
‘UI디자인’이란 무엇일까요?
어떻게 제작해야 좋은 걸까요?
UI는 사용자가 제품/서비스를 사용할 때, 마주하게 되는 면입니다. 즉, 사용자가 제품/서비스와 상호작용할 수 있도록 만들어진 매개체인 것이지요. 따라서 UI 디자인은 폰트, 칼라, 레이아웃과 같이 사용자가 마주하게 될 시각적인 디자인이라고 볼 수 있습니다. 그렇다면 UI디자인은 어떻게 제작해야 좋은 걸까요? 이번 시간 위시켓이 안 읽으면 후회할 10가지 UI디자인 제작 팁을 준비해 보았습니다:)
1. 카피에 생명을 더하라.
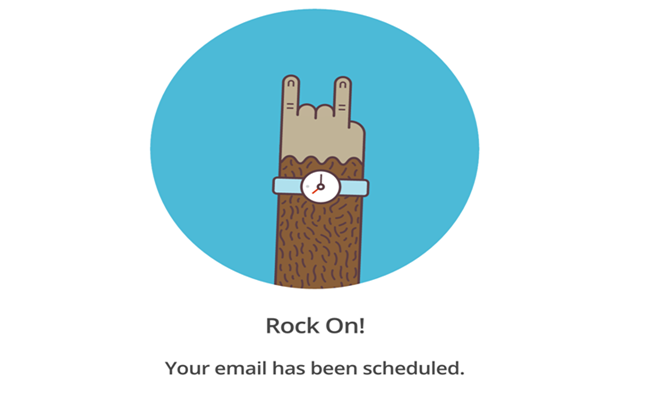
온 보딩 스크린이든 로딩 메시지이든 사람들은 디자인의 작은 디테일에서 즐거움을 발견합니다. 일부 회사들은 카피에 유머와 개성을 담아냄으로써 보다 오래 기억되는 광고와 콘텐츠를 만들어내고 있는데요. 다음에서 미국 마케팅 회사, 메일 침프(MailChimp)가 어떤 식으로 카피를 작성하였는지 살펴보세요.

출처: MailChimp
2. 아이콘과 이모지를 사용하라.
이모지와 아이콘을 추가하면 빠르고도 간단하게 말하고자 하는 바를 나타낼 수 있습니다. 예를 들어, 제품 사진에 돋보기 아이콘을 달아두면, 소비자가 제품에 대한 정보를 더욱 자세하게 확인할 수 있도록 도와주죠.

츨처: Pixabay
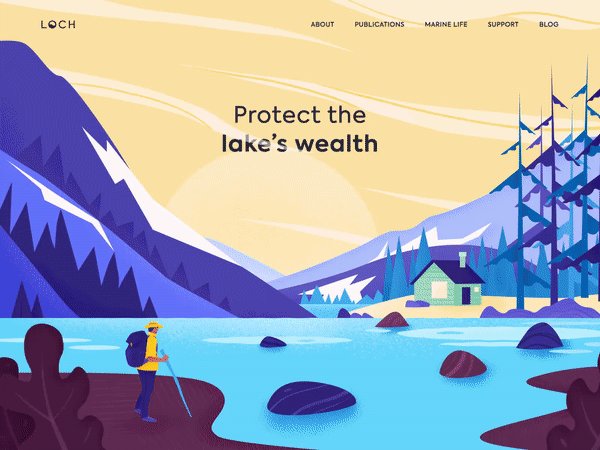
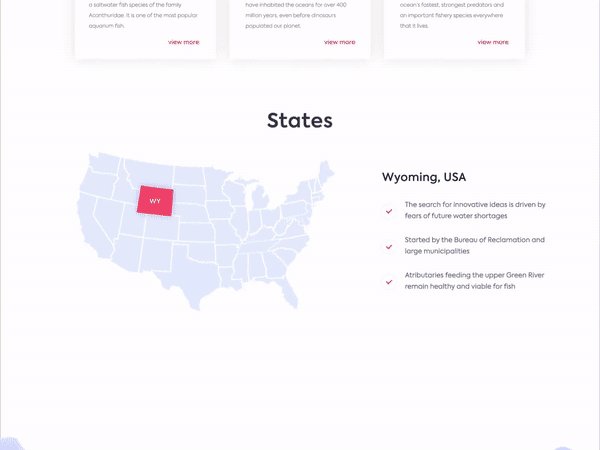
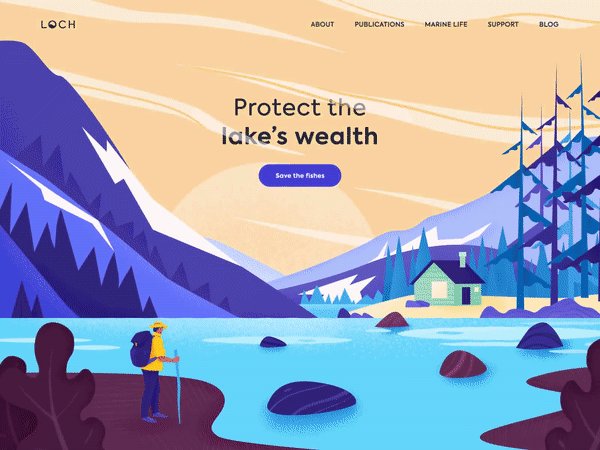
3. 그림을 사용하여 서비스에 대한 호감도를 높여라.
그림을 추가하게 되면 사용자의 관심을 끌어, 서비스에 대한 호감도를 더욱 높일 수 있습니다. 또한, 인터페이스와의 균형도 맞출 수 있지요. 하지만 그림을 사용할 때는 반드시 그 목적이 있어야 하며, 콘텐츠를 대체하는 역할이 아닌 콘텐츠를 더욱 잘 이해할 수 있도록 설명을 도와주는 것이어야 합니다. 사용자들이 UX디자인에 집중할 수 있게 만들면서도 그 경험을 향상시킬 수 있는 그림을 추가해보세요.

출처: Danny Sapio
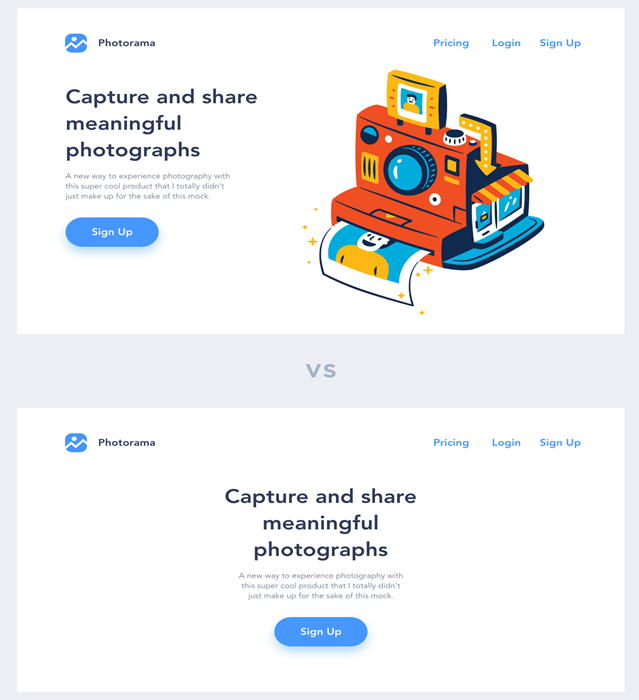
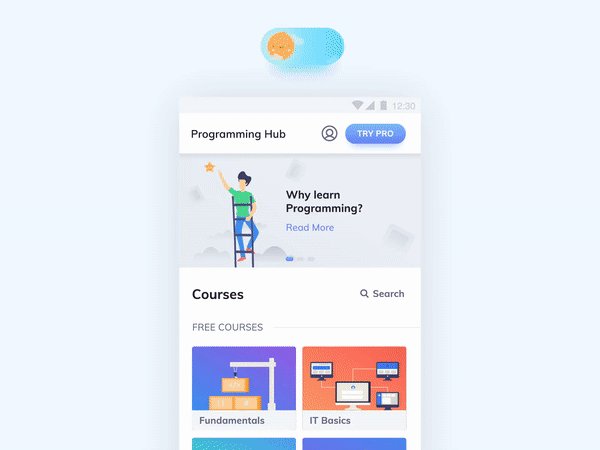
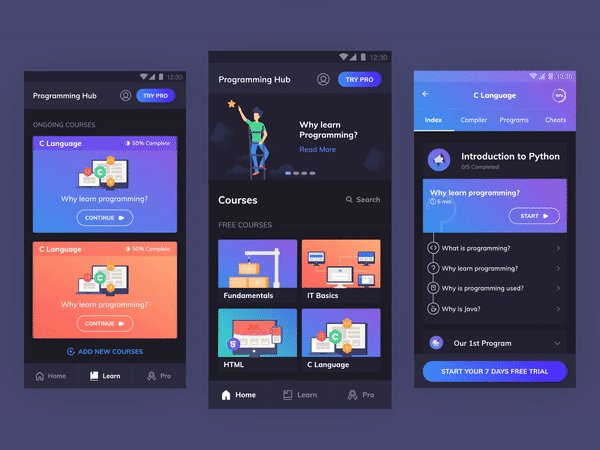
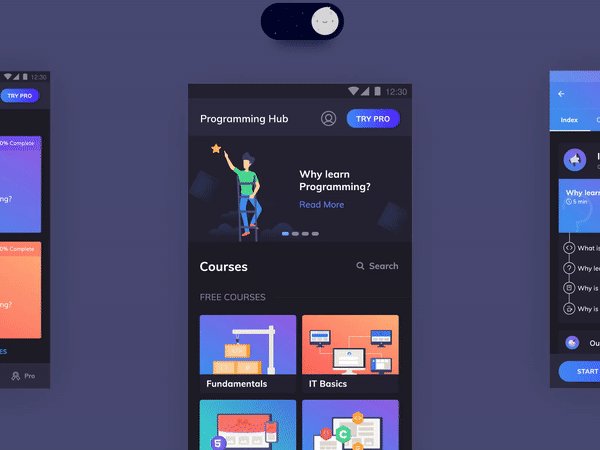
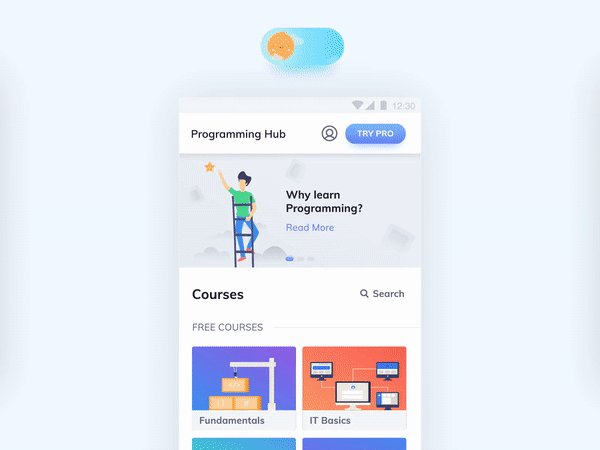
4. 다크 모드를 옵션으로 추가하라.
다크 모드로 디자인하는 것은 라이트 모드로 디자인하는 것과 많이 다르지 않습니다. 컬러 팔레트만 다른 것을 사용하면 되는데요. 사용자들이 다크 모드와 라이트 모드 중에서 선택할 수 있게 만들어보세요. 두 모드 사이에서 원하는 것을 선택할 수 있게 함으로써, 사용자 경험은 향상될 수 있습니다.

출처: ProCreator — Dribbble
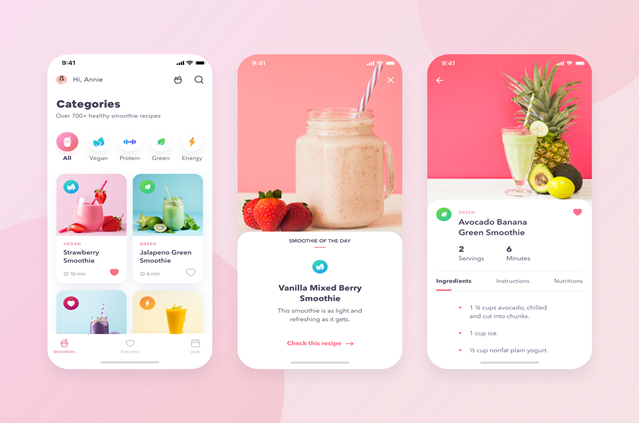
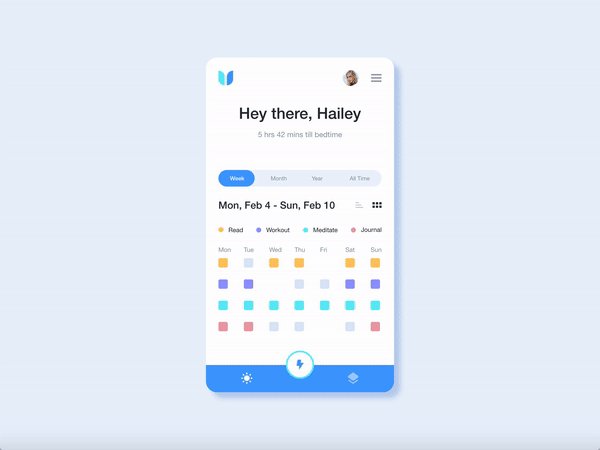
5. 고화질 이미지를 사용하라.
애플리케이션 안에 있는 이미지들은 굉장히 중요한 시각적인 요소입니다. 고화질의 이미지를 사용하여, UI디자인을 보다 더 생동감 넘치고 활기차게 만들 수 있습니다.

출처: Elena Petkovska — Dribbble
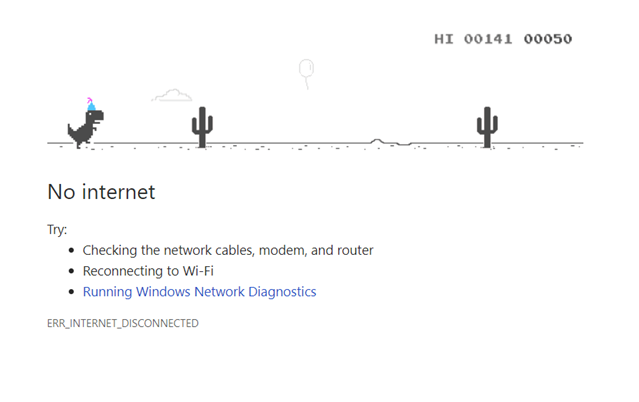
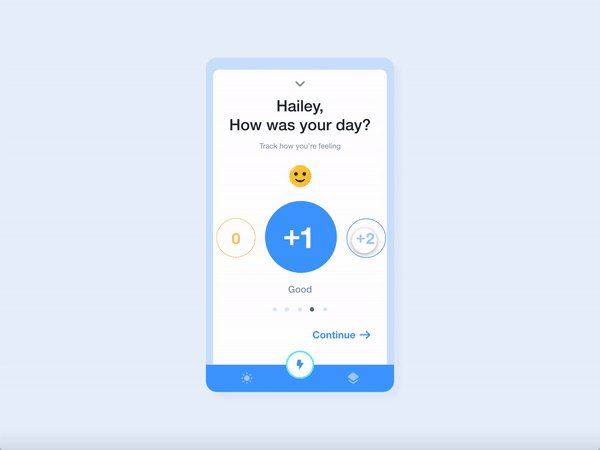
6. 오류 상태도 부정적으로 보이지 않게 하자.
여러분들의 애플리케이션 안에 있는 모든 이벤트들은 기억에 남는 경험을 남겨줄 수 있습니다. 그리 유쾌하지 않은 이벤트라 할지라도 말이죠. 보통 오류 상태는 부정적인 경험이지만 약간의 개성이나 즐거움을 더한다면 긍정적인 경험으로 바꿀 수 있습니다.

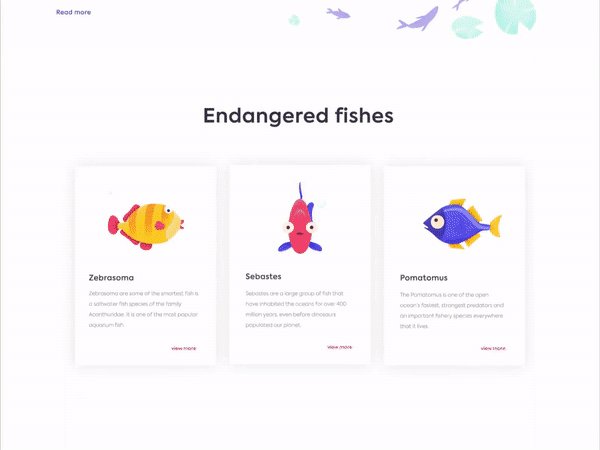
7. 디자인에 모션을 더하라.
디자인에 모션을 넣는 것이 점차 중요해지고 있는데요. 모션을 추가하면 그림이 스스로 움직이게 하거나 사용자가 페이지의 요소들과 반응할 때 움직이게 할 수 있습니다. 프린서플(Principle), XD의 오토 애니메이트(auto-animate), 인비전 스튜디오(Invision Studio), 애프터 이펙트(After Effects), 로티(Lottie), 플린토(Flinto) 등 다양한 소프트 웨어들이 있으니 활용해보세요.

출처: Outcrowd — Dribbble
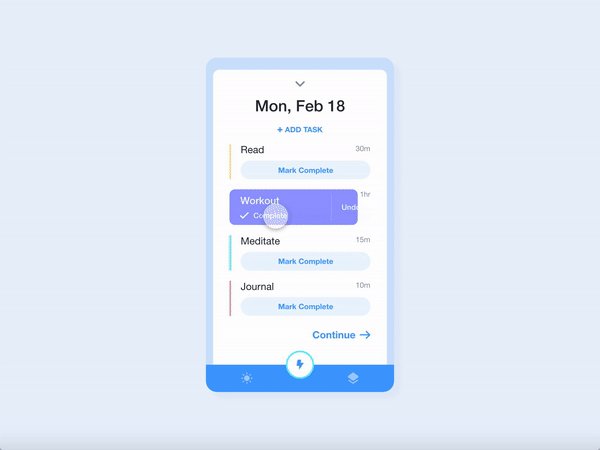
8. 마이크로 인터랙션을 통해 디테일에 집중하라.
마이크로 인터랙션(micro-interaction)은 애플리케이션 안에서 현실 세계의 경험과 유사한 경험을 할 수 있도록 해주고, 사용자의 행동에 즉각적인 피드백을 줄 수 있습니다. 마이크로 인터랙션을 이용한 작은 디테일에 집중하고, 사용자들에게 예상치 못한 즐거운 경험을 제공해보세요.

출처: Danny Sapio — Dribbble
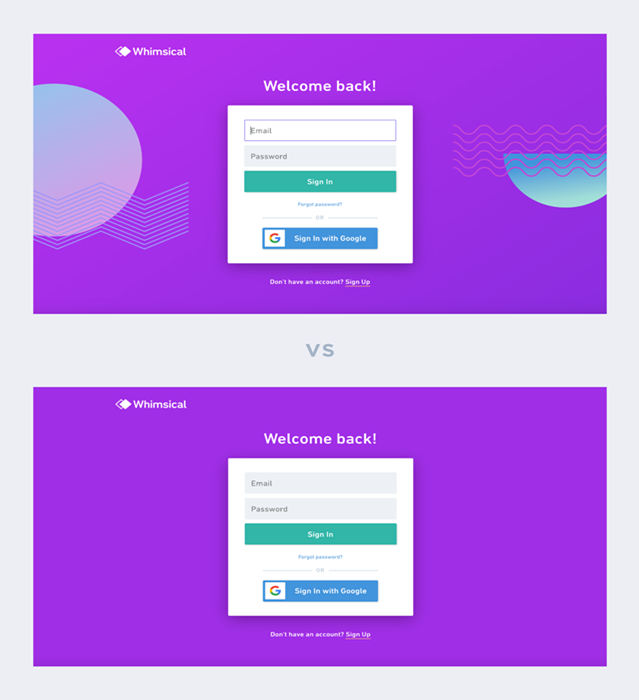
9. 패턴과 그라데이션을 사용하라.
패턴과 그라데이션은 지루한 콘텐츠에 눈길이 가게 하는 좋은 방법이 될 수 있습니다. 이미지의 뒤쪽이나 배경에 간단한 패턴과 그라데이션을 추가하게 되면, 자칫 밋밋하고 재미없을 수도 있는 디자인에 스타일과 특별함을 더할 수 있습니다. 패턴은 여러분의 취향에 따라서 창의적으로 사용할 수도, 미니멀하게 사용할 수도 있습니다. 하지만 메인 콘텐츠에서 주의를 분산시켜서는 안됩니다.

출처: Whimsical
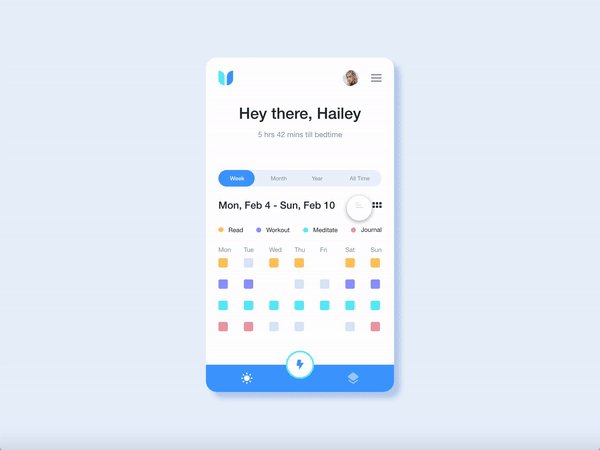
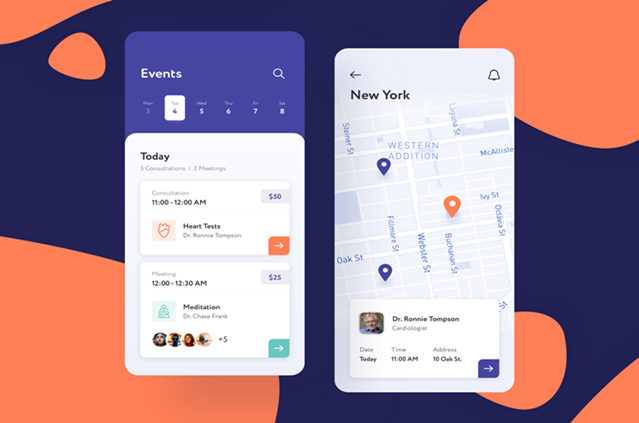
10. 음영을 활용해서 깊이감을 더하라.
음영은 디자인 깊이에 층위를 더해주는 좋은 방법이며, 여러분의 애플리케이션을 보다 더 3차원적으로 보이게 만들어줍니다. 깊이는 사용자가 중요도를 나타낸다고 생각하는 요소입니다. 가까이 있을수록 더욱 중요하다고 여기게 되는데요. 애플리케이션의 요소들에 음영을 추가함으로써, 각각의 정보들이 가진 중요도를 설정할 수 있습니다.

출처: Plastik — Dribbble
많은 사람들이 ‘UI 디자인’을 제작한다고 하면 미학적인 부분만 떠올리는 경우가 많습니다. 하지만 앱이든지 웹이든지 디자인을 하게 되는 주된 이유는 사용하기 위해서입니다. 단순히 예쁘고, 아름답게 보이는 것은 무의미하다는 뜻이죠. 여러분이 UI디자인을 제작할 때, 단순히 미적인 부분을 고려하기보다는 사용자의 경험까지도 두루두루 생각해보셨으면 좋겠습니다.
만약 UI디자인을 어떻게 제작해야 할지 고민 중이시라면 위시켓을 방문해보세요. 여러분의 아이디어를 실현시켜줄 7만 명의 디자이너들이 활동하고 있습니다. 지금까지 IT 아웃소싱 플랫폼, 위시켓이었습니다. 다음에도 도움 되는 디자인 꿀팁으로 찾아뵙겠습니다.
- 본문 내용은 ’10 ways to spice up a UI design’을 각색하여 작성했습니다.
국내 1위 IT아웃소싱 플랫폼, 위시켓이 궁금하신가요?
- 2019년 9월 시밀러웹 방문자 수 기준 1위