*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다.
현재 9만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오 예상기간을 한 번에 비교해보세요📝
가입 형식을 디자인할 때 사람들이 범하는 실수 TOP 10 목록을 확인하고 이를 피할 수 있는 UI 팁을 확인하고 따라해볼까요.
가입 형식은 사용자와 웹, 앱 사이의 장벽이고, 이것이 바로 가입 형식을 가능한 쉽게 만드는 것이 중요한 이유입니다.
1. UI/UX 팁 – 너무 많이 물어보지 말기
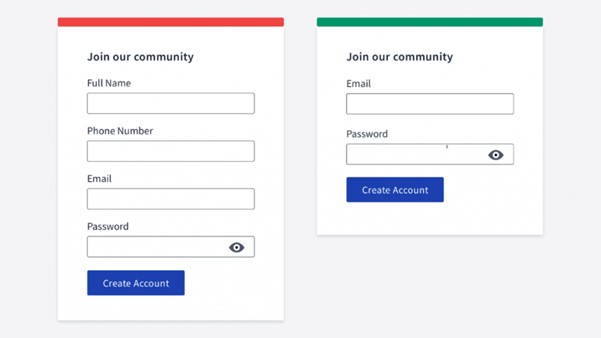
사용자의 가입 시에 너무 많은 정보를 물어보지 않도록 해야 합니다. 형식을 채우는 일에 시간을 쓰기엔 인생은 너무 짧습니다. 필수적인 정보만 물어보도록 하세요.
아마 사용자의 전화번호, 이름은 알 필요가 없을 것입니다. 비밀번호 영역까지도 생략이 가능합니다. 비밀번호 입력란을 생략할 경우, 자동 생성 후 사용자에게 이메일로 발송해주면 됩니다.
만일 어떤 이유로 정보가 더 필요할 경우, 그 정보를 묻는 이유를 설명하도록 하세요. 이는 사용자들에게 일종의 확신을 줄 수 있을 것입니다.
형식이 너무 길 경우 몇 가지 더 작은 형식으로 쪼개는 것을 고려해보세요.

2. UI/UX 팁 – 첫번째 영역에 자동으로 초점 맞추기
자동 초점(autofocus) 기능이 없을 경우, 사용자들은 마우스를 움직여서 추가적인 클릭을 해야합니다.
이를 방지할 수 있는 모범 사례는 첫 번째 입력란에 자동으로 초점을 맞춰주는 것입니다. 이는 가입 형식 이외의 형식에서의 적용도 가능합니다.

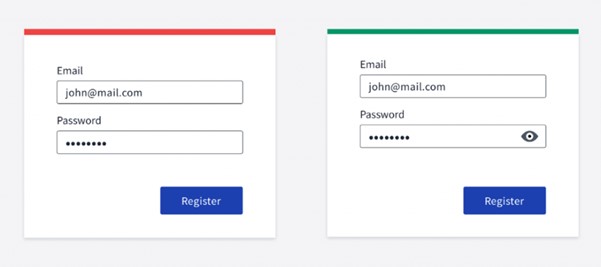
3. UI/UX 팁 – 사용자들이 자신이 입력한 비밀번호를 확인할 수 있게 하기
사용자들이 비밀번호 영역에서 실수를 범할 때, 아예 다시 작성하기보단 무엇을 썼는지 확인하고 몇 글자만 수정하고 싶어할 수 있습니다.
작은 눈 모양 아이콘은 확립된 패턴이고 인식하기 쉽습니다. 또한, 아이콘 대신 Show 라벨을 사용할 수도 있습니다.

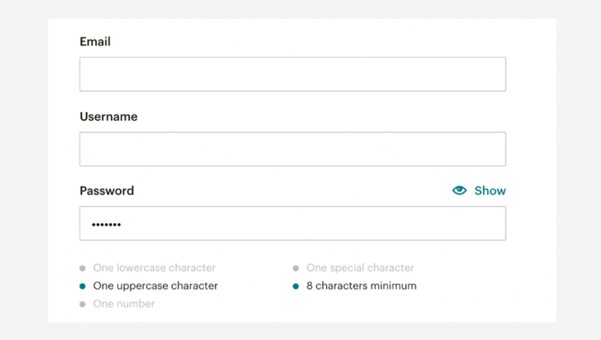
4. UI/UX 팁 – 비밀번호 규칙을 나타내기
비밀번호의 요구사항들을 바로 보여주세요. 사용자가 가입 버튼을 누르고 유효성 검사 오류(validation errors)를 확인하기까지 기다리지 마세요.
좋은 사례는 Mailchimp 형식입니다. 사용자가 비밀번호를 요구사항에 따라 입력하면 충족된 요구사항이 회색으로 칠해집니다.

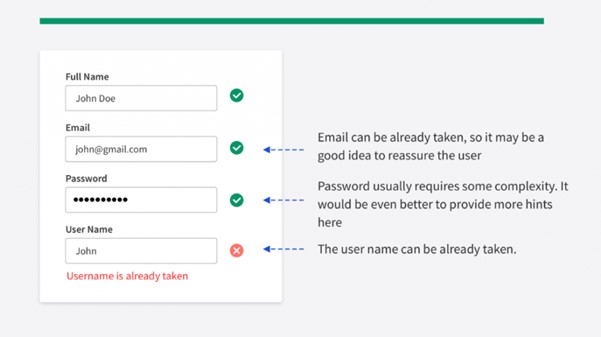
5. UI/UX 팁 – 사용자들의 가입 진행 과정을 격려해주기
이 기능은 소규모 가입 형식에는 필요하지 않을 수 있지만, 형식이 많은 입력란들로 구성되어 있다면, 올바르게 입력된 영역 앞에 초록색 확인 표시를 띄워주는 것은 좋은 생각입니다.
신용 카드 번호 입력란이 있는 결제 양식이 있다고 해봅시다. 이 경우 실수를 범하기 쉽습니다. 사용자가 16가지 숫자를 입력할 경우에도 숫자를 잘못 입력할 수 있습니다. 모든 것이 괜찮다는 것을 표시해주기 위해 친절한 초록색 확인 표시를 추가해보세요.

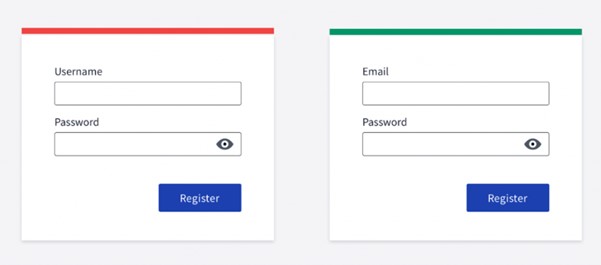
6. UI/UX 팁 – 사용자 이름을 피하고 이메일 입력을 사용하기
자신이 이용하는 모든 서비스의 사용자 이름을 기억하기란 쉽지 않습니다. 이메일은 훨씬 더 편한 방법입니다. 게다가 ‘이미 등록되었음’ 이라는 번거로운 에러로부터 자유로울 수 있습니다.

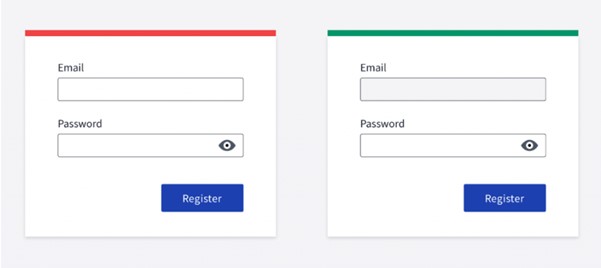
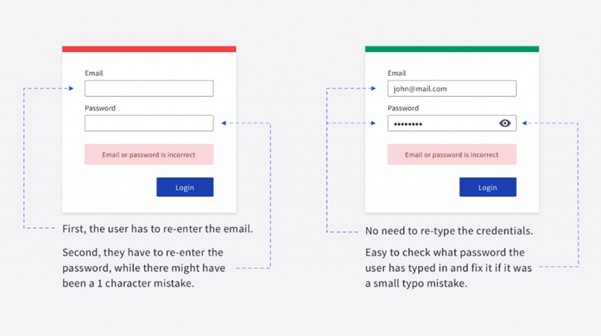
7. UI/UX 팁 – 실패한 가입 시도 후 개인 정보(credential) 지우지 않기
사용자들이 개인정보를 반복해서 다시 작성하도록 만들지 마세요. 비밀번호 입력 시에도 사용자들이 글자 몇 개만 수정할 수 있도록 그 값을 남겨놓도록 하는 방법을 사용하는 것을 추천합니다.
보안 고려 사항: 암호 무차별 대입(password brute force)를 방지하는 것은 인터페이스의 작업이 아닌 서버가 할 작업입니다.

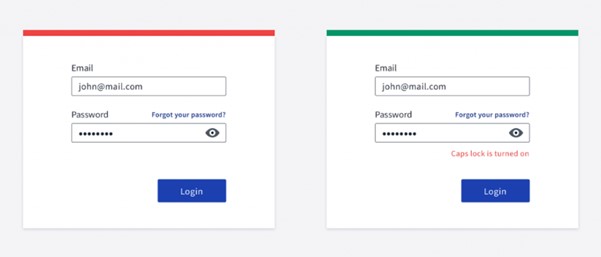
8. UI/UX 팁 – 비밀번호 잊음 페이지 자동 채우기
사용자를 비밀번호 복원 페이지로 보낼 때, 사용자가 이메일 주소를 다시 입력하지 않아도 되게끔 이를 자동으로 채워주는 기능을 도입하는 것이 좋습니다.
9. UI/UX 팁 – Caps Lock 알림 추가하기
사용자 경험을 향상시키는 작지만 편리한 기능입니다. 사용자들이 Caps Lock을 활성화했을 때 알림 하나 정도는 띄워주도록 하세요!

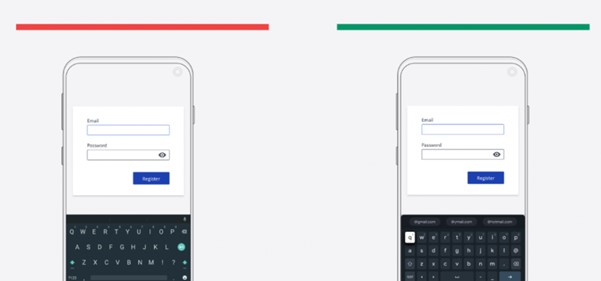
10. UI/UX 팁 – 올바른 입력 형식 사용하기
형식이 이메일 주소나 휴대폰 번호 같은 사항을 포함하고 있다면, 적절한 HTML 입력 형식을 정의하는 것을 잊지 마세요. 적절한 HTML 입력 형식을 정의하지 않을 경우, 사용자들은 키보드 유형을 수동으로 전환해야 합니다.

출처: https://blog.icons8.com/articles/10-practical-ui-ux-tips-to-improve-your-sign-up-forms/
국내 1위 IT아웃소싱 플랫폼,
위시켓이 궁금하신가요?