가장 흔한 APP UX/UI 오류를 방지하는 방법

앱이 두각을 나타내려면 명확한 목표를 달성하기 위한 몇 가지 목표를 달성할 수 있는 심도 있는 UX/UI가 필요합니다. 경험을 바탕으로 UX/UI 오류를 방지하기 위해 모바일 앱 또는 웹 앱을 설계할 때 따라야 할 특별한 리스트를 작성했습니다.
모든 UI/ UX 디자이너가 알아야 할 심리학 원칙

심리학은 애플리케이션의 사용자 경험(UX )을 설계하는 데 큰 역할을 합니다. 오늘은 몇가지 디자인 원칙과 이를 어떻게 적용할 수 있을지 실제 사례를 통해 알아보도록 하겠습니다.
스스로 학습하는 UI/UX 디자이너가 되기 위한 2021년 로드맵, 2편

UI/UX 디자인을 배우고 싶다는 사람을 만날 때마다, 제가 개인적으로 추천하는 것은 UX를 먼저 배우라는 것입니다. 텍스트를 왼쪽이나 중간에 정렬해야 하는 이유를 모른다면, 사용자 인터페이스를 만드는 방법을 배워봐야 그다지 소용이 없습니다. 여기에서의 목표는 다음과 같은 4가지입니다.
스스로 학습하는 UI/UX 디자이너가 되기 위한 2021년 로드맵, 1편

2020년 9월에 저는 아무런 경력이 없었음에도 불구하고, UI/UX 디자이너로 채용되었습니다. 비록 신입 직원이었지만, 저의 급여는 세 달 만에 25% 올랐습니다. 이렇게 말해놓고 보니, 그 과정이 아주 수월했던 것으로 보일 수도 있습니다. 제가 그렇게 해낼 수 있었던 이유는 오직 한 가지였습니다.
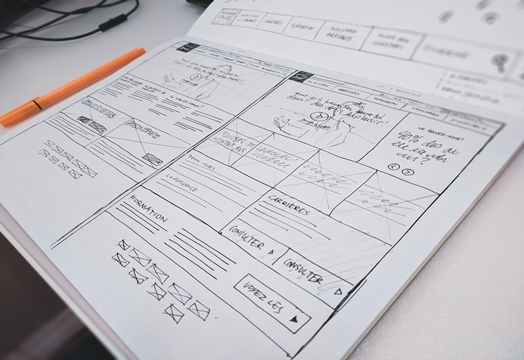
기획 용어 1부: 웹, 앱 UI 설계 전 알아야 하는 기본 개념

구글링을 해도 명확하게 뜻이 나오지 않거나 선배 동료에게 물어보기에 애매한 용어들이 있으시죠? 실제 프로젝트를 진행하거나 Teaching을 하면서 입문자들이 가장 많이 물어보시는 부분과 실제 작업 시 필수 Use case위주로 용어의 의미와 활용에 대해 소개해드리려 합니다. 기획 용어 시리즈물 그 첫 번째 시간!
UX측면에서 잘 만들어진 B2C사례: 1부, 디터람스 제품 디자인

디터람스의 디자인은 “좋은 디자인의 사례”로 누누이 언급됩니다. 마치 김연아 선수의 퍼포먼스는 매우 교과서적이다.라는 평과 비슷한 선상 같아요. 조형미, 칼라 선택, 정겨움, UX, 무엇 하나 질리지 않습니다. 서유럽 지역에서 특히 많이 본 듯한, 디자인의 표본과도 같은 느낌이 물씬 듭니다.
손톱만한 카피로 할 수 있는 일

자그마해서, 아니 자그맣기에 신경 쓰이는 것들이 있습니다. 주름진 셀로판테이프, 새로 난 뾰루지, 잘못 붙인 액정 필름이 거기에 속하죠. 마이크로카피(Microcopy)도 그렇습니다. 인터랙션 디자인은 시간이 흐를수록 그 영향력이 커지고 있습니다. 공공의 영역부터 한 손에 들어오는 휴대기기의 영역까지, 넓은 분야에 걸쳐 그 영향력을 지속해서 키워가고 있습니다.
B2B 제품의 UX, 그것은 숨겨진 영역인가요?

우리가 흔히 빠지게 되는 오류가 있는데, 그것은 바로 우리가 만나는 비즈니스 파트너 또는 비즈니스 SPOC(단일 접점)가 우리의 고객이라고 생각하는 것입니다. 이것은 의미상으로는 맞을지 몰라도, 실제로는 사실이 아닙니다. B2B 제품을 실제로 사용하는 것은 기업이 아니라, 기업 내부의 직원들이기 때문입니다.
UI나 UX나 그게 그거 아니야?

UI, UX, GUI 모두 직무명에 “U”가 있어 비슷해 보이지만 서로 다른 업무를 담당합니다. 같은 화면을 보고도 담당자의 입에서 나오는 말이 모두 다릅니다. N플릭스의 메인 화면을 보고 UI, UX GUI 담당자가 하는 말을 들어볼까요?
텍스트로 세분화하는 사용자 경험: 상편

좋은 UX writing은 정량적으로만 평가할 수 없습니다. 아마존, 페이팔 등 글로벌 기업들이 브랜드 가이드라인과 디자인 시스템을 만들어, 보이는 것을 정제하고 상향 평준화했다면 최근에는 텍스트를 통해 전달하고 해석될 수 있는 경험을 다루기 시작했다는 점은 분명합니다.
