Vertical Patterns and Scrolling More Card-Style Interfaces Movie-Style Sites Tiny Animation Focus on Interactions Even More Beautiful Typography Illustrations and Sketches Bolder, Brighter Color (With an 80s Vibe) More Iconography Reality-Imagination Blur Websites with Slides *본문 내용은(http://designmodo.com/web-design-trends-2016/)를 각색한 자료입니다.
2016년 새해가 밝은지도 벌써 8일이 지났습니다. 매년 해가 거듭될수록 새로운 기술과 트렌드는 더 많이 쏟아져 나오겠지요. 하지만 이번 년의 지배적인 디자인 테마는 2015년도 하반기 디자인의 연장선상에 있습니다.
오늘 프리랜서 가이드는 2016년 한 해를 책임질 웹 디자인 트렌드 11선을 준비했습니다. 각 항목마다 해당 웹 디자인을 사용한 사이트의 링크를 함께 준비했으니, 직접 사이트를 방문하고 탐색해보시길 바랍니다. 시각적뿐만 아니라 인터페이스의 측면으로도 트렌디한 웹 디자인들을 경험할 수 있을 것입니다.
2016년 웹 디자인 트렌드 11선
1. 수직적인 패턴과 스크롤
모바일 환경에서 인터넷에 접속하는 사용자의 비율은 점점 늘어나고 있습니다. 이처럼 점차 커지는 모바일 환경에 대한 기대는 수직적인 흐름의 디자인을 유행하게 만들었지요.
수년 전만해도 웹 디자인에 있어서 스크롤의 역할이 점점 작아진다는 의문이 제기되곤 했습니다. 하지만 오히려 스크롤은 아주 강력한 지위를 갖게 되었지요. 스마트폰의 작은 스크린이 사람들로 하여금 더 많이 스크롤을 활용하게 만든 것입니다. 디자이너들은 자연스럽게 수직적인 인터페이스를 많이 만들어내고 있습니다.

2. 카드 스타일 인터페이스
구글이 제시한 디자인 가이드인 Google’s Material Design(이하 Material Design)에서 비롯된 가장 중요한 디자인 요소 중 하나는 바로 ‘카드 스타일 인터페이스’ 입니다.
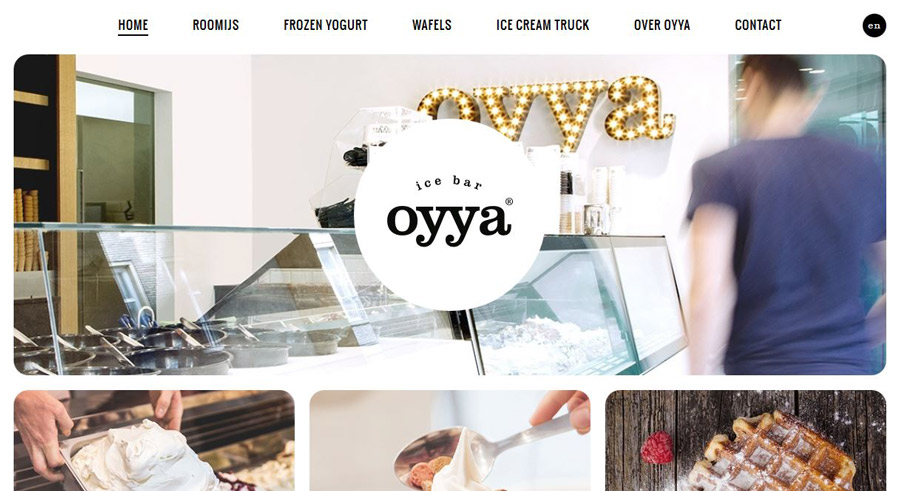
카드 모양으로 구획을 나눈 디자인은 정보를 질서정연하게 보여주기에 용이하며, 사용자들로 하여금 이에 호기심을 느끼게 만들고 적극적으로 정보와 상호작용할 수 있도록 도와줍니다. 이 디자인의 또 다른 장점은 바로 기기에 관계없이 매끄럽게 호환이 된다는 점입니다. 카드모양은 가로든 세로든 정렬이 쉽기 때문이지요. 이 디자인의 인터페이스는 앱, 웹사이트, 프린트된 카탈로그 등에 모두 적용되지요.

참고: http://block16omaha.com/ | http://www.oyya.be/3. 무비 스타일 사이트
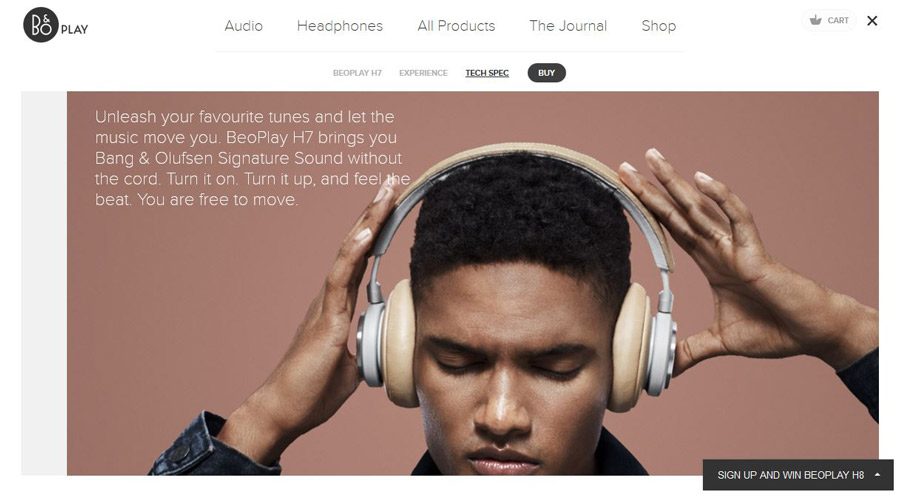
인터넷 속도가 점점 빨라지고 비디오 플러그인이 통합되면서 더 많은 웹사이트들은 영화 클립과 같은 매력적인 동영상을 사이트 전면에 노출시키고 있습니다. 이러한 영상 클립들은 처음에는 단순히 짧은 ‘움짤’ 수준에 그쳤으나, 점차 영상의 길이가 길어지는 중입니다. 깨끗하고 신선한 고화질의 영상 클립들은 사용자들에게 새로운 경험을 제공하고 있습니다.

4. 아주 작은 애니메이션
애니메이션을 이용한 사용자 인터페이스(UI)는 사용자들의 흥미를 끄는 재미있는 디자인 방식입니다. 애니메이션은 움직이는 모든 디자인 요소를 칭하며, 작년의 웹 디자인 트렌드 중에서 가장 ‘HOT’ 한 것이었습니다. 거대한 애니메이션에서 ‘쪼개져’ 나온 작은 애니메이션들은 앞으로도 계속 인기를 끌 것입니다. 점점 크기가 작아지더라도 그 인기는 더 커질 것이지요.
애니메이션을 이용해 웹사이트를 제작할 때 가장 중요한 것은 바로 목적을 잊지 않는 것입니다. 애니메이션 효과를 활용하려는 이유와 그 효과가 의도하는 바가 무엇인지 항상 명심하시기 바랍니다.

참고: https://www.truedigital.co.uk/5. 상호작용 요소
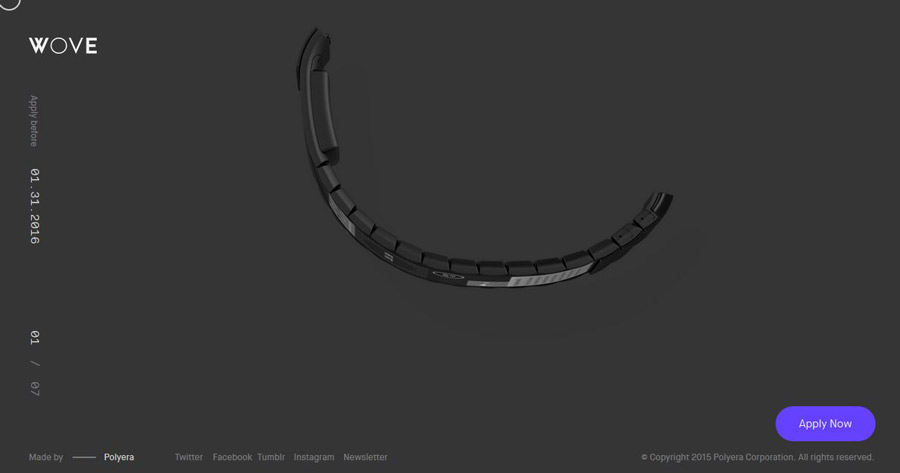
상호작용은 사용자의 참여를 이끌어내는 것을 뜻합니다. 앱과 모바일 인터페이스에서 상호작용은 사용자와 기기를 연결해주는 역할을 하지요. 훌륭한 상호작용 요소들은 대부분 크기는 작으면서 사용자들에게 큰 어필을 합니다. 텍스트 메시지가 도착할 때 울리는 차임과 게임에서 여러분의 턴이 돌아왔다는 알람 등이 사람들이 기기와 상호작용하는 방식을 결정합니다. 이처럼 사용자의 참여를 이끌어내는 작은 요소들이 탄탄할수록 해당 웹사이트와 앱에 대한 충성도는 높아지기 마련이지요.

참고: http://www.myunitedwayvoice.ca/ | http://www.wove.com/#/ambient6. 심미적인 타이포그래피
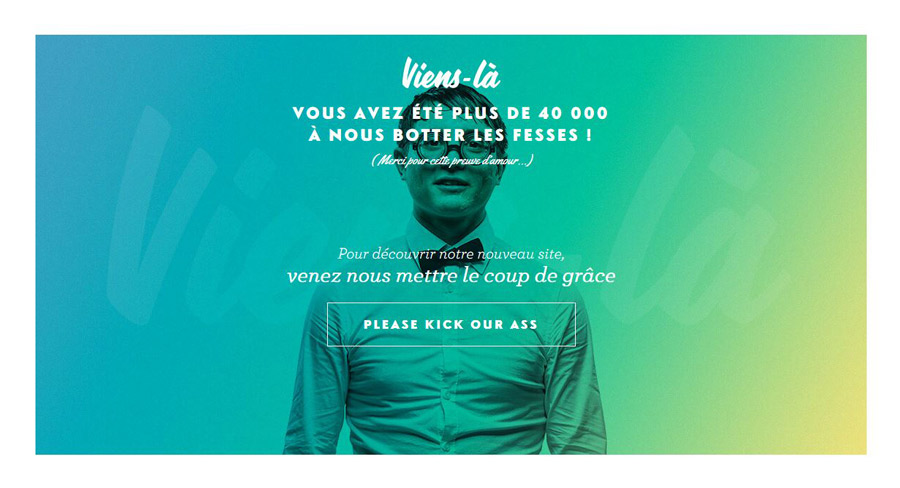
최신식 인터페이스들은 아름다운 서체를 활용한 디자인을 만들어내고 있습니다. 구글 폰트(Google Fonts), 어도비 타입키드(Adobe Typekit)와 같은 웹 타입 툴들(Web Type Tools)이 개발 및 보급되고 있지요. 이는 온라인에서의 서체 선택권이 다양해졌음을 의미합니다.
크고 대담한 폰트는 작년에 이어 계속 유행할 것입니다. 다른 트렌드 요소들과 잘 어울리기 때문이지요. 심플한 글씨를 사용하는 것은 다른 요소들이 추가될 여유 공간을 줄 뿐 아니라 가독성 또한 높아 메시지를 전달하는데 매우 효율적입니다. 여러분도 가독성 높은 심플한 폰트와 재미있고 참신한 다른 옵션들을 조화롭게 구성하는 것을 시도해보시기 바랍니다.

참고: http://www.viens-la.com/ | http://hawkandhen.com/7.일러스트레이션과 스케치
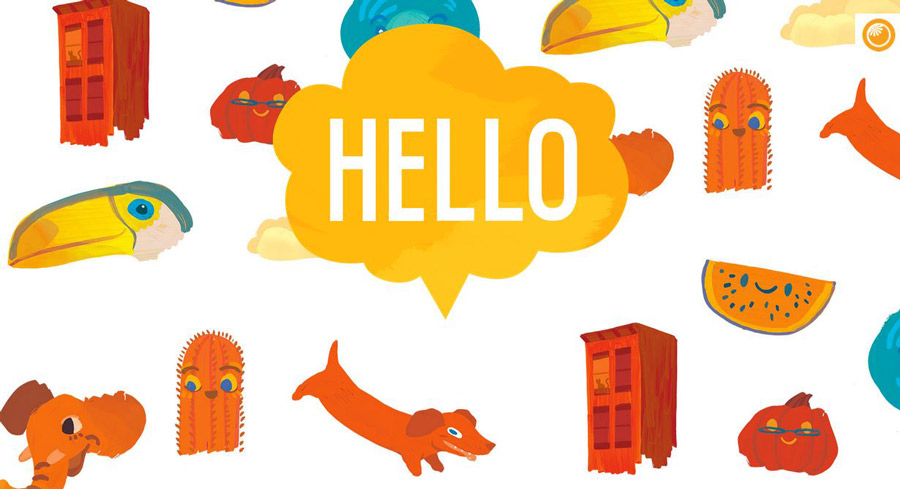
일러스트레이션과 스케치는 웹 디자인에 활력을 불어넣는 데 매우 용이한 요소입니다. 이들은 작은아이콘이나 다른 인터페이스 요소들과 같이 웹사이트의 아주 작은 부분들부터 활발하게 사용되고 있습니다.
일러스트레이션의 장점은 무엇보다 웹사이트를 조금 더 사적인 공간으로 느껴지도록 만들어준다는 점입니다. 일러스트레이션이나 스케치 스타일의 아이콘들은 대부분 직접 손으로 그린듯한 느낌을 주어, 사용자로 하여금 더 인간적이고 따뜻한 느낌을 받게 만들기 때문입니다. 이를 잘 활용하면 사용자들이 웹사이트에 더 깊은 유대감을 느낄 수 있도록 도와주겠지요.

참고: http://orangeyouglad.com/ | http://climateunderpressure.com/8. 더 대담하고 밝은 컬러
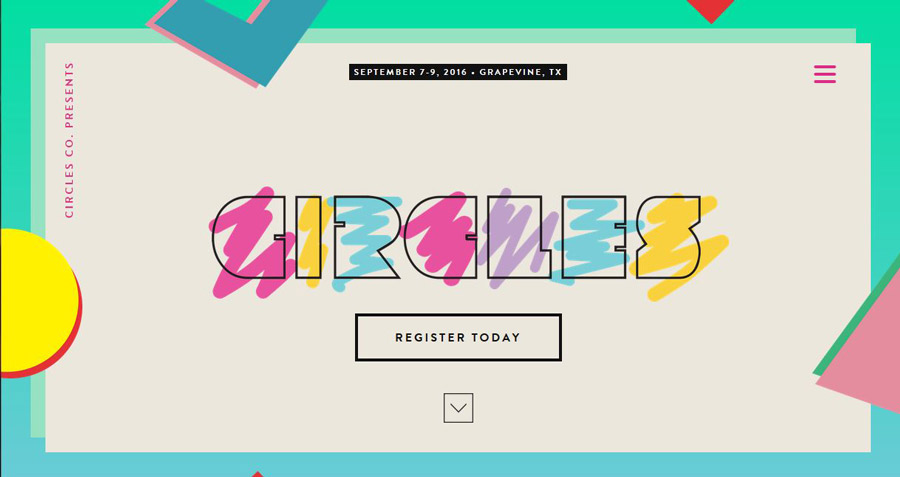
대담하고 밝은 색채를 사용하는 것은 ‘플랫 디자인(Flat Design)’의 열풍과 함께 찾아와 현재 최고의 인기를 누리는 중입니다. Material Design은 이 열풍을 더욱 가속시켰습니다. 하단의 링크를 참고해보세요. 다양한 색들이 곳곳에 자리를 잡고 있다는 것을 쉽게 알아챌 수 있을 것입니다. 2015년에는 비교적 모노톤의 색채가 유행했으나, 올해는 복고풍의 더 대담하고 밝은 색의 패턴들이 유행할 것입니다. 특히 국내의 경우, ‘응답하라 1988’의 파급력 덕분에 당분간은 그 효과가 더 효과적일 것으로 예상됩니다.

참고: http://circlesconference.com/ | http://rightcolours.com/9. 더 많은 아이콘
지금은 명실상부한 아이콘 전성시대입니다. 많은 디자이너들이 재미있는 UI와 아이콘 키트를 만드는 중이지요. 따라서 그 어느 때보다 사용하기가 쉽고 가격도 적당합니다. 게다가 디자이너들은 스케일러블 벡터 그래픽스 포맷(Scalable Vector Graphics Format, SVG)덕분에 거대한 사이즈의 아이콘을 전보다 쉽게 도전해볼 수 있게 되었지요. 이러한 배경을 바탕으로 더 다양하고 참신한 아이콘이 등장하여 더 많은 아이콘은 2016년 웹 디자인 트렌드로 자리매김할 것입니다.

참고: http://www.primeit.pt/en/ | http://www.iqor.com/10. 실제와 가상의 경계 흐리기
게임 산업과 디자인 산업에서 주목을 받고 있는 단 하나의 트렌드를 꼽자면 바로 ‘실제와 가상의 경계를 흐리는 것’이지요. 가상 현실세계를 만들어내는 것에서부터 다수의 선택지를 제시하여 사용자의 선택에 따라 다른 컨텐츠를 보여주는 등의 맞춤디자인(Customization)은 대중들에게 큰 인기를 끌고 있습니다. 그 밖에도 누구나 가짜라는 것을 알지만 누가 봐도 진짜처럼 보이는 가상의 이미지를 만드는 것도 같은 맥락입니다. 다음의 예시를 참고하시길 바랍니다.

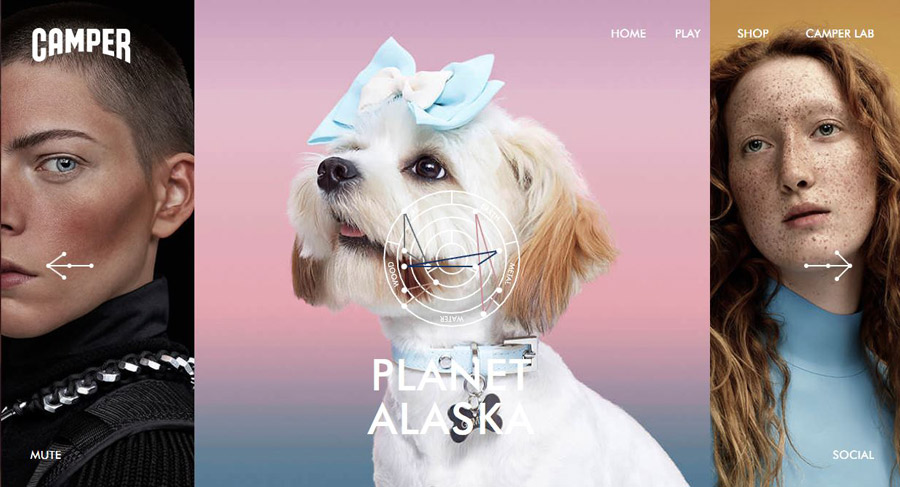
참고: http://www.colemansmith.ca/ | http://bluestag.co.uk/11. 슬라이드 활용
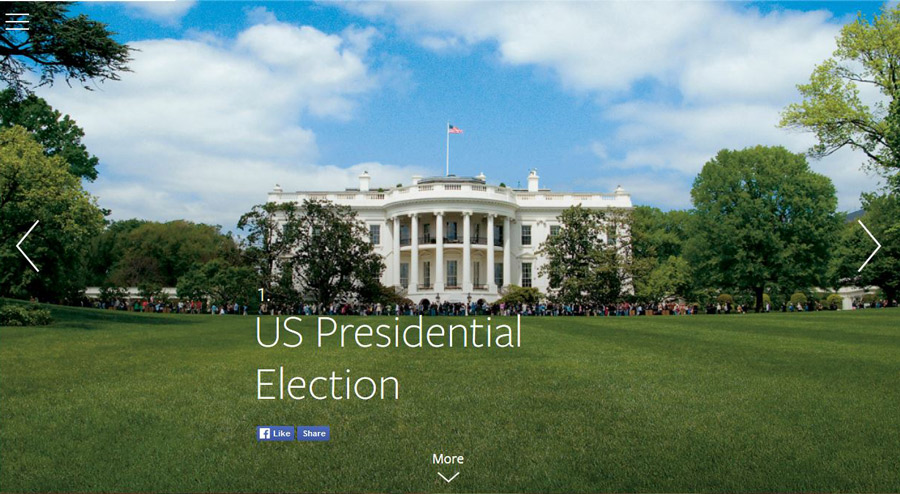
초기에는 이미지들이 하나의 틀 안에서 차례로 바뀌며 컨텐츠를 순차적으로 보여주는 형식의 슬라이드가 주를 이루었습니다. 하지만 시간이 지나며 웹사이트를 가득 채우는 풀 스크린 슬라이드로 진화했지요.
각각의 슬라이드들이 새로운 분위기를 환기시키며 스크린 전체를 메웁니다. 어떤 사이트는 클릭할 때마다 슬라이드가 바뀌며 스크롤을 내리면 슬라이드가 바뀌는 사이트도 있습니다. 혹은 일정한 시간이 지나면 슬라이드가 자동으로 넘어가는 경우도 있지요. 사용자들은 이러한 환경에서 직접 앞뒤 슬라이드를 선택하여 원하는 컨텐츠를 볼 수 있습니다. 향후 더 많은 웹사이트들이 이 컨셉을 이용한 디자인을 보여줄 것으로 기대됩니다.

참고: http://www.apple.com/iphone/why-theres-iphone/

중소기업을 위한 청년정부지원사업 핵심 요약집 (2024 ver.)
취업률, 그중에서도 청년의 취업률은 국가적으로 매우 중요한 사항입니다. 위시켓이 최근 달라진 청년정부지원사업 3가지를 분류해 나눠 정리해 드립니다.
#2024 청년지원사업 #가족 돌봄청년 #고립청년 #국민 내일 배움카드 #은둔청년 #일자리 채움 청년 지원금 #일학습 병행제 #중소기업 지원사업 #중소기업 지원정책 #청년 국가 기술 자격 시험 #청년 정부지원사업 #청년지원사업
2024.05.03
|
55