
스스로 학습하는 UI/UX 디자이너가 되기 위한 2021년 로드맵, 2편
*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:)
완전 초보에서부터 정규직 디자이너 역할에 이르기까지, 스스로 학습하는 UI/UX 디자이너가 되기 위한 심층 가이드
본문은 위시켓과 번역가 전리오가 함께 만든 해외 콘텐츠 기반 번역문입니다. UI, UX 디자이너를 위한 리소스 및 사례 연구를 다루는 부트캠프(Bootcamp) 블로그에서 발행한 글로, 작가는 앤디 찬(Andy Chan)입니다. 그는 더 이터레이티브(The Iterative)의 UI, UX 디자이너로 싱가포르 최초의 UI/UX 학생 단체를 만든 창립자입니다. 본문은 스스로 학습하는 UI/UX 디자이너가 되기 위한 가이드로 이제 막 시작하는 디자이너부터 경력직 디자이너까지 모두 참고하시기에 좋은 글입니다. 내용이 길어, 총 3편으로 나눠서 소개해드리겠습니다. 1편은 링크를 통해 확인해보세요.
UX 디자인을 위해서 필요한 것은 무엇인가?

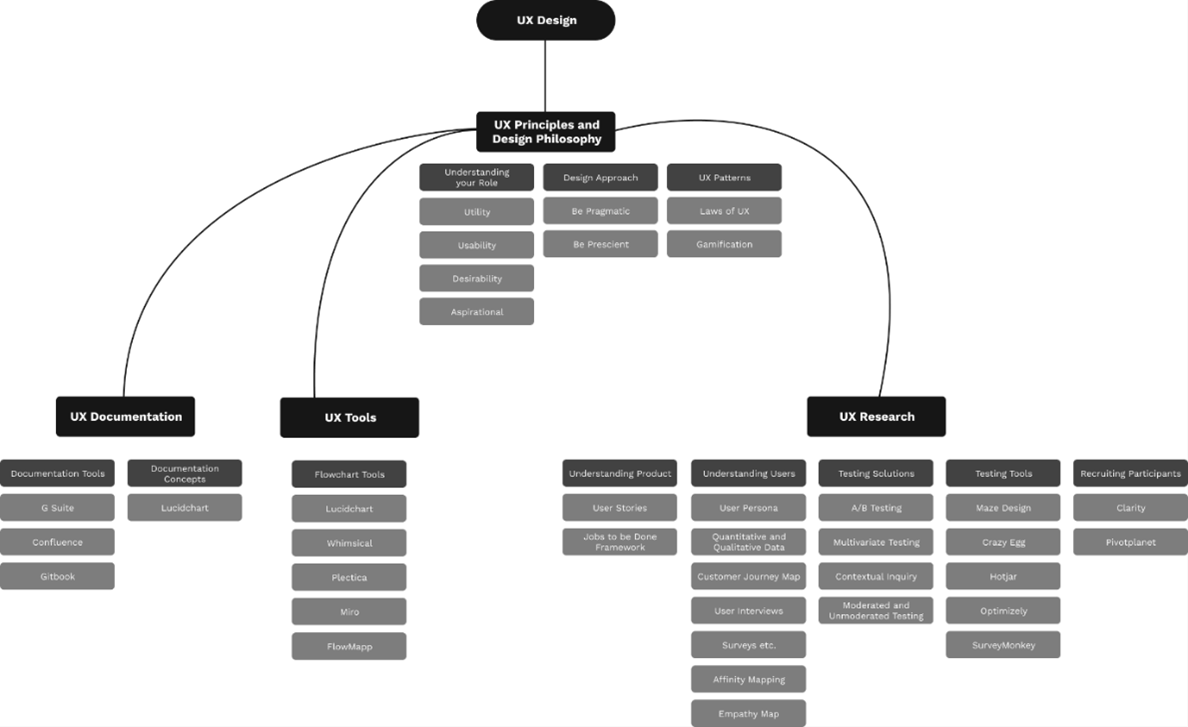
UX 디자이너가 되기 위한 로드맵
UI/UX 디자인을 배우고 싶다는 사람을 만날 때마다, 제가 개인적으로 추천하는 것은 UX를 먼저 배우라는 것입니다. 텍스트를 왼쪽이나 중간에 정렬해야 하는 이유를 모른다면, 사용자 인터페이스를 만드는 방법을 배워봐야 그다지 소용이 없습니다. 여기에서의 목표는 다음과 같은 4가지입니다. 1. 기본적인 원칙과 철학을 갖고 디자인을 해야 한다. 여기에는 적절한 디자인 기법을 적용하고, UX 패턴을 파악하며, UX 디자이너로서 자신이 어떤 사람인지를 이해하는 것 등이 포함됩니다. 2. UX를 연구하는 방법을 배운다. 이 방법을 배우는 것이 UX 디자이너로서의 직업을 갖기 위한 핵심입니다. 3. UX 연구 내용을 문서로 정리하는 방법을 이해한다. 이것을 배우는 것은 무척이나 중요하기 때문에, 이렇게 별도의 항목으로 분류했습니다. 4. UX 도구의 활용법을 배운다. 디자인을 하다 보면 굳이 사용법을 알 필요가 없는 도구까지 구입하는 사람들을 흔히 볼 수 있습니다. 여러분은 자신에게 필요한 도구가 무엇인지를 알아야 합니다. 그리고 경우에 따라서는 (여러분에게 선택권이 없다면) 회사가 사용하는 플랫폼에 맞게 적용해서 사용해야 할 수도 있습니다.
기본 원칙 및 디자인 철학
UX 디자이너의 역할은 단순히 디자인만 하는 게 아닙니다. 디자이너라면 사용자 경험을 만드는 과정에서 수많은 측면들을 고려해야 합니다. 예를 들어서, 어떻게 디자인을 하면 사용자들이 좀 더 기분이 좋아질까? 어떻게 디자인을 하면 사용자들이 더욱 만족감을 느끼게 될까? 
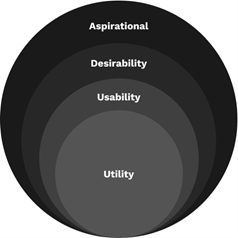
사용자 경험 디자인의 4단계 프레임워크
가장 먼저 알고 있어야 하는 것은, UX 디자이너들이 추구하는 다음과 같은 일반적인 목표입니다.
- 유용성(Utility): 이 제품/디자인은 사용자들이 필요로 하는 것을 해결할 수 있는가? 예를 들어서, 우리가 어딘가로 이동해야 한다면, 우버(Uber) 앱을 이용해서 차량을 호출할 수 있습니다. 이것이 바로 유용성입니다.
- 편의성(Usability): 이 제품은 사용하기 편리한가? 편의성이라는 것은, ‘어떤 제품이 어느 정도로 사용하기 편리한가’에 관한 것입니다. 구체적으로 말하자면, 사용자들이 거의 아무런 불편 없이 이 제품의 사용법을 배울 수 있는가 하는 것입니다.
- 호감도(Desirability): 사용자들이 이 제품을 좋아하는가? 여러분은 완전히 새로운 사고방식이나 특별한 수요를 만들 필요도 없습니다. 그리고 사람들이 사용하지도 않는 걸 만들어서도 안 됩니다. 디자이너들이 만드는 제품과 사용자 경험은, 사람들이 편하게 사용할 수 있도록 대체적으로 호감을 줄 수 있어야 합니다.
- 만족감(Aspirational): 이것은 단순한 호감보다 훨씬 더 높은 수준으로, 사용자들이 제품을 사용하면서 어떤 기분을 느끼는지에 대한 것입니다. 사용자들은 그것을 사용하면서 편안하다고 느끼는가? 사용자들은 충분히 만족하고 있는가?
모든 제품이 열심히 노력한다면 위 네 가지의 목표를 충분히 달성할 수 있습니다. 그러나 여기에 딱히 우선순위가 정해져 있는 것은 아닙니다. 유용성에 지나치게 많은 노력을 쏟은 나머지, 편의성이나 호감도 측면에도 주의를 기울이는 것을 잊어서는 안 됩니다. 이들 중에서 어느 하나의 요소만을 극대화하기보다는, 네 가지를 적절하게 균형을 맞춰서 구현하는 것이 좋습니다. 디자이너로서 자신의 역할이 무엇인지를 이해한다면, 사용자 경험을 디자인할 때 더욱 좋은 판단을 내릴 수 있습니다. 그리고 이러한 디자인의 철학을 배우는데 도움이 되는 책이나 자료들도 많이 있습니다. 그중에서 몇 가지를 소개해 드리겠습니다. (참고로, 아래의 링크는 광고가 아닙니다.)
- 스티브 크룩, “(사용자를) 생각하게 하지 마!”[1] (한국어판 제목)
- 도널드 노먼, “디자인과 인간 심리”[2] (한국어판 제목)
- 니르 이얄, “훅”[3] (한국어판 제목)
UX에 대한 연구를 수행하는 방법
UX에 대해서 연구하는 것은 UX 디자이너와 제품 디자이너에게는 핵심적인 업무 중의 하나입니다. 일반적으로 디자이너들은 사용자에 대해서 파악한 다음에 디자인을 만들고, 그것을 다시 사용자들과 테스트를 함으로써 제품을 더욱 개선하게 됩니다. 틱톡이나 인스타그램처럼 사용자들을 흠뻑 빠지게 만들 수 있는 제품의 멘탈 모델(mental model)[4]을 만들기 위해서는, UX에 대한 연구를 반드시 수행해야 합니다.
이것은 너무나도 방대한 주제이기 때문에 저도 아주 깊이까지 알지는 못하지만, 그래도 간략하게 설명해보도록 하겠습니다. UX의 연구에서는 기본적으로 다음과 같은 것들을 해야 합니다.
- 제품을 이해한다. 유저 스토리(user story)[5]와 해결과제(Jobs-To-Be-Done) 프레임워크[6]를 활용하면, 사람들이 어떤 제품을 사용하는 이유를 좀 더 큰 관점에서 바라볼 수 있습니다. 제품을 이해하고 있으면, 비즈니스에서 필요한 핵심적인 세부사항을 파악할 수 있습니다. 그리고 UX에서 (외관상의 상호작용보다는 특정한 기능에 더욱 초점을 맞춘) 연구 계획도 구체화할 수 있습니다.
- 사용자를 이해한다. 이것은 제품 디자인 과정의 첫 번째 단계입니다. 사용자와 공감하는 것은 매우 중요하며, 이를 위해서 활용할 수 있는 도구는 아주 많이 있습니다. 여기에서는 사용자 인터뷰나 설문조사를 통해서 데이터를 수집하고, 관련성 매핑(affinity mapping)[7]기법을 활용해서 중요한 데이터를 서로 연관시킬 수 있습니다. 그러면 고객 여정 지도(customer journey map)[8]를 활용해서 사용자들이 기업과 상호작용을 하는 각 단계에서의 경험을 도표로 그려낼 수 있습니다. 그리고 UX 플로우 차트(flow chart, 흐름도)를 이용하면, 제품을 사용할 때의 경험을 도표로 그릴 수 있습니다. 또한 심리적, 인구통계학적, 정량적(quantitative), 정성적(qualitative) 데이터와 같은 다양한 유형의 데이터가 무엇을 의미하는지에 대해서도 배우는 것이 좋습니다. 이러한 데이터를 확보하고 있으며, 이후의 솔루션에 대한 아이디어를 도출할 때에도 도움이 됩니다.
- 솔루션을 테스트한다. 다양한 솔루션에 대해서는 얼마든지 아이디어를 떠올릴 수는 있지만, 그러한 아이디어를 어떠한 증거도 없이 무턱대고 개발자들에게 구현하라고 해서는 안 됩니다. 그것이 효과가 있다는 것을 입증하려면, 참가자들을 모집해서 사용자 인터뷰나 주어진 상황에 대한 설문조사를 실시하는 것이 좋습니다. 여기에서의 핵심은 여러분이 생각한 가설이 옳은지를 기록하는 것입니다. (ex, “내가 생각한 기능이 사용자들에게 도움이 되고 있다”, “이 텍스트의 시각적인 계층은 잘못되었다”) 중요한 것은 디자인을 어떤 방식으로 테스트할 것인가, 그리고 테스트를 통해서 얻은 데이터를 유용하게 활용하는 방법은 무엇인가 하는 것입니다.
- 테스트 도구의 사용법을 배운다. 디자인을 테스트하려면 적절한 도구를 사용해야 합니다. 예를 들어서 메이즈 디자인(Maze Design)이라는 도구가 있는데, 이것을 이용하면 원격으로 참가자들을 대상으로 테스트를 진행할 수 있습니다. (물론, 필요한 경우에 사용해야 합니다.) 그리고 핫자(Hotjar)는 웹사이트의 히트 맵(heat map)[9]을 분석하기 위해서 많이 사용되는 도구로서, 사용자들이 어디를 클릭했으며 페이지의 특정한 부분에서 얼마나 오래 머무는지 등을 파악하고 있으면 나중에 디자인의 레이아웃을 결정할 때 유용하게 활용할 수 있습니다. 무엇을 사용하든, 한 가지에만 너무 의존하지 마십시오. 각각의 상황에서 가장 유용한 도구를 활용할 수 있는 안목을 키워야 합니다.
어떤 UX 도구를 사용할 것인가?
UX 도구를 활용하면 사용자들로부터 얻은 데이터를 시각적으로 표현하고 그 의미를 파악할 수 있습니다. 예를 들어서 고객 여정 지도를 만들면, 고객들이 제품을 이용하면서 거치는 대략적인 경로를 시각적으로 파악할 수 있습니다. UX 디자이너들은 작업을 하면서 디지털 도구를 많이 사용하는데, 대표적으로는 다음과 같은 것들이 있습니다.

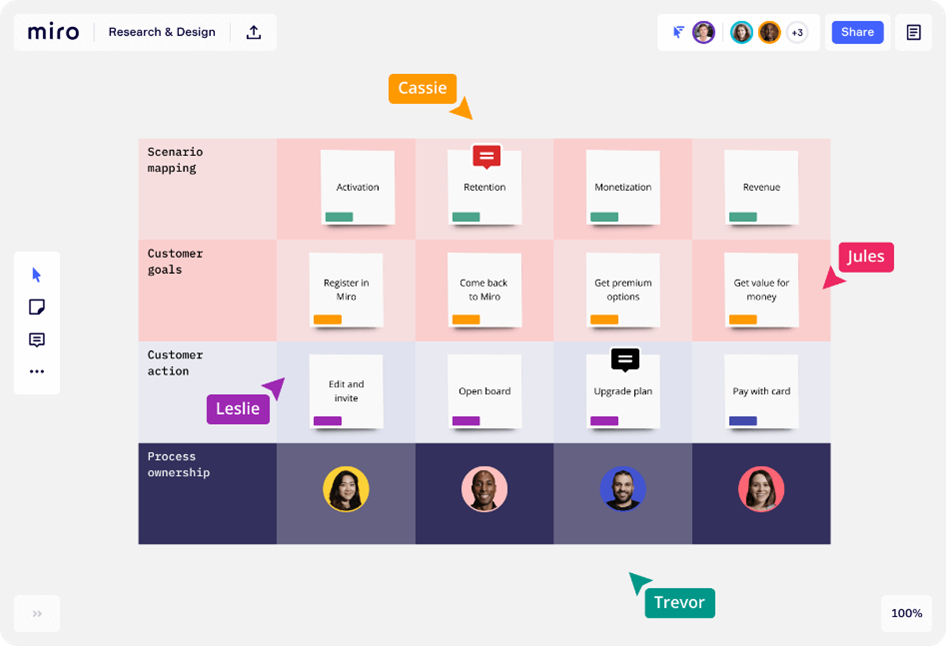
미로의 협업 플랫폼 (출처: 미로)
미로(Miro)는 저도 개인적으로 사용하는 도구입니다. 오피스 도구들이 모두 모여 있는 구글 문서(Google Docs)처럼, 사람들이 협업을 하면서 필요한 차트와 다이어그램을 그릴 수 있는 모든 도구들이 갖춰진 일종의 디지털 화이트보드라고 생각하시면 됩니다. 그리고 이 도구를 이용하면 워크숍과 같은 다양한 이벤트도 진행할 수 있습니다.

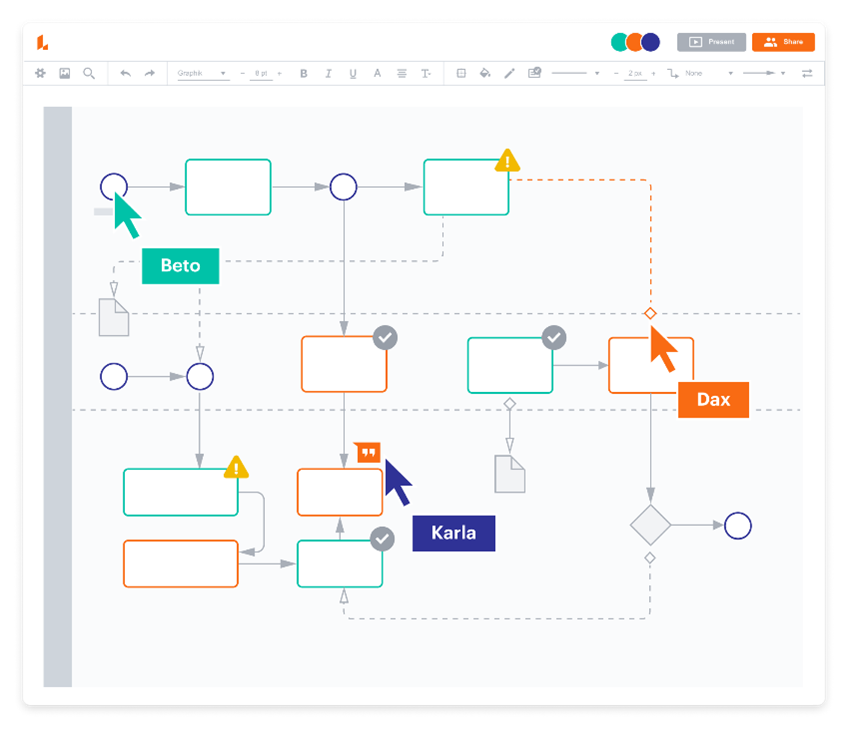
루시드차트로 할 수 있는 일들을 보여주는 그림 (출처: 루시드차트)
아주 간단하면서도 단순한 플로우 차트를 사용하고 싶으신가요? 그렇다면 협업을 위한 다이어그램 제작 도구인 루시드차트(Lucidchart)를 소개합니다. 루시드차트 역시 UI/UX 디자인 업계에서 널리 사용되는 도구입니다.
그 외의 도구들은 다음과 같습니다.
- 윔지컬(Whimsical): 노션(Notion)과 에어비앤비(Airbnb)에서도 사용하는 도구인 윔지컬은 상당히 간편한 협업 다이어그램 도구입니다.
- 플렉티카(Plectica): 우버(Uber)와 허브스팟(HubSpot)에서 사용하며, 다른 곳에서는 제공하지 않는 아주 멋진 기능들을 갖춘 스마트한 협업 다이어그램 도구입니다.
- 플로우맵(FlowMapp): 주로 UX 디자이너들을 위해 만들어진 도구로, 액센츄어(Accenture)와 인텔(Intel)에서 사용합니다. 플로우맵은 제품 디자인 프로세스 전반에서 유용하게 쓰일 수 있는 더욱 강력한 도구들을 제공하고 있습니다.
UX 문서 만들기
처음에 저는 이 작업이 UX 연구 영역의 일부라고 생각했습니다. 그러나 UX 문서를 만드는 일은 매우 중요하기 때문에, 별도의 단계로 분리해서 살펴볼 필요가 있습니다. 일반적으로 UX 문서를 만든다고 하면 테스트 계획을 작성하고, 관찰과 결과를 정리하고, 이런 정보들을 기업의 수익으로 연결시키기 위한 내용으로 변환하는 것을 말하는 것입니다.
UX 문서 만들기는 다른 부서와 이야기를 할 때 도구의 역할을 하기 때문에 아주 중요합니다. 예를 들어서, 여러분이 생각한 기능이 효과가 있을 것이라는 사실을 문서의 형태로 회사의 경영진을 설득시키지 못한다면, 회사에서는 테스트에 필요한 예산을 지원하지 않을 것입니다. 그리고 UX 문서를 이용하면 여러분이 해낸 일이 무엇이며 그것을 통해서 어떤 변화가 있었는지를 다른 사람들에게도 잘 설명할 수 있습니다. 특히 여러분이 하는 일을 평소에 잘 모르던 사람들에게는 더욱 요긴하게 사용될 수 있습니다.
UX 문서를 만드는 데에는 정해진 관행이나 규칙이 없지만, 그래도 일반적으로 적용되는 내용을 간단하게 정리하면 다음과 같습니다.
- 테스트에서 관찰한 내용과 결과를 정리해서 전달한다. 사용자 테스트는 어떻게 진행되었는가? 사용자 테스트 기간 동안, 디자이너는 무엇을 했는가? 그 결과가 자신의 디자인에 어떻게 도움이 되었는가?
- 디자인의 중요한 원칙을 기록한다. 조직의 구성원들 전체에게 전달하고 싶은 디자인의 원칙들은 무엇인가?
조직의 구성원들이 쉽게 액세스 할 수 있는 곳이라면, 어디에든 문서화를 할 수 있습니다. 구글 문서에서 작업해도 되지만, 문서의 양이 방대해진다면 컨플루언스(Confluence)나 깃북(Gitbook)과 같은 도구를 사용하시는 것이 좋습니다. 이러한 작업을 위한 전용 “위키(wiki)”를 만든다면, 콘텐츠를 표시하고 저장하는 작업을 보다 효과적으로 제어할 수 있습니다.
이번 편에서는 UX 디자인에 대해 알아봤습니다. 오늘 소개해드린 UX 도구들을 하나씩 공부해보는 것도 좋겠죠. 다음으로 3편에서는 UI 디자인에 대해 살펴보겠습니다. 다음 편도 기대해주세요!

[1] https://sensible.com/
[2] https://mitpress.mit.edu/books/design-everyday-things
[3] https://www.nirandfar.com/hooked/
[4] 무언가를 이해하고 행동하는 방식에 영향을 미치는 사고 방식
[5] 어떤 제품이나 소프트웨어를 실제 사용자가 사용하는 것처럼 이야기의 형태로 쉽게 풀어서 설명하는 것
[6] 사용자의 특정한 목표(과제, job))와 그것을 해결하기(to be done) 위한 프로세스를 기반으로 제품을 개발하는 기법
[7] 여러 다양한 항목들을 관련성이 있는 것들끼리 분류하고 연관 짓는 것
[8] 고객이 제품을 처음 접한 순간부터 이를 사용하면서 경험하게 되는 일련의 단계별 과정을 지도처럼 그림으로 나타내는 것
[9] 웹 사이트의 방문자가 마우스로 클릭한 부분을 열분포(heat distribution) 형태의 이미지로 변화시켜서 보여주는 것
국내 1위 IT아웃소싱 플랫폼,
위시켓이 궁금하신가요?
> 이 글은 ‘The self-taught UI/UX designer roadmap in 2021’을 각색하여 작성되었습니다.