
안녕하세요? 위시켓입니다.
이번 시간 위시켓은 ‘선택’과 관련된 ‘UI요소’들에 대한 이야기를 들고 왔습니다. 체크박스와 라디오 버튼 그리고 토글 디자인까지 지금부터 천천히 살펴보실까요?
잠깐, 위시켓은 2019년 시밀러 웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 디자인 업체, 디자인 프리랜서들이 활동하고 있으며 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 업체들의 견적, 예상 기간, 포트폴리오 등을 한 번에 비교해보세요:)
‘토글(toggle)’이라는 단어는 두 가지 서로 다른 상태 사이에서 하나를 활성화시킬 수 있도록, 선택할 수 있는 짧은 손잡이 모양의 스위치를 말합니다. 여러분이 어떤 것의 ‘스위치’를 켤 때 볼 수 있는 것이죠.
‘라디오 버튼(radio button)’이라는 단어는 자동차의 라디오 다이얼 밑에 달려 있어, 즐겨 듣는 채널을 저장해두었다가 쉽게 다른 방송국 채널로 바꿀 수 있게 해주는 여러 개의 버튼에서 유래했습니다. 버튼을 하나 누르면, 다른 버튼이 눌리기 전까지는 그 상태가 유지됩니다.
체크박스(Checkbox)
하나 혹은 다수의 독립적인 옵션이 있고, 사용자들이 몇 개든 선택할 수 있게 하는데 사용됩니다.
라디오 버튼
두 가지 이상의 옵션 목록이 있을 때, 사용자가 단 한 가지의 선택만을 할 수 있게 합니다.
토글스위치
두 가지의 옵션이 있고, 그중에서 하나의 선택을 해야 하는 경우에 사용됩니다. 토글스위치로 선택하면 그 효과가 즉시 나타납니다.

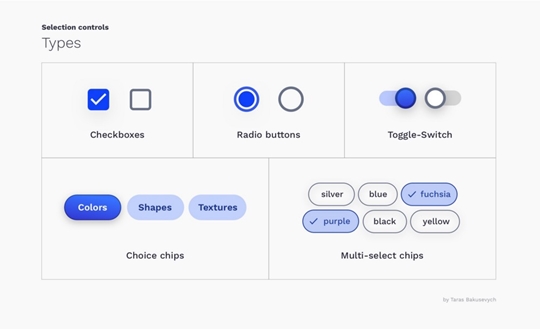
타입 별 ‘UI요소’
Choice Chips는 라디오 버튼 대신에 쓸 수 있는 간편한 방식입니다. 최소 두 가지의 옵션이 주어졌을 때, 사용자들이 선택할 수 있는 옵션 하나마다 한 가지의 칩(Chip)으로 표시됩니다.
Multi-select chips는 체크 박스 대신에 쓸 수 있는 간편한 방식입니다. 사용자는 여러 가지의 옵션을 선택할 수 있으며, 주로 모바일에서 필터링을 하는데 사용됩니다.
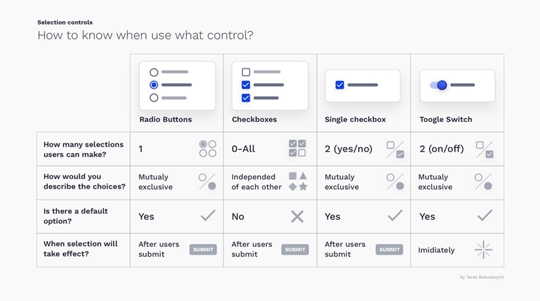
Selection control은 사용자 인터페이스(UI)에서 오랫동안 사용되어 왔기 때문에, 사람들은 이런 모양을 보면 어떻게 작동할지를 잘 알고 있습니다. 다음은 어떤 상황에서 어떤 유형을 사용하는 것이 좋은지 참고할 수 있는 표입니다.

상황 별 ‘UI요소’
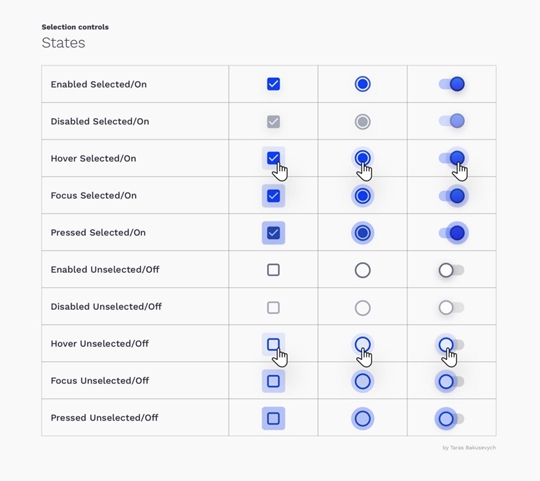
상태(States)
체크박스와 라디오 버튼을 선택하거나 해제할 수 있고, 토글을 끄거나 켤 수 있습니다. 이 모두는 활성 상태, 비활성화 상태, 호버(hover) 상태, 포커스(focus) 상태, 누름(pressed) 상태를 가지고 있습니다. 상태의 종류가 많아 보이지만 확실한 인터렉션을 위해서는 모든 상태를 만드는 것이 좋습니다.

상태 값 설정 ‘UI요소’
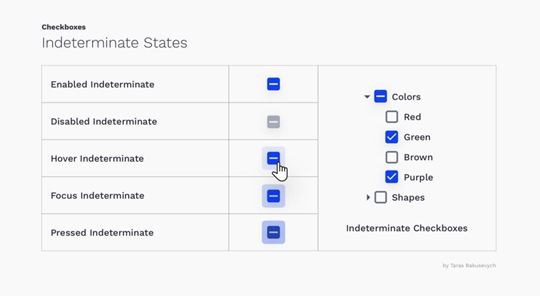
미확정 상태(indeterminate states)
선택을 한 것도 아니고, 그렇다고 선택하지 않은 것도 아닌 경우를 위한 체크박스입니다. 이 상태는 아직 완전히 확정된 것이 아니기 때문에, 미확정 상태라고 부르는데요. 상위의 체크 항목 아래에 여러 개의 하위 항목이 있는 경우를 처리하기 위해 만들어집니다. 몇 가지는 선택하고, 나머지는 선택하지 않을 수도 있습니다.

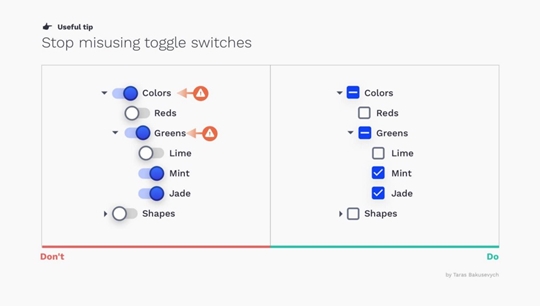
잘못된 토글 사용
토글을 계층 구조로 만들면 안 됩니다. 산만해 보일 뿐만 아니라, 모든 하위 옵션들이 한꺼번에 켜지거나 꺼질 수도 있다는 잘못된 인상을 줄 수 있습니다.

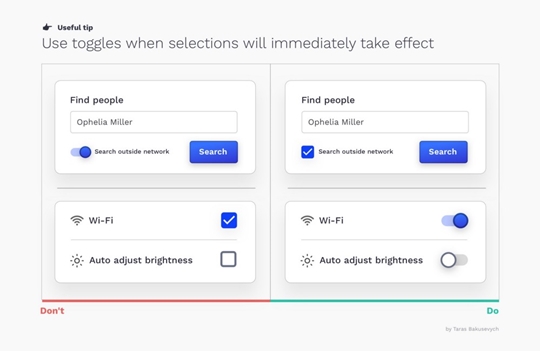
즉시 효과가 나타나게 하고 싶다면 토글.
토글스위치는 On/Off 둘 중에서 하나만 선택하는 스위치입니다. 토글스위치로 선택된 동작은 그 즉시 효과가 나타나게 됩니다. 만약 그런 경우가 아니라면, 토글스위치를 한 개의 체크박스로 바꾸는 것이 더 좋습니다.

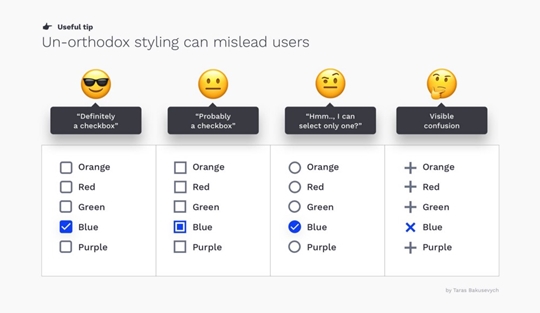
일반적이지 않은 스타일은 혼란을 야기한다.
여러분이 디자인 한 플랫폼에서 일반적인 표준으로 여겨지지 않는 모든 요소들은 사용자에게 혼란만 가중시킬 수 있습니다. 체크박스를 동그라미로 만든다면 분명 사용자들은 라디오 버튼으로 착각하고 말 겁니다.

잘못된 스타일의 ‘UI요소’
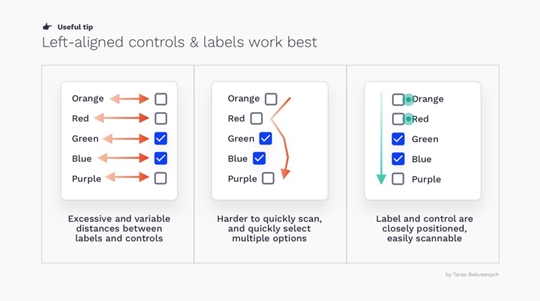
세로방향의 리스트는, 스캔하기 쉽다.
왼쪽으로 정렬된 컨트롤과 라벨은 가장 효과가 좋습니다. 선택을 더욱 빠르게 할 수 있도록 돕고, 실수를 줄여주죠. 오른쪽으로 정렬된 컨트롤은 라벨과 그에 해당하는 버튼을 멀리 떨어트려 놓을 수 없기 때문에, 모바일 환경에 적합합니다. 버튼을 오른쪽 끝에 배치하면, 한 손으로 기기를 들고 있을 때에도 손가락이 보다 쉽게 닿을 수 있습니다. 그리고 선택을 할 때도 손가락으로 라벨의 내용을 가리지 않습니다.

세로방향 리스트 ‘UI요소’
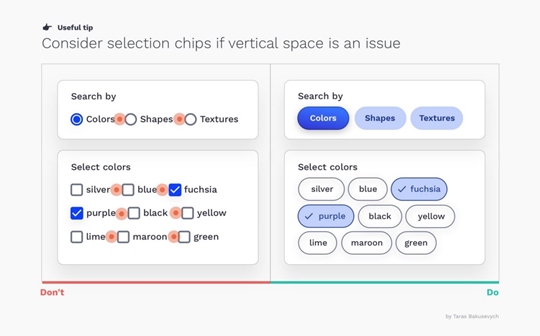
세로 방향을 쓸 수 없다면, 칩(Chips)을 이용하라.
어떤 컨트롤을 선택했는지 확인하기 어려운 상황을 막아야 합니다. 버튼과 라벨들 사이에 간격을 두세요. 여러 옵션들이 시각적으로 확실하게 구분되게 하고 싶다면, 칩(chip)을 사용하는 것이 좋습니다.

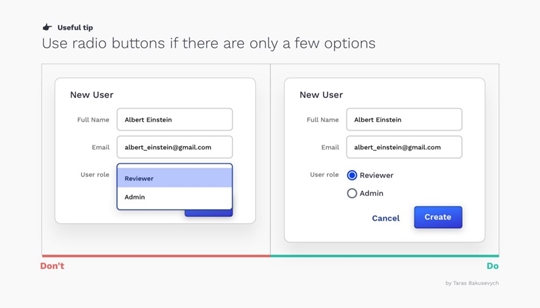
가능하면 드롭다운 메뉴 대신 라디오 버튼을 사용하라.
모든 옵션을 항시적으로 보여주면, 사용자들이 모든 경우를 쉽게 비교할 수 있기 때문에, 양식의 내용을 잘 파악하는 데 도움이 됩니다.
라디오 버튼 활용 ‘UI요소’
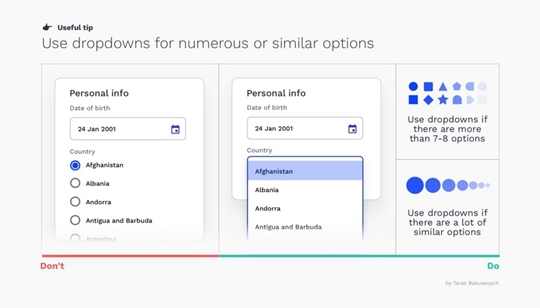
비슷한 옵션이 있거나 옵션의 수가 많을 때는 드롭다운을 사용하라.
옵션의 수가 6~7가지가 넘는다면 모든 옵션을 드롭다운 안에 넣는 것이 좋습니다. 사용자들이 모든 내용을 한 번에 인지하기가 어렵기 때문입니다. 예측 가능하거나, 비슷하거나 점차적으로 수치가 증가하는 옵션에도 드롭다운 방식을 적용할 수 있습니다.
드롭다운 형태의 ‘UI요소’
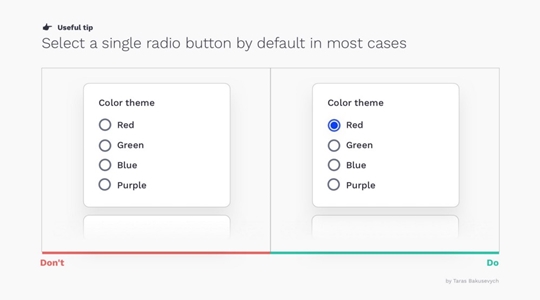
라디오 버튼은 한 가지 옵션이 디폴트로 선택되어 있는 게 좋다.
라디오 버튼을 이용하면, 사용자들이 선택된 라디오 버튼을 해제해서 다시 이전의 상태로 되돌릴 수 없습니다. 만약 사용자들이 해당하는 사항이 없는 경우가 필요하다면, ‘없음’이라는 라벨의 라디오 버튼을 추가하시기 바랍니다.
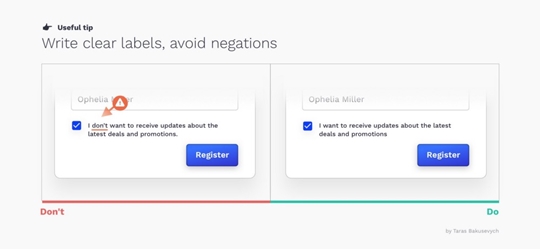
라벨의 의미는 명확하게 작성하고, 부정문을 사용하지 않을 것.
사용자들이 어떤 일이 일어나지 않게 하기 위해, 체크 항목에 표시하는 상황이 없도록 해야 합니다.

라벨을 활용한 ‘UI요소’
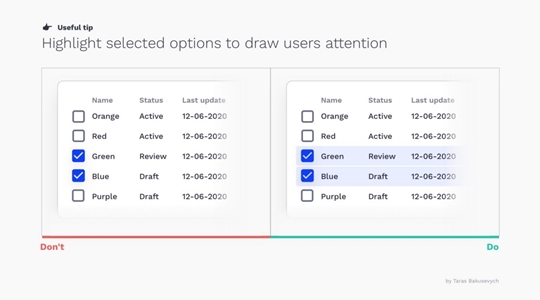
선택된 옵션을 강조해, 사용자들의 주의 끌기
선택된 옵션을 다른 항목들과 시각적으로 다르게 보여주세요. 특히 표로 된 데이터에서 선택된 가로열을 강조해서 보여주는 것이 중요합니다.

선택된 옵션을 강조한 ‘UI요소’
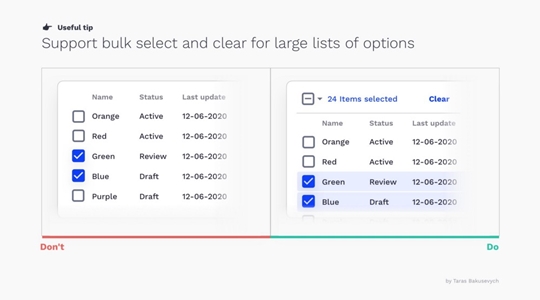
전체 선택과 해제를 지원하라.
사용자들이 한 번에 여러 개의 항목을 선택하거나 해제하는 작업이 간편해야 합니다.
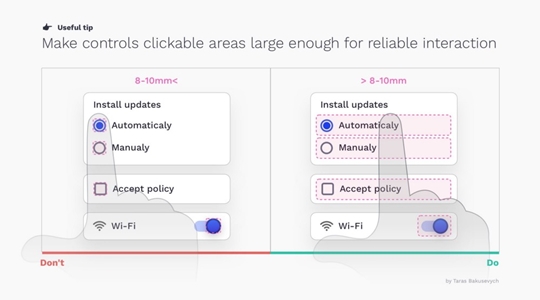
클릭할 수 있는 영역을 충분히.
버튼과 라벨 모두를 클릭할 수 있는 영역에 포함시키세요. 피츠의 법칙(Fitt’s Law)에 의하면, 대상 영역의 크기가 가장 중요한 역할을 합니다. 체크박스와 라디오 버튼은 일반적으로 크기가 작기 때문에, 모바일에서는 특히나 터치하기가 어려울 수 있습니다.
전문적인 UI디자이너를 만나보고 싶지 않으신가요?
위시켓에는 여러분의 UI프로젝트를 도와줄 8만 이상의 디자인업체, 디자이너들이 활동하고 있습니다. 프로젝트를 위한 전문 디자이너 모집부터 미팅과 계약서 작성 그리고 체계적인 매니징 시스템까지! 안전하고 빠른 외주를 경험하실 수 있을겁니다. 지금 바로 무료로 프로젝트를 등록해보세요.
함께 보면 좋은 콘텐츠

> 이 글은 ‘Selection controls — UI component series’를 각색하여 작성되었습니다.






