 2007년 애플은 아이폰을 출시하며 ‘스큐어모피즘’이라는 새로운 디자인 트렌드를 만들어냅니다. 스큐어모피즘이란 사실적인 시각적 효과를 중시하는 디자인을 말하는데요. 현실의 사물성을 있는 그대로 표현하는 것이 핵심으로, 당대에 많은 주목과 관심을 받습니다. 그렇게 2012년까지 애플에는 스큐어모피즘이 자리잡고 있었는데요.
2007년 애플은 아이폰을 출시하며 ‘스큐어모피즘’이라는 새로운 디자인 트렌드를 만들어냅니다. 스큐어모피즘이란 사실적인 시각적 효과를 중시하는 디자인을 말하는데요. 현실의 사물성을 있는 그대로 표현하는 것이 핵심으로, 당대에 많은 주목과 관심을 받습니다. 그렇게 2012년까지 애플에는 스큐어모피즘이 자리잡고 있었는데요.
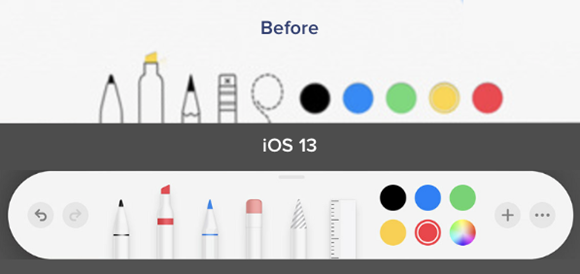
iOS 7으로 넘어가면서 3차원 효과를 없애, 평평하고 단순한 외양과 느낌을 주는 플랫 디자인이 사용됩니다. 플랫 디자인은 콘텐츠를 보여주는 프레임을 구성하기에 쉽고, 현대적 폰트를 사용해 높은 가독성으로 또한번 사랑받는데요. 그 이후에는 구글이 플랫 디자인의 장점을 살리면서도 빛에 따른 그림자효과를 이용해 입체감을 살린 머티리얼 디자인이 성행합니다.
그렇다면 2020년 오늘날에는 또 어떤 새로운 디자인 트렌드가 우리를 사로잡게 될까요? 최근에는 뉴모피즘이라는 새로운 UI트렌드가 많이 거론되고 있는데요. 이번시간에는 *국내1위 IT아웃소싱 플랫폼, 위시켓과 함께 모든 이들이 주목하는 ‘뉴모피즘’에 대해 알아보도록 하겠습니다.
잠깐, 스큐어모피즘은 지나가버린걸까.
스큐어모피즘은 여전히 다양한 형태로 존재하고 있습니다. 대표적으로 데스크톱 운영체제의 휴지통 디자인을 예로 들 수 있죠. 하지만 스큐어모피즘의 특정한 형태라고 할 수 있는 뉴모피즘이 트렌드가 되고 있음은 분명해보입니다. 뉴모피즘이란 NEW(새로운)와 Skeuomorphism(스큐어모피즘)이 결함된 뉴스큐어모피즘을 줄여말하는 것으로, 최근들어 플랫/머티리얼 디자인의 대안으로 떠오르고 있습니다.  이러한 변화는 비교적 얼마 전에 시작되었습니다. 애플이 대표적인 사례인데요. ‘최대한 플랫하고 미니멀리즘한 이미지’가 유행하던 것이 밀려나면서, 결국엔 질감이 없는 3D 느낌의 디자인이 나타납니다. 그리고 많은 사람들이 이걸 좋아했죠.
이러한 변화는 비교적 얼마 전에 시작되었습니다. 애플이 대표적인 사례인데요. ‘최대한 플랫하고 미니멀리즘한 이미지’가 유행하던 것이 밀려나면서, 결국엔 질감이 없는 3D 느낌의 디자인이 나타납니다. 그리고 많은 사람들이 이걸 좋아했죠.
뉴모피즘이 유행하게 된 배경.
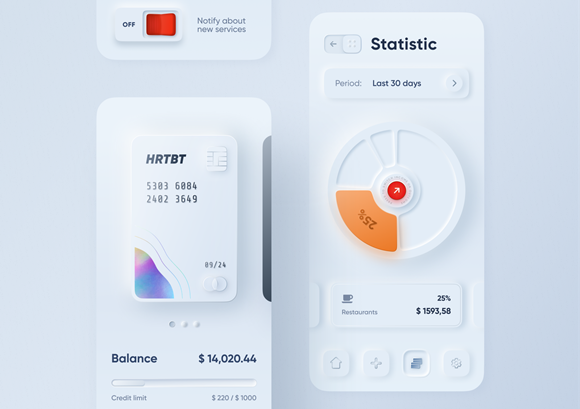
이 모든 유행은 드리블에 올라온 이미지 하나에서 시작해서 바이럴을 타고 빠르게 퍼지게 되었습니다.  드리블 유저인 알렉산더 플라이토가 올린 이 이미지는 3000개가 넘는 좋아요를 받으면서, 이러한 트렌드를 촉발시켰습니다. 이 이미지가 폭발적으로 인기를 얻으면서, 비슷한 컨셉들도 연달아서 나오게 되었는데요. 많은 사람들로 하여금 UI디자인에 대한 높은 관심을 불러일으켰다고 볼 수 있습니다.
드리블 유저인 알렉산더 플라이토가 올린 이 이미지는 3000개가 넘는 좋아요를 받으면서, 이러한 트렌드를 촉발시켰습니다. 이 이미지가 폭발적으로 인기를 얻으면서, 비슷한 컨셉들도 연달아서 나오게 되었는데요. 많은 사람들로 하여금 UI디자인에 대한 높은 관심을 불러일으켰다고 볼 수 있습니다.
뉴모피즘이 갖는 차별점.
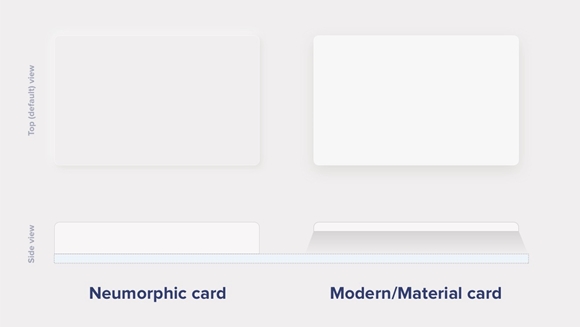
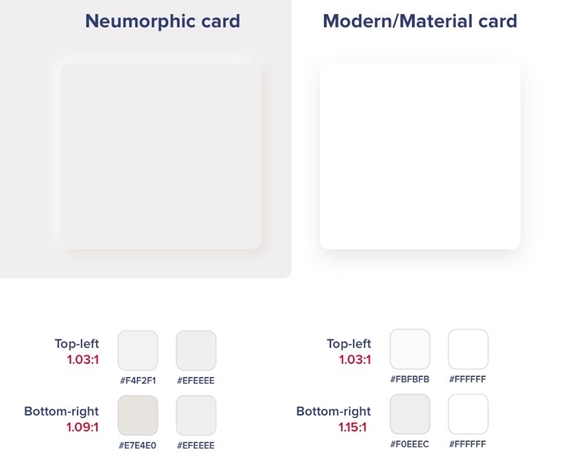
버튼 자체가 많이 바뀌지는 않았지만 우리는 실제 카드 컨셉을 사용해서 이런 멋진 스타일을 만들어냈다는 것에 집중을 해야합니다. 
모던/머티리얼 카드
(업그레이드 된) 모던/머터리얼 카드는 대체적으로 배경 위에 떠 있으면서, 그 아래에 그림자를 만들고 있습니다. 그림자로 인해서 깊이감도 주면서 동시에 경계도 뚜렷하게 만들어주고 있죠.
뉴모피즘 카드
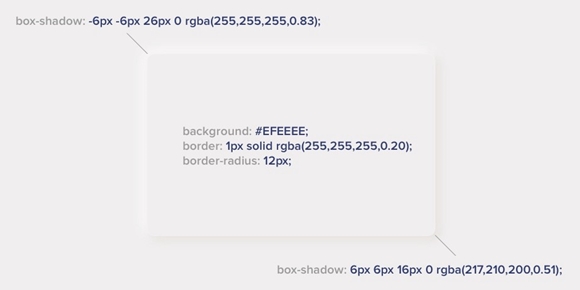
반대로 뉴모피즘 카드는 배경에서 돌출되어 있는 것처럼 보입니다. 마치 배경과 똑같은 재료로 만들어졌는데, 거기에서부터 솟아오른 것 같은 모양을 하고 있는데요. 옆쪽에서 바라보면 카드가 ‘떠있는 것’이 아니라는 사실을 알 수 있습니다. 이러한 효과는 두 개의 그림자를 이용해서 상당히 쉽게 구현할 수 있습니다.
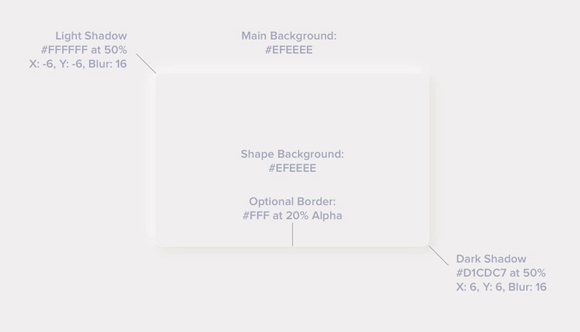
하나는 속성을 네거티브로 하고, 다른 하나는 속성을 포지티브로 하면 됩니다. 하지만 이런 효과가 제대로 구현되려면 배경이 완전히 까만색이나 완전히 하얀색이면 안되는되요. 최소한이라도 약간의 색조가 들어있어야 어두운 그림자와 ‘밝은’그림자가 눈에 보이게 됩니다. 배경에는 어떤 색조라도 선택할 수 있는데, 그 선택에 따라서 따뜻한 느낌이 들 수도 있고, 차가운 느낌이 들 수도 있습니다. 하지만 어떤 색조를 선택하든 간에, 하얀 그림자와 까만 그림자가 눈에 보여야 합니다.
다음의 색조 레시피에 따라, 여러분 취향에 맞게 바꿔서 사용해보세요! 
장점과 단점.
뉴모피즘 디자인을 사용할 때, 가장 좋은 점은 ‘신선함’입니다. 이런 스타일은 인터페이스에 ‘새로운 느낌’이 들게 해주고, 두드러져 보이게 합니다. 그리고 다른 스타일과도 잘 섞일 수 있기 때문에, 모든 것을 뉴모피즘 스타일로 전부 도배하지 않아도 됩니다. 하지만 이를 적용하기 위해서는 먼저 해결해야 하는 문제들이 있습니다. 하나는 접근성이고, 둘은 이를 효과적으로 코딩하는 방법이죠.
가시성(이해하기 쉬운 정도)
피사체와 배경의 명암비(Contrast ratio)에 있어서의 주된 문제는, 두 가지 요소가 서로 동일한 색상일 때는 대비를 측정할 수가 없다는 것입니다. 명확하게 그림자가 있으면, 우리는 그림자의 바깥에 있는 첫 번째 픽셀과 비교해서 그 명암비를 측정할 수 있습니다. 위에 있는 예시에서는 이런 명암비 값을 얻을 수 있습니다.  여러분도 보실 수 있듯이, 모던 카드와 뉴모피즘 카드 모두가 명암비가 아주 작다는 것을 알 수 있습니다. 물론 그건 부분적인 것이고, 카드 자체도 주된 요소로 사용되는 것은 아닙니다. 그러니까 이 버튼들을 눈에 띄게 하는 것이 목적이라면, 명암비를 보다 강조하고 싶다면, 이런 식으로 하면 될 것입니다.
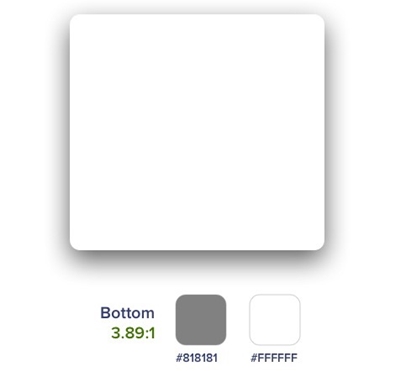
여러분도 보실 수 있듯이, 모던 카드와 뉴모피즘 카드 모두가 명암비가 아주 작다는 것을 알 수 있습니다. 물론 그건 부분적인 것이고, 카드 자체도 주된 요소로 사용되는 것은 아닙니다. 그러니까 이 버튼들을 눈에 띄게 하는 것이 목적이라면, 명암비를 보다 강조하고 싶다면, 이런 식으로 하면 될 것입니다.  결국 그림자를 강하게 사용하는 사람들은 거의 없기 때문에, UI의 나머지 요소들이 쉽게 이해되어야 한다는 것을 의미합니다. 따라서 이런 결론을 얻을 수 있습니다. 우리가 디자인에 필요한 요소들을 다룰 때 텍스트나 근접성, 명암비 들을 통해서 하이어라키(hierarchy, 각 요소들이 가진 중요도의 순서)를 잘 정리하기만 한다면, 어떤 종류의 카드를 사용하느냐 하는 것은 크게 중요하지 않다는 것을 말입니다. 아직 테스트가 된 것은 아니지만 아래에 보이는 두 가지 버전 모두 ‘괜찮다’는 것을 알 수 있습니다. 물론 은근한 그림자가 뚜렷하게 드러나지는 않지만 그래도 아이콘이라는 생각이 들어서 ‘사용할’ 수는 있습니다.
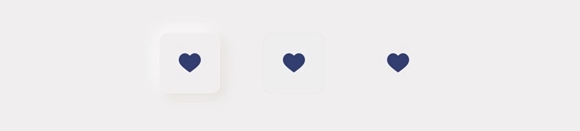
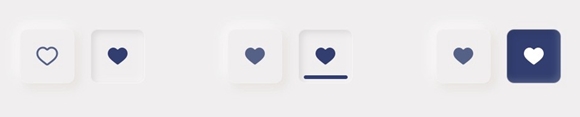
결국 그림자를 강하게 사용하는 사람들은 거의 없기 때문에, UI의 나머지 요소들이 쉽게 이해되어야 한다는 것을 의미합니다. 따라서 이런 결론을 얻을 수 있습니다. 우리가 디자인에 필요한 요소들을 다룰 때 텍스트나 근접성, 명암비 들을 통해서 하이어라키(hierarchy, 각 요소들이 가진 중요도의 순서)를 잘 정리하기만 한다면, 어떤 종류의 카드를 사용하느냐 하는 것은 크게 중요하지 않다는 것을 말입니다. 아직 테스트가 된 것은 아니지만 아래에 보이는 두 가지 버전 모두 ‘괜찮다’는 것을 알 수 있습니다. 물론 은근한 그림자가 뚜렷하게 드러나지는 않지만 그래도 아이콘이라는 생각이 들어서 ‘사용할’ 수는 있습니다.  버튼은 버튼처럼 보여야 하겠지만, 아이콘은 배경과 어느 정도의 충분한 명암비만 준다면, 아이콘으로서의 효과는 가질 수 있습니다. 여기서 기억해야 할 중요한 것은, 만약 여러분이 이런 스타일을 선택한다면 그 위에 있는 중요한 요소들은 모두 충분히 높은 명암비를 유지해야 한다는 것입니다. 어쨌든 대부분의 ‘모던한’ 카드들은 그림자 문제와 관련해서는 명암비 테스트를 통과하지 못하고 있습니다.
버튼은 버튼처럼 보여야 하겠지만, 아이콘은 배경과 어느 정도의 충분한 명암비만 준다면, 아이콘으로서의 효과는 가질 수 있습니다. 여기서 기억해야 할 중요한 것은, 만약 여러분이 이런 스타일을 선택한다면 그 위에 있는 중요한 요소들은 모두 충분히 높은 명암비를 유지해야 한다는 것입니다. 어쨌든 대부분의 ‘모던한’ 카드들은 그림자 문제와 관련해서는 명암비 테스트를 통과하지 못하고 있습니다.
카드만 사용한다면 어떨까.
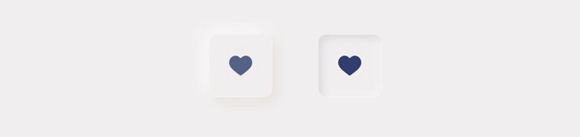
하지만 우리가 해당 컴포넌트를 카드가 아니라 버튼을 사용해서 만들기로 했다면, 가시성이라는 문제가 중요하게 대두됩니다. 아래의 예시에서처럼 우리는 반전된 형태의 내부 그림자를 이용해서 눌린 상태를 쉽게 만들 수 있는데요.  이렇게 하면 안 됩니다. 사실 이건 상당히 문제가 큽니다. 이렇게 눌린 상태는 명암비가 너무 적어서 그 차이가 너무 크게 나타납니다. 디자인을 할 때, 가장 기본적인 원칙 중에 하나는 활성화된 요소들은 언제나 그 활성화된 상태를 전달해야 한다는 것입니다. 이 경우에는 몇 가지의 아이디어들이 있는데, 윤곽선을 사용하거나, 아이콘 내부를 채운다거나, 밑줄로 표시하거나 심지어는 눌린 상태를 색상으로 강조하는 방법 등이 있습니다.
이렇게 하면 안 됩니다. 사실 이건 상당히 문제가 큽니다. 이렇게 눌린 상태는 명암비가 너무 적어서 그 차이가 너무 크게 나타납니다. 디자인을 할 때, 가장 기본적인 원칙 중에 하나는 활성화된 요소들은 언제나 그 활성화된 상태를 전달해야 한다는 것입니다. 이 경우에는 몇 가지의 아이디어들이 있는데, 윤곽선을 사용하거나, 아이콘 내부를 채운다거나, 밑줄로 표시하거나 심지어는 눌린 상태를 색상으로 강조하는 방법 등이 있습니다.  다양한 방법들을 시도할 수는 있지만 결국 그 상태를 즉시 인식할 수 있어야 합니다. 디자인을 할 때는 이걸 명심해야 합니다. 우리 모두 예쁜 것을 좋아하지만, 사람들이 사용하기 쉽게 만들어야 한다는 것을 말입니다.
다양한 방법들을 시도할 수는 있지만 결국 그 상태를 즉시 인식할 수 있어야 합니다. 디자인을 할 때는 이걸 명심해야 합니다. 우리 모두 예쁜 것을 좋아하지만, 사람들이 사용하기 쉽게 만들어야 한다는 것을 말입니다.
코딩.
여기에서는 쉬어가는 페이지로 코딩을 다뤄보겠습니다. 왜냐하면 CSS에서는 ‘부드러운 플라스틱’처럼 보이게 하는 것이, 생각하는 것보다 훨씬 더 간단하기 때문입니다. 아직까지는 스위프트(swift)나 코틀린(kotlin)까지 확인해본 것은 아니지만, 그렇다고 문제가 될 정도는 아닙니다.
 물론 두 가지의 그림을 쉽게 하나로 합칠 수도 있습니다. 웹 개발자 한 명이 간편한 뉴모피즘 생성기를 만들어 놓았으니, 참고하세요. (https://neumorphism.io)
물론 두 가지의 그림을 쉽게 하나로 합칠 수도 있습니다. 웹 개발자 한 명이 간편한 뉴모피즘 생성기를 만들어 놓았으니, 참고하세요. (https://neumorphism.io)
함께 보면 좋은 콘텐츠
이번 시간에는 위시켓과 함께 2020년 떠오르는 UI트렌드인, 뉴모피즘에 대해 알아보았습니다. 떠오르는 트렌드를 바탕으로 여러분의 비즈니스에도 적용해보세요! 그동안 새로울 것 없이 진부한 UI, UX디자인을 가지고 있었다면 한 번쯤 특별한 시도를 해보아도 좋습니다. 위시켓에는 여러분의 제품/서비스를 돋보이게 도와줄 7만 3천개의 디자인업체와 디자이너들이 활동하고 있습니다. 가능성을 가치로 만드는 일, 위시켓과 함께하세요:)
국내 1위 IT 아웃소싱 플랫폼, 위시켓이 궁금하신가요? 2019년 9월 시밀러웹 방문자수 기준 1위


> 이 글은 ‘Neumorphism in user interfaces‘, ‘뉴모피즘은 다음 세대의 디자인을 책임질 수 있을까?‘ ‘위키백과: 머티리얼 디자인‘를 각색, 참조하여 제작되었습니다.






