안녕하세요, 위시켓입니다! The hamburger menu SVG images Parallx Flat design 관련글 ▶ 플랫 디자인을 위한 가이드 Mobile-first Design Microinteractions Modular Design Long Scrolling Pages Grid Layouts Cookie-based UX Ghost Buttons Ecommerce 관련글 ▶ 가장 쉬운 쇼핑몰 개발 방법! 워드프레스가 답이다 *이미지 출처: 1. https://creativemarket.com/Themezilla/146056-Motive/screenshots/#screenshot3 *본문 내용은(https://creativemarket.com/blog/2015/07/23/love-it-or-leave-it-wordpress-design-trends)를 각색한 자료입니다.
워드프레스 디자인의 트렌드는 끊임없이 바뀝니다. 이전에는 20픽셀의 드롭섀도우와 독특한 텍스처의 폴리곤 배경이 유명하더니, 시간이 지나면서 점차 머티리얼 디자인과 플랫 디자인이 득세를 했지요.
그렇기 때문에 여러분은 클라이언트의 웹사이트가 최대한 시대에 뒤쳐지지 않게끔 해야 합니다. 여러 디자인 트렌드를 파악하고, 무엇이 오래 갈지, 무엇이 곧 잊혀질 것인지를 판단한 후에, 클라이언트의 웹사이트에 알맞은 디자인 테마를 결정해야 하는 것이지요.
오늘 프리랜서 가이드에서는 워드프레스에서 가장 각광받고 있는 12가지 워드프레스 디자인 트렌드 에 대해 알아보겠습니다. 워드프레스 디자인 트렌드에 익숙하지 않은 분들에게 도움이 되기를 바랍니다.

1. 햄버거형 메뉴
햄버거형 메뉴는 유저의 시선이 원하는 곳으로 가게 만들고, 콘텐츠를 강조하는 데에 매우 유용한 시각적 툴입니다. 모바일용이나 데스크탑용 앱 모두에 사용할 수 있을 뿐만 아니라, 디스플레이 상의 공간도 덜 차지하지요.
어느 디자인 툴이나 마찬가지겠지만, 햄버거형 메뉴를 사용할 때도 언제 어떻게 사용할지를 결정하는 것이 중요합니다. 예를 들면, 메뉴가 항상 보여지도록 해야 할 경우가 있습니다. 이런 경우에는 햄버거형 메뉴가 적절하지 않지요.

2. SVG 이미지
SVG 이미지(가변 벡터 도형, Scalable Vector Graphics) 덕분에 디자인이 훨씬 쉬워졌습니다. SVG를 활용하면 다른 모니터와 해상도에 따라 각기 다른 크기의 디자인을 할 필요가 없습니다. SVG가 다 알아서 하기 때문이지요. SVG 이미지는 곡선과 도형에 대한 수학적 데이터를 바탕으로 스스로의 크기를 조정합니다. 모바일 앱에 적용했던 SVG 이미지를 PC용 화면에 띄워도 깔끔하게 맞지요. 마우스를 올렸을 때 색이나 내용이 바뀌게 하는 것도 가능합니다. 예전에는 크기가 같은 이미지 2개를 따로 준비해서 연결시켜야 했다면, 이제는 딱 하나의 로고, 딱 하나의 아이콘만 만들어도 됩니다.
SVG의 단점이라면, 실제 사진을 사용할 수 없다는 점입니다. 하지만 로고나 아이콘으로는 제격입니다.3. 시차 효과
시차 효과는 대부분 유저의 집중을 방해하는 산만한 디자인이라고 생각합니다. 박스가 날아다닌다거나, 이미지가 갑자기 툭 튀어나오는 웹사이트에서는 콘텐츠에 집중하기 어렵지요.
시차 효과는 아주 간소하게 쓰였을 때에만 ‘효과’를 발휘합니다. 스크롤을 내리면 자동으로 배경 이미지의 위치가 아주 조금씩 바뀌는 식으로 말이지요. 최소한으로, 그리고 신중하게 활용한다면 디자인이 조금 더 ‘섬세하다’는 느낌이 들 수 있습니다.
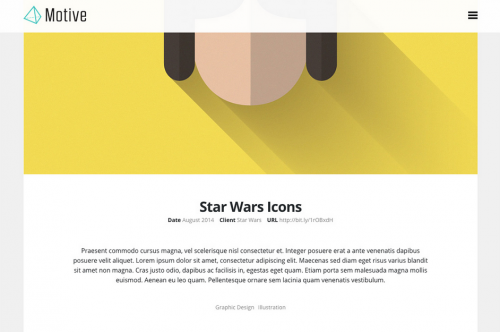
4. 플랫 디자인
스큐어모피즘 디자인 유행이 저물어 가고, 플랫 디자인이 각광받는 시대가 왔습니다. 플랫 디자인은 보기에도 깔끔해서 좋을 뿐만 아니라, 로딩 속도를 단축시키기도 합니다. 이제는 굳이 버튼이나 페이지를 실제 사물과 비슷하게 만들지 않아도 됩니다. 사람들이 스마트기기에 익숙해지면서, 일일이 설명하지 않더라도 어떤 것이 버튼이고 어떤 것이 페이지인지 다 알기 때문이지요.5. 모바일 중심의 디자인
워드프레스 테마를 구매하실 계획이라면, 반응형 디자인을 추천해드립니다. 모바일 유저들은 반응형 디자인을 사용하지 않는 사이트를 빨리 이탈하는 경향이 있기 때문입니다. 하지만 데스크탑이 여전히 사람들의 삶에서 큰 비중을 차지하고 있습니다. 따라서 디자이너의 역량과 유저의 성향에 따라 달라질 수 있겠지요.
만약 유저의 99%가 모바일로 접속을 한다면, 당연히 모바일 중심으로 가야겠지요. 하지만 모바일 유저가 15% 정도라면, 굳이 모바일 중심으로 디자인을 하지 않아도 됩니다. 이 경우에는 데스크톱 중심으로 디자인을 한 후에, 그것을 바탕으로 모바일용 페이지를 만드는 게 좋겠지요.

6. 마이크로 인터렉션
마이크로 인터렉션이란, 유저가 어떤 작업을 완료하도록 유도하는 장치입니다. 예를 들면, 리뷰를 남기고 설문에 응답을 하거나, 관련된 포스팅을 읽도록 하는 것이 있습니다.
마이크로 인터렉션은 유저의 방문을 유도하거나 전환율 상승을 도모하는 데 큰 도움을 줄 수 있습니다. 유저들에게 단순히 수동적으로 스크롤만 내리는 게 아니라, 능동적으로 무언가를 한다는 느낌을 줄 수 있습니다. 웹사이트에 머무르는 시간도 크게 증가할 수 있죠. 다만, 너무 많은 요소들을 넣어서 유저를 귀찮게 해서는 안 된다는 점을 명심하세요.
7. 모듈 디자인
모듈 디자인은 웹사이트를 작은 부분들로 나누는 것입니다. 방대한 양의 콘텐츠를 다를 때 유용하지요. 눈에 띄는 패턴을 만들어서, 유저들이 다른 콘텐츠로 쉽고 빠르게 이동할 수 있도록 합니다. 플랫 디자인과 함께 사용화면 시너지 효과를 낼 수 있지요.
개발자들도 모듈 디자인을 선호하는 편입니다. 미리 디자이너가 만들어놓은 프레임워크나 스타일을 바탕으로, 모듈을 하나하나 만들어나갈 수 있기 때문이지요. 덕분에 자바스크립트/CSS를 웹사이트 전체가 아닌, 하나의 모듈에만 묶어둘 수도 있습니다. 효율성과 투명성, 편리함을 모두 갖춘 디자인이지요.8. 롱 스크롤 페이지
스크롤을 이용해 유저들은 콘텐츠를 더 빨리 훑어볼 수 있게 되었습니다. 또한 원하는 콘텐츠를 찾기 위해서 이것저것 클릭하면서 집중이 흩어지는 일도 막을 수 있습니다. 스크롤이 클릭을 대체하게 된 것이지요.
그렇기 때문에 콘텐츠에 더욱 신경을 써야 합니다. 콘텐츠가 유저의 시선을 사로 잡지 못하면 그냥 나가버리겠지요. 시간과 노력을 투자해서 양질의 콘텐츠를 하나의 페이지에서 스크롤만으로 확인할 수 있도록 하는 것이 중요합니다. 하나의 콘텐츠를 굳이 여러 페이지로 나눌 필요가 없다면 사용하세요.9. 그리드 레이아웃
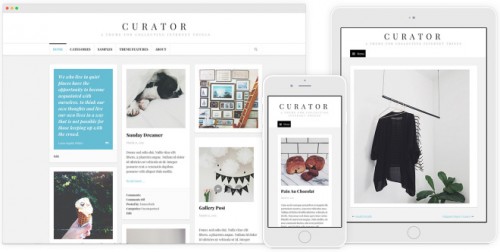
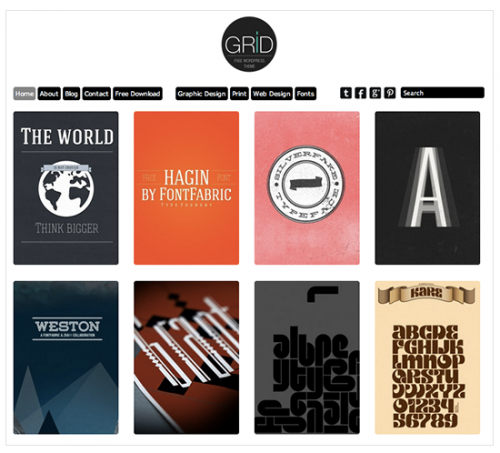
핀터레스트(Pinterest)가 주목 받으면서, 그리드 레이아웃도 함께 인기를 얻고 있습니다. 그리드 레이아웃은 타이틀 기반 디자인 혹은 카드 기반 디자인으로 불리기도 합니다.
그리드 레이아웃은 방대한 양의 콘텐츠를 정리하는 데 매우 유용합니다. 특히 콘텐츠를 자주 업데이트한다면 더욱 그렇지요. 그리드 레이아웃을 사용할 때 반드시 신경 써야 할 것은 바로 개발할 때 기반으로 사용할 프레임워크입니다. 자칫 로딩시간이 너무 길어질 수도 있기 때문이지요.

10. 쿠키 기반의 UX
쿠키 기반 UX (혹은 개인 맞춤형 UX)는 매우 다루기 어렵습니다. 손도 많이 갈뿐더러, 테스트를 수도 없이 거쳐야만 하지요. 그렇지 않으면 제대로 효과를 내고 있는지 파악하기 어렵습니다. 더 많은 데이터가 있다는 것은 더 많은 가능성이 열려있다는 뜻입니다. 같은 이유에서 쿠키는 마케팅, 특히 인바운드 마케팅에 매우 유용합니다. 웹사이트를 각각의 고객에 맞도록 커스터마이징할 수 있다면, 고객들은 웹사이트에 더 오래 머물 것이고, 구매 전환율도 높일 수 있습니다.
여러분이 디자인하려는 웹사이트의 성격에 따라 활용 방법이 달라질 것입니다. 무엇을 판매하기 위핸 웹사이트인지, 클라이언트는 고객과 어떤 식의 관계를 유지하고 싶어하는지 파악하는 것이 중요하겠지요. 철저한 검토를 통해 적절하게 사용한다면, 강력한 무기가 될 수 있을 것입니다.11. 고스트 버튼
고스트 버튼은 많은 디자이너들이 애용합니다. 깔끔하고 세련되고 유저의 이목을 끌기 위해서 색을 바꾸는 등 산만한 디자인 없이도 버튼의 역할을 충실히 해낼 수 있기 때문이지요.
하지만 주의해야 할 점도 있습니다. 배경이 너무 산만하거나 유저가 고스트 버튼을 찾기 위해 참고할 만한 단서가 너무 부족하다면, 고스트 버튼은 무용지물이 되겠지요.

12. 이커머스
우커머스(Woocommerce)나 이지 디지털 다운로드(Easy Digital Downloads) 같은 플러그인 덕분에 어떤 테마를 사용하더라도 상품을 판매할 수 있습니다.
소규모 상인들이 제품과 서비스를 판매할 통로가 생긴다는 것은 반가운 소식입니다. 이제 예술가들도 자신들의 작품을 만들어서 직접 팔 수 있는 시대가 된 것이지요. 조그마한 사업을 운영하는 사람들도 워드프레스를 통해서 쉽게 자신의 사업을 할 수 있습니다.
2. https://wordpress.com/themes/curator/
3. http://dessign.net/grid-theme-responsive/
4. http://www.woothemes.com/woocommerce/

모바일 앱개발 외주 업체, ‘이런 곳’ 피하세요. (체크리스트)
좋은 모바일 앱개발 외주 업체를 만나는 일. 생각으로는 쉬운데 막상 찾아보면 답답함이 몰려옵니다. 여길 만나도, 저길 만나도 모두 좋은 업체 같고 실력도 비슷해 보입니다. 그래서 정리해 드립니다.
#모바일 앱개발 #모바일 앱개발 외주 #앱개발 디자인 #앱개발 스택 #앱개발 업체 #앱개발 업체 레퍼런스 #앱개발 업체 체크 리스트 #앱개발 외주 #앱개발 외주 유형 #앱개발 외주 체크 리스트 #앱개발 외주업체 #앱개발 위시켓 #앱개발 유지보수 #앱개발 체크 리스트 #위시켓
2024.04.19
|
26