*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요😆
모든 UI/ UX 디자이너가 알아야 할 심리학 원칙

심리학은 애플리케이션의 사용자 경험(UX , User Experience)을 설계하는 데 큰 역할을 합니다. 여러분이 설계한 UX 를 사용자가 어떻게 받아들이는지 이해하고 개선함으로써 사용자가 더욱 효과적으로 원하는 목표를 달성하는데 도움을 줄 수 있습니다.
사용자의 인지작용을 이해하기 위한 필수적인 몇가지 디자인 원칙과 이를 어떻게 적용할 수 있을지 실제 사례를 통해 알아보도록 하겠습니다.
첫 번째 원칙은 폰 레스토프1 효과(Von Restorff Effect)입니다.
1 본인의 이름을 딴 고립 효과 이론으로 유명한 독일의 심리학자
폰 레스토프 효과
레스토프 효과는 ‘고립 효과(Isolation Effect)’라고도 부르며, 여러 개의 유사한 사물들 사이에서 나머지와 다른 사물 하나가 가장 쉽게 기억될 가능성이 크다는 것입니다.
감이 오시나요?
모든 웹사이트나 애플리케이션에서 콜 투 액션2(CTA, Call to Action) 버튼을 나머지 버튼과 다르게 보여주는 것이 바로 그 이유입니다.

디자이너는 사용자가 애플리케이션이나 사이트를 이용하는 동안 CTA가 어떤 동작을 하는지 명확하게 이해하고 기억할 수 있도록 이를 여타 일반적인 기능 버튼과 명확하게 구분 지어야 합니다.
“여러 개의 유사한 사물들 사이에서 나머지와 다른 사물 하나가 가장 쉽게 기억될 가능성이 크다.”
연속 위치 효과
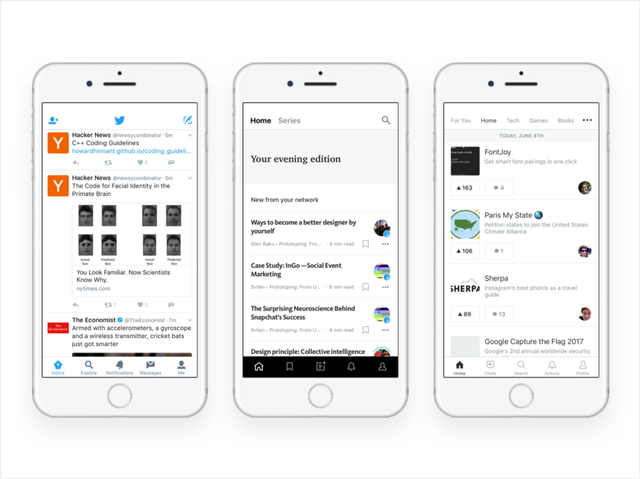
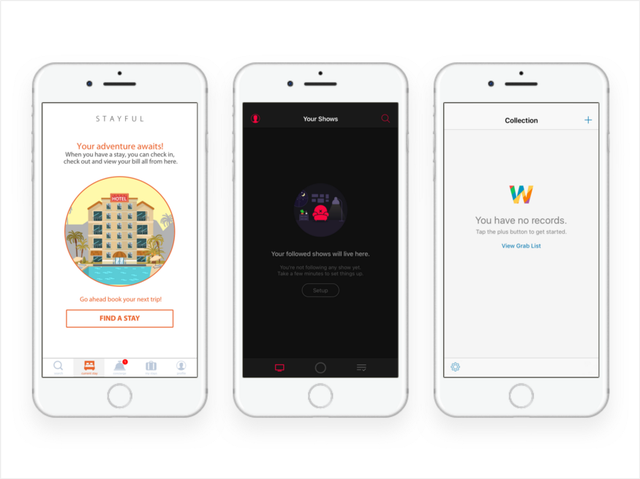
연속 위치 효과(Serial Position Effect)는 사용자가 연속된 목록에서 처음과 마지막 항목을 가장 쉽게 기억한다는 것입니다.

이 때문에 대부분의 애플리케이션은 최근 햄버거 메뉴3 방식 대신 하단 또는 상단에 메뉴바를 배치하고, 가장 중요한 사용자 동작을 메뉴바의 좌측이나 우측 끝에 배치하고 있습니다. 위 이미지는 이러한 디자인을 보여주는 몇몇 iOS 인기 애플리케이션의 예시입니다. 이러한 연속 위치 효과를 고려하여 “홈(Home)”과 “프로필(Profile)” 버튼이 왼쪽과 오른쪽 끝에 배치되어 있다는 것을 각 이미지에서 확인할 수 있습니다.
3 주로 앱 상단에 가로 세줄로 표현되는 네비게이션 메뉴로, 여러 가지 다양한 기능들을 하나의 네비게이션 안에 담을 수 있기 때문에 널리 사용되어왔다.
인지 부하
인지 부하(Connitive Load)는 사람이 작업기억4(working memory)을 유지하는데 얼마나 많은 정신적인 노력이 필요한지를 의미합니다. 간단히 말해, 특정한 작업을 완료하기 위해 사용되는 생각의 양입니다.
“인지 부하는 특정한 작업을 완료하기 위해 사용되는 생각의 양이다.”
인지 부하 이론은 세 가지 유형으로 구분할 수 있습니다.
1. 내재적 인지 부하 (Intrinsic Cognitive Load)
2. 외재적 인지 부하 (Extraneous Cognitive Load)
3. 본유적 인지 부하 (Germane Cognitive Load)
여기에서는 UX 디자인에 적용하기 가장 적합한 내재적 유형과 본유적 유형에 대해 다루도록 하겠습니다.
4 정보를 일시적으로 유지하며 각종 인지적 과정(이해, 학습, 판단 등)을 계획하고 수행하는 작업장으로서의 기능을 하는 단기적 기억(~30초 유지)
내재적 인지 부하
내재적 인지 부하는 학습이나 테스크 자체가 가지고 있는 난이도에 관한 것입니다. 좋은 사용자 경험에서는 마이크로키퍼5(micro-copy)와 키워드가 이를 극복하는 데 큰 도움을 주고 있습니다.
예를 들어 대부분의 애플리케이션은 빈 상태6(empty state) 화면에서 사용자에게 필요한 작업이 무엇인지 설명하고 있습니다. 여기에는 상용자가 쉽게 안내를 따를 수 있도록 간단명료한 문장과 적절한 단어를 사용해야 합니다.

5 방문자에게 특정 행동을 어떻게 수행하는지 정보를 알려주거나 웹사이트 내의 맥락을 제공하는 짧은 문구
6 조회된 정보가 없거나 표시할 정보가 없을 때 콘텐츠 대신 보여지는 빈 화면
본유적 인지 부하
본유적 인지 부하는 정보의 처리와 스키마 구성에 사용되는 인지 부하입니다. 스키마는 정보의 범주(카테고리)와 그것들 관계를 구성하는 사고 패턴을 의미합니다.
우리가 디자인 패턴을 사용하는 이유 중 하나는 사용자들이 이미 그에 대한 학습이 완료되어있기 때문입니다. 따라서 새로운 것을 접할 때도 이미 익숙한 패턴을 통해 보다 쉽게 인식하고 학습할 수 있습니다.
“사용자는 이미 익숙한 패턴을 통해 새로운 것을 보다 쉽게 인식하고 학습할 수 있다.”
힉의 법칙
힉의 법칙(Hick’s Law)은 게슈탈트 법칙과 더불어 가장 널리 사용되고 있는 심리학 원칙입니다.
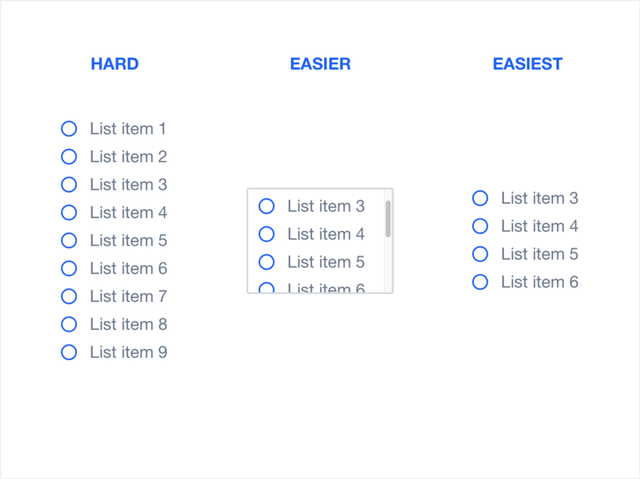
이를 이해하고 적용하는 것은 매우 간단합니다. 힉의 법칙에 따르면 사람이 결정을 내리는데 걸리는 시간은 선택지의 수에 달려있습니다. 따라서 선택 가능한 옵션이 늘어날수록 이에 비례하여 결정을 내리는데 걸리는 시간이 늘어납니다.
다음은 힉의 법칙이 사용자 경험 디자인에 어떻게 적용되는지 명료하게 보여줍니다.

근접성의 법칙
근접성의 법칙(Low of Proximity)은 게슈탈트 법칙7 중 지각적 조직화8(Perceptual Organization)의 일부로써, 가깝거나 서로 근접한 물체들이 그룹을 형성하는 경향이 있다고 설명합니다. 간단히 말해서 우리의 뇌는 멀리 떨어져 있는 물체보다 서로 가까운 물체를 쉽게 연관시킬 수 있다는 뜻으로, 이는 인간이 선천적으로 지닌 사물을 조직화하고 그룹 지으려는 성향으로 인해 나타납니다.

“근접성의 법칙은 가깝거나 서로 근접한 물체들이 그룹을 형성하는 경향이 있다고 설명한다.”
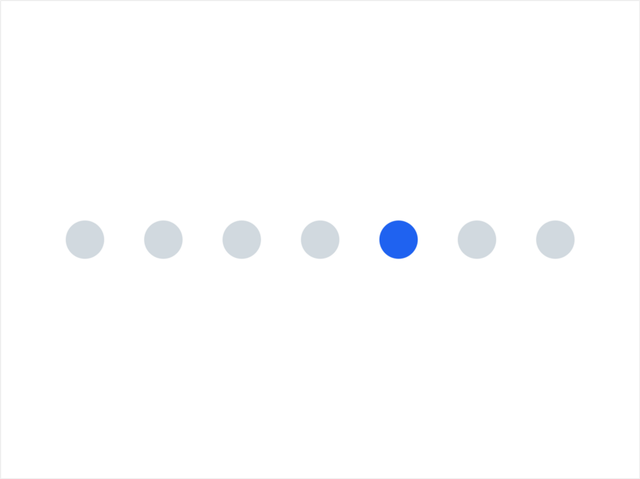
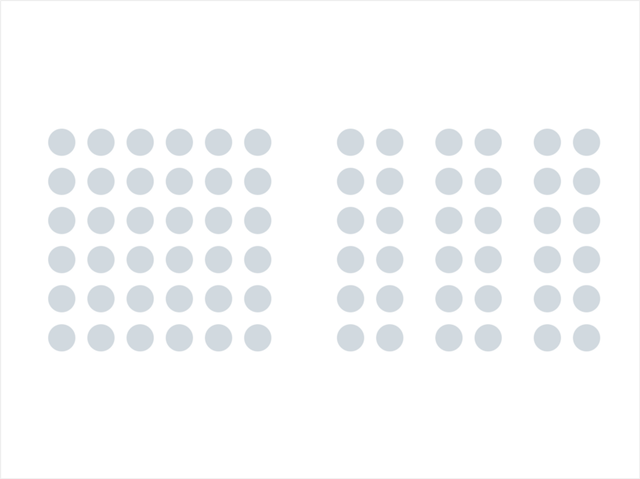
위의 그림에는 72개의 원이 있습니다. 우리는 원 사이의 거리를 기준으로 원을 그룹 지어 인식합니다. 의심할 여지 없이, 우리 모두 왼쪽에는 36개의 원으로 구성된 1개의 그룹이 있고, 오른쪽에는 12개의 원으로 구성된 3개의 그룹이 있다고 인식합니다.
이 예시를 통해 알 수 있는 것은, UI를 설계할 때 사물을 그룹화할 필요가 있으며, 의도하지 않더라도사용자는 자연스럽게 이를 연관 지어 생각할 수 있으므로 사물을 배치할 때 특히 주의를 기울여야 한다는 것입니다.
출처: https://uxplanet.org/the-psychology-principles-every-ui-ux-designer-needs-to-know-24116fd65778
국내 1위 IT아웃소싱 플랫폼,
위시켓인 궁금하신가요?