최근에는 웹 개발 프로젝트를 진행할 때, 모바일용 웹을 함께 포함하는 추세입니다. 그리고 모바일에 최적화된 웹 페이지를 만드는 과정에서 PC용 웹과의 차이가 발생하지요. Forgetting Switchboard Tags 여러분이 위 태그를 구별하여 사용하게 되면, 구글은 PC버전을 사용하는 유저에게 여러분의 웹 사이트의 모바일 버전이 아닌, PC 버전을 정상적으로 제공할 것입니다. Consider the Googlebot-Mobile as much as the web desktop Googlebot Searches on mobile devices are not the same as searches on PCs and laptops 웹 개발을 최대한 활용하기 위해서는 모바일에서의 키보드 검색과 데스크톱 검색을 분리해야 합니다. 그리고 이러한 작업은 ‘구글 애드워즈 키워드 도구(Google’s AdWords Keyword Tool)’을 이용해 간편히 진행할 수 있지요. Do not segment your mobile traffic 지금까지 모바일 웹 개발 과정에서 고려해야 할 4가지 상황에 대해 알아보았습니다. 위의 경우들은 클라이언트가 성공적으로 모바일 관련 서비스를 하고, 여러분의 평가에 큰 영향을 미칠 것이기 때문에 주의해야 합니다. 오늘 살펴본 점들을 미리 고려하여 모바일 최적화 과정을 밟아 나가길 바랍니다.
특정한 모바일용 웹 페이지를 개발하는 경우나, 모바일 SEO(검색 엔진 최적화)가 아주 중요한 경우, 여러 가지 고려해야 할 사항들이 존재합니다. 대부분은 사이트 내에 모든 페이지에서 동일한 HTML과 URL을 사용하여 콘텐츠를 기기의 넓이에 맞게 최적화 하는 반응형 디자인(Responsive Design)을 개발함으로써 해결할 수 있습니다.
오늘 프리랜서 가이드에서는 모바일에 최적화된 웹을 개발할 때 고려해야 할 상황들에 대해 알아보겠습니다.모바일 웹 개발할 때 고려해야 할 점 4가지
1. 스위치보드 태그에 대한 고려
스위치보드 태그는 모바일 SEO의 기본 원칙입니다. 하지만 스위치보드 태그를 제대로 사용할 줄 아는 모바일 사이트는 손에 꼽을 정도로 얼마 되지 않습니다.
스위치보드 라벨은 다음과 같습니다 :
2. 구글봇의 모바일 접근성에 대한 고려
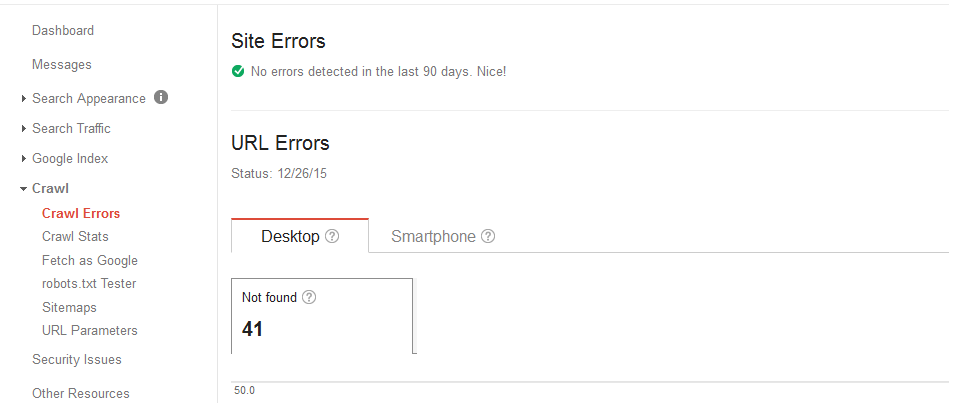
여러분이 반응형 디자인을 제대로 개발했더라도, 주기적으로 구글 데스크톱의 에이전트와 구글 모바일이 여러분의 사이트를 제대로 트래킹하고 있는지 확인해야 합니다. 구글 웹 마스터 도구를 이용하면 몇 가지 간단한 방법으로 트래킹이 제대로 되고 있는지, 그리고 사이트가 어떻게 보여지는지를 확인할 수 있습니다.

3. 모바일 기기에서의 검색을 PC나 랩탑의 검색과 동일하게 취급했는지의 여부
모바일 기기에서의 검색 결과와 데스크톱 컴퓨터에서의 검색 결과는 상이합니다. 심지어 반응형 디자인을 통해 구축한 웹 사이트에서 조차 결과가 다르게 나오지요.
검색을 할 때, SERP(Search Engine Result Page, 검색 엔진 결과 페이지)가 기기 별로 다른 이유는 다음과 같습니다.

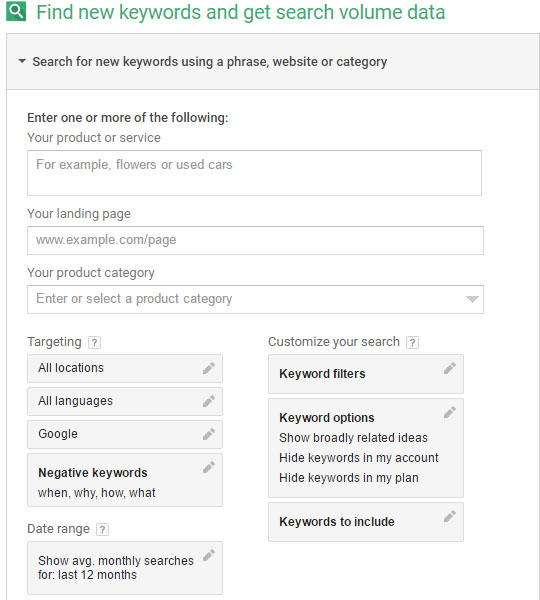
이제 여러분의 기술과 센스가 필요합니다. 여러분이 반응형 디자인을 개발했고, 이미 모바일로부터 들어오는 트래픽의 양이 25%를 초과할 정도로 상당하다면 생각해 보세요. 검색어의 길이를 어떻게 조절해야 할지, 데스크톱에 맞는 긴 키워드가 좋을지, 아니면 모바일에 최적화된 짧은 키워드가 좋을지 고민해보는 것이지요.4. 모바일 트래픽을 분리시키지 않은 경우
일반적으로 모바일 트래픽이란 스마트 폰과 태블릿에서 들어오는 트래픽 전부를 일컫습니다. 하지만 각각의 세그먼트의 특성이 상이하다는 것을 명심해야 합니다. 스마트 폰 사용자는 모바일 행동 양식을 그대로 보여줍니다. 이들의 평균 체류시간은 낮지만, 검색에는 더 민감하게 반응합니다. 반대로 태블릿 사용자들은 데스크톱이나 랩탑 사용자들의 행동 양식과 비슷한 패턴을 보이지요.
따라서 웹과 모바일 개발을 최적화 하고 싶다면, 스마트폰과 모바일 트래픽을 분리해야 합니다. 트래픽을 분리하는 것은 매우 쉽습니다. 구글 애널리틱스를 이용하여 고급 세그먼트를 만들고, 이에 따라 필터링을 할 수 있습니다.
위시켓은 프리랜서 개발자 여러분을 위한 유용한 내용을 담은 다음 프리랜서 가이드를 통해 찾아 뵙겠습니다. 🙂

어플 만들기, 노코드 툴로는 어려워요
최근 몇 년간, 노코드 플랫폼은 빠르게 성장했습니다. 특히 웹사이트 제작, 커머스 영역에서는 눈부시게 빠른 성장을 보였습니다. 하지만 어플 만들기 영역으로 오면 얘기는 달라집니다.
#앱 만들기 #앱 만들기 외주 #앱 외주 #어플 만들기 #어플 만들기 외주 #어플 외주 #위시켓
2024.04.25
|
10