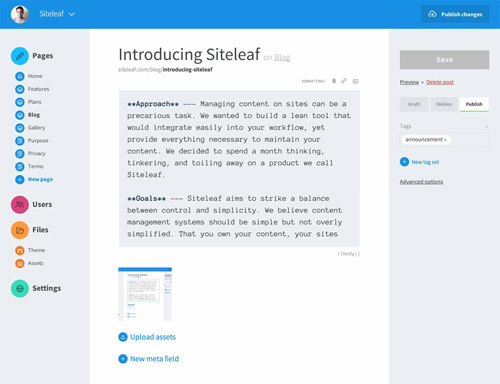
안녕하세요, 위시켓입니다. *스큐어모피즘(Skeuomorphism) 디자인이란? 우리는 언제 어디서든 이 변화를 감지할 수 있습니다. 하지만 이 변화가 어디서부터 시작되었는지, 이러한 변화로 인해 인터페이스 디자인이 어떻게 바뀌었는지 아는 사람은 많지 않습니다. 질감과 입체감이 돋보이는 인기를 누리던 때를 지나, 언제부터인지 단순한 색상 배치나 타이포그래피만으로 이루어진 플랫 디자인이 유행하기 시작했습니다. 왜 이런 변화가 일어난 걸까요? 그 요인에 대해 살펴보도록 하겠습니다. INFORMATION OVERLOAD SIMPLICITY IS GOLDEN CONTENT IS KING, AGAIN TECHNOLOGICAL LITERACY TECHNOLOGY’S INFLUENCE RESPONSIVE DESIGN 지금까지 플랫 디자인이 주목 받는 이유에 대해 살펴봤습니다. 이제 이론을 바탕으로, 실제로 플랫 디자인을 만들 때 어떤 점을 고려해야 할 지 짚어보도록 하겠습니다. 항상 디자인을 하기에 앞서, 어떤 스타일의 디자인을 할 것인지 결정하는 것이 중요합니다. 여러분의 주요 타겟층이나 디바이스에 적용하는 것이 적절한지 확인해야 합니다. 유행하는 디자인을 좇는 게 아니라, 프로젝트에 맞는 해결책을 찾아야 하는 것이지요. 디자인 프로세스는 굉장히 중요합니다. 플랫 디자인을 하려는 디자이너가 반드시 명심해야 할 것들을 정리해봤습니다. GRID COLOR TYPOGRAPHY 깔끔하고 눈에 확 들어오는 타이포그래피, ‘Siteleaf’ INTERACTION 디자인에 정석은 없습니다. 디자인이 무조건 가볍고 심플하다고 좋은 건 아닙니다. 유저가 손쉽게 이해할 수 있는 직관적인 디자인 역시 중요하지요. 그리고 이를 위해서 플랫 디자인으로부터 조금은 멀어질 필요도 있습니다. 모두가 손에 스마트기기를 쥐고 있는 세상인 만큼 앱 디자인에서 미니멀리즘적인 경향이 짙게 나타나는 현상은 분명 주목할 만합니다. 하지만 플랫 디자인만이 만병통치약은 아닙니다. *본문 내용은(http://www.smashingmagazine.com/2013/09/03/flat-and-thin-are-in/)를 각색한 자료입니다.
최근 몇 년간 소프트웨어와 앱 디자인에 커다란 지각변동이 일어났습니다. 스큐어모피즘 디자인이 유행하던 시대를 지나, 이제는 미니멀한 플랫 디자인이 득세하고 있습니다.
디지털 매체를 디자인할 때 사물을 그대로 보여주며 디자인하는 방식.
오늘 프리랜서 가이드에서는 플랫한 인터페이스를 디자인할 때 고려해야 할 점과 몇 가지 팁에 대해 자세히 전해드리도록 하겠습니다.

도대체 왜 이런 변화가?
1.
감당하기 힘들 정도로 쏟아지는 정보들
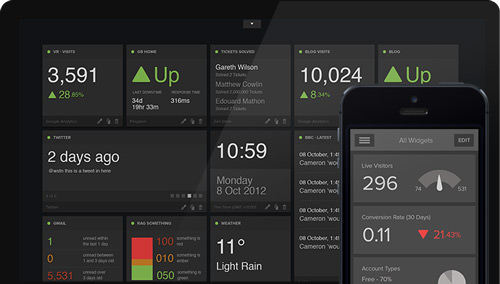
각종 스마트기기가 발달하면서, 우리는 정보의 홍수 속에서 살고 있습니다. 중요하고 유용한 정보도 많지만, 쓸모 없는 정보들이 대부분이지요. 우리는 계속해서 그 정보들을 평가하고, 필요 없는 것은 걸러냅니다. 하지만 ‘홍수’처럼 쏟아지는 정보들을 모두 걸러내는 작업은 쉬운 일이 아니지요. 게다가 커다란 모니터에서 정보를 보던 때와 달리, 사람들이 태블릿이나 스마트폰 화면을 통해서 정보를 접하기 때문에 심리적으로 정보가 더 많아진 것 같은 압박감을 받게 됩니다. 따라서 자연스럽게 군더더기 없는 깔끔한 유저 인터페이스를 선호하게 된 것이지요. 중요한 데이터를 한 눈에 확인할 수 있도록 디자인된 ‘Gackoboard’
중요한 데이터를 한 눈에 확인할 수 있도록 디자인된 ‘Gackoboard’2.
간결함이 생명
위와 비슷한 트렌트로, 한 가지 기능에만 집중하는 간단한 앱들이 각광받게 됩니다. 예전에는 온갖 기능을 모두 탑재해서 가격만 비싼 앱들이 종종 있었는데, 지금은 하나의 기능에만 집중하는 가벼운 앱들이 많아진 것이지요. 기능이 단순하니, 디자인도 단순해집니다. 미니멀한 디자인의 좋은 예, Oak에서 개발한 날씨 앱 ‘Blue’
미니멀한 디자인의 좋은 예, Oak에서 개발한 날씨 앱 ‘Blue’3.
여전히 핵심은 콘텐츠
나날이 새로운 기술과 디바이스가 시장에 모습을 드러냅니다. 그리고 우리는 그때마다 새로운 기능에 감탄하고, 어떻게 하면 이 새로운 세계와 더 잘 상호작용할 수 있을지 고민합니다. 하지만 결국 유저의 마음을 매혹하는 것은 그 안에 담기는 콘텐츠입니다. 유저 인터페이스는 유저가 콘텐츠를 잘 소비할 수 있게 돕는 역할을 합니다. 인터페이스가 갈수록 심플해지는 주요 원인 중 하나라고 볼 수 있지요.4.
스마트기기, 이제는 너무 익숙한 그 이름
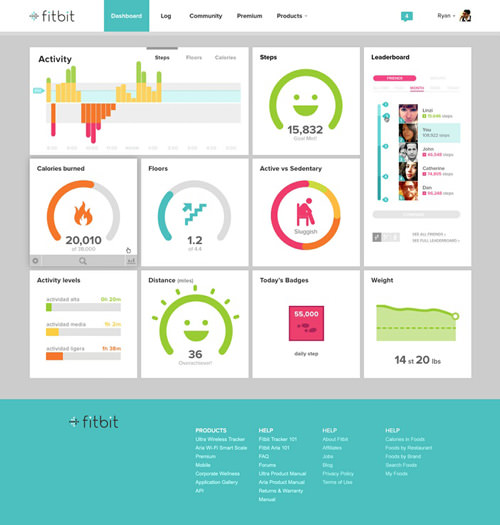
스마트폰과 태블릿을 사용하는 사람이 빠르게 늘어나면서, 자연스럽게 이런 스마트기기들에 사람들이 익숙해지기 시작했습니다. 과거에는 버튼을 눈에 띄게 만들지 않으면, 유저들이 발견하지 못하는 게 아닐까 걱정하는 앱 디자이너들도 꽤 많았습니다. 하지만 이제는 이런 점을 신경 쓰지 않아도 유저들이 불편함 없이 앱을 사용할 것이라는 생각이 널리 퍼지게 되었습니다. 윈도우8이나 크롬의 경우, 스크린을 터치하여 다양한 명령을 내릴 수 있습니다. 굳이 유저들에게 기능을 설명하지 않아도 얼마든지 앱을 능숙하게 다룰 수 있기 때문이지요. 그렇기 때문에 디자이너들도 더욱 심플한 디자인을 시도할 수 있게 되었습니다. 밝고 선명하고, 누구나 쉽게 접근할 수 있는 디자인의 대시보드를 갖춘 ‘Fitbit’
밝고 선명하고, 누구나 쉽게 접근할 수 있는 디자인의 대시보드를 갖춘 ‘Fitbit’5.
디바이스의 발전
소프트웨어는 어디서 구동되느냐에 따라 많은 제약을 받습니다. 스크린의 크기나 해상도와 같은 하드웨어적인 요소에 크게 영향을 받는 것이지요. 미니멀한 인터페이스 디자인은 시각적인 군더더기는 없애면서 기능은 거의 그대로 유지해야 하기 때문에 디바이스의 하드웨어적 측면도 굉장히 중요합니다. 디바이스의 하드웨어 성능상 세세한 인터페이스의 조작이 불가능하다면, 앱을 아무리 잘 만들어도 소용이 없겠지요. 모바일 화면의 사이즈가 커지고 해상도가 높아지면서, 미니멀하고 심플한 플랫 디자인을 적용하기가 더욱 쉬워지고 있습니다.6.
반응형 디자인
PC, 태블릿, 모바일 등 여러 디바이스에 대응하는 것이 중요해지면서, 보다 유동적인 유저 인터페이스가 필요하게 되었습니다. 따라서 최소한의 변화로 내용 탐색을 쉽게 도와주는 반응형 디자인이 주목을 받게 되었지요. 반응형 디자인은 특히 심플한 플랫 디자인과 잘 어울립니다. 또한 반응형 디자인을 사용함으로써 로딩 시간을 줄일 수 있다는 장점도 있습니다.플랫 디자인 가이드
시작하기 전에
프로세스
미니멀한 인터페이스를 디자인할 때, 컴퓨터가 등장하기 전 시대의 디자이너들이 어떤 디자인을 했는지 참고해보면 도움이 됩니다.
1. 조셉 뮐러-브록만(Josef Müller-Brockmann)이나 윔 크로웰(Wim Crouwel) 같은 대가들의 작품은 간결함이 얼마나 큰 힘을 지닐 수 있는지를 잘 보여줍니다. 화가 엘스워스 켈리(Ellsworth Kelly), 건축가 미에스 반 데 로흐(Mies van der Rohe), 산업 디자이너 디에테르 람스(Dieter Rams) 등도 미니멀리즘의 정수를 보여주는 훌륭한 아티스트입니다. 참고하시면 큰 도움이 받을 수 있을 것입니다.
2. 잠시 일을 내려놓고 휴식을 취하는 것도 도움이 됩니다. 미니멀한 플랫 디자인의 성공 여부는 세세한 부분에서 판가름이 납니다. 잠시 휴식을 취하다가 다시 일을 하면, 책상을 떠나기 전에는 보이지 않던 것들이 보이는 경우가 많습니다. 디자인을 다듬는 데에 큰 도움이 될 것입니다.
3. 여러 버전을 만들어놓고 비교하는 것도 큰 도움이 됩니다. 아주 조그만 변화를 줄 때에도 비교하고 결정하는 것이 낫습니다. 나란히 두고 한 번 비교해보세요. 좋은 디자인은 확실히 눈에 띕니다.
4. 디자인 작업을 하면서 끊임없이 “이게 정말 필요한 걸까?”라는 질문을 스스로에게 던져보세요. 어떤 요소를 붙이는 것은 쉽지만, 빼는 것은 어렵습니다. 하지만 버려야 할 것은 과감히 버리는 것은 플랫 디자인에서 매우 중요합니다.
그리드
인터페이스 디자인에서 그리드는 매우 큰 비중을 차지합니다. 깔끔하고 직관적인 인터페이스를 디자인하고 싶다면, 그리드를 잘 이용해야 합니다.
그리드를 활용해서 컨텐츠와 다양한 기능을 깔끔하게 정리해보세요. 꼭 선이나 박스를 이용하여 컨텐츠나 기능을 한데 모아놓을 필요는 없습니다. 간단한 정렬 기능을 통해 유저가 앱의 구조를 쉽게 파악할 수 있도록 도와주는 것이 좋습니다.
유저의 시선을 끌기 위해서 의도적으로 그리드를 무시하는 것도 한 방법입니다. 3D 효과를 사용할 수 없다면 크기나 위치를 조정해서 중요한 부분을 강조할 수 있지요.
익숙한 것보다 훨씬 더 조밀한 그리드를 가지고 디자인 연습을 해보세요. 그리드의 밀도가 높을수록 복잡한 앱도 아주 간단한 디자인으로 표현할 수 있습니다. 그리드만 잘 활용해도 알찬 플랫 디자인을 만들 수 있지요.
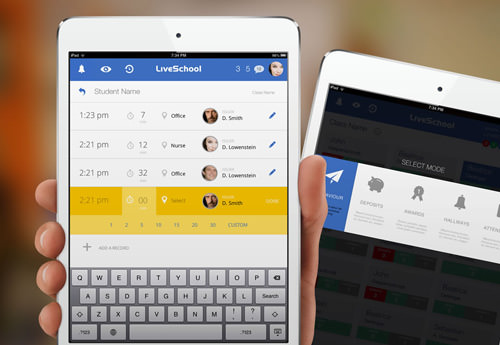
 Rossul Design에서 제작한 아이패드 앱, ‘Live School’
Rossul Design에서 제작한 아이패드 앱, ‘Live School’컬러
플랫 디자인에서 컬러는 더욱 중대한 역할을 합니다. 심플한 플랫 디자인에서 시각적 요소로 기능을 인지시키는 것이 중요하기 때문에 컬러 구성에 신경을 써야 합니다. 그렇기 때문에 다양하고 과감한 컬러를 사용하는 경우가 많지요. 컬러를 정했다면 명도와 채도를 달리 해보면서 유저가 화면을 더 밝거나 어둡게 했을 때 어떻게 보일지도 고려하는 것이 좋습니다.타이포그래피
플랫 디자인에서는 콘텐츠의 비중이 커지는 만큼, 타이포그래피도 엄청난 영향력을 발휘합니다.
-사용할 만한 폰트를 미리 여러 개 정해두세요. 여러 폰트를 사용함으로써 유저가 쉽게 다른 기능들을 구별할 수 있도록 도와주는 것이지요.
-폰트의 사이즈나 굵기를 과감하게 바꿔가면서 사용해보세요. 예를 들면, 제목은 얇지만 큰 폰트를, 본문에는 약간 두꺼우면서 작은 폰트를 쓰는 식으로 말이지요. 유저 입장엥서는 콘텐츠의 내용을 쉽게 끊어 읽을 수 있기 때문에 편리합니다.
-읽기가 힘들 정도로 휘황찬란한 폰트는 피하는 것이 좋습니다.

인터렉션
플랫 디자인은 간결함이 생명인 만큼 버튼을 넣는 작업이 매우 어렵습니다. 기능을 위해 넣어야 하지만, 잘못 넣으면 기능을 망가뜨릴 수 있기 때문이지요.
-대조 효과를 사용하세요. 굳이 도드라지는 버튼을 따로 넣지 않고도 유저의 시선을 끌 수 있습니다. 흰색 바탕에 컬러를 활용한다거나, 텍스트가 주를 이루는 경우, 심플한 아이코노그래피를 이용할 수 있습니다. 폰트 크기나 대/소문자를 이용하여 대조하는 것도 좋은 방법입니다.
-버튼 없이도 유저가 쉽게 앱을 활용할 수 있게끔 직관적인 인터페이스를 구축하는 것이 무엇보다 중요합니다. 하지만 복잡하거나 예상할 수 없는 기능이 있는 경우, 기능을 쉽게 취소할 수 있도록 하세요.
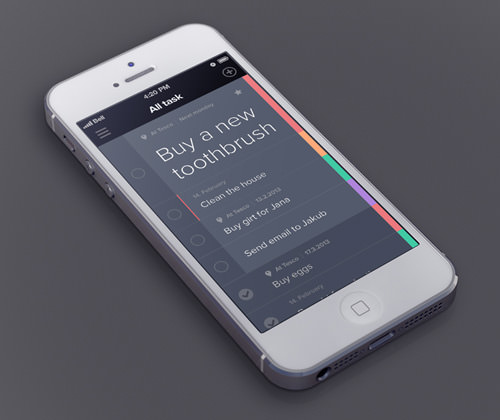
-드롭다운 메뉴나 모달 윈도우, 플라이 아웃과 같은 레이어들도 플랫 디자인을 해칠 수 있습니다. 심플한 디자인과 직관적인 UI를 위해서 앞서 말씀 드린 대조 효과를 적극적으로 활용하는 것이 좋습니다. 심플한 레이아웃과 최적의 대조효과를 보여주는 ‘Taasky’
심플한 레이아웃과 최적의 대조효과를 보여주는 ‘Taasky’
그 어떤 디자인도 완벽할 수는 없듯이, 항상 유저의 마음을 사로 잡을 만한 좋은 디자인을 위해 고민해보시기 바랍니다.
이 글과 관련된 위시켓의 인기글

[공지] 위시켓 ‘무료상담 신청’으로 IT 프로젝트 시작
왜 위시켓 무료상담 을 받아야 하냐구요? 10년 간 10만 개 기업의 IT 프로젝트 고민을 들어드리며, 12만 곳 이상의 프리랜서/법인 기업과 매칭해드린 경험은 어디서도 보유하고 있지 않으니까요.
#무료상담신청 #위시켓 #위시켓 무료상담 #위시켓 프로젝트 등록
2024.04.18
|
18