일반적으로 입력 폼은 유저 데이터를 모으기 위한 수단입니다. 하지만 디자이너와 유저가 연결되는 통로이기도 하지요. 디자이너는 유저들이 입력 폼을 작성하는 것을 귀찮게 느끼지 않도록 만들어야 합니다. Anticipate User Needs 이 다양한 타입의 폼들은 각각 다른 요소들을 필요로 합니다. 결제 폼을 디자인할 때, 유저 정보 보안이 중요합니다. 댓글 폼을 디자인할 때는 유저가 자신의 실제 감정을 표현할 수 있는 다양한 수단(이모티콘 등)을 추가할 수도 있지요. Think Mobile-First <예시 : 확장되는 입력 폼> <예시 : 모핑 버튼(Morphing Button)> Facilitate Input Take-In Give Feedback to Users <예시 : 프로그레스 트래커(Progress Tracker)>
입력 폼을 잘 디자인하면, 유저들의 만족도가 증가할 뿐만 아니라, 백엔드 개발에서도 유저들의 입력 오류 사안을 적게 다루게 됩니다. 오늘 프리랜서 가이드에서는 유저 만족도를 높이고 에러를 최소화할 수 있는 폼을 디자인하는 방법에 대해 살펴보겠습니다.사용자 경험을 고려한 폼 디자인 방법 4
1. 유저의 니즈를 예측하세요
웹 사이트와 애플리케이션은 각각 다른 유저 집단과 목표를 가집니다. 또한 같은 웹사이트/애플리케이션 내에서도 무수히 다른 종류의 데이터를 수집하는 폼들이 존재합니다. 예를 들면 다음과 같습니다.
하지만 비슷한 타입의 서식이라도 다르게 디자인해야 할 수도 있습니다. 모든 사이트는 고유의 유저 집단을 가지고 있습니다. 디자인 프로세스에 착수하기 전에, 유저가 필요로 하는 것을 예상해보고 그에 맞게 디자인해야 하지요.
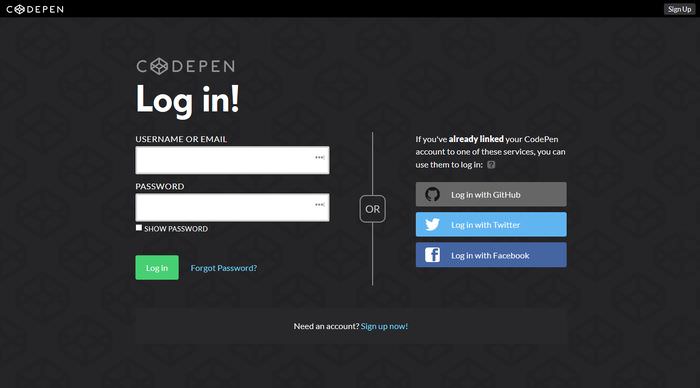
<예시 : 유저의 니즈를 잘 파악한 후 디자인한 소셜 로그인 폼>
Codepen의 로그인 창에서는 ‘Github으로 로그인하기’를 포함하여 세 가지의 소셜 로그인을 제공합니다. 세 가지나 되는 소셜 로그인을 제공하는 것은 대부분의 사이트에게는 비합리적인 선택이지요.
하지만 Codepen은 다릅니다. 해당 사이트의 타겟 유저는 ‘개발자’이기 때문이지요. 이들은 Github으로 로그인하거나 개발자 계정을 트위터, 페이스북에 연결했을 가능성이 매우 큽니다.

2. 모바일을 먼저 고려하세요
모바일과 데스크톱 유저는 각각 다른 요구사항을 가지고 있기 때문에 다르게 디자인해야 합니다. 하지만 모바일 화면에서 입력 폼을 디자인하는 것이 더 힘든 일입니다. 유저가 입력할 때 키보드가 아닌 손의 제스처를 이용하기 때문이지요. 또한, 보통 모바일 상에서 잘 작동하는 UI 패턴은 대부분 데스크톱에서도 잘 작동합니다. 따라서 모바일을 먼저 고려하여 디자인해야 합니다.
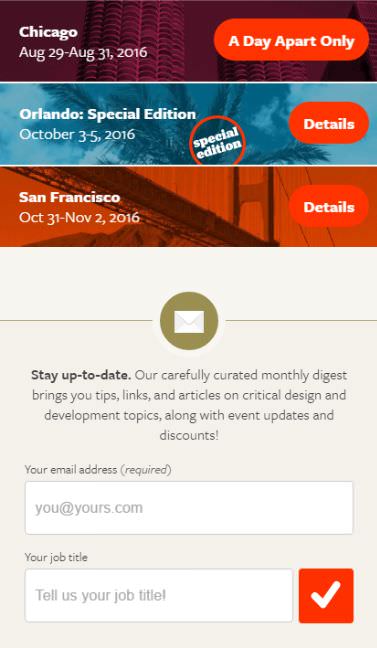
<예시 : 탭하기 쉽게 디자인한 사례>
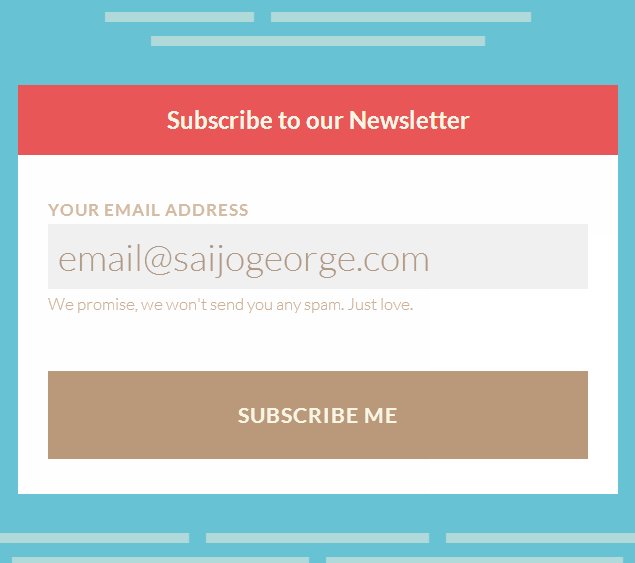
퀄리티 높은 모바일 폼은 유저들이 손가락으로 탭(Tap)만 해도 시각적인 제어가 가능하도록 디자인됩니다.
An Event Apart사의 웹 디자인 컨퍼런스 뉴스레터 신청 양식은 모바일 유저가 화면을 이용하는 방식을 잘 이해하고 있습니다. 탭하기 쉬운 입력 필드 두 개와 손가락 사이즈에 딱 맞는 버튼을 이용했지요. 입력 필드는 모바일 유저가 쉽게 탭할 수 있도록 높은 곳에 위치해 있고, 큼직한 주황색 버튼이 유저들의 신청을 더욱 촉구하는 기능을 합니다.

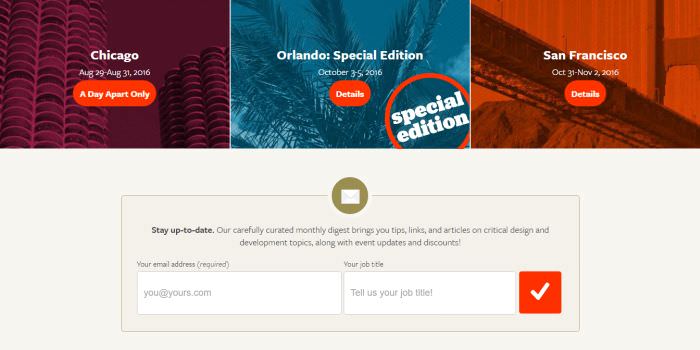
이 사이트는 데스크톱 버전에서도 같은 디자인을 사용합니다. 더 큰 스크린 상에서도 이 디자인은 보기에 좋고 작동도 잘 되지요.

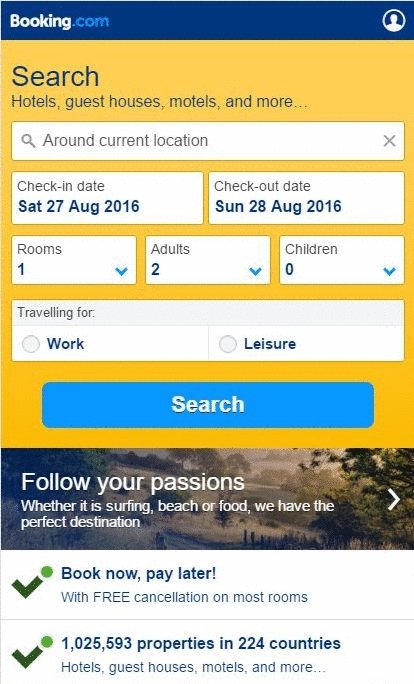
모바일 입력 창을 디자인하는 경우, 사용하는 공간을 최소화하는 방법을 늘 고민해야 합니다. 클릭하면 입력하는 공간이 확장되는 UI 디자인 패턴은 특히 모바일에서 인기있는 방법입니다.
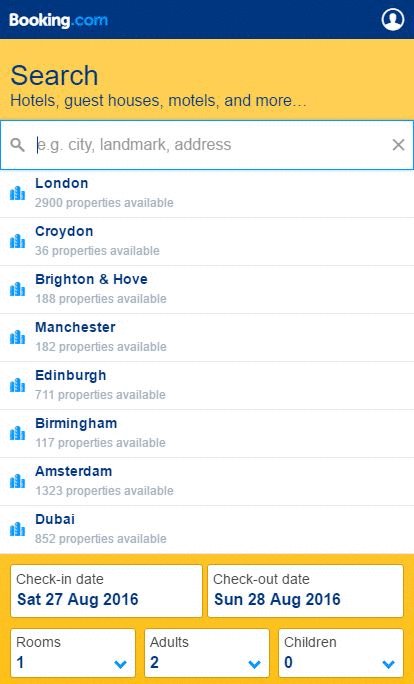
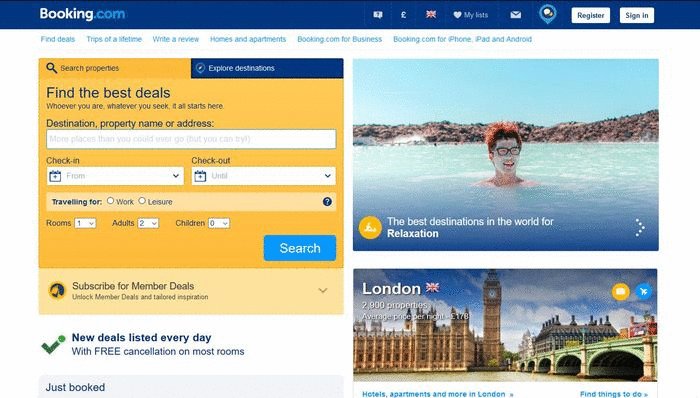
Booking.com은 모바일 사이트의 검색 필드에 이 패턴을 적용했습니다. 유저가 검색하는 공간을 탭하면, 검색 필드가 확장되며 활용할 수 있는 공간이 넓어지지요. 또한 추천하는 선택 리스트가 함께 나타납니다. 유저가 필드 바깥을 누르면, 다시 원래대로 줄어들면서 추가로 제공되던 정보(추천 리스트 등)가 사라집니다.

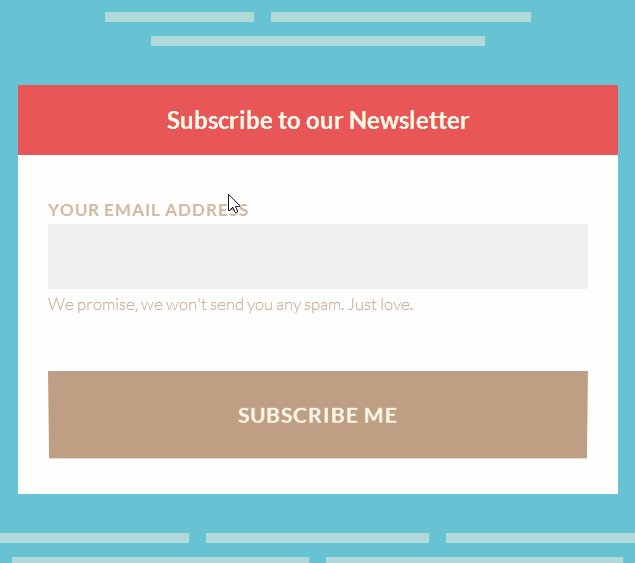
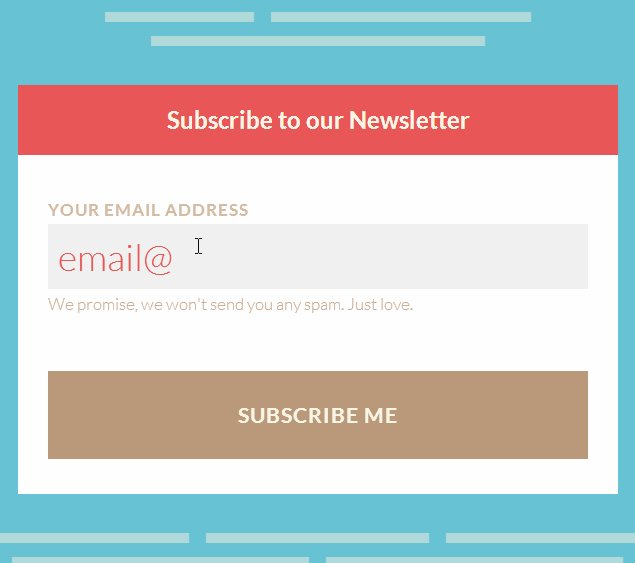
유저가 모핑 버튼을 탭하면 버튼이 입력하는 공간으로 변합니다. 아래 스크린샷은 참신한 모핑 버튼의 좋은 예입니다.

3. 쉽게 입력할 수 있게 만드세요
입력하는 칸이 긴 폼은 유저들을 쉽게 단념하게 만듭니다. 따라서 정말 필요한 것만 입력하도록 요구해야 하지요. 이는 사용자 경험뿐만 아니라, 개인 정보 측면에서도 중요합니다. 유저들은 너무 많은 개인 정보를 입력하기를 꺼리기 때문이지요.
하지만 내용을 길게 입력하는 것을 요구할 수 밖에 없을 때도 있습니다. 이런 경우엔 폼을 여러 덩어리로 나눠, 화면에 적절하게 배치하는 것이 좋습니다. 많은 이커머스 사이트는 이 방법을 통해 유저가 장바구니를 담는 도중에 이탈하는 비율을 줄이고 있지요.
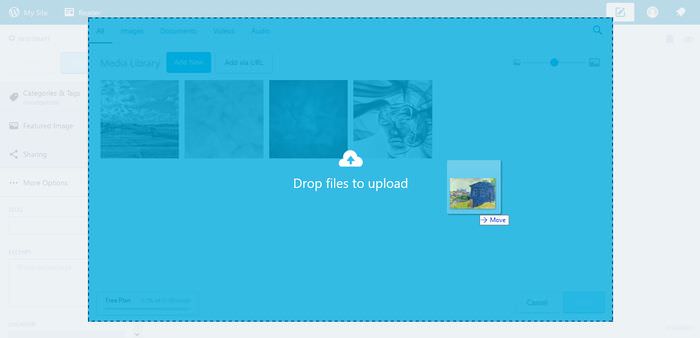
<예시 : 드래그-앤-드롭>
드래그앤드롭 디자인은 이미지 등 파일을 업로드하는 필드에서 많이 쓰입니다. 이 방법이 일반적인 ‘파일 업로드하기’ 버튼을 이용해 업로드하는 것보다 유저의 움직임을 최소화해주는 것은 아닙니다. 하지만 유저 자신이 업로드 하려는 파일을 선택하기가 훨씬 수월해지며, 따라서 잘못된 파일을 등록하는 확률을 줄여주지요.
WordPress.com은 포스팅 에디터에서 직관적인 드래그앤드롭 인터페이스를 제공합니다. 작은 썸네일과 이미 업로드 된 파일 이미지지를 보여주는 것은 유저들이 업로드를 빠르게 진행할 수 있도록 도와줍니다.

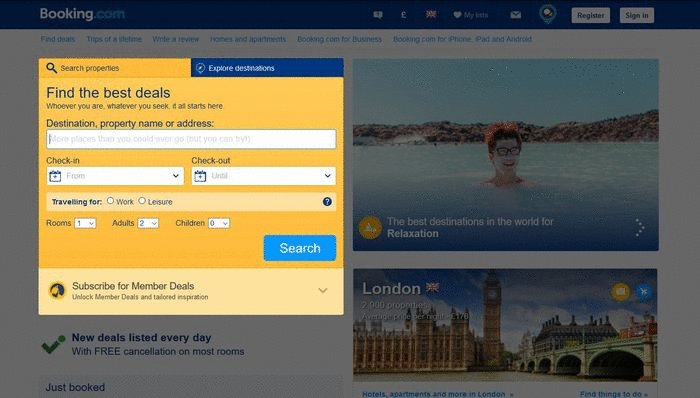
<예시 : 방해물을 제거하기 위한 오버레이>
유저가 폼을 입력하는 동안 방해 받는다면, 에러가 나고 짜증날 확률이 동시에 높아질 것입니다. 콘텐츠 오버레이는 미니멀한 폼 디자인을 대체하는 아주 좋은 방법입니다. 이 방법은 스크린 내에 여러 정보를 한 번에 담아야 하는 복잡한 사이트에서 주로 사용되지요.
아래는 Booking.com의 데스크톱 버전입니다. 유저가 검색 창에 마우스를 대면, 나머지 콘텐츠는 회색으로 변합니다. 유저가 입력해야 하는 정보에만 집중할 수 있게 되겠지요.

4. 유저에게 피드백을 주세요
적절한 타이밍에 제공하는 피드백은 사용자 경험을 크게 개선할 수 있습니다. 폼 디자인에서 두 가지 종류의 유저 피드백을 제공할 수 있습니다.
설문조사나 결제를 위한 한 페이지 이상의 긴 입력 폼에서 프로그레스 트래커 디자인을 활용할 수 있습니다. 유저에게 그들의 상태에 대한 즉각적이고 시각화된 피드백을 제공하며, 그들이 다음 단계를 계속 밟아 나갈 수 있도록 격려하는 역할을 하지요.
SnapSurveys는 설문조사 만드는 페이지에 작은 프로그레스 트래커를 제출 버튼 바로 위에 만들었습니다. 유저들은 자연스럽게 트래커를 쳐다보게 되지요.
프로그레스 트래커에는 어떠한 설명도 달려있지 않지만, 목적을 훌륭하게 달성합니다. 여러 개의 동그라미가 총 몇 단계를 거쳐야 하는지 알려주며, 이미 실행한 단계는 파란색으로 채워집니다. 따라서 유저들은 남은 단계가 몇 개인지 쉽게 파악할 수 있지요.

<예시 : 실시간 유효성 체크>
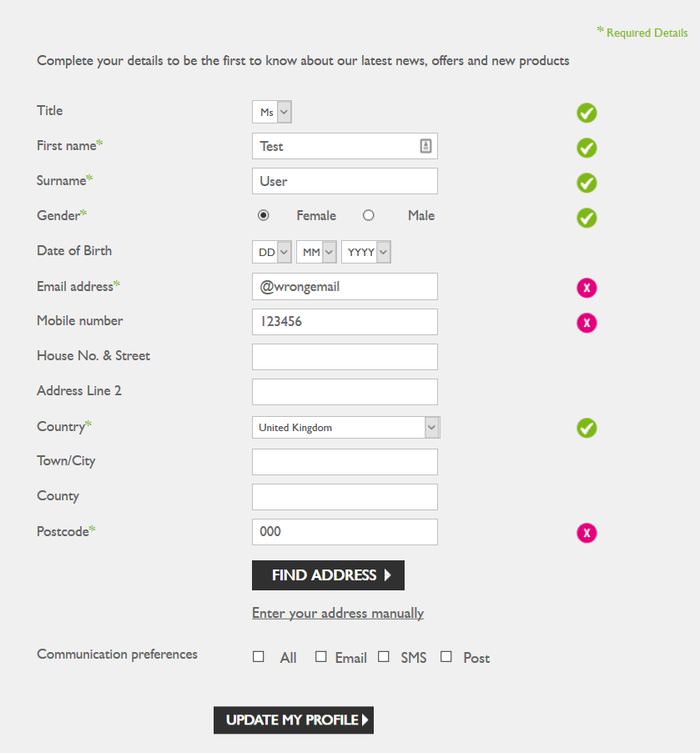
The Body Shop은 유저 프로필을 채우는 폼에 실시간으로 입력한 정보의 유효 여부를 체크해줍니다. 에러를 줄이고 유저들이 편하게 입력 폼을 채울 수 있도록 하기 위해서지요. 유저가 정보를 입력하자마자 답변이 유효한지 아닌지의 여부를 곧바로 아이콘을 통해 표시됩니다.



[공지] 위시켓 ‘무료상담 신청’으로 IT 프로젝트 시작
왜 위시켓 무료상담 을 받아야 하냐구요? 10년 간 10만 개 기업의 IT 프로젝트 고민을 들어드리며, 12만 곳 이상의 프리랜서/법인 기업과 매칭해드린 경험은 어디서도 보유하고 있지 않으니까요.
#무료상담신청 #위시켓 #위시켓 무료상담 #위시켓 프로젝트 등록
2024.04.18
|
26







