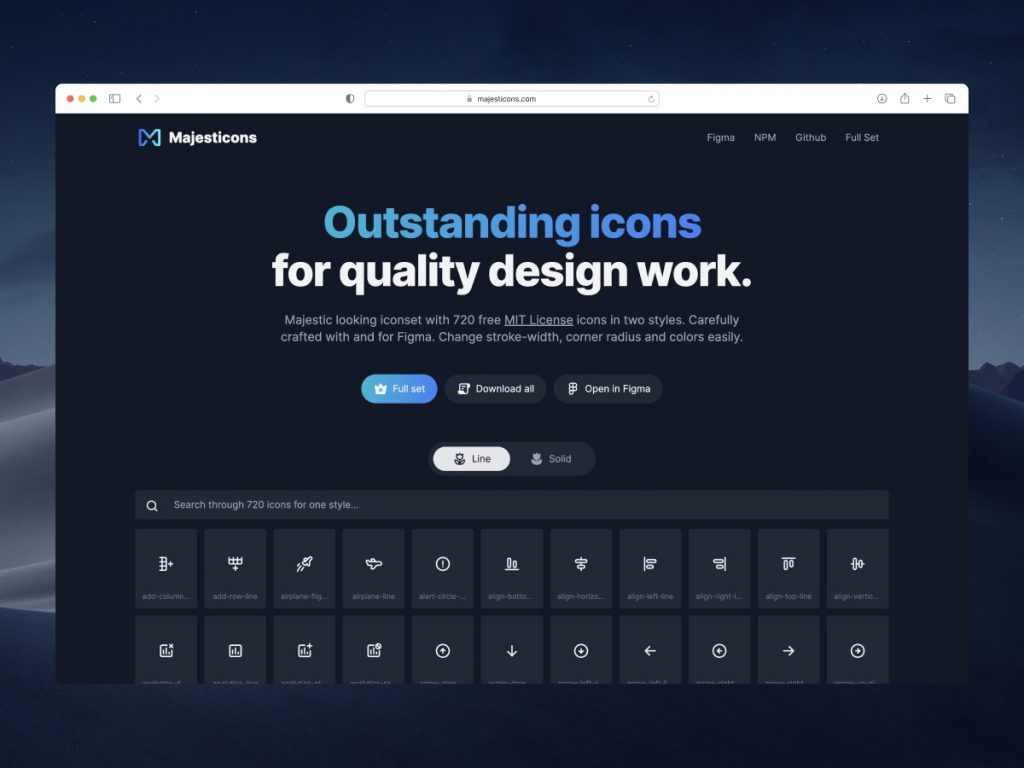
03. Majesticons

Majesticons은 MIT 라이선스가 적용된 720개의 아이콘이 있고, 두 가지 스타일(라인 스타일과 솔리드 스타일)로 제공됩니다. 이 아이콘은 아주 최소한이고 일관되기 때문에 어떤 유형의 웹 디자인이나 UI 디자인 프로젝트에서든 잘 작동합니다. 또한 Figma에서 쉽게 커스터마이징할 수 있습니다.
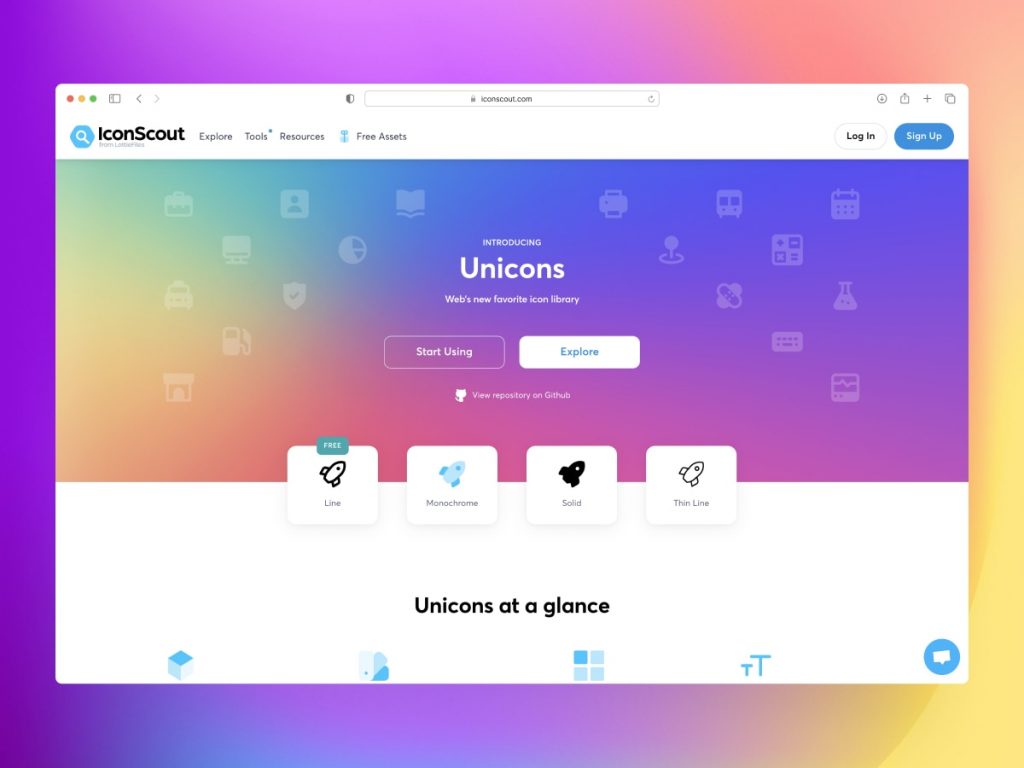
04. Unicons by IconScout

무료 아이콘 사이트: Unicons by IconScout
총 4,500개 이상의 Unicons 아이콘 세트는 유료지만 무료로 1,100개를 제공해줍니다. 24px 그리드에 1px 스트로크로 제작되었습니다. 27개의 카테고리로 잘 정리되어 있다는 점이 장점입니다.
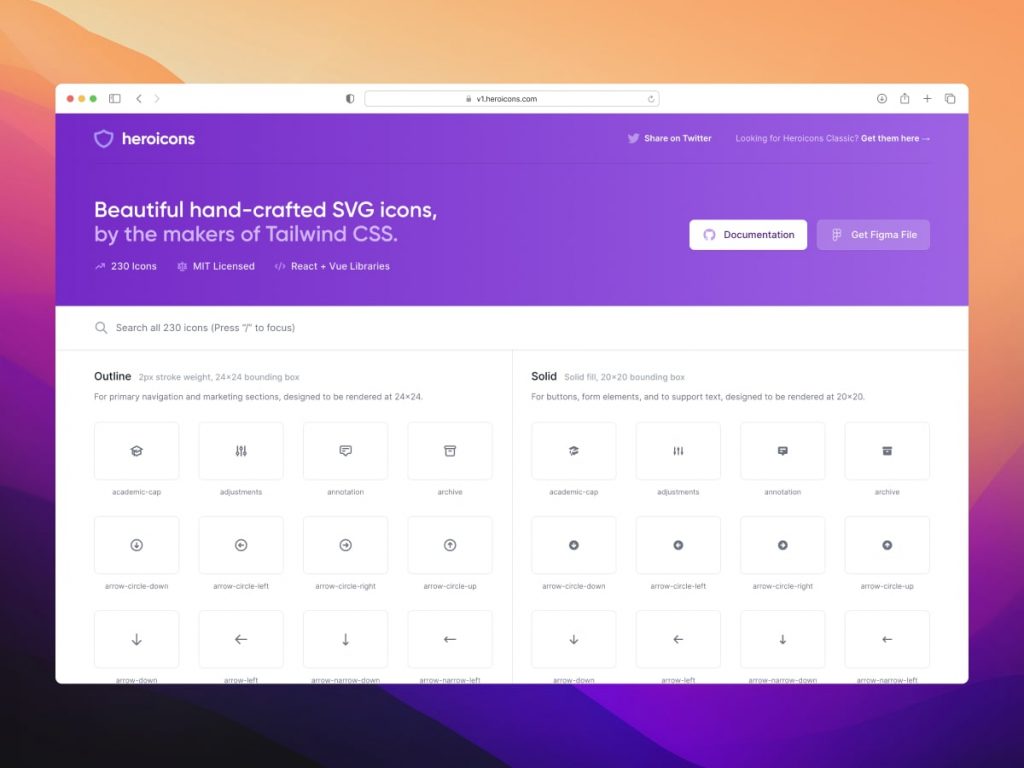
05. Heroicons (1.0)

Heroicons v1.0은 Steve Shoger가 제작한, 상당히 인기 있고 오픈 소스 아이콘 라이브러리입니다. Steve Shoger는 Tailwind CSS의 제작자 중 한 명입니다. 230개의 MIT 라이선스가 적용된 아이콘들로 이루어져 있습니다. Feather Icons과 비슷하게, 거의 모든 프로젝트를 가리지 않고 잘 어울린다는 장점이 있습니다.
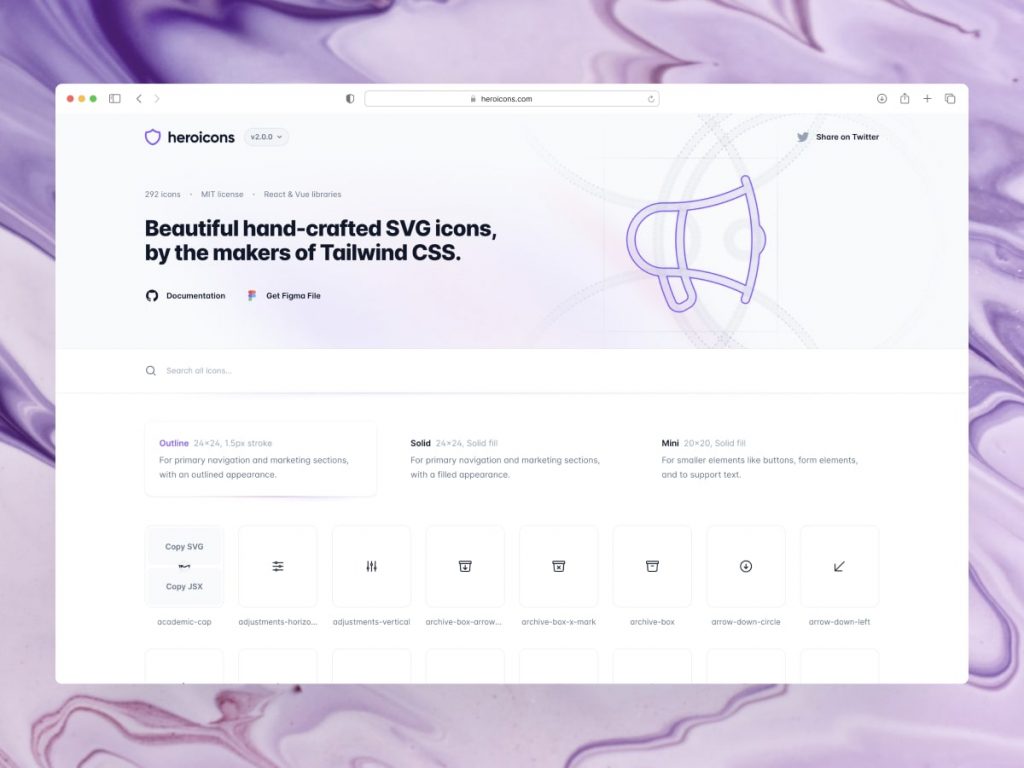
06. Heroicons (2.0)

Heroicons 2.0은 새로운 스타일로 처음부터 새로 그려진 292개의 아이콘을 포함한 새로운 Heroicons 라이브러리입니다. 1.0과 2.0의 주요한 차이점 중 하나는, 2.0에서는 기본 스트로크 웨이트가 1.0보다 얇은 1.5px로 설정되어 있다는 것입니다. 이전 버전과는 달리 스타일을 조합할 수 있는 커스터마이징 옵션을 제공합니다.
07. Iconoir

Iconoir은 제품 디자이너인 Lucia Burgio가 제작한 좋은 오픈 소스 아이콘 세트입니다. 1,100개가 넘는 아이콘들이 SVG 형식으로 포함되어 있고, React, React Native, Figma, 그리고 Framer용 아이콘 라이브러리가 함께 제공됩니다. 간소화된 스타일로 현대적인 UI 디자인에 적합합니다. Iconoir 아이콘 세트 무료 오픈소스이며 웹사이트에서 각 SVG 아이콘을 미리 볼 수 있습니다.
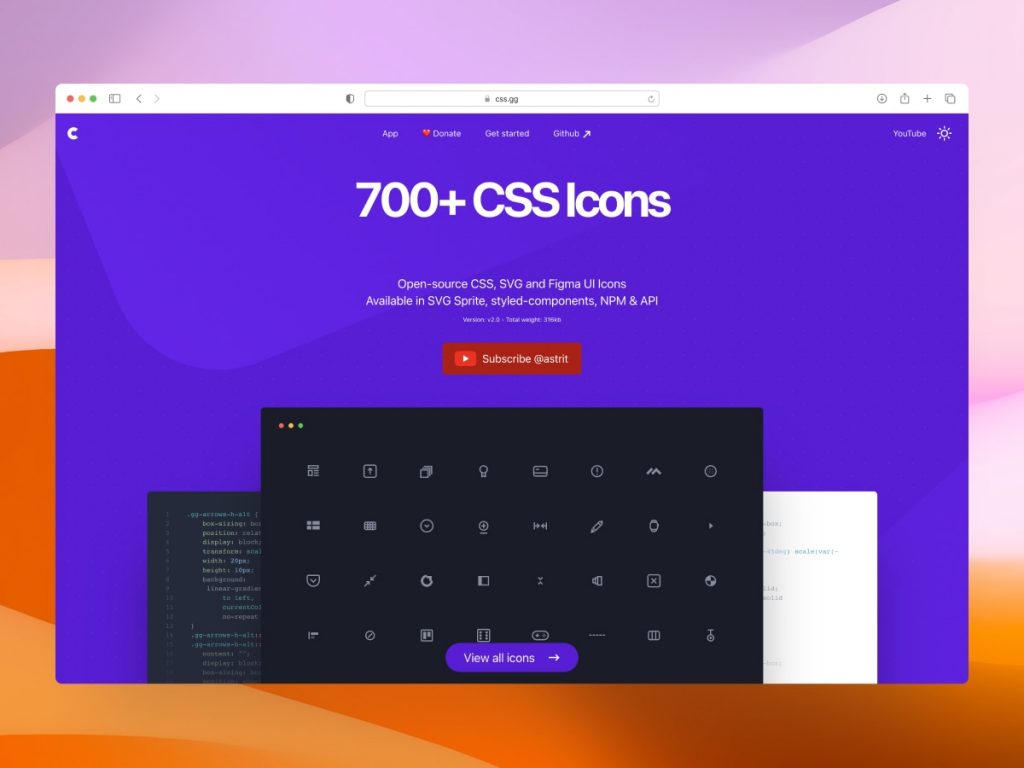
08. css.gg Icons

css.gg은 CSS로 작성된 오픈소스 아이콘 세트입니다. 최근에 프론트엔드 개발자인 Astrit Malsija가 제작한 아이콘 세트로, 유용한 CSS 팁을 제공하는 유튜브 채널도 운영하고 있습니다. 잘 짜여진 704개의 무료 아이콘들이 CSS와 SVG로 제공됩니다.
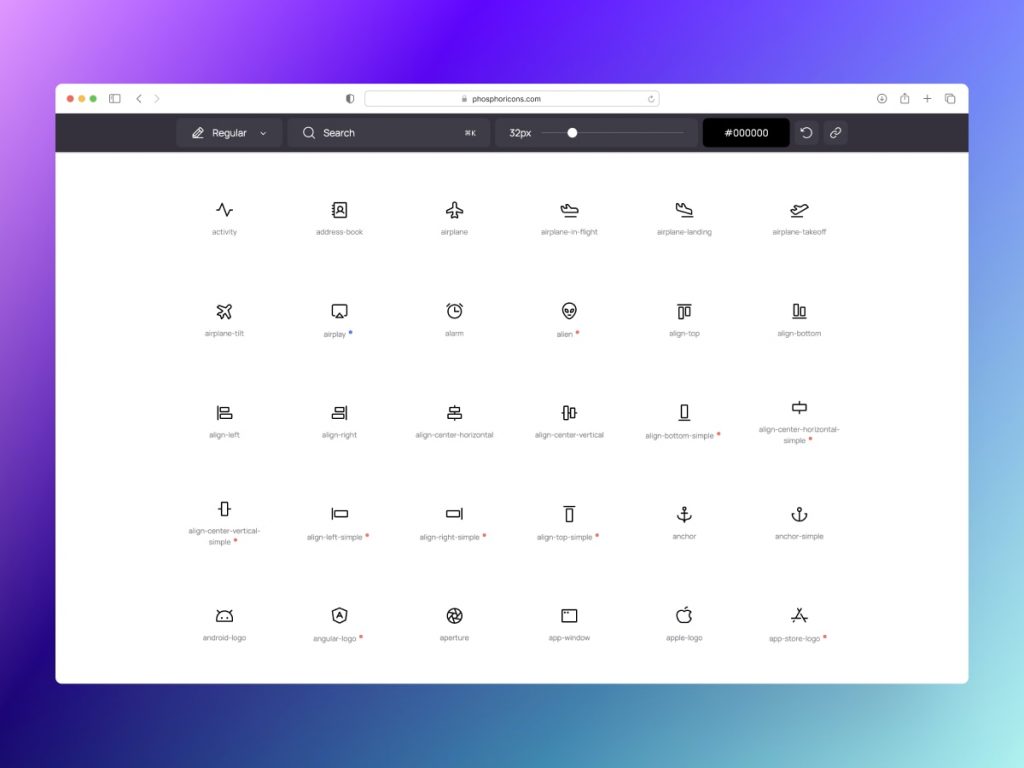
09. Phosphor Icons

Phosphor Icons는 1,047개의 아이콘을 포함하는 클린하고 일관성 있는 아이콘 라이브러리입니다. 총 6가지 스타일로 제공됩니다. 제작 팀은 SVG 뿐만 아니라 Figma Community 파일과 Figma 플러그인, Sketch 플러그인, 그리고 NPM 설치 파일도 제공하고 있습니다.
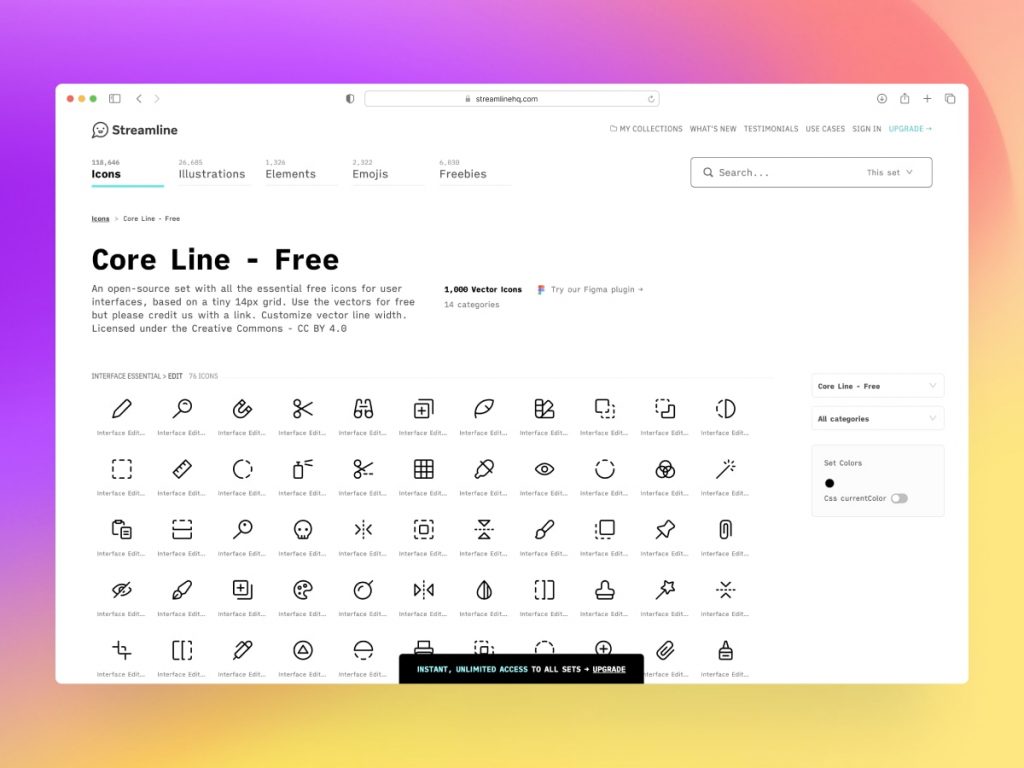
10. Streamline Core Line Icons – Free

무료 아이콘 사이트: Streamline Core Line Icons – Free
Streamline Core Line Icons는 크리에이티브 커먼즈 라이선스의 1,000개의 벡터 아이콘을 포함하는 무료 아이콘 라이브러리입니다. Streamline은 2010년 이후부터 아이콘 세트를 제작해온 전문성 있는 제작자입니다. Figma 플러그인을 제공해 검색해 사용할 수 있기 때문에, Figma 내에서 편리하게 아이콘을 사용할 수 있습니다.
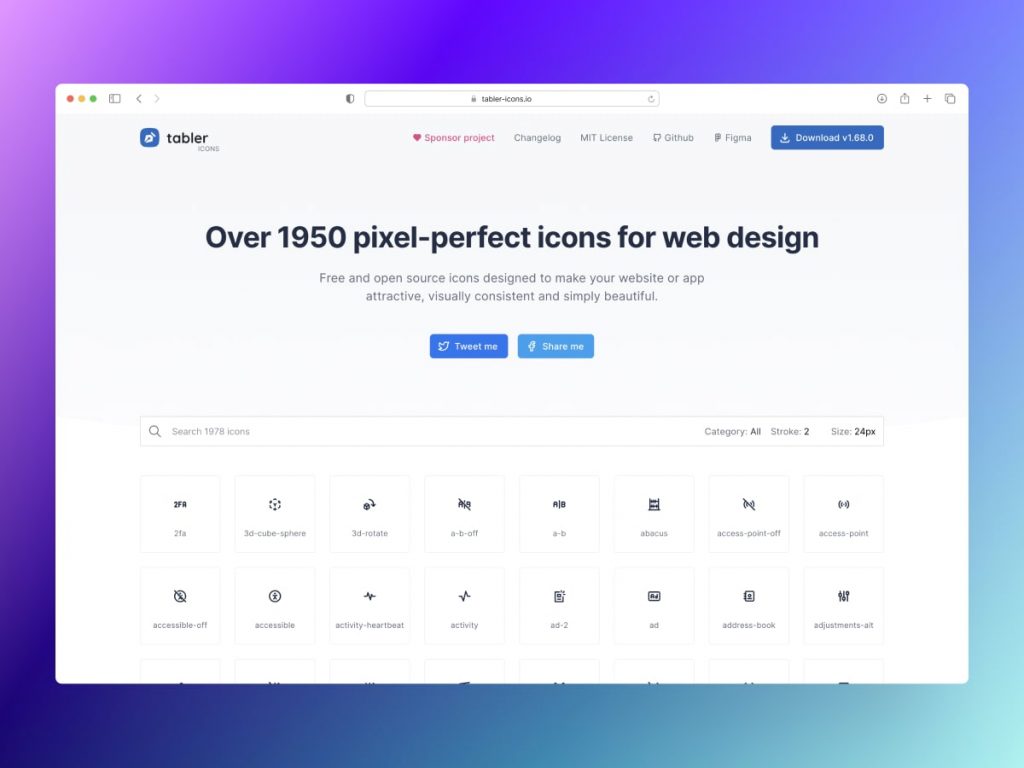
11. Tabler Icons

Tabler Icons는 웹 개발자인 Paweł Kuna가 제작한 아이콘 세트입니다. 이것은 간단하고 잘 제작된 아이콘 세트의 좋은 예입니다. 이 아이콘 세트는 유연하고, 어떤 프로젝트에도 사용할 수 있습니다. 전체 아이콘 팩은 오픈 소스이며, 출처 작성 없이 작업에 사용할 수 있습니다. 웹사이트에서 아이콘이 어떻게 생겼는지 미리볼 수 있습니다. Tabler Icons는 무료 오픈 소스 아이콘 세트입니다. 하지만, GitHub에서 제작에 대한 감사표시로 기부를 할 수 있습니다.
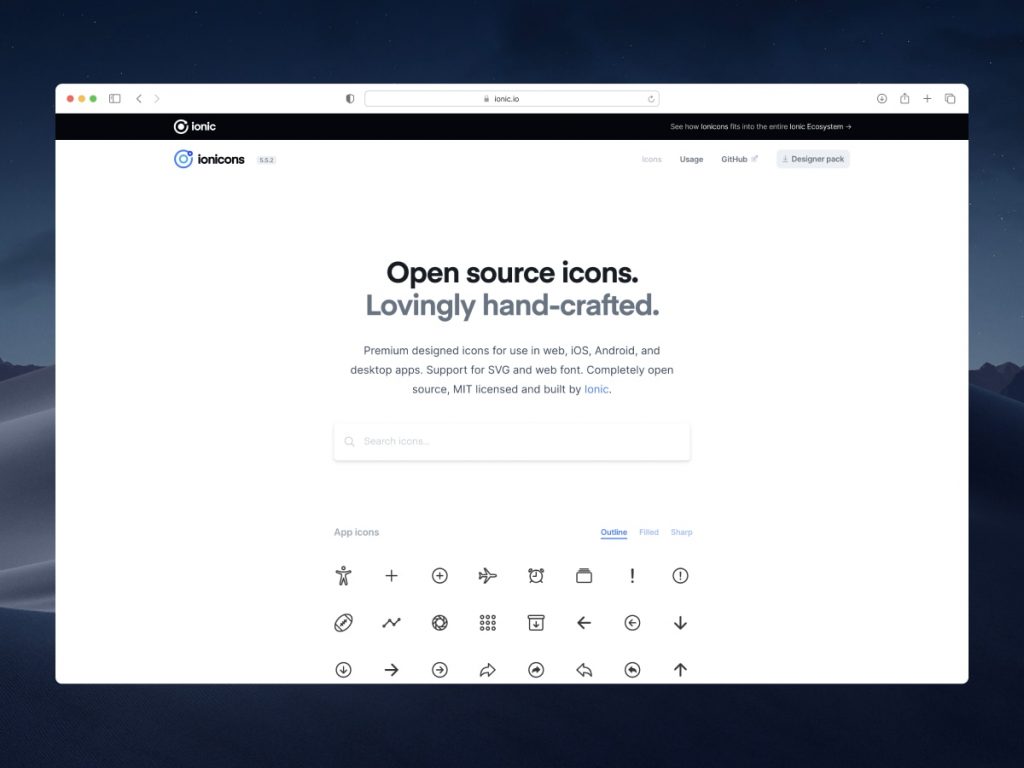
12. Ionicons

Ionicons은 Ionic Framework 팀이 제작한 오픈 소스 및 MIT 라이선스 아이콘 세트로 3가지 스타일의 아이콘 700 여개를 제공합니다. 또한 유용한 소셜 미디어 아이콘도 포함되어 있습니다.
함께 참고하면 좋은 글
- 저작권 걱정 없이 마음껏 쓸 수 있는 무료 아이콘 사이트 12선
- 개인용, 상업용으로 쓸 수 있는 무료 폰트 사이트 8가지
- 블로그 제작, 무료로 시작할 수 있는 플랫폼 10가지
- 초보자들을 위한 최고의 무료 HTML 템플릿 리소스 8가지
위시켓과 함께 저작권 걱정 없이 마음껏 쓸 수 있는 무료 아이콘 사이트 12선에 대해 알아보았습니다. 무료 아이콘 사이트를 찾던 분들께 많은 도움이 되었길 바라며, 다음에도 유익한 디자인 팁으로 찾아뵙겠습니다.
만약 전문 디자이너의 도움이 필요하시다면 위시켓 사이트를 방문해보세요:) 여러분의 프로젝트를 도와줄 수 있는 9만 개의 디자인 업체와 프리랜서들이 활동하고 있습니다.
- 이 글은 16 Best Free Icon Sets for UI Design (2023 edition) 을 각색하여 제작되었습니다.