*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 디자인 업체, 디자인 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:)
스마트오더 서비스는 어떻게 구성할까?
1. 사용자들이 경험한, 기존의 서비스와 유사한 UI를 활용해 익숙하게 느끼게 하기! 2. 서비스 기반(위치 혹은 매장)이 되는 항목을 바탕으로 서비스 프로세스 고려하기!
MISSION : 모바일 앱으로 아이스 아메리카노 주문하기!
(에디터🐳) 코로나는 올 한 해 우리의 삶을 꽤 많이 바꿔 놓았어요. 대표적으로 ‘배달 주문’이 있는데요. 매장에서 직접 음식, 음료 등을 취식하는 것에 대한 거부감이 늘어나며 관련 서비스들이 가파른 성장을 하고 있는 상황입니다. 배달앱이 주문 시 요청사항에 문 앞에 두고 전화주세요 라는 메시지를 추가한 것과 같은 디테일은 물론, 작년까지만 해도 자체 주문 서비스를 운영하지 않던 브랜드들이 관련 서비스를 런칭하는 큰 규모의 프로젝트들도 있었는데요. 이번에는 ‘아이스 아메리카노’ 주문을 목적으로 6가지 커피 브랜드 앱을 사용해보며 각각 어떤 장점과 단점이 있는지 살펴보고자 합니다.
(에디터🐥) 지난번 콘텐츠인 “모바일 앱으로 동일한 라면 주문하기”를 기억하시나요? 이번 편에서는 모바일 앱으로 커피 주문하기에 도전합니다! 여러 오더 서비스를 이용하며 사용자 플로우와 조금씩 다른 메뉴 구성을 살펴볼 수 있는 점이 흥미로웠는데요. 특히 모바일, 비대면으로 주문하는 경험이 증가하고 있는 요즘 어떤 경험을 제공하는지 살펴볼 수 있었습니다. 오늘 사례들의 장점은 음료 주문 뿐만 아니라 비대면으로 주문하는 모든 서비스에 접목시킬 수 있으니 재밌게 읽어주세요!
1. 스타벅스
2014년 업계 최초로 사이렌 오더를 도입한 곳이 바로 스타벅스입니다. (배달은 이제야 테스트 하지만, 앱 주문은 가장 빨랐죠!) 꽤 빠르게 적용되어 이제는 저도 매장 방문 또는 DT 이용 시 적극적으로 활용하고 있습니다. 스타벅스 사례를 먼저 살펴보는 이유는 가장 먼저 시작했기에 오늘 소개할 다른 사례들을 설명하는데 있어 기준점이 될 가능성이 높기 때문입니다.

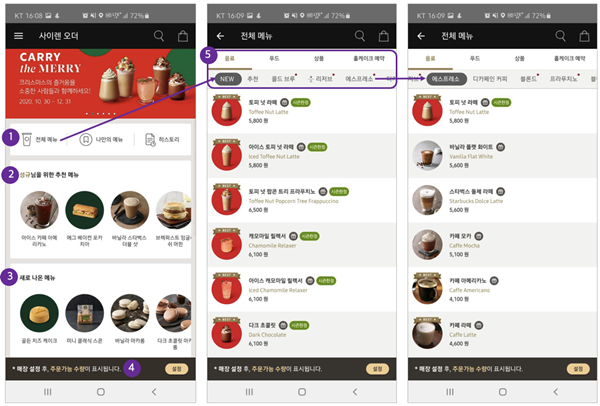
스타벅스 사이렌 오더 화면 – Android
스타벅스 앱 실행 후, 사이렌 오더 화면으로 진입 시 위의 첫 번째 이미지와 같은 모습을 확인 할 수 있습니다. 사이렌 오더 시작점이라고 할 수 있는데요. 1. 전체, 나만의 메뉴(즐겨찾기), 주문 내역(히스토리) 세 가지를 먼저 확인 할 수 있도록 구성 되어 있습니다.
다음은 2. 로그인 한 사용자를 기준으로 한 ‘추천 메뉴’인데요. 주문 횟수 또는 최근 주문한 메뉴로 구성되어 있습니다. 커피는 정해진 메뉴를 재주문하는 경우가 많기에 저는 사이렌 오더에서 추천 메뉴를 자주 활용하는 편입니다. (나만의 메뉴도 물론) 음료를 대표하는 이미지와 함께 메뉴명을 확인 할 수 있도록 구성되어 어렵지 않게 확인이 가능하다는 점이 매력적인 구성입니다.
‘좋아하는 메뉴’를 주문하기 위한 목적이라면 빠르게 해당 메뉴를 찾는 것에 초점이 맞춰지는데 ‘좋아하는 카페’에서라면 새로운 메뉴에 대한 정보도 중요한데요. 3.스타벅스는 추천 메뉴 바로 하단에 새로 나온 메뉴 정보를 함께 보여줍니다. 추천 메뉴와 동일하게 메뉴 이미지와 이름도 확인 할 수 있어요. (매장이 설정된 경우에는 2,3번 사이에 해당 매장에서 인기 있는 메뉴를 볼 수 있어요)
(덧붙임 🐳) 위 이미지 속 화면은 3개로 각기 다른 목적을 지니지만, 하단 동일하게 적용된 내용이 있다면 4. ‘매장 설정’에 대한 안내와 바로가기 입니다. 모바일 앱 자체는 매장과 관련 없이 ‘개인’에게 초점이 맞춰져 있지만 음료 주문을 위해서는 ‘특정 매장’을 선택해야 하기에 안내를 지속적으로 하고 있어요. 물론 주문 시 다시 한 번 안내하지만, 설정을 미리 해야하는 ‘이유’를 함께 제공하고 있으며 (주문가능 수량 표기 등) 설정화면으로 바로 이동 할 수 있는 버튼을 제공하기에 인지 및 행동을 이어서 할 수 있다는 장점이 존재합니다. 중요한 것은 ‘이유를 명확하게 설명’해야 한다는 사실!

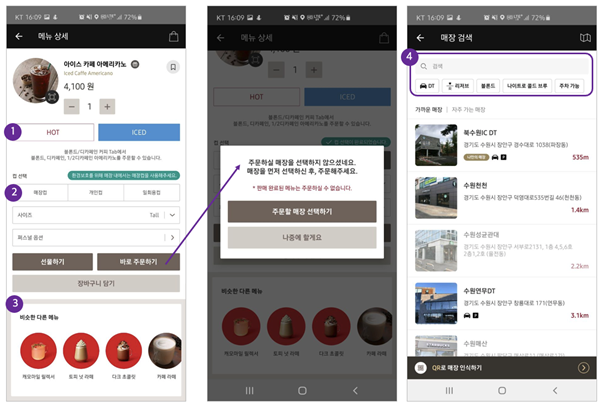
스타벅스 사이렌 오더 화면 – Android
에스프레소 메뉴 중, ‘아이스 카페 아메리카노’를 선택했어요. 1.아이스 메뉴를 선택했지만, 다시 따뜻한 메뉴로 쉽게 변경 가능합니다. (특정 카페 브랜드 앱에서는 따뜻한 아메리카노를 다시 찾아야 했던 경험이 있어 더욱 편리하게 느껴지는 기능) 2.스타벅스 사이렌 오더 기능의 가장 큰 장점은 선택 – 확인 – 선택 과정 보다 주어진 선택 지 중 바로 선택하면 되는 식으로 구성된 경우가 많다는 점인데요. 핫, 아이스 선택도 그렇고 컵 역시 3가지 중 하나를 선택하면 됩니다. 퍼스널 옵션 등은 주어진 선택지가 많기에 불가능 하지만요. 옵션 선택이 모두 끝났다면 선물, 바로 주문, 장바구니 담기 등 다음 행동이 가능합니다.
(덧붙임 🐳) ‘비슷한 다른 메뉴’에는 캐모마일 릴렉서, 토피 넛 라떼가 자리잡고 있는데요. 어떤 연관성이 있는지 정확히 모르겠습니다. 크리스마스 시즌 메뉴가 3개나 포함된 것을 보면 서비스 입장에서의 추천 메뉴 정도가 아닐까 하는 생각이 들었는데요. 선택한 메뉴를 바로 주문하는 경우 크게 상관없지만, 아메리카노와 함께 사람들이 자주 주문하는 메뉴를 보여주거나 에스프레소에 해당하는 인기 메뉴를 보여주는 편이 더 연관성이 높게 느껴지지 않을까 싶습니다.
선물하기를 제외하곤 모두 ‘매장’ 선택이 필요한데요. 앞서 화면 하단에서 매장 설정 시 주문 가능한 수량 확인이 가능하다는 안내 문구를 내보냈었는데, 이 곳에서도 비슷한 맥락인 판매 완료된 메뉴는 주문이 불가능하다는 문구를 내보내고 있습니다. 매장을 선택하면 판매 불가능한 메뉴를 미리 확인 할 수 있다는 점을 다시 한 번 인지시켜 주고 있는 모습. 매장 선택은 4.검색과 매장 성격에 따라 가능합니다. 선택 가능, 불가능한 매장도 쉽게 구분할 수 있으며 매장의 사진과 함께 매장명을 볼 수 있어 선택에 도움을 주고 있네요. 리스트 뷰가 디폴트지만 지도에서 원하는 매장 선택, 매장에 있다면 매장 내 QR코드로 인식하는 것도 가능합니다.
2. 해피오더

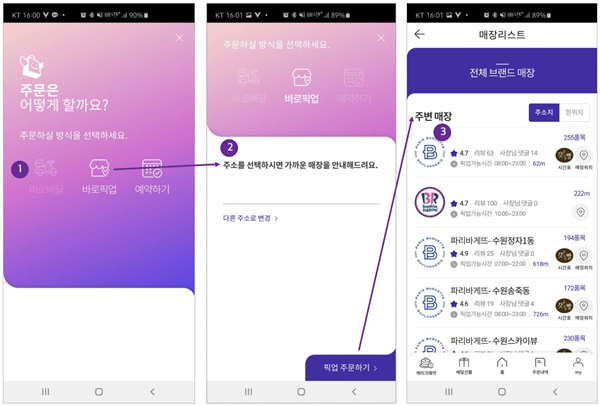
SPC 해피오더 – Android
해피오더는 SPC 그룹의 다양한 브랜드 상품을 예약, 주문 할 수 있는 서비스입니다. 대표적으로 파리바게뜨와 베스킨라빈스, 파스쿠찌, 던킨 등이 있는데요. 덕분에(?) 자체적으로 오더 앱을 만들어 1.배달, 픽업, 예약 등은 물론 선물 기능까지 운영하고 있습니다. 저도 아파트 상가 내 파리바게트가 있어 퇴근 할 때 종종 예약 후 커피를 픽업할 때 활용하고 있어요.
앞서 스타벅스 사례를 다시 떠올려보면 매장을 설정하지 않고도 메뉴 탐색 및 장바구니 담기 등의 행동이 가능했는데요. 2.해피오더는 주소를 먼저 선택한 다음 매장 – 세부 메뉴를 선택 할 수 있도록 설계되어 있습니다. 배달앱들과 같은 모습인데, 아무래도 커피 단일 브랜드들에 비해 다양한 브랜드 및 매장을 보유하고 있기 때문에 선택한 방법이 아닐까 싶어요.
3.주소 입력 후, 주변 매장을 리스트 형태로 확인 할 수 있는데요. 브랜드 로고, 평균 리뷰, 취급 품목 수, 주소지와의 거리 등을 함께 볼 수 있습니다. 처음에 ‘품목 수’가 중요할까? 라는 의문이 있었는데, 동일 브랜드가 비슷한 거리 내 있다면 좋아하는 품목이 있는지, 선택지가 더 많은지(특히 빵집이라면) 등을 비교 할 수 있다는 점에서 의미가 있겠다는 생각이 들었습니다. 픽업 가능 시간 역시 중요한 정보로 다가왔어요.
(덧붙임 🐳) 배달의 민족 내 특정 카테고리 (한식, 치킨 등)를 들어가보면 리스트 내 음식점 이름과 리뷰 등 기본적인 정보 외, 매장 별 평균 배달시간과 최소주문액, 배달팁 등을 확인 할 수 있어요. 요기요는 최소주문액 대신 할인 금액을 확인 할 수 있는데요. 이처럼 리스트를 구성하는 정보는 사용자가 앱을 어떤 목적으로 사용할까? 라는 질문에 대한 명확한 답이 될 수 있어야 해요.
음식을 주문해야겠어! 하고 특정 카테고리로 접근 하는 순간 사용자에게 선택지가 주어지는 셈인데, 어떤 정보가 가장 중요한 판단 기준이 될 지 고민 해봐야 한다는 것. (1)소량 주문을 해야 하는데 배달팁이 비싸면 부담스러울 것 같아 (2)배고픈데 가장 빠르게 오는 곳은 어딜까? (3)최소 주문 금액이 너무 높으면 안되는데.. 등 관련 정보를 상세 화면으로 진입하지 않고도 확인 할 수 있도록 말이죠.

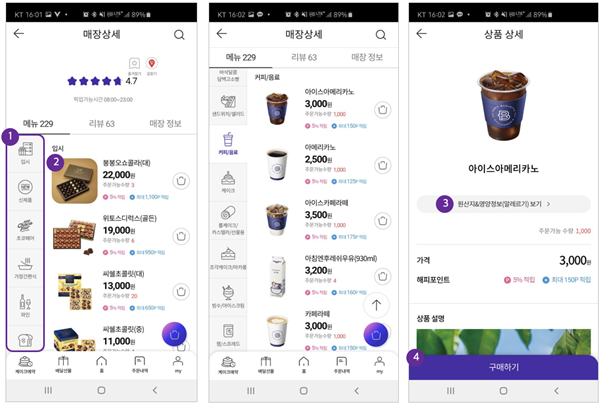
SPC 해피오더 – Android
리스트 중 제가 자주 방문하는 파리바게트 매장을 선택했는데요. 1.해피오더는 앞서 스타벅스와 달리 좌측에 메뉴 카테고리를 배치했습니다. 카카오 메이커스와 동일한 구성 방법이기도 한데요. (카카오 메이커스는 테마 탭 우측에 키워드를 배치) 상단 메뉴, 리뷰, 매장 정보를 구분하는 탭이 있고 그 중 메뉴 탭 좌측에는 카테고리를 확인 할 수 있는 영역이, 아래는 다섯가지 주요 화면에 해당하는 하단 탭이 적용되어 있어 각 영역 별 구분이 잘 되지 않는 느낌이었습니다. 스크롤 시 다른 탭을 잘못 선택하는 경우도 발생하고요. (배달의 민족, 요기요는 카테고리 – 메뉴를 접고, 펼칠 수 있게 구성) 게다가 우측 하단 플로팅 형태의 화면 상단 이동, 장바구니까지 자리잡고 있어 메뉴 리스트에 쉽게 집중 할 수 없는 구성이었습니다.
2.다만 상세화면으로 접근해야 주문 가능 갯수를 확인 할 수 있었던 스타벅스와 달리 해피오더는 리스트 내 주요 정보로 확인 가능하며 장바구니에 바로 담을 수 있다는 점은 편리하게 느껴졌습니다. 또 3.전체 메뉴에 해당 하는 정보 중 선택한 메뉴 정보를 다시 찾아야 하는 불편은 있지만, 원산지 및 영양정보(알레르기 포함)를 보기 쉽게 제공한다는 점도 인상적이었어요. 장바구니, 구매하기 등 핵심 기능에만 해피오더 고유의 컬러를 활용해 구분한 점도 마찬가지!
3. 커피빈

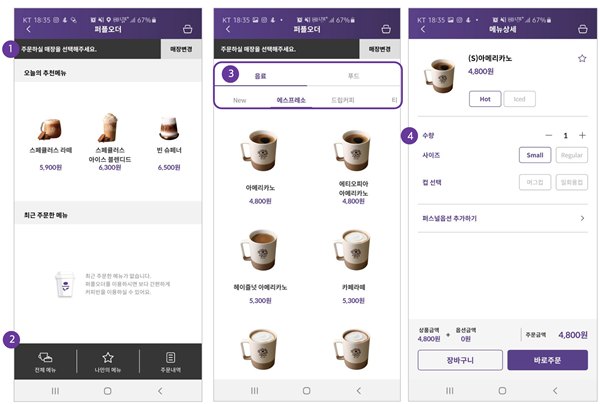
커피빈 퍼플오더 – Android
커피빈은 스타벅스의 영향을 많이 받은 것으로 보여요. 화면 내 기능 위치가 조금씩 다를 뿐 핵심적인 내용은 비슷하게 담겨 있기 때문인데요. 1.가장 먼저 보이는 것은 ‘매장 선택’ 입니다. 스타벅스와 같이 커피빈 퍼플오더는 매장을 선택하지 않고 메뉴 선택과 주문 단계까지 이동이 가능해요. 다만, 사용자에게 매장 선택이 ‘반드시’ 필요하다는 것을 화면 상단 영역을 통해 강조하고 있는 모습입니다. 아쉽게도 커피빈은 매장 선택 후에도 푸드 메뉴들의 주문 가능 수량 확인이 불가능했고 (가능한 메뉴만 보여주는 정책이 적용되어 있을수도 있어요) 매장 선택을 해야 하는 이유도 스타벅스에 비해 명확하지 않았습니다. (스타벅스는 주문 가능 수량을 알 수 있으니 매장을 설정하라는 안내 문구가 적용 되어 있었죠)
2.스타벅스가 상단에 배치했었던 전체 메뉴, 나만의 메뉴, 주문 내역은 커피빈에서 그 위치가 하단으로 변경 되었습니다. 대신 추천 메뉴와 최근 주문 메뉴를 순서 상 먼저 확인할 수 있도록 구성 되어 있네요. 3.탭 구성 역시 스타벅스와 유사합니다. 아이스 아메리카노 주문을 위해 음료 – 에스프레소를 선택했는데요. 아메리카노가 가장 먼저 눈에 띄었습니다. 메뉴 사진과 이름, 가격을 확인하고 상세 화면으로 이동하면 4. 메뉴에 대한 상세 설정이 가능합니다. 이 곳 역시 퍼스널 옵션 등 세세한 선택을 제외하고는 화면 내 쉽게 선택이 가능하도록 설계 되어 있는 모습이네요.

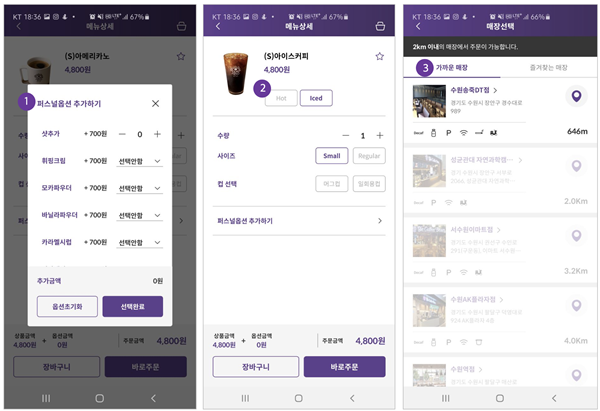
커피빈 퍼플오더 – Android
1.퍼스널 옵션은 팝업 내 설정이 가능한데요. 추가 되는 가격과 선택 또는 선택하지 않았을 때의 옵션 텍스트가 동일한 값으로 적용 되어 있어 구분하기가 어려웠습니다. 2.재미있었던 점은 따뜻한, 아이스 아메리카노를 각각 선택하면 음료 사진이 변경된다는 점으로 사용자가 쉽게 선택한 음료 온도를 확인 할 수 있겠다는 생각이 들었습니다. 3.매장 선택 시, 2km를 벗어나는 경우 선택이 불가능하게 되어 있었는데요. 비활성화 되어 있더라도 이렇게 주변 매장을 모두 확인 할 수 있도록 한 점은 사용자에게 매장 안내를 할 수 있는 기회가 될 수 있습니다. 조금만 더 밝게 적용되었으면 어땠을까 라는 생각은 들어요. 또 각 매장의 편의시설 정보를 확인 할 수 있는 점도 좋았는데요. 주차가 가능한지, 흡연실이 있는지, 와이파이가 제공 되는지, 배달이 가능한지 등의 정보를 알 수 있습니다.
(덧붙임 🐳) 조건이나 정책에 맞지 않는 경우 리스트 뷰 기준 대상을 보여줘야 할까, 보여주지 않아야 할까. 라는 고민을 저도 많이 했었는데요. 담당했던 서비스 내 동영상을 업로드 하는 기능 개발 시 영상 길이를 15초로 제한하고자 했습니다. 이때 선택지는 여러 개가 따라 붙는데요. (1)15초 이내의 영상만 보여준다, (2)전체를 보여주되, 15초 이내의 영상만 선택 가능하도록 한다 등입니다.
결국 제가 선택했던 방법은 전체 영상을 불러와 영상 길이를 썸네일 우측 하단에 보여주는 방법이었어요. 다만 15초를 초과 하면 선택은 하지 못하는 방법인데요. 이 방법을 선택했던 이유는 사용자 스스로가 갖고 있는 영상의 길이를 기억하지 못할 가능성이 높다는 것, 그렇게 영상의 길이를 확인 한 뒤 업로드가 불가능하다는 걸 깨닫게 될 경우 편집을 통해서 올릴 수 있는 가능성이 생긴다는 것이었습니다.
이번 사례에 포함되진 않았지만 특정 커피 브랜드의 오더 기능 사용 중, 매장 선택 시 2km 이내에 매장이 없다는 이유로 매장 자체를 확인 할 수 없는 경우가 있었는데요. 앱을 실행했다는 것은 해당 브랜드의 메뉴를 주문 할 목적이 강하기에 주문이 불가능 하더라도 커피빈과 같이 매장을 보여주는 편이 하나의 정보로 인식될 가능성이 높다고 생각합니다.
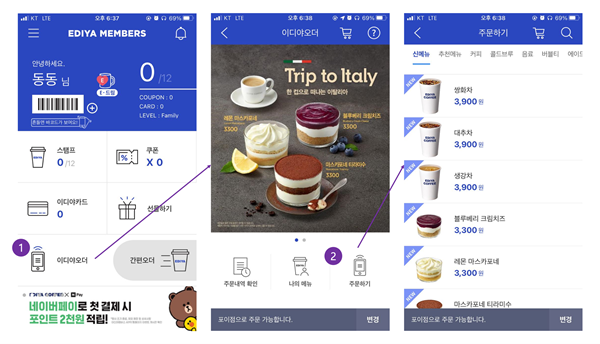
4. 이디야
유의사항이 굉장히 길어서.. 인상깊었던 이디야입니다. 메인메뉴 “이디야오더”는 이용시간(오전 5시-오후 10시까지)이 지나면 진입 자체가 불가능하게 설계 되어 있었어요. 앱 내부에서 이용 불가능한 매장을 보여주는 것보다 팝업으로 “지금은 이용이 불가능합니다”라고 표현한 부분은 되려 과감한 결정이었다고 생각합니다. (탐색의 기회가 주어지지 않으니…)

이디야 – iOS
이용 가능한 시간에 살며시 진입을 해봤습니다! 주변 매장을 선택하면 하단에 매장명이 표기되고 최근 주문내역과 내가 즐겨찾기한 메뉴, 지금 주문하기 3가지 기능이 배치되어있어요. 저는 새로 주문하기를 클릭해봤습니다. 신메뉴-추천메뉴-커피 순서로 피처드가 필요한 메뉴와 인기 메뉴를 먼저 보여주고 리스트는 추천/인기 모두 8개로 고정되어 있었습니다.

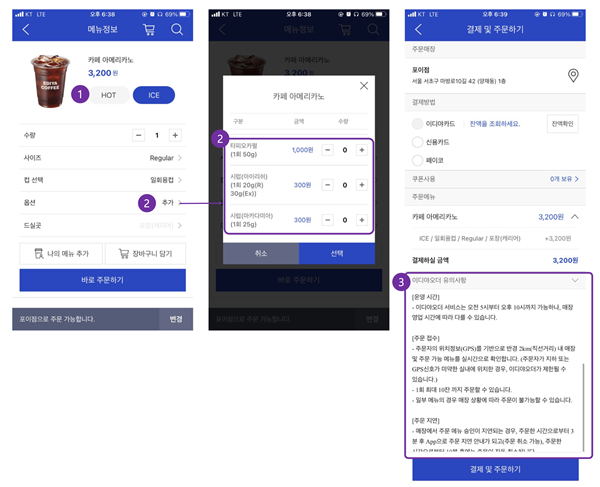
이디야 – iOS
상세화면 진입 후 아이스 아메리카노를 선택해봤어요! 메뉴를 택하면 1.HOT/ICE를 선택할 수 있는데, 선택한 값에 따라 좌측 상단의 썸네일이 바뀌는 섬세함은 개인적으로 내가 어떤 음료를 주문하고 있는지 오프라인 포스 화면을 확인하는 것과 유사한 경험이라 좋았어요.(커피빈 퍼플오더도 같은 방식이 적용) 다만..! 옵션을 추가할 수 있는데, 2.작은 팝업에 너무 긴 리스트(10개 정도의 항목)가 있어서 굉장히 불편했습니다. 팝업 내 정보를 표기할 때는 영역을 고려해 필수 값만 제공하거나 해당 메뉴에 추가할 수 있는 토핑/시럽만 표기했으면 어떨까 생각됩니다.
3.결제와 주문하기 하단에는 이용 유의사항이 꼼꼼히 적혀있었어요. 운영시간부터 1회 최대 10잔까지 주문할 수 있는 점, 주문 지연 및 취소에 대한 정책, 그리고 사용자가 주문을 했지만 메뉴를 수령하지 않았을 경우 결제 취소 환불이 불가능하다는 내용이 텍스트로 표기되어있습니다. 주문 완료 전 살펴볼 수 있는 점은 장점이 될 수 있지만, 개인적으로 이용약관 및 첫 주문하는 사용자들에게 가볍게 접할 수 있도록 표기했으면 주문 완료 직전 “엇!” 하고 주춤하는 경험을 줄일 수 있지 않을까 생각해 봅니다.
5. 빽다방

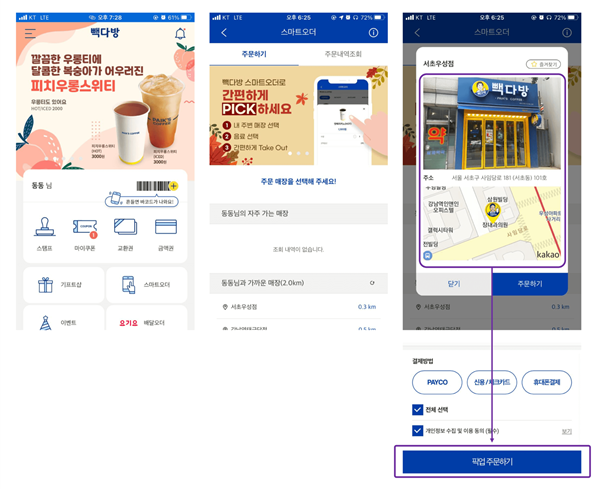
빽다방 – iOS
빽다방의 스마트 오더를 사용해볼게요! 메인 홈에서 스마트 오더 메뉴로 진입하면 2개의 탭으로 지금 주문하기와 지난 주문내역을 기반으로 메뉴를 선택할 수 있습니다. 내 위치를 기반으로 주변 매장을 선택하면 팝업으로 매장 입구와 위치를 간략하게 보여주는데요. 빽다방은 스마트 오더가 “픽업 주문”위주다! 라는 점을 고려한 것 같아요. 1.실제로 바로 다음 단락에서 볼 수 있는 주문완료 버튼 내 문구가 “픽업 주문하기”로 통일되어 있는 것을 확인할 수 있습니다.

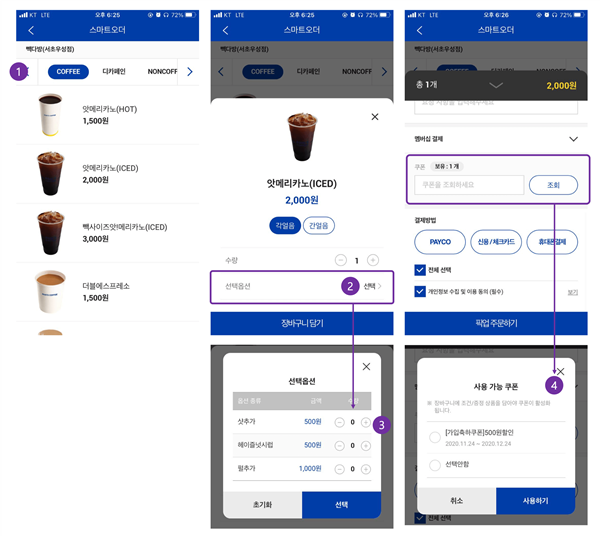
빽다방 – iOS
매장 위치를 확인한 뒤 메뉴 선택 단계로 이동합니다. 제가 방문한 매장에서 보니 매장 내 메뉴판도 1.coffee-디카페인-non coffee-빽스치노 순서로 동일하게 적혀있더라고요! 카페에서 자주 접하는 메뉴 순서로 구성하여 빠르게 사용자들이 접근할 수 있도록 배치한 모습이었습니다.
메뉴를 선택하면 얼음 종류를 택하고, 옵션을 추가할 수 있어요. 여기서 2.옵션은 메뉴 별 2개에서 4개 정도가 매칭 되어 있습니다. 3.(-)(+)버튼을 통해 쉽게 옵션을 선택할 수 있는 점은 오더 서비스 내 공통적으로 발견되는 인터페이스! 옵션을 선택할 때 가볍게 숫자 up and down으로 입력하는 부분은 e커머스 서비스도 발견 할 수 인터페이스에요. “추가하기” 버튼으로 표기하지 않고 +만 누르면 추가 구매/입력 할 수 있게 유도해 주문 시 불편을 줄일 수 있는 장점을 가지고 있습니다.
옵션까지 선택하면 매장용/일회용 컵 종류를 택하고 결제 방법을 고릅니다. 여기서! 빽다방은 4.신규 사용자에게 500원 할인쿠폰을 주는데요. 처음 진입한 사용자들에게 혜택을 제공, 사용에 따른 메리트를 주는 점이 좋았습니다! 이처럼 특정 순간과 상황에 따라 사용자들을 락인 시킬 수 있도록 여지를 두는 점도 기획할 때 함께 고민해보면 좋겠어요!
(덧붙임 🐥) 앞선 서비스들과 마찬가지로 빽다방도 매장선택을 기반으로 프로세스가 진행되고 있어요. 우리가 자주 사용하는 배달의 민족, 요기요는 “내 위치”를 기반으로 메뉴를 선택하는데, 오더-배달 2종류 서비스의 공통점은 위치 혹은 매장을 선택하고 다음 단계로 넘어간다는 점입니다. 꼭 오더-배달 서비스가 아니더라도 내가 기획하는 서비스의 기반은 무엇인지를 생각해보고 사용자 경험 프로세스를 설계하면 사용자에게 보다 자연스러운 경험을 제공할 수 있어요!
6. 투썸플레이스

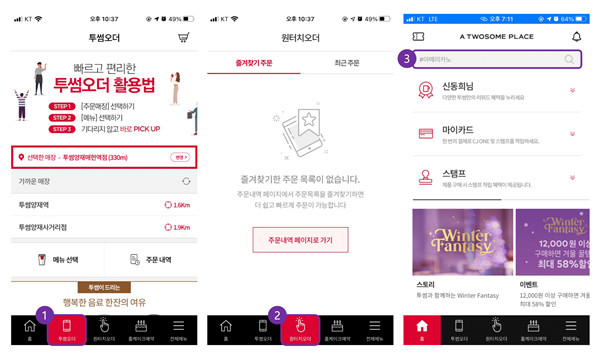
투썸플레이스 – iOS
투썸플레이스는 세 곳에서 메뉴 주문으로 접근 가능합니다. (1)매 번 새로운 매장과 메뉴를 선택하고 주문하는 “투썸오더”와 (2)최근 주문 내역과 즐겨찾는 메뉴를 자주 찾는 매장에서 선택할 수 있는 “원터치 오더” 메뉴 입니다. 마지막 방법은 홈 화면의 통합 검색에서 아이스 아메리카노 검색, 리스트에서 선택 후 바로 주문하기를 할 수 있습니다. (3)번째 방법은 앞선 두 가지 방법보다 긴 호흡으로 이동해야하기 때문에, 선호하는 음료를 찾기 어려울 때 사용하지 않을까 생각되네요.


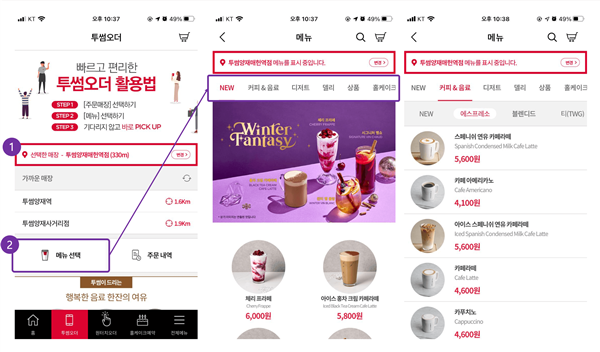
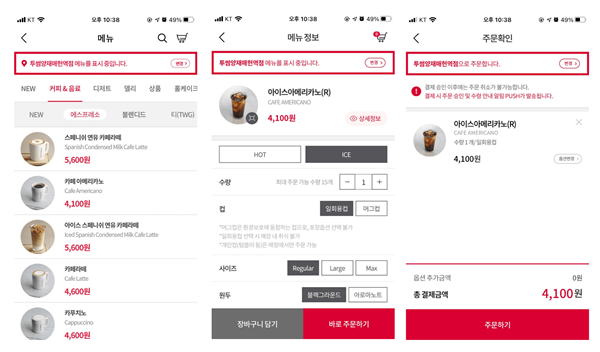
투썸플레이스 – iOS
(2)투썸오더의 세부 화면입니다. 매장 선택 후 메뉴 선택을 하면 화면이 이동 되는데요. 신상 메뉴를 시작으로 상단 탭에 메뉴 카테고리를 선택할 수 있습니다. 사실 투썸플레이스의 오더 화면에서 제일 좋았던 점은 메뉴에 이미지가 많았다는 점이에요. 개인적으로 배달의 민족, 쿠팡이츠 등을 사용할 때 메뉴 상세 정보가 궁금한데 이미지가 없을 경우 선택을 안 하게 되더라고요. 특히 카페 메뉴는 시각적 부분을 많이 신경쓰고 있기에 모바일 주문에서도 그 부분이 반영 된 점이 좋았습니다.
그리고 NEW 메뉴 상단에 배너 영역이 있는데, 사용자 입장에서는 스크롤을 더 내려야하는 불편함이 있겠죠? 다만 운영자 입장에서는 이달의 음료 등 배너 영역을 통해 사용자에게 메뉴 추천과 새로운 소식을 전할 수 있는 공간이 꼭 필요했을 거에요. (저도 항상 서비스에 배너 영역을 중요하게 생각하고 작업합니다😅) 마지막으로 배너의 유혹을 지나, 오늘의 음료인 아이스 아메리카노를 선택하면, 아이스와 수량, 컵 형태 그리고 사이즈 등의 옵션을 선택합니다. 간편한 버튼 형태로 옵션을 선택하는 것은 좋았으나 원두 선택 등의 옵션은 버튼 내의 (고소한 000), (산미있는 000) 등 처럼 구분을 써주면 더 좋지 않을까? 라는 생각이 들었어요.
(덧붙임 🐥) 모바일투썸은 예상보다 편리한 흐름으로 서비스가 되고 있어서 놀랐어요. 오늘 다루는 내용은 아니지만, 홈 화면에 마이카드와 스탬프 등 적립과 참여 가능한 기능이 배치 되어 있었는데요. 주문 기능 외 다른 기능을 같이 다루는 이유는 오프라인 주문은 물론 사용자 입장에서 혜택으로 다가오는 기능을 홈 화면에 배치, 앱을 사용해야 하는 또 다른 이유를 전해주는 시도라고 생각이 들었습니다. 결론 : 스마트 오더 서비스를 살펴보며 얻은 insight ✓ 사용자들이 경험한, 기존 서비스와 유사한 UI를 활용해 익숙하게 느끼게 하기! ✓ 서비스 기반(위치 혹은 매장)이 되는 항목을 바탕으로 서비스 프로세스 고려하기!
방금 읽은 글은 ‘지금 써보러갑니다’의 뉴스레터 글을 통해 확인하실 수 있습니다. 앱/ 웹 서비스를 구성하는 요소들에 대한 생각과 노하우, 서비스 등을 알고싶다면 지금 바로 구독해보세요:)