‘대시보드 디자인’은 왜 중요할까요? 대시보드란 복잡한 정보를 알기 쉬운 형식으로 보여주기 위해, 정보를 시각적으로 표현한 것입니다. 잘 만든 ‘대시보드 디자인’은 필요한 정보를 명확하게 보여줄 수 있는데요. 눈으로 보고 나서 5초 이내에 그 의도를 이해할 수 있다면 잘 만든 ‘대시보드 디자인’이라고 할 수 있겠습니다.
‘대시보드 디자인’에서 가장 중요한 단계는 대시보드를 접하게 될 대상이 되는 사람들을 파악하고, 그들에게 어떤 가치를 전달해야 하는지를 아는 것입니다. 대상이 되는 사람들의 배경과 이해력 수준을 파악하고 있다면 충분히 가치 있는 디자인을 구현해낼 수 있습니다.
대시보드에서 정보의 패키지를 보여주는 방법에는 여러 가지가 있는데요. 이번 시간 위시켓은 여러분이 사용자들이 원하는 ‘대시보드 디자인’을 위해 고려해야 할 10가지 중요한 원칙들을 준비해보았습니다. 꼼꼼히 살펴보시고, 5초 안에 한눈에 들어오는 대시보드를 만들어보세요.
“대시보드 디자인 팁 10가지”
1. 우선순위

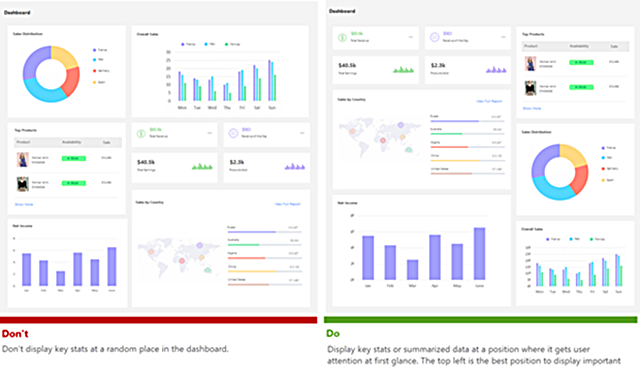
‘대시보드 디자인’을 할 때, 흔히들 하는 실수는 모든 정보들의 중요성이 동일한 것처럼 보여주는 것입니다. 데이터가 가진 중요도의 우선순위를 보여주고 싶다면, 콘텐츠의 위젯 크기와 위치를 잘 사용해야 합니다.
각 정보들이 가진 중요도를 파악해서 어떤 정보가 가장 중요한지 파악해보세요. 가장 중요한 정보는 왼쪽 상단에 배치하고 오른쪽 아래로 갈수록 점점 덜 중요한 정보들을 배치하는 것이 좋습니다.
2. 단순함

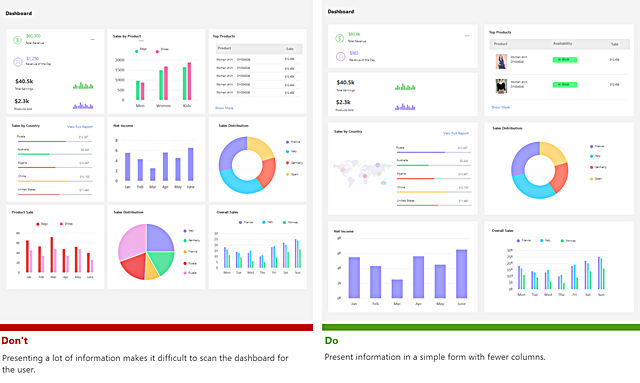
대시보드의 진정한 목적은 복잡한 정보를 이해하기 쉽고 단순한 형태로 보여주는 것입니다. 사용자들에게 지나치게 많은 정보를 보여줘서는 안됩니다. 정보를 보여주는 라인의 수도 적어야 합니다. 중복되는 내용이 있다면 어수선하게 보이지 않도록 정리하여 간결하게 정돈된 데이터를 보여주세요.
3. 일관성

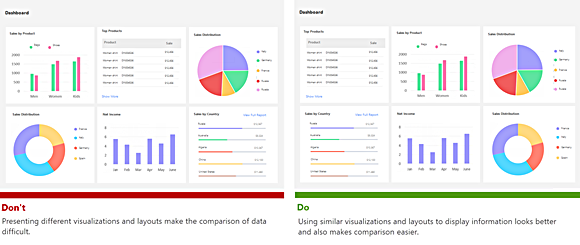
대시보드에서는 일관된 레이아웃을 사용해야 더 잘 보입니다. 대시보드를 쉽게 알아볼 수 있도록 시각적으로 비슷한 요소와 레이아웃을 사용하세요. 관련 있는 정보들끼리는 서로 가까이 두고, 비슷한 콘텐츠를 시각적인 그룹으로 묶어두는 것이 좋습니다.
4. 근접성

대시보드에서 관련된 정보들을 함께 보여주면 사용자들이 더 쉽게 이해할 수 있습니다. 관련 있는 정보들을 대시보드 여기저기에 흩어놓지 마시고, 보기 편리하게 대시보드 안에서 정보들을 시각적으로 그룹화해서 보여주세요.
5. 가지런함

정렬되지 않은 모습은 사용자들에게 좋은 인상을 심어줄 수 없습니다. 디자인이 덜 된 것처럼 느껴지기 때문입니다. 대시보드에 있는 요소들은 시각적으로 잘 정렬되어 있어야 전체적으로 균형이 잡혀있는 것으로 보입니다. 대시보드의 요소들을 서로 잘 정렬해서 보다 체계적으로 ‘대시보드 디자인’을 하세요. 대시보드의 위젯들을 그리드(grid) 형태로 배치하는 것도 괜찮습니다.
6. 여백의 미

디자인에서 여백은 숨을 쉴 수 있게 해주는 요소입니다. 여러분이 디자인한 결과물을 사람들이 사용할 때, 여백은 숨 쉴 수 있는 공간이 되어 줍니다. ‘대시보드 디자인’에서 여백을 주는 것도 마찬가지입니다. 여백이 별로 없으면 데이터가 어수선하게 보여서 사용자들이 답답함을 느낄 수 있습니다. 따라서 관련된 정보들을 시각적인 그룹으로 묶으려면 여백을 사용해야 합니다.
7. 색상

효과적인 색채 조합을 사용하면 사용자들의 관심도 끌고 정보를 보다 더 쉽게 전달할 수 있습니다. 콘텐츠를 알아보기 쉽도록 신중하게 색상을 선택하세요. 시각적인 요소들이 배경보다 잘 두드러져 보이게 하려면 콘트라스트(대비)를 최대로 사용해보세요. 콘트라스트가 별로 없거나 비효율적인 그라데이션은 사용하지 않는 게 좋습니다.
8. 폰트

특정한 폰트를 사용해야 하는 경우가 아니라면, 대시보드에서는 표준 폰트를 사용하는 것이 가장 좋습니다. 읽기도 쉽고 알아보기도 쉬운 표준 폰트를 사용하세요. 특이하고 신기한 폰트는 예쁘게 보일 수는 있을지 몰라도 데이터를 이해할 때 도움이 되는 것은 아닙니다. 정보를 효과적으로 전달할 수 있는 적절한 폰트를 사용하세요. 물론 글씨를 적절한 크기로 볼 수 있도록 하는 것도 중요합니다.
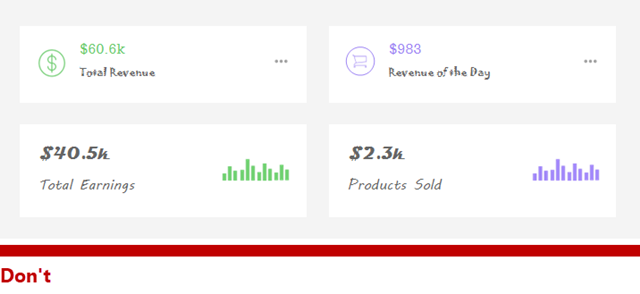
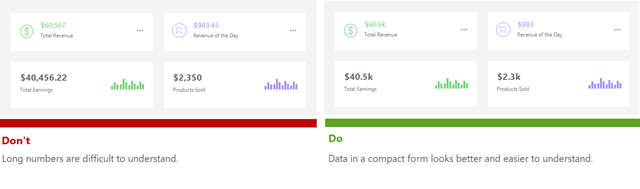
9. 숫자 체계

어떤 수치를 지나치게 자세한 수준으로 보여주면 읽기도 힘들고, 이해하기도 어려워집니다. 그 수치의 자릿수가 길다면 전부 다 보여주지 말고 대략적인 값을 보여주세요. 불필요한 정보는 잘라내는 것이 좋습니다. 사용자들이 숫자를 쉽게 비교해 볼 수 있도록 만드세요.
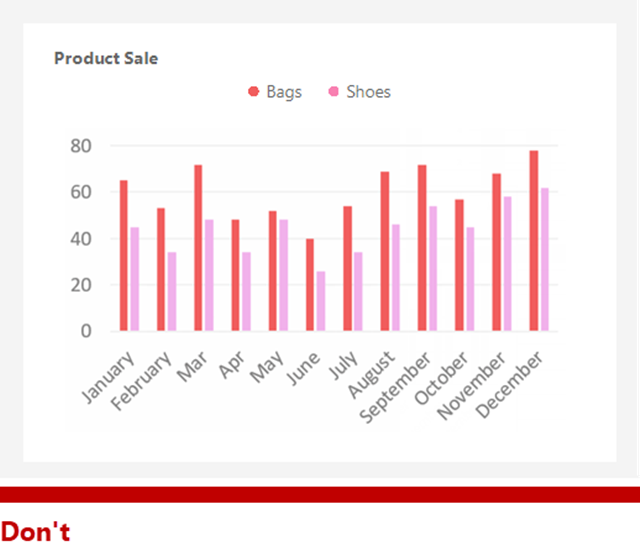
10. 라벨

사용자에게 필요한 정보를 빠르고 효율적으로 전달할 수 있는 라벨을 사용하세요. 라벨이 회전되어 있다면 사용자들이 읽기 불편합니다. 영어 약자를 사용할 때도 가능하다면 표준적인 용어를 사용하세요.
대시보드는 복잡하면서도 추상적인 데이터를 보다 간단하게 보여줘서 사람들이 어떤 정보를 이해하는데 들이는 시간과 노력을 줄여주기 위한 것입니다. 대시보드의 목적은 중요한 정보를 사람들이 이해할 수 있는 방식으로 전달하는 것임을 잊지 마세요. 사람들이 필요로 하는 바를 명확히 인지하고, 그것을 보기 좋게 표현해내면 됩니다.
함께 보면 좋은 콘텐츠
이번 시간 위시켓과 함께 ‘대시보드 디자인’에 필요한 내용들을 알아보았습니다. ‘대시보드 디자인’에 대해 더 궁금한 사항이 있거나 기존 대시보드를 더 개선하고 싶다면 위시켓을 방문해주세요. 여러분을 도와드릴 7만 개의 디자인 업체와 프리랜서들이 활동하고 있습니다.
다음 이 시간에도 위시켓은 유익한 디자인 꿀팁으로 찾아뵙겠습니다.
- 이 글은 ‘10 Rules of Dashboard Design‘을 각색하여 만들어졌습니다.