
*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다.
현재 8만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:)
지난 10월 13일에 애플은 연례 아이폰 관련 행사를 열고 새로운 아이폰을 공개했습니다. 새로운 아이폰 UI 디자인과 기능들에 대해서는 다른 곳에서도 많이 논의되었기 때문에, 그에 대해서는 간단하게 언급하고 넘어가겠습니다.
‘아이폰 UI’가 아이폰5/아이패드 프로 스타일로 돌아간 것은 훌륭한 선택이었다고 생각하며, 개인적으로는 그런 아이폰 UI 디자인을 좋아하기도 합니다. 그리고 프로 제품 이외에도 좀 더 작은 크기의 아이폰을 선택할 수 있다는 점도 마음에 듭니다. 이번에 적용된 마그네틱 충전 방식은 이후에 애플이 내놓을 (ARM 칩 기반의) 노트북에서도 같은 방식이 적용될 것이라는 희망을 다시 불러 일으킵니다.
그러나 이 제품에 대해서 모두가 알고 있지만 아무도 말하지 않는 사실이 있습니다.
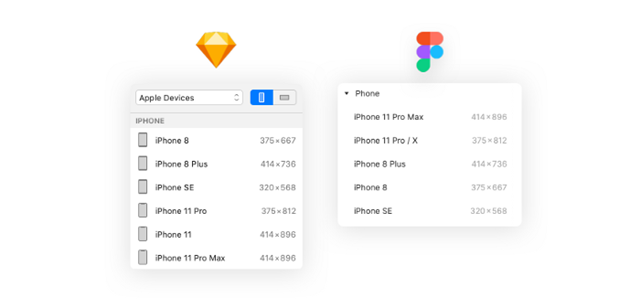
만약 모바일 앱이나 반응형 웹사이트를 만드는 디자이너라면 알고 있을 텐데, 애플의 모바일 기기에서 선택할 수 있는 범위가 점점 더 늘어나고 있다는 사실입니다. 스케치(Sketch)와 피그마(Figma)에서 아이폰 용 아트보드(Artboard) 프리셋은 다음과 같이 나타납니다.
 스케치와 피그마 – 애플 기기
스케치와 피그마 – 애플 기기
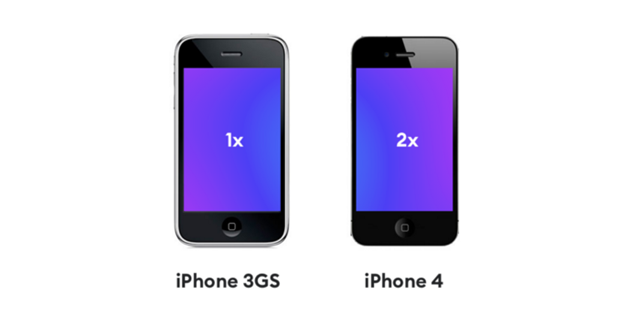
하지만 이번에 발표된 새로운 ‘아이폰 UI’는 이러한 환경을 이전보다 더욱 복잡하게 만들고 있습니다. 스티브 잡스가 아이폰4에 레티나(Retina) 디스플레이를 도입할 때를 기억하시나요?
그는 아이폰의 기본 해상도는 모든 아이폰 기종에서 모두 320×480으로 동일하다고 구체적으로 언급했습니다. 다만 픽셀의 밀도가 2배 높을 수는 있습니다.

아이폰3GS와 아이폰4 – 해상도
이것은 아이폰 UI 디자인에 있어서는 아주 간단하면서도 좋은 점입니다. 모든 것을 320×480 픽셀에 맞게 디자인하고, 레티나 디스플레이를 위해서는 640×960으로 2배(@2x) 키우기만 하면 되기 때문입니다.
이것이 바로 “애플”다운 모습이었습니다. 즉, 불필요하게 복잡해지는 것을 없애고 모든 길을 명확하고 쉽게 만드는 것 말입니다.
Welcome to 2020

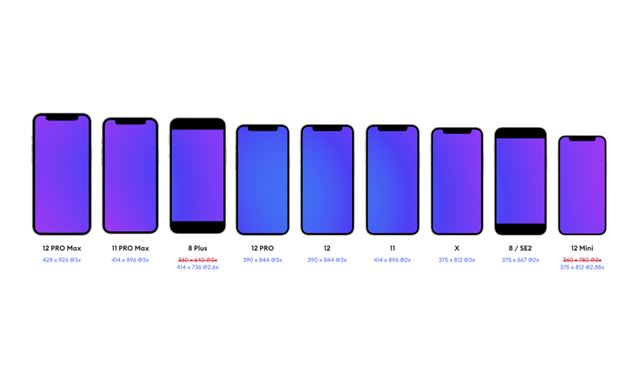
2020년 현재의 아이폰 화면 사이즈
뷰포트(Viewport) 크기. 심지어 여기에는 첫번째 버전의 아이폰SE(320×568)는 넣지도 않았습니다. 그렇다면 360×780와 390×844 해상도는 대체 어떻게 나온 것일까요? 물론 아이폰 제품군에서 이런 해상도가 차지하는 비율은 3분의 1에 불과합니다. 그렇기는 하지만 상황이 아무 많이 복잡해지지 않았나요?
그렇다면 이 문제를 어떻게 다루어야 할까요?
아래의 트윗을 보자면, 아이폰12와 12프로에서도 390 픽셀이라는 새로운 가로폭이 적용되었습니다.

하지만 아이폰12미니는 조금 더 작은 375×812 픽셀인데, 이는 아이폰X와 같은 크기입니다. 이러한 방식의 문제점은 레티나 디스플레이로 렌더링 할 때 @3x 비율을 더 이상 적용할 수 없고, 2.88이라는 배수를 사용해야 한다는 것입니다. 물론 작은 화면에서는 크게 문제가 되지 않을 수도 있지만, 화면에 표시해야 하는 객체의 정확한 크기를 코드를 통해서 계산해야 한다는 것이 문제입니다.

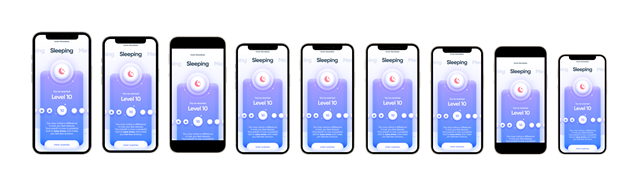
우키요(Ukiyo)라는 명상 앱을, 현재 출시되어 있는 모든 아이폰의 화면에 적용해보았습니다.
그래서 어떻게 아이폰 UI 디자인을 해야 할까요?
위에 있는 것은 현재 HYPE4에서 개발하고 있는 앱 디자인의 사례입니다. 보시는 것처럼 그다지 이상적인 모습은 아니며, 크기가 다른 아이폰의 각 화면에 맞추기 위해서 상단과 하단의 공간을 조절해야 합니다. 일부 아이폰에서는 스크롤을 내려야 메인 버튼을 볼 수 있기 때문에, 이러한 기기들의 화면에 맞추려면 앱의 메인 화면과 폰트의 크기를 조절해야만 합니다. (실제로 현재 그렇게 개발하고 있습니다.)

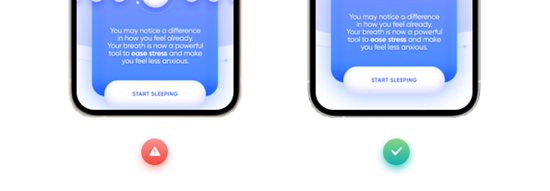
이미지를 업스케일링 한 것(왼쪽)과 각각의 구체적인 해상도에 맞게 조절한 것(오른쪽)
물론 스위프트 UI(Swift UI) 등 코딩 부분에서의 발전을 통해서 조금 더 간단해지기는 했지만, 디자인 단계에서 우리는 여전히 더 큰 화면의 기기에서 어떻게 보이는 지를 일일이 확인해야 합니다. 스케치 미러(Sketch Mirror)를 활용하면 이런 기기들에서 어떻게 보이는지를 미리 확인할 수 있기는 하지만, 이는 우리가 예상했던 것보다 더 많은 작업이 필요한 것입니다.

우키요 아랫부분을 업스케일링 한 것 vs 화면의 크기에 맞게 조절한 것
지금까지 저희는 아이폰X의 뷰포인트 사이즈인 375×812와 조금 더 큰 414×896 크기에 맞게 별도로 ‘아이폰 UI’에 맞는 디자인을 해왔습니다. 그 외에도 다른 종류의 아이폰에 대해서도 대부분 검토를 했으며, 개발자들은 몇 개의 다른 기기에서 콘텐츠의 레이아웃을 조절하거나 (또는 그냥 확대하는 등의) 수정 작업을 했습니다.
이런 상황에서 390과 428이라는 새로운 가로폭을 가진 제품이 나왔다면 어떻게 해야 할까요?
이런 아이폰에 맞게 간단히 아이폰 UI 디자인을 더 키우기만 하면 될까요?
정답은 경우에 따라 다르다는 것입니다. 콘텐츠 소비의 측면에서 보자면, ‘아이폰 UI’는 비교적 동일한 사이즈를 유지하면서, 콘텐츠 자체를 확대되거나 픽셀 수를 좀 더 늘릴 수 있습니다.
하지만 모든 아이폰 UI 디자인을 단지 업스케일링만 한다면, 특정한 사이즈에 맞게 설정한 폰트들 사이의 완벽한 균형이 사라질 수도 있습니다. 너무 크거나, 너무 작거나, 너무 넓어 보일 수도 있습니다.
그리고 업스케일링이나 다운스케일링을 하면, 정확한 픽셀을 기반으로 만든 가느다란 선들의 경우에는 엘리어싱 제거(anti-aliasing)가 제대로 이루어지지 않게 됩니다. 그렇기 때문에 아주 가늘거나 얇은 폰트를 사용하는 경우에는, 판독성(legibility)이 떨어질 수 있습니다.
애플은 iOS 7 이후부터는 폰트를 좀 더 굵고 두껍게 만들고 “가벼운” 폰트는 대부분 제거함으로써 이러한 문제를 해결했습니다. 하지만 디자이너들이나 제작자들 중에서는 “미니멀리즘”이나 “좋은 디자인”의 측면에서 가벼운 폰트를 선호하는 경우도 많습니다.

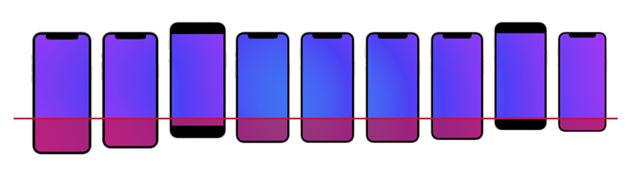
모든 아이폰 제품의 폴드(Fold)
만약에 우리가 이런 모든 아이폰들에서 “스크롤 높이”를 동일하게 맞추려고 시도한다면, 일부에서는 최적화되지 못해서 사용되지 못하는 공간이 만들어지게 될 것입니다. 물론 모든 스마트폰들의 해상도가 조금씩은 다르기 때문에 조금 과장된 부분이 있기는 하지만, 그래도 일반적인 사항을 말하는 것입니다.
폴드(Fold)
폴드라는 것은 상당히 오래된 개념으로, 우리가 하나의 화면에서 스크롤 하지 않고 볼 수 있는 부분과 나머지 부분을 나누는 가상의 구분선을 말하는 것입니다. 그래서 가장 중요한 구성요소들은 “어보브 더 폴드(above the fold, 폴드 위쪽에)” 두어서 좀 더 쉽게 접할 수 있게 해야 한다는 개념이 나오게 되었습니다.
“사람들은 스크롤을 하지 않는다”는 주장이 있는데, 사람들이 매일 평균 300미터를 스크롤한다는 사실을 고려하면 요즘에는 정확하지는 않은 표현입니다.
하지만 하나의 화면 안에 “더하기”나 “지금 구입하기” 버튼과 같은 정보를 가능한 많이 보여줘야 하는 전자상거래 웹사이트에서는 여전히 아주 중요한 개념입니다. 물론 오버레이(overlay) 버튼을 만들 수는 있겠지만, 그렇다고 해서 특정한 스마트폰의 화면에서 정보를 가리는 문제를 해결하지는 못합니다.
그래서 저는 동일한 디자인을 더 크게 업스케일링을 하는 것을 테스트 하는 용도로 전자상거래 사이트가 좋다고 생각할 정도입니다. 사람들이 보는 것이 모든 기기에서 언제나 일관되게 보여야 하기 때문입니다.
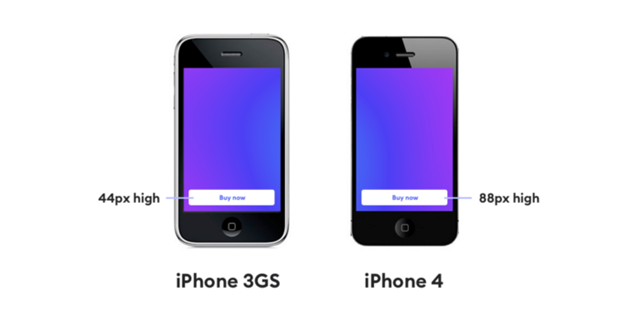
예를 들어서 뷰포트가 320×480인 1배(1x) 화면에서의 높이가 44포인트인 버튼은 88포인트로 간단히 픽셀 수를 높이면 같은 크기로 보일 수 있습니다.

같은 뷰포트를 기반으로 단지 두 개의 해상도만 있었던 시절이 그리울 수 있습니다. 경우의 수가 훨씬 적었기 때문에, 디자인을 테스트하기도 훨씬 좋았죠.
현재의 파편화를 인해서 iOS는 조금씩 안드로이드와 같은 길을 가기 시작했습니다. 다양한 해상도와 해상도를 가진 기기들이 점점 더 늘어나고 있는 것입니다.
함께 보면 좋은 콘텐츠
국내 1위 IT아웃소싱 플랫폼, 위시켓이 궁금하신가요?
> 이 글은 ‘iPhone 12 vs Designers’를 각색하여 작성되었습니다.