안녕하세요, 위시켓입니다! UI 디자인 툴 – BALSAMIQ MOCKUPS http://balsamiq.com/ UI 디자인 툴 – GLIFFY http://www.gliffy.com/ UI 디자인 툴 – FLUID UI http://www.fluidui.com/ UI 디자인 툴 – STYLIFY ME http://stylifyme.com/ UI 디자인 툴 – RED PEN http://redpen.io/ UI 디자인 툴 -PURE http://purecss.io/ UI 디자인 툴 – FRAMEWORK 7 http://www.idangero.us/framework7/ UI 디자인 툴 – WEBFLOW http://webflow.com/ UI 디자인 툴 -LAYERVAULT http://layervault.com/ UI 디자인 툴 – GOOGLE FONTS http://www.google.com/fonts/ 10가지의 UI 디자인을 위한 툴들을 모두 소개해드렸습니다. 물론 이러한 툴에 맹목적으로 의지하는 것은 피해야겠지만, 적절하게 활용한다면 훨씬 효율적으로 디자인 작업을 진행할 수 있겠지요. *본문 내용은 (http://www.crazyleafdesign.com/blog/35-finest-ui-tools-every-designer-know/)를 각색한 자료입니다.
웹과 모바일이 점점 발전하면서 UI(User Interface)와 사용성이 경쟁력의 핵심이 되었습니다. 단순히 기능할 수만 있는 웹사이트나 모바일 앱을 만드는 데서 벗어나, 사용자가 원하는 기능을 어떻게 하면 편리하게 이용할 수 있을지를 고민하게 된 것이지요. 따라서 여러분이 웹사이트나 모바일 앱의 UI를 쉽고 빠르게 디자인할 수 있도록 도와주는 툴과 소스들이 속속들이 생겨나고 있습니다. 이러한 툴들을 적절히 활용한다면 더 적은 시간과 노력을 투자하여 UI를 설계하고 수정하는 것이 가능하겠지요. 또한 사용자의 입장을 고려한 UI 디자인에 대해 고민하는 데에 더 많은 시간을 할애할 수 있을 것입니다.
오늘 ‘프리랜서 가이드’에서는 ‘뛰어난 기능을 가진 UI 디자인 툴 10가지’를 선정하여 소개해드리고자 합니다. 이제부터 소개해드릴 ‘UI 디자인 툴’들은 각기 다른 방식으로 여러분이 좋은 인터페이스를 디자인하는 데에 많은 도움을 줄 것입니다. 1. Balsamiq mockups
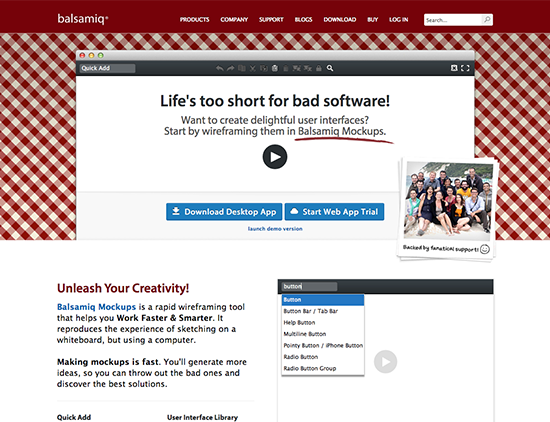
Balsamiq은 웹페이지나 어플의 UI 디자인 목업을 빠르게 구현해볼 수 있는 툴입니다.
연필로 스케치한듯한 독특하고 재미있는 형식으로 제공되는데요. 쉽고 편리한 인터페이스를 갖추고 있어서 이미 많은 분들이 이용하고 있는 툴이기도 합니다. Jira나 Confluence로 옮겨서 등록할 수 있어서 다른 팀원들과의 공유가 손쉽게 이루어질 수 있습니다. 7일간 무료로 이용해볼 수 있고, 계속 이용하려면 한 명당 $79를 지불해야 합니다. 5명 이상 결제하면 할인 혜택을 받을 수 있습니다. 2. Gliffy

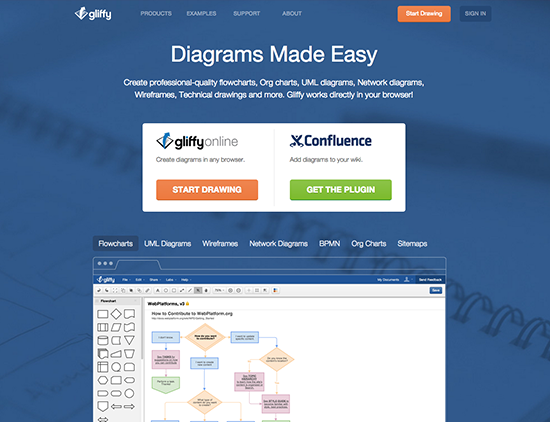
Gliffy는 온라인으로 다양한 다이어그램들을 쉽게 만들어 볼 수 있는 SaaS입니다.
플로우차트, UML 다이어그램, 와이어프레임, 사이트맵 등 많은 종류의 다이어그램을 만들 수 있지요. 온라인에서 무료로 이용 가능하지만, Confluence나 Jira에 등록하는 플러그인을 다운받는 것은 유료입니다. 3. Fluid UI

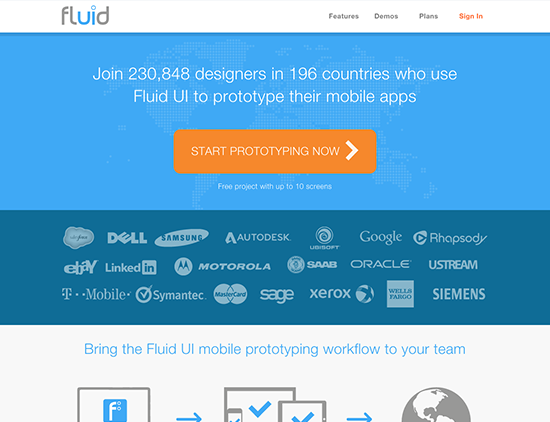
Fluid UI는 웹에서 모바일 앱의 프로토타입을 디자인하는 데에 최적화된 툴입니다.
프로토타입을 미리 제작해보고 안드로이드나 아이폰, 아이패드에서 커스텀 앱을 미리 볼 수도 있습니다. 또한 각 레이아웃을 슬라이드 형식으로 보여줄 수 있어서 팀과 커뮤니케이션 할 때 유용하게 쓰일 수 있겠네요. 10개의 레이아웃까지 무료입니다. 일정 금액을 지불하면 무제한으로 레이아웃을 만들 수 있고 다른 기능도 사용할 수 있습니다.4. Stylify Me

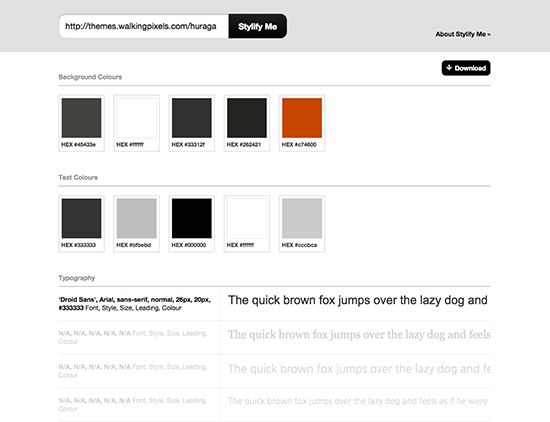
Stylify Me는 원하는 사이트의 URL을 입력하면 스타일 가이드를 만들어 주는 툴입니다.
벤치마킹 하고 싶은 웹사이트의 색상, 타이포그래피, 이미지 크기 등을 자동으로 분석해주지요. 5. Red Pen

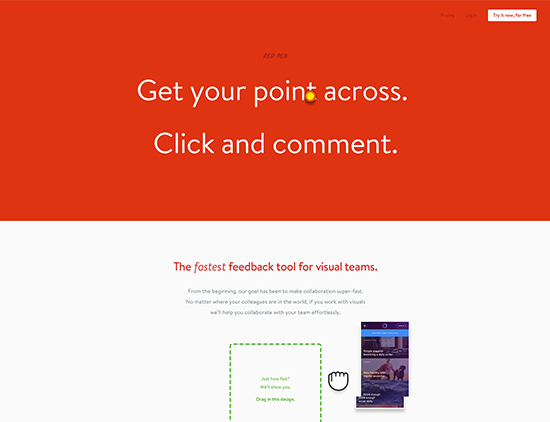
Red Pen은 다른 팀원들과 협업을 쉽고 빠르게 할 수 있도록 도와주는 피드백 툴입니다.
작업한 디자인을 ‘Red Pen’ 사이트에 드래그 해서 올리면, 주석 형식으로 피드백을 입력할 수 있는 페이지 링크를 제공합니다. 그 링크를 팀원들과 공유하기만 하면 됩니다. 따로 회원가입이나 등록을 하지 않고도 팀원들과 링크를 공유해서 피드백을 주고 받을 수 있기 때문에 간편하지요. 6. Pure

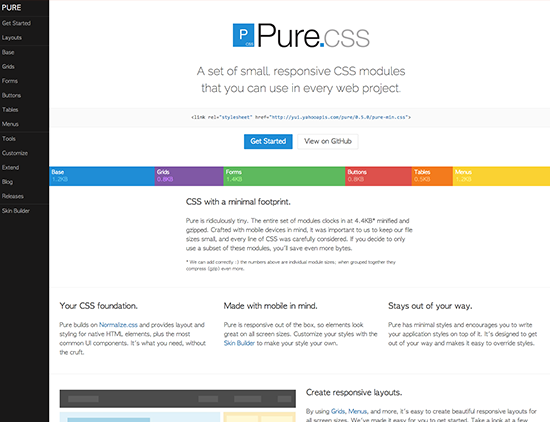
Pure는 야후에서 제공하는 무료 CSS UI Kit입니다.
직접 코딩을 통해 만들려면 많은 시간을 투자해야 하는 부분을 어렵지 않게 구현할 수 있도록 도와줍니다. 7. Framework 7
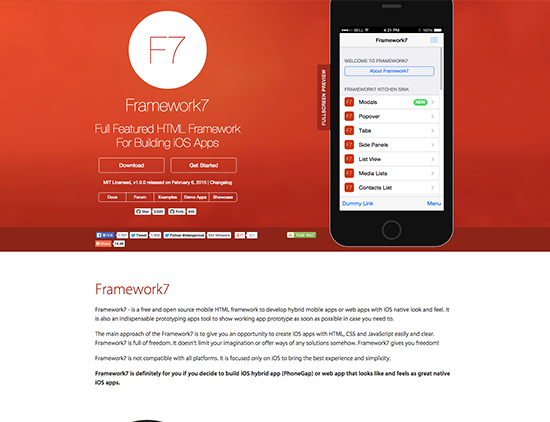
Framework 7은 iOS 전용 하이브리드 앱이나 웹 기반 앱을 만드는 것을 도와주는 HTML 프레임워크 입니다.
HTML, CSS, 그리고 JavaScript를 이용하여 깔끔한 iOS 앱을 쉽게 만들수 있도록 도와줍니다. iOS 앱을 만드는 데에 최적화된 경험을 제공하지요. 8. Webflow

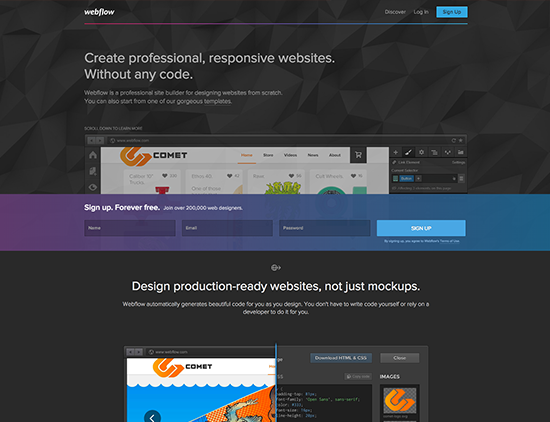
Webflow는 소스코드를 입력하지 않고도 웹사이트 레이아웃 쉽게 설정할 수 있도록 도와줍니다.
또한 웹사이트의 반응형 버전을 시각적으로 구현해주지요. 여러분이 제작한 웹사이트를 스마트폰이나 태블릿과 같은 다른 기기에서 최적화되어 보여지도록 만들 수 있습니다. 9. LayerVault

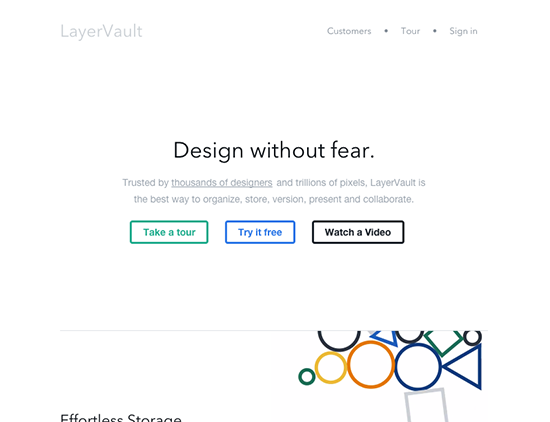
LayerVault는 작업물을 쉽게 저장하고 정리할 수 있게 도와주는 툴입니다.
주로 포토샵 문서용으로 쓰입니다. 회원가입 후, 팀원들의 이메일 주소를 입력하면 초대를 할 수 있어서 문서 공유나 피드백이 가능합니다. 10. Google Fonts
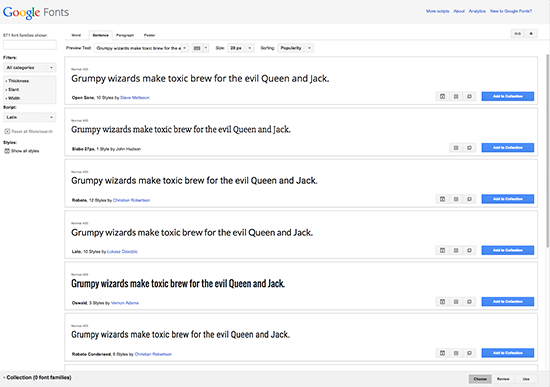
Google Fonts는 원하는 웹 폰트의 소스코드를 제공하는 구글의 웹폰트 API 입니다.
간단한 소스만 추가하면 언제 어디서든 다양한 언어의 폰트를 이용할 수 있도록 도와주지요. 구글 Early Acces에서는 나눔고딕이나 한나체와 같은 한글 웹 폰트도 지원합니다. Ctrl+F키를 눌러서 ‘korean’를 검색하면 한글 전용 웹폰트를 쉽게 찾을 수 있습니다.
위시켓의 디자인 프리랜서분들의 프로젝트에 날개를 달아줄 수 있는 좋은 팁이 되었길 바랍니다.함께 보면 좋은 콘텐츠
쇼핑몰 앱제작의 성패를 좌우하는 3가지 기준
#쇼핑몰 기본 요소 #쇼핑몰 서비스 기획 #쇼핑몰 앱 만들기 #쇼핑몰 앱개발 #쇼핑몰 앱기획 #쇼핑몰 앱기획 방법 #쇼핑몰 앱제작 #쇼핑몰 앱제작 사례 #쇼핑몰 앱특징 #쇼핑몰 어플 제작 #위시켓
2024.04.30
|
12