일관성은 사용자들에게 편안함을 줍니다. 사용자들이 여러분의 앱을 사용하기 위해 새로운 사용법을 익힐 필요가 없기 때문이지요. 그들은 이미 다른 비슷한 앱을 사용한 적이 있기 때문에 여러분의 앱을 사용하는 데 별 다른 어려움을 느끼지 않을 것입니다. 자연스레 사용자들은 여러분의 앱을 지속적으로 사용하게 되겠지요. 일관성 있는 UI는 상호작용을 더 용이하게 해줍니다. 통일성 있는 시각 요소를 사용하여 콘텐츠를 쉽게 찾을 수 있는 위치에 두고 중요한 요소들을 눈에 띄게 만들 수 있지요. 일관성 있는 디자인을 통해 논리적인 구조를 만들어서 사용자들이 어디서 무엇을 찾아야 하는지를 명확히 보여줌으로써 사용자들의 혼란을 막을 수 있을 것입니다. 앞서 언급했듯이, 일관성 있는 UI 디자인은 사용자들에게 편안함과 안정감을 줍니다. 사용자들은 마치 오래 다루던 물건을 다루듯이 쉽고 간편하게 콘텐츠를 활용할 수 있게 되겠지요. 그리고 이런 기분 좋은 사용자 경험은 긍정적인 정서 반응을 이끌어 냅니다. 각각의 플랫폼을 디자인 할 때는 그에 상응하는 UI 가이드라인을 준수해야 합니다. 여러분이 iOS 앱의 UI를 디자인 한다면, 먼저 iOS 휴먼 인터페이스 가이드라인을 익히고 준수해야 합니다. 안드로이드 앱의 인터페이스를 디자인한다면, 머티리얼 디자인을 공부해야 하지요. 사용자들은 여러분이 만든 앱 뿐만 아니라 여러분이 만든 것과 비슷한 다른 앱도 사용할 것입니다. 따라서 유저들은 이미 다른 앱과 사이트에서 인기 있는 패턴과 규칙, 상호작용 방식에 익숙할 것이며 편안함을 느끼겠지요. 이러한 사실을 염두에 두고 디자인을 모델링한다면 유용성을 높일 수 있습니다. 즉, 여러분은 사용자들이 다른 앱과 사이트를 이용하면서 쌓아온 경험에 기대어 디자인을 해야 합니다. 이렇게 하면 사용자들의 혼란을 줄일 수 있기 때문이지요. 여러분의 UI에서 배치, 스타일링, 타입 선택, 레이아웃 등은 일관성을 유지하게 해주는 최소한의 요소들입니다. 만약 여러분이 A스크린에서 메뉴를 상단부에 배치했다면, B스크린에서 메뉴를 하단부에 배치해서는 안됩니다. 가장 기본적이고 중요한 요소들이 끊임없이 변화하고 사라지고 나타난다면, 사용자들은 혼란을 느낄 것입니다. 어쩌면 혼란과 짜증을 느낀 나머지 여러분의 앱을 외면할지도 모르지요. (스크린의 콘텐츠들이 변화하지만 메뉴 바의 위치는 변하지 않습니다.) 이제 UI 디자인에서 일관성이 얼마나 중요한지 느끼셨나요? 일관성 있는 디자인의 중요성과 이를 실제로 적용하는 방법을 인지하고, UI 디자인할 때 유용하게 이용하시기 바랍니다. 프리랜서 가이드의 다른 UI 디자인 관련된 유익한 콘텐츠들도 참고해 보세요. 참고 ▶ UI 디자인 툴 10가지 위시켓은 프리랜서 디자이너 여러분의 만족스러운 결과물과 성공적인 커리어를 위한 다음 프리랜서 가이드를 통해 찾아 뵙겠습니다. 🙂
UI 디자인에서 ‘일관성’은 매우 중요합니다. 일관성 없는 UI는 유저들을 혼란에 빠지게 하고, 심각한 경우에는 제품이나 서비스의 성공여부를 판가름 짓기도 하지요.
UI 디자인에서의 일관성이란 인터페이스의 구성 요소들이 통일되어 있는 상태를 말합니다. 구성 요소들은 같은 외양을 가지고 같은 방식으로 작동해야 합니다. 일관성 있는 UI 디자인은 사용자들이 인터페이스를 다루는 데 용이하다는 인상을 주며, 동시에 친숙하고 안정감 있다고 느끼게 해줍니다.
오늘 프리랜서 가이드는 일관성 있는 UI 디자인의 중요성과 가이드라인을 준비했습니다. 뿐만 아니라, 각 가이드라인에 부합하는 몇 가지 예시들도 준비했으니 확인해 보시기 바랍니다.

일관성 있는 UI 디자인의 중요성
1. 사용감을 높일 수 있다
2. 혼란을 줄일 수 있다
3. 정서적인 반응을 이끌어낼 수 있다
일관성 있는 UI디자인의 가이드라인
1. 디바이스 UI 가이드 라인과 양식
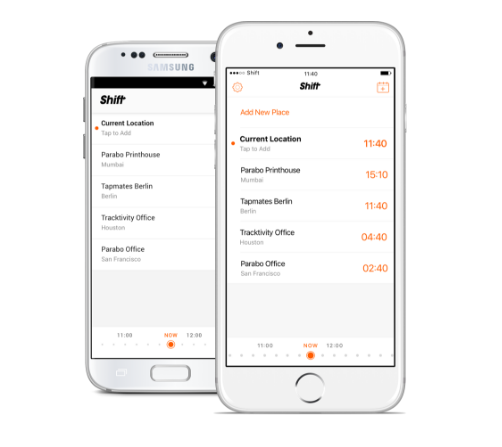
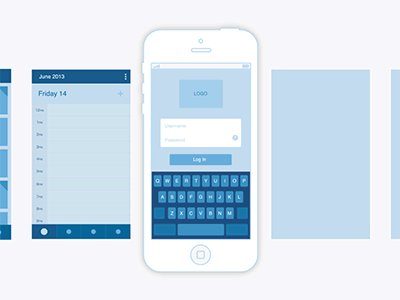
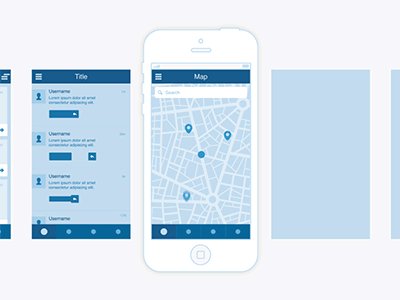
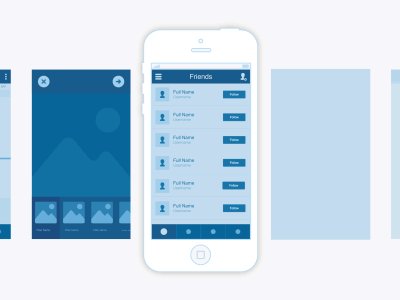
Tapmate의 Shift라는 앱을 예시로 두 가지 디바이스의 차이점을 살펴보겠습니다. 이 앱은 안드로이드, iOS 버전 모두 존재합니다. 얼핏 보면 두 개의 운영체제에서 거의 동일하게 디스플레이되어 있는 것 같습니다. 하지만 자세히 살펴보면, 미세한 차이점들이 있습니다. 가장 눈에 띄는 차이점으로는 헤더에 있는 네비게이션 메뉴의 위치가 다른 것을 알 수 있지요. 위와 같은 차이점들은 각 플랫폼의 가이드라인이 다르기 때문에 발생합니다.

2. 다른 비슷한 앱과 사이트, 그리고 일반적인 관행
우리가 인터넷 쇼핑몰을 이용할 때, 보통 ‘장바구니’가 어디에 위치하는지 생각해보세요. 우리는 모통 물건을 구매하고 싶을 때 스크린의 우측 상단을 살펴봅니다. 만약 여러분이 인터넷 쇼핑몰 사이트의 인터페이스를 디자인한다면, 비슷한 곳에 위치시키는 편이 좋겠지요.3. 여러분만의 디자인
하지만 뻔한 디자인을 피하기 위해 재미있는 요소를 더하고 싶다면 전략적으로 디자인을 비틀어야 합니다. 디자인의 질을 높이거나 인터페이스의 사용감을 높이기 위해서 적절히 튀는 요소들을 가미하는 것은 좋습니다. 만약 인터페이스의 특정한 요소가 반드시 눈에 띄어야 한다면, 혹은 사용자들의 시선을 끌고 싶다면, 차별점을 두세요. 지루한 디자인을 피하고 싶다면 방해가 되지 않는 선에서 흥미로운 비주얼 요소들을 적절히 활용하는 것이지요.

일관성 있는 UI 디자인의 예시
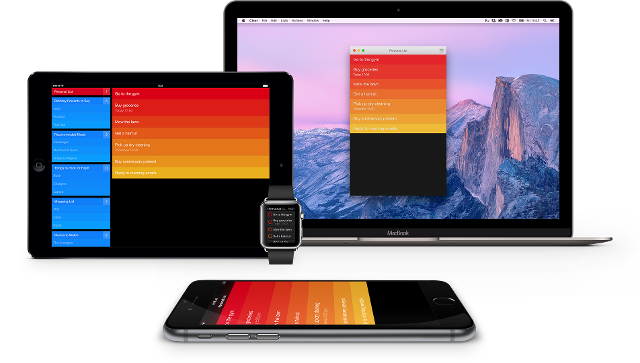
1. Clear

많은 사람들이 스케줄 관리 앱인 Clear를 좋은 UI 디자인의 표본으로 꼽고 있지요. Clear는 아주 똑똑하게 일관성을 유지하는 앱입니다. 단순히 디스플레이가 비슷한 것 이상이지요. 어떤 기기를 통해 앱을 사용하든지 앱의 활용법은 매우 간단하고 비슷합니다. 심지어 Mac OS까지도 사용법이 같을 정도입니다. 유심히 살펴본다면 어떻게 앱 사용법이 모든 기기에서 쉽게 호환이 되는지, 그리고 이것이 얼마나 사용감을 높여주는지를 깨닫게 될 것입니다.2. Duolingo

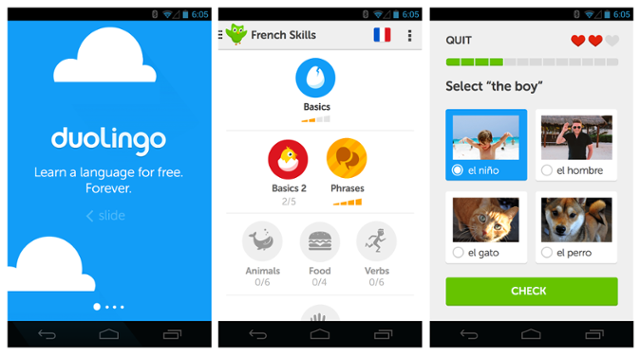
Duolingo는 새로운 외국어를 배우고 싶은 사람들을 도와주는 아주 흥미로운 앱입니다. 이 앱은 외국어 학습이 즐겁고 재미있는 경험이 될 수 있도록 고안되었을 뿐만 아니라, 일관성 있는 UI가 가져다 주는 장점을 최대한 살리도록 디자인되어있습니다.
버튼, 타입페이스, 메뉴, 일러스트레이션 등의 모든 요소들이 서로 상호작용하며 일관성을 유지하도록 신중히 디자인되었습니다. 색감, 빛, 모양 등은 앱 전반에 걸쳐 통일성을 지니고 있지요. 심지어 앱이 담고 있는 콘텐츠들도 통일성을 보여줍니다. 이러한 일관성은 사용자들이 더 쉽게 앱을 사용할 수 있도록 도와줄 뿐만 아니라, Duolingo라는 브랜드의 이미지를 한층 더 높이는 데 기여합니다. 자체 제작한 마스코트인 ‘Duo’ 캐릭터도 있어서 사용자들에게 긍정적인 정서적 반응을 유도하기도 합니다.3. Hopper

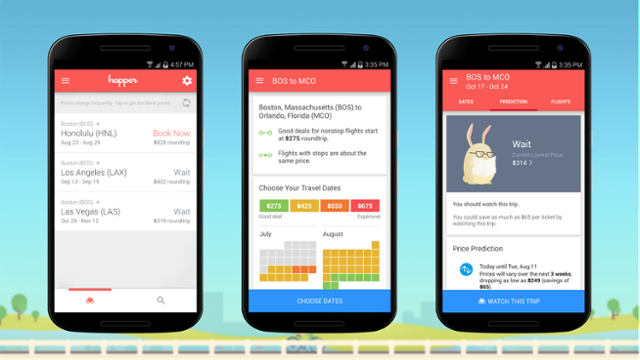
Hopper는 항공 운임 예측을 돕는 앱입니다. 사용자가 설정해둔 특정 경로를 모니터하고 있다가 가장 최적의 항공 시기에 최저 가격을 찾아서 알려줍니다. 가격이 오르내릴 때마다 Hopper는 해당 정보를 사용자에게 알려주지요.
디자인을 할 때 일관성 있는 배치와 레이아웃은 매우 중요합니다. 특히 ‘메뉴’ 요소에 있어서 일관성은 필수입니다. 여러분의 사용자들이 앱을 활용하기 위해 반드시 필요로 하는 것이 ‘메뉴’이기 때문이지요. Hopper를 살펴보면 메뉴 바의 일관성 있는 배치를 더 잘 이해할 수 있을 것입니다. 메뉴 바는 항상 상단부에 위치하고 있으며 중요한 메뉴 요소들은 절대 다른 곳으로 사라지거나 하단부로 내려가지 않습니다. 모든 스크린에서 같은 곳에 자리하고 있지요.


개발자, 제대로 협업하며 관리하는 노하우 (feat. 포트폴리오)
개발자와의 협업은 더 일반화되고 있습니다. 기술 기업이 아니어도 조직에 개발자는 속해있을 수 있고, 조직 구성원에 개발자가 없더라도 신사업 추진 등을 위해 외주 개발자와 쉽게 협업할 수 있는 환경이 되었기 때문이다
#개발자 #개발자 외주 #개발자 외주 협업 #외주 #외주 개발자 #위시켓
2024.04.25
|
25