
*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다.
현재 9만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오 예상기간을 한 번에 비교해보세요😆

 효과적인 사이드바 메뉴 디자인을 위한 지침. ‘사이드바 메뉴’는 효율적인 웹사이트 네비게이션 디자인을 위해 유용하게 사용할 수 있는 중요한 도구입니다. ‘사이드바 메뉴’는 보통 타이포그래피, 음영 효과, 아이콘 등으로 구성되며 사이트 디자인과 구성에 따라 컨텐츠의 왼쪽 혹은 오른쪽 공간에 표시됩니다. 일반적으로 왼쪽 ‘사이드바 메뉴’는 친숙한 동작과 시각적인 표현방식으로 사용자에게 훌륭한 사이트 네비게이션을 제공하는 반면, 오른쪽 ‘사이드바 메뉴’는 보조적인 기능을 제공하며 부가적인 가치를 창출합니다. 일부 웹사이트에서는 세로 ‘사이드바 메뉴’에 감각적인 디자인을 더해 사이트의 완성도를 높이고 있습니다. 또한, 이를 통해 사용자가 원하는 메뉴와 콘텐츠를 빠르고 쉽게 찾을 수 있도록 도와주고 있습니다.
효과적인 사이드바 메뉴 디자인을 위한 지침. ‘사이드바 메뉴’는 효율적인 웹사이트 네비게이션 디자인을 위해 유용하게 사용할 수 있는 중요한 도구입니다. ‘사이드바 메뉴’는 보통 타이포그래피, 음영 효과, 아이콘 등으로 구성되며 사이트 디자인과 구성에 따라 컨텐츠의 왼쪽 혹은 오른쪽 공간에 표시됩니다. 일반적으로 왼쪽 ‘사이드바 메뉴’는 친숙한 동작과 시각적인 표현방식으로 사용자에게 훌륭한 사이트 네비게이션을 제공하는 반면, 오른쪽 ‘사이드바 메뉴’는 보조적인 기능을 제공하며 부가적인 가치를 창출합니다. 일부 웹사이트에서는 세로 ‘사이드바 메뉴’에 감각적인 디자인을 더해 사이트의 완성도를 높이고 있습니다. 또한, 이를 통해 사용자가 원하는 메뉴와 콘텐츠를 빠르고 쉽게 찾을 수 있도록 도와주고 있습니다.
사이드바 네비게이션의 장점
여러분의 애플리케이션이 화면 왼쪽에 전체 메뉴를 표시해야 하는 경우 세로 메뉴를 사용하는 것이 좋습니다. 세로 메뉴는 보통 가로 메뉴보다 더 많은 공간을 차지하지만 데스크톱용 와이드스크린 모니터가 대중화됨에 따라 점점 더 널리 사용되기 시작했습니다.
1. 여러 메뉴 항목을 포함할 수 있다
페이지의 상단에 메뉴를 배치할 때처럼 공간이 부족해 스트레스 받을 일이 없습니다. ‘사이드바 메뉴’를 수직으로 배치하면 원하는 만큼 메뉴를 추가할 수 있고 많은 항목을 깔끔하게 보여줄 수 있습니다.
2. 메뉴 이름의 길이가 달라도 큰 문제가 없다
가로 메뉴에서는 각 메뉴 이름의 길이가 비슷해야 시각적으로 안정감이 있습니다. 세로 메뉴는 이로부터 비교적 자유로우며, 각 메뉴 이름의 길이가 다르더라도 시각적으로 나쁘지 않습니다.
3. 확장과 수정이 쉽다
기존 메뉴와 사이트 구성을 해치지 않고 새로운 페이지를 추가할 수 있습니다. 향후 새로운 메뉴를 추가하거나 기존 메뉴명을 수정할 가능성이 있다면 드롭다운 메뉴를 고려하는 것이 좋습니다.
4. 모든 메뉴가 한눈에 들어온다
세로 메뉴를 사용하면 페이지 가장자리에 사이트의 전체 페이지를 나열할 수 있는 반면, 가로 메뉴에서는 많은 페이지가 드롭다운 메뉴 아래 숨겨져 보이지 않습니다. 따라서 세로 메뉴를 사용하면 원하는 페이지를 빠르게 찾을 수 있고, 특히 원페이지 사이트에 매우 효과적입니다.
5. 화면 크기에 구애받지 않는다
위쪽 메뉴는 사용자가 어떤 페이지를 보고 있더라도 일정한 너비와 높이로 표시됩니다. 따라서 어떤 화면에서 메뉴를 열어 보더라도 사이트의 본래 디자인을 해치지 않습니다.
사이드바 네비게이션의 단점
이렇듯 수많은 장점에도 불구하고 세로 메뉴에는 단점이 존재하며 사이트의 특성에 맞게 사용해야 합니다. 다음은 세로 메뉴의 단점에 대해 알아보겠습니다.
1. 사용자는 왼쪽에서 오른쪽으로 페이지를 읽는다
연구에 따르면 대부분의 사용자는 웹사이트를 왼쪽에서 오른쪽으로 읽어 나갑니다. 사용자가 데이터를 받아들이는 방식을 고려했을 때, 이는 좌측 메뉴 전체를 먼저 처리하게 될 가능성이 크다는 것을 의미합니다.
2. 사용자의 마우스가 화면 우측에 머무르는 경우가 많이 있다
사용자는 화면의 한쪽에서 반대쪽으로 이동하며 오른쪽에 위치한 사이트 로그인이나 가입 버튼을 클릭할 가능성이 큽니다. 이는 대부분의 사용자가 마우스를 사용하는 방식과 밀접한 관련이 있으며 경우에 따라 왼쪽에 위치한 메뉴는 한 번도 사용되지 않을 수 있습니다.
3. 세로 메뉴는 중간에 잘릴 수 있다
메뉴가 너무 길면 모든 메뉴가 한 화면에 표시되지 않고 중간에 잘릴 수 있습니다. 대부분의 화면은 메뉴의 길이보다 크기 때문에 1레벨로 이루어진 수평구조의 메뉴도 잘리지 않고 한눈에 들어올 수 있습니다.
4. 더 많은 영역을 차지한다
메뉴 목록이나 이름이 너무 길 경우 페이지에서 많은 공간을 차지하게 됩니다. 신중하게 설계하지 않으면 여러분의 비즈니스에 대한 이미지나 텍스트를 보여줄 수 있는 공간이 메뉴를 표시하는데 모두 낭비될 수 있습니다.
5. 누군가에게는 익숙하지 않을 수 있다
오랫동안 이어져 온 관성으로 인해 페이지 상단에 위치한 가로 메뉴를 더 친숙하게 느끼는 사용자도 있습니다. 여러분의 사이트가 오랜 기간 서비스를 이용해온 기존 고객을 상대해야 하는 경우 이러한 갑작스러운 변화를 피하는 것이 좋습니다.
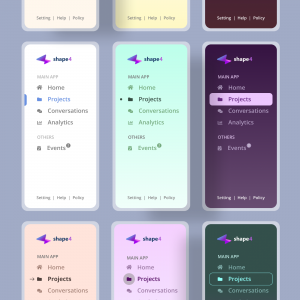
디자인 모범 사례
더 쉽고 빠른 검색을 제공하는 사이드바 네비게이션 디자인을 위한 몇 가지 팁이 있습니다.
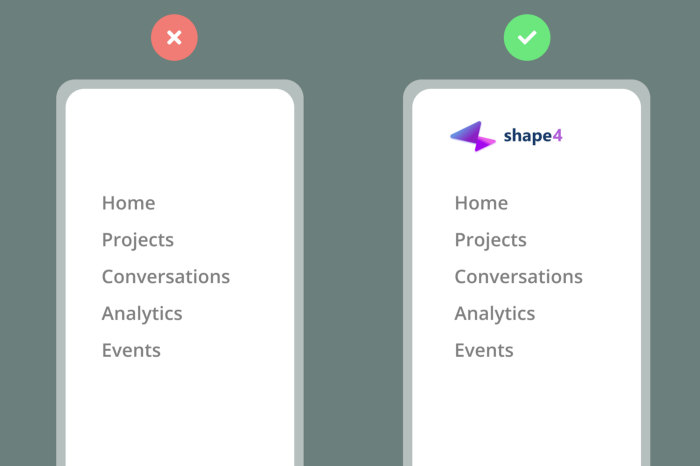
1. 브랜드 로고 보여주기
‘사이드바 메뉴’에서 브랜드 로고를 보여줌으로써 시각적인 신뢰감과 사이트 및 앱의 메인 화면으로 이동할 수 있는 기능성을 더할 수 있습니다. 
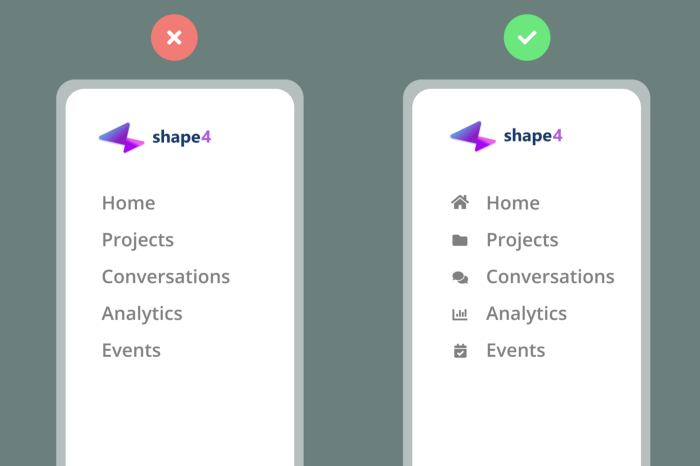
2. 메뉴를 표현하는 아이콘을 추가하기
해당 ‘사이드바 메뉴’에 관련된 아이콘을 추가함으로써 가독성과 네비게이션을 탐색하는 속도를 높일 수 있습니다. 
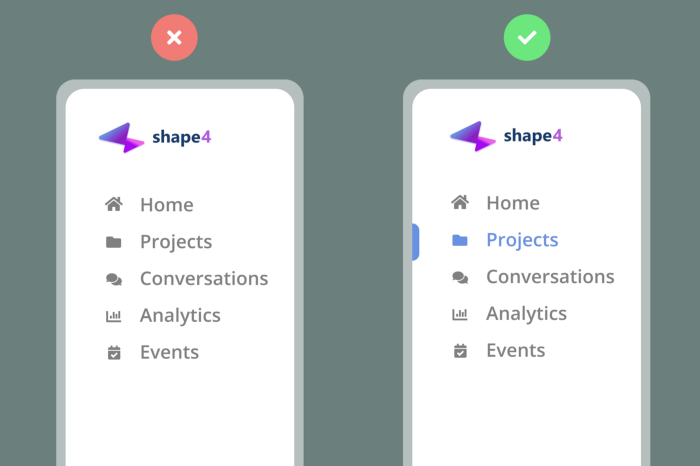
3. 현재 활성화된 사이드바 메뉴 강조하기
사용자가 사이트의 어떤 메뉴를 이용하고 있는지 더 쉽게 이해할 수 있도록 네비게이션바에 현재 활성화된 메뉴를 강조해 줍니다. 
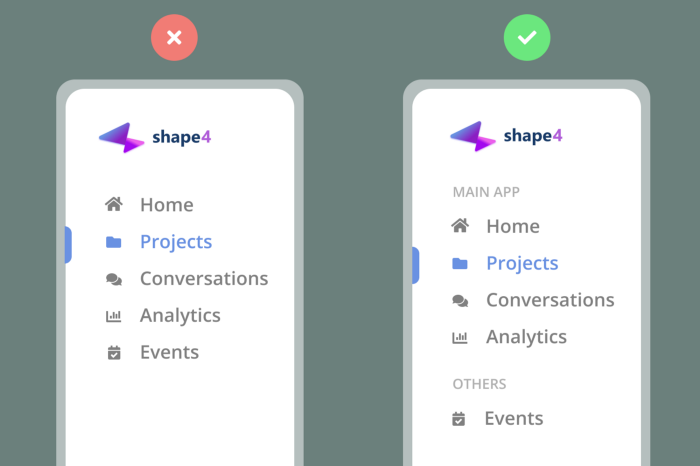
4. 서로 다른 메뉴 그룹화 하기
앱이 다양한 작업을 수행하고 여러 하위 페이지로 구성되어 있다면, 이러한 기능의 계층 구조를 그룹화함으로써 가독성을 개선할 수 있습니다. 
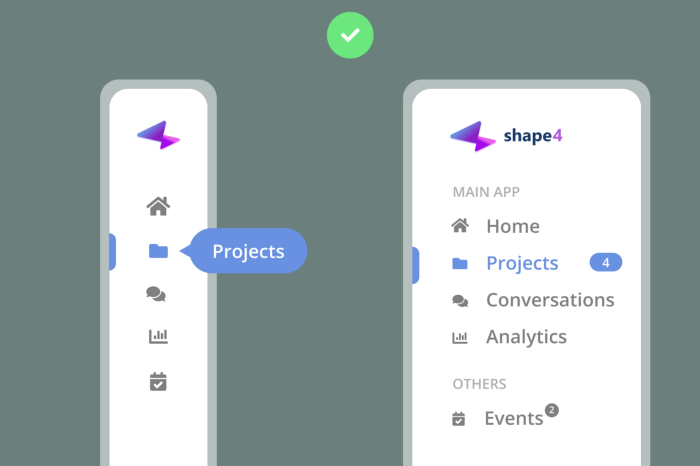
5. ‘사이드바 메뉴’를 접을 때 툴팁과 배지 보여주기
네비게이션바를 접을 수 있는 경우, 각 메뉴를 아이콘으로 보여주고 마우스를 올릴 때 툴팁을 보여줌으로써 해당 페이지에서 무엇을 할 수 있는지 빠르게 설명할 수 있습니다. 또한 각 메뉴에 대해 알림이 배지를 보여줄 수 있습니다. 
결론
좋은 디자인을 위해 반드시 지켜야 할 규칙이 있다고 생각하지는 않지만, 더 나은 디자인을 위한 “지침”은 항상 존재합니다. 지금까지 이러한 지침 중 하나를 소개해 드렸으며 여러분의 사이트 디자인에 도움이 되기를 빕니다.
국내 1위 IT아웃소싱 플랫폼,
위시켓이 궁금하신가요?