[디자인 꿀팁] 웹 디자이너들이 선정한 특별한 홈페이지 디자인 모음
홈페이지 디자인 트렌드는 언제나 변화하고 있습니다. 2020년 역시도 기술적으로 무한한 가능성이 예상되기 때문에, 우리는 파격적인 시도와 이전 스타일의 재창조 그리고 새로운 테크닉까지 끊임없이 실험하는 모습을 볼 수 있을 겁니다. 한편으로는 지금까지도 인기 있는 미니멀리즘이나 컬러풀하면서도 평면적인 일러스트레이션 등의 트렌드들까지도 만날 수 있습니다.
과연, 2020년 홈페이지 디자인 트렌드는 어떤 모습일까요? 가장 최신의 트렌드를 알아보기 위해서는 전문가의 도움이 필요할 텐데요. 그래서 *위시켓은 디자인 프리랜서들이 많이 활동하고 있는 나인틴나인디자인(99designs) 커뮤니티에서 발표한 트렌드를 소개해드리고자 합니다. 이번 시간 알려드릴 홈페이지 디자인 트렌드는 실제로 활동 중인 웹 디자이너들이 직접 뽑아서 더 의미 있는 자료가 될 것 같습니다. 함께 살펴보시죠!
잠깐, 위시켓은 2019년 시밀러 웹 방문자 수 기준, 국내 1위 IT 아웃소싱 플랫폼입니다. 현재 7만 개 이상의 디자인 업체와 디자인 프리랜서들이 활동하고 있으며, 무료로 프로젝트를 등록하면 하루 평균 5명의 지원자를 만나보실 수 있습니다. 견적/ 포트폴리오/ 예상 기간/ 경력 등 번거롭게 일일이 알아보지 마시고, 한 번에 비교하세요!

01. 다크 모드(Dark Mode)

저는 2020년의 주요 트렌드 중 하나가 다크(Dark) 한 디자인이 될 거라고 생각하는데, UI 디자인에서 사용자들에게 다크 테마(Dark theme)를 활성화할 수 있는 옵션을 주는 데 주로 초점을 맞출 것입니다. 어두운 배경은 디자인의 요소들을 더욱 돋보이게 만들어서 다른 색상과 사용하면 대비 효과가 더 커지기는 하지만, 눈의 피로감을 줄여주기 때문에 시각적인 측면에서의 인체공학적인 디자인이라고 할 수 있습니다.
Dark Design Studio
다크 모드의 홈페이지 디자인은 초현대적인 느낌을 줄 뿐만 아니라, 눈으로 보기에도 편안하고, 컬러와 디자인 요소들을 더 두드러져 보이게 만들어줍니다.
시각적으로 대단히 아름다운 홈페이지 디자인 트렌드는, 때로 실용적인 목적에서 시작되는 경우도 있습니다. 다크 테마는 전력 손실도 고 스크린의 수명도 늘려주기 때문에 OLED 화면에서 더 좋습니다. 게다가 예쁘고 깔끔한 느낌을 줄 수도 있죠. 다크 모드의 배경화면은 다른 강조색들의 가시성을 높여셔, 진정으로 역동적인 디자인이 만들어집니다.
다크 모드는 지금 정말 핫(hot) 합니다.
Sam chang, Product Designer at 99designs
우연하게도 다크 모드 디자인의 미학은 반짝이는 네온 색상과 어우러진 어두우면서도 음울한 느낌의 색채 조합이나 미래적이면서도 어두운 사이버 펑크(cyberpunk)나 디스토피아(dystopia)적인 스타일 등, 2020년을 주름잡고 있는 디자인 트렌드와도 완벽하게 어울립니다.
▶ 다크디자인 시작해보기
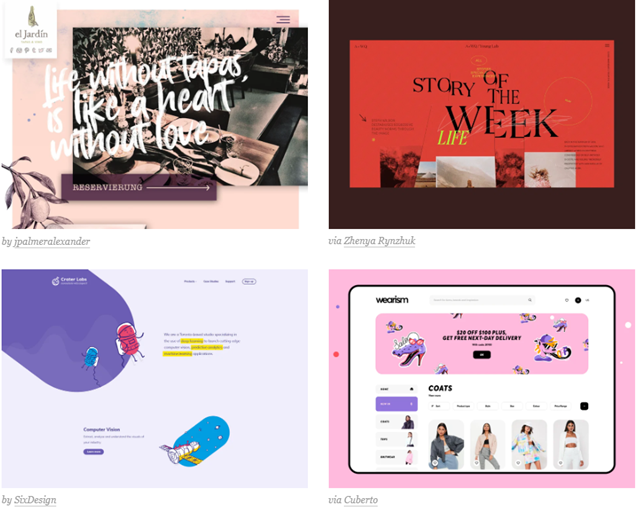
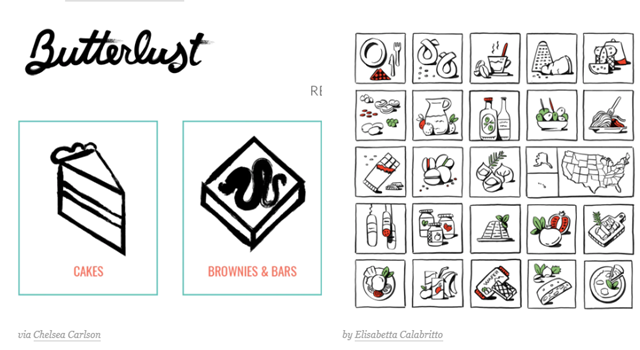
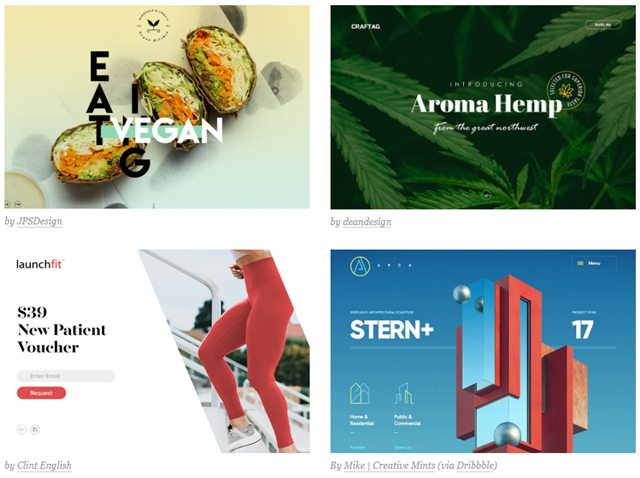
2. 개성이 더해진 불완전함
 손으로 그린 것 같은 불완전한 디자인 요소는 웹사이트에 인간적인 느낌을 더해주는데요. 사용자들은 완벽하지만 개성이 없는 그래픽 디자인이 오랫동안 장악해 온 웹 디자인에 지쳐서 이런 트렌드를 갈망하고 있는 것 같습니다. 2020년에는 손으로 그린 것 같은 특별함과 진실성이 홈페이지 디자인에 더해지면서, 방문객들의 시선을 사로잡을 것으로 보입니다.
손으로 그린 것 같은 불완전한 디자인 요소는 웹사이트에 인간적인 느낌을 더해주는데요. 사용자들은 완벽하지만 개성이 없는 그래픽 디자인이 오랫동안 장악해 온 웹 디자인에 지쳐서 이런 트렌드를 갈망하고 있는 것 같습니다. 2020년에는 손으로 그린 것 같은 특별함과 진실성이 홈페이지 디자인에 더해지면서, 방문객들의 시선을 사로잡을 것으로 보입니다.
올해의 커다란 트렌드는 손으로 그린 아이콘이 될 것입니다. 보다 감정적 이어 보일 수는 있겠지만 좋은 면에서 감정이 풍부해 보일 겁니다. 이러한 트렌드는 우리들이 주변에서 보다 긍정적인 요소들이 필요하다는 사실과 연결되어 잇습니다. 하루를 밝게 만들 수 있는 그런 것들 말입니다.
Elisabetta Calabritto

홈페이지 디자인에 숨겨진 긍정적인 요소를 이해하지 못하는 사람들이 어디 있을까요? 독창성과 스타일까지 갖춘 손으로 그린 아이콘이나 다른 요소들이 브랜드의 개성을 돋보이게 하고, 경쟁자들과도 차별화를 시켜줍니다. 이런 트렌드는 픽셀 단위까지 완벽함을 추구하는 기존의 디자인에 대한 일종의 저항이라고도 할 수 있습니다. 즉, 거친 선과 틀에 박히지 않은 형태를 사용함으로써, 브랜드가 얼마나 인간적이며 실제와 똑같은 지를 보여주는 것입니다.
손으로 그린 아이콘이든 손으로 만든 일러스트이든, 2020년에는 보다 많은 디자이너들이 어설프게 보이는 요소들을 웹 디자인에 의도적으로 활용하는 모습을 볼 수 있을 겁니다.
▶ 개성이 더해진 불완전한 디자인 시작해보기
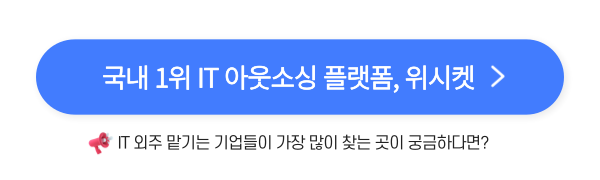
3. 몰입감을 주는 3D 요소들
저는 그래픽 디자인과 상호작용 디자인에서 3D 기술이 보다 많이 사용될 거라고 생각합니다. 테크놀로지가 디자인을 극한으로 밀어붙이고, 그 반대도 가능할 것입니다. 디자이너들은 3D 공간에서 창의적으로 활보할 수 있는 수많은 도구들로 스스로를 무장하고 있습니다. 그들은 우리의 모든 감각을 사용자의 경험에 동원함으로써, 이러한 트렌드에 더욱 박차를 가할 것입니다.
Pinch Studio
사람들은 언제나 3D 비주얼을 좋아했습니다. 하지만 기술적인 제약과 (예전만 하더라도) 비싼 비용 때문에, 3D 디자인이 트렌드가 되기는 쉽지 않았습니다. 하지만 핀치 스튜디오의 설명처럼, 이제는 굳이 나사(NASA) 급의 장비를 갖고 있지 않더라도 3D 디자인을 할 수 있게 되면서, 점점 더 많은 디자이너들에게 새로운 기회의 문을 열어주고 있습니다.
VR이 보다 주류의 위치에 오르고 비용 효율성이 좋아지기 전까지는, 화면 전체를 가득 채우는 현실감이 높은 3D가 웹 사이트에서 몰입감을 만들어내는 데 있어서 가장 좋은 방법입니다. 3D는 비주얼적인 효과뿐만 아니라 UX에서도 도움이 되는데, 인터랙티브한 3D 디자인을 사용하면 사용자들이 좀 더 오래 머물기 때문입니다. 2020년에는 웹사이트에서 몰입적인 3D 디자인들이 점점 더 많이 선보이면서 더욱 많은 사용자들을 끌어들이고, 디지털 공간과 현실 공간 사이의 경계도 무너뜨리게 될 것이라고 예상됩니다.
▶ 3D 디자인 시작해보기
4. 부드러운 그림자와 레이어, 떠있는 디자인 요소들

부드러운 그림자와 살짝 떠있는 요소들은 3D와 비슷한 효과를 만들어서, 입체감이 생기는 동시에 보다 흥미로운 디자인이 만들어집니다.
Alex lvanov
이 트렌드는 깊이감을 만드는 것이 핵심입니다. 위에서 보는 3D 효과와 비슷하지만, 조금은 은근한 분위기를 원하시나요? 부드러운 그림자와 약간 떠있는 재미와 깊이감을 더해주면서 웹사이트를 3D처럼 보이게 만들어줍니다. 이 효과는 단순히 그래픽뿐만 아니라, 텍스트와 사진에서도 사용할 수 있습니다.
재료 설계(material design)의 원칙을 한 단계 더 발전시켜서, 디자이너들은 각각의 구성요소들 위에 다른 요소들을 레이어로 배치하고 부드러운 그림자 효과를 사용함으로써, 2D 레이아웃에 약간의 생기와 깊이감을 더할 수 있습니다. 이러한 효과는 각각의 요소들이 떠있는 것처럼 보이게 함으로써, 디자인에 가벼운 느낌을 주게 됩니다. 그리고 모든 레이어들이 같은 높이에 놓여 있는 것처럼 보이는 기존의 평면적인 홈페이지 디자인과는 확연하게 구별되는 것입니다.
▶ 떠있는 듯한 디자인 시작해보기
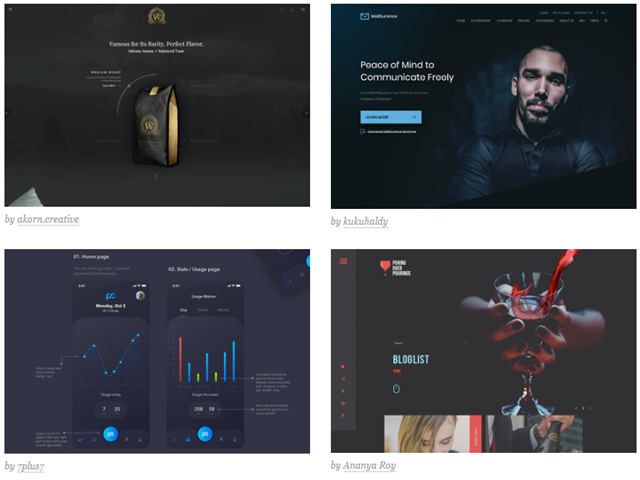
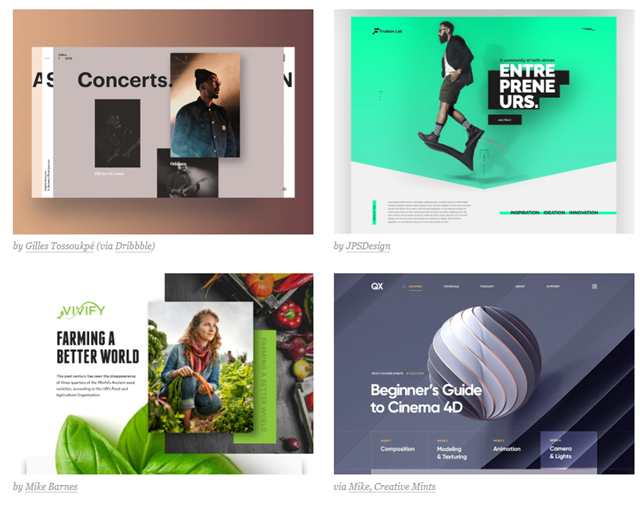
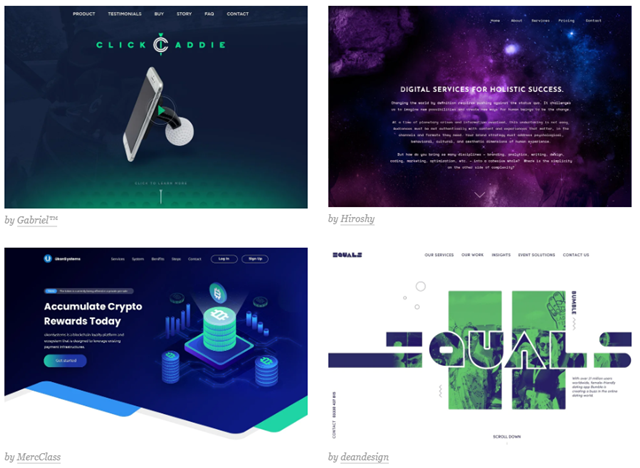
5. 사진과 그래픽의 혼합

실제 사진을 일러스트나 그래픽과 섞어서 사용하면 메시지를 보다 효과적으로 전달할 수 있습니다. 제품 사진이든 인물 사진이든, 이러한 이미지는 브랜딩을 보다 완벽하게 해주며, 다른 웹사이트와 비교하더라도 두드러져 보이게 해줍니다.
Hirochy
실제 사진 위에 독창적인 그래픽을 겹쳐 놓으면 기억에 오래 남는 비주얼이 만들어지며, 이런 방식에서는 디자이너의 창의성도 마음껏 발휘할 수 있습니다. 이런 콜라주(collage)같은 트렌드는 많은 장점들이 있습니다. 이런 효과를 사용하면, 자칫 밋밋할 수도 있었던 제품 사진에 특별한 귀여움과 특별함을 더할 수 있는데요. 이 외에도 좀더 진지한 특성을 활용해서, 기술이나 금융과 같은 복잡하거나 추상적인 개념을 보다 효과적으로 전달할 수도 있습니다. 이러한 기법은 이미지를 상황에 맞게 변형하고, 웹디자인에서도 보다 개성을 더할 수 있는 방법입니다. 2020년에 다시 인기를 얻고 있는 트렌드이기도 합니다.
이러한 트렌드의 유연성을 최대로 활용하려면, 브랜드의 개성에 가장 잘 맞는 일러스트와 그래픽 스타일을 찾아야 합니다. 이러한 스타일은 사람들이 사진을 바라보는 관점을 뒤흔들 수도 있습니다. 만화처럼 구불구불한 선은 좀더 장난스러운 느낌을 줄 수 있고, 또는 기하학적이면서 디테일한 일러스트는 보다 세련되게 보일 수 있습니다.
▶ 콜라주 디자인 시작해보기
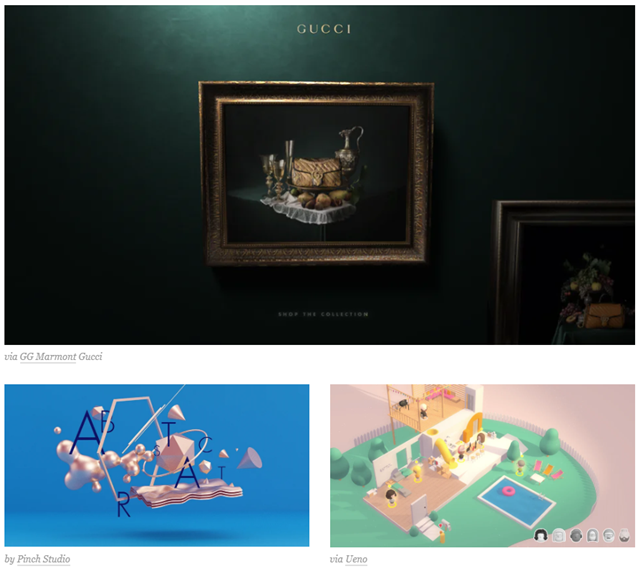
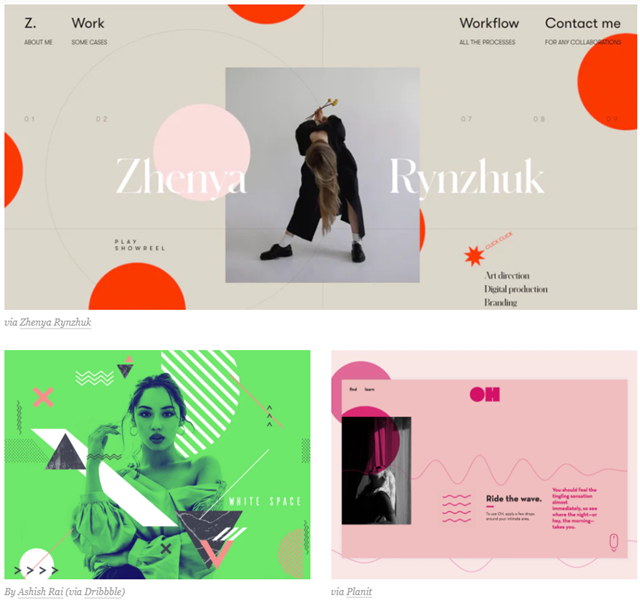
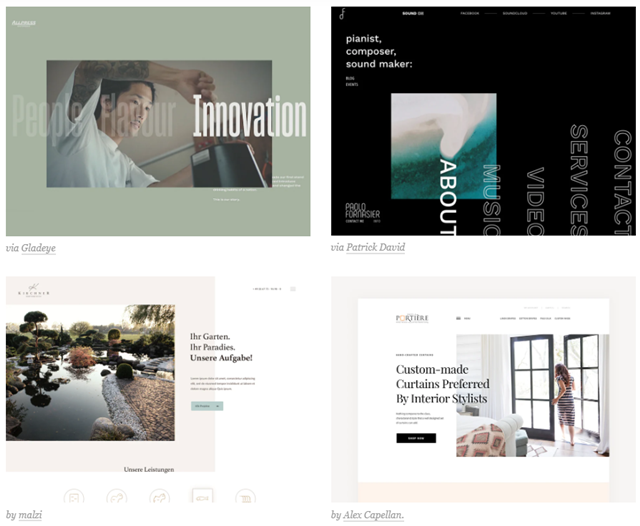
6. 흰 공백의 견고한 프레임

저는 웹사이트 주변의 공백에 정말 열심히 파헤치고 있습니다. 여백을 전혀 두지 않는 풀블리드(Full bleed) 디자인이나 패럴랙스(parallax) 디자인과는 거리를 두는 것이죠. 어떤 이미지를 프레임에 넣으면, 그 이미지가 더 많은 공간을 차지하는 것처럼 보이고, 결과적으로 웹사이트가 보다 ‘튀어’보이고 두드러져 보입니다.
Daan splits
풀 블리드(Full bleed) 레이아웃은 웹 디자인에서 상당히 오랫동안 트렌드로 이어져왔습니다. 이제 디자이너들은 견고한 구조에 끌리고 있고, (여러 다양한 색깔을 가진) 많은 공백들을 다양한 방식으로 활용하면서, 디자인을 체계적으로 만들 수 있습니다. 그리고 깔끔한 프레임을 사용함으로써 디자인을 안정적으로 해주면서 화면을 좀 더 두드러져 보이게 만들어줍니다.
2020년에는 많은 웹 디자이너들이 넓은 공백을 가진 프레임을 사용해서 견고한 구조를 가지게 될 것입니다. 프레임을 활용하면 페이지의 각 요소들에 보다 넓은 공백을 줌으로써, 비주얼이 빛나 보이게 만들어주는 완벽한 조건이 형성됩니다. 웹사이트에 깔끔하게 구성된 프레임은 체계적으로 정돈된 느낌을 주며, 페이지의 다양한 요소들 사이에서 우선순위를 정하고 서로 구분해 주는 데에도 도움이 됩니다.
▶ 프레임을 가진 디자인 시작해보기
7. 불이 켜진 듯 빛나는 색채 조합

미래적인 색채 조합과 디자인은 올해의 트렌드가 되고, 그 인기가 지속될 것입니다. 그리고 파란색, 자주색, 핫핑크 같은 색상이 여기에 들어와서 디자인에 미래적인 불빛 느낌을 더해줄 겁니다.
Adrianne Mesnard Art Director at 99designs
2020년에는 웹 디자인이 화면에서 튀어나올 것 같은 효과를 내기 위해서, 컬러 조합을 조금 더 과감하게 사용하는 모습을 보게 될 것입니다. 웹 디자인은 점점 더 대담하고 도발적이게 되고 있으며, 어둠 속에서 빛나는 네온 효과와 채도가 높은 색상이 어둡고 차분한 음영과 함께 결합되어서 디자인에 빛이 나는 느낌을 주게 될 겁니다.
특히 듀오톤(duotone)의 웹 디자인이 이런 트렌드를 더욱 빛나게 합니다. 듀오톤은 디자인 분야의 최선두 위치를 유지하기 위해서 계속해서 스스로 발전하고 있습니다. 최근의 추세를 보자면, 보다 생상한 비주얼을 만들기 위해서 미래적인 느낌의 네온팝(neon pop) 컬러와 극단적인 보색에 의존하는 그 어느 때보다도 대담한 디자인을 볼 수 있습니다.
독창적인 듀오톤의 웹 디자인은 시각적인 흥미와 매력을 더해줍니다. 그리고 듀오톤 효과를 활용하면, 그 어떤 이미지라도 회사의 브랜딩 효과에 맞게 바뀔 수 있습니다.
deandesign
2020년에는 아주 흥미로운 색채 조합이 홈페이지 디자인에서 중요한 역할을 하게 될 것입니다. 극단적인 미니멀리즘과 다크 모드와 같은 웹 디자인 트렌드가 떠오르면서, 불이 켜진 듯한 컬러들도 많은 사랑을 받게 될 겁니다.
▶ 색채 조합 디자인 시작해보기
8. 울트라 미니멀리즘(Ultra minimalism) 내비게이션

2020년에는 홈페이지의 콘텐츠에서 내용을 설명하기 위한 텍스트는 줄어들고, 보다 정교함을 요구하는 동영상과 음성이 더 많아질 것입니다. 전반적으로 내비게이션을 더욱 쉽게 하기 위해서 홈페이지 디자인이 보다 단순해지는 거죠.
Annaya Roy
스마트 워치와 같은 웨어러블 기기가 증가하면서, 웹 디자인에서도 작은 사이즈를 고려하는 경우가 점점 더 많아지고 있습니다. 이런 현상에서 가장 많은 영향을 받은 것이 바로 웹사이트를 하나로 묶어주는 네비게이션입니다. 지난 몇 년 동안, 극단적으로 작은 기기와 점점 더 줄어드는 집중 시간에 적응하기 위해 네비게이션도 갈수록 단순해져 왔습니다.
극단적으로 미니멀한 네비게이션은 기기를 사용할 때의 어려움을 상당부분 덜어줄 겁니다. 사용자가 웹사이트에서 어떻게 움직여야 할 지에 대해서 덜 생각할 수록, 그들이 그 사이트에서 집중하며 보내는 시간은 길어지는데, 실제로 네비게이션에 대해서는 생각하지도 않고 사용하게 됩니다. 동시에 이미지는 보다 더 중요해지고 있습니다. 텍스트는 최소한의 경우에만 사용하면서, 보다 많은 사진과 동영상을 사용해서 사용자의 관심을 붙잡아야 하기 때문입니다.
▶ 울트라 미니멀리즘 디자인 시작해보기
홈페이지 디자인, 어떻게 구현해야할까 고민이신가요?
그렇다면 위시켓에 무료로 홈페이지 디자인 프로젝트를 등록해보세요.
위시켓은 7만 8천개 이상의 프리랜서 디자이너와 디자인 에이전시가 활동하고 있습니다.
2만건의 데이터를 바탕으로 한 견적, 예상기간 등을 컨설팅 받고, 원하는 작업자와 성공적으로 홈페이지 디자인 프로젝트를 마무리해보세요:)
함께 보면 좋은 콘텐츠
> 이 글은 ‘8 innovative web design trends for 2020’을 각색하여 작성되었습니다.