
*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:) 본문은 위시켓과 번역가 전리오가 함께 만든 해외 콘텐츠 기반 번역문입니다. 글로벌 프리랜서 매칭 서비스 기업 톱탈(Toptal)의 디자인 블로그에서 발행한 글로, 작가는 미클로스 필립스(Miklos Philips)입니다. 그는 18년 이상의 경력을 가진 UX 디자이너이자, 프로덕트 디자인 전략가입니다. 본문은 다크모드의 UI 디자인을 어떻게 적용하면 좋을지에 대한 내용으로 디자인 실무에 참고하실 만한 글입니다.

물리학자들은 검은색이 실제로는 색이 아니라고 말합니다. 그것은 단지 빛이 없는 것입니다. 프리즘에 햇빛을 통과시키는 실험을 했던 아이작 뉴턴(Isaac Newton)은 검은색을 아예 색상의 스펙트럼에 포함시키지도 않았습니다. 색채 심리학(color psychology)에서는 대부분의 색깔이 사람들에게 저마다 다른 의미를 나타낸다고 말합니다. 서양 문화권에서는 검은색이 죽음, 신비, 악함과 연관되는 경우가 많습니다. 녹색은 자연에서 볼 수 있는 색이기 때문에, 성장과 연관되는 경우가 흔합니다. 파란색은 거의 일반적으로 차분함을 의미하는데, 그것이 하늘이나 물을 연상시키기 때문입니다. 이처럼 색상은 정서적인 것입니다. 색상에 영향을 미치는 또 다른 요소는 문화입니다. 예를 들어서 보라색은 오늘날에도 사치스러움과 연관이 있는데, 그 이유는 대부분의 고대 문화권에서 보라색 염료가 오직 왕족만이 그 비용을 감당할 수 있을 정도로 아주 값비싸고 희귀한 것이었기 때문입니다. 이처럼 색상은 인간 심리의 일부를 차지할 만큼 아주 오랫동안 문화적으로 중요한 의미를 지녀 왔습니다. 요즘에는 디지털 제품에서 다크모드(dark mode) UI가 어마어마한 인기를 얻고 있는데, 그 이유는 전력을 아끼기 위해서이거나 우아하게 보이기 위해서, 또는 신비스러운 분위기를 만들기 위한 목적 등 다양합니다. 다크모드가 눈의 피로를 줄여준다는 이야기가 있기는 하지만, 그것이 사실인지에 대한 증거는 없습니다. 그리고 특정한 경우에서는 배터리의 수명을 절약하기 위해서 사용되기도 합니다. 그러나 때로는 단순히 미학적인 이유로 선택되는 경우도 있습니다.
다크모드 UI vs 라이트 모드 UI
모든 인터페이스가 다크모드에 적합한 것은 아닙니다. 디자이너들이 다크모드를 선택한다면 그전에 브랜드의 색상과 문화적 적합성, 색채 심리학 등을 살펴보고 정서적인 영향까지도 고려해야 합니다. 이런 다양한 요소들 사이에서 균형을 맞춘다는 건 상당히 까다로운 작업입니다. 밀레니얼 세대를 겨냥한 금융 관련 앱들이라면 멋진 다크 테마를 활용해서 성공을 거둘 수 있겠지만, 일반 대중들을 상대하는 대형 은행들의 웹사이트에서는 적절하지 않을 수도 있습니다. 은행 잔고를 확인하고 각종 요금을 결제하려는 사람들이 지나치게 고급스럽고, 지나치게 어둡고, 지나치게 스타일리시한 웹사이트를 마주한다면 상당히 당황스러워할 것입니다. 기업용 SaaS(서비스로서의 소프트웨어) 애플리케이션에서 다크모드 UI를 디자인한다는 것은 어려운 것으로 악명이 높습니다. 다크모드의 UI에서는 데이터 테이블, 위젯, 각종 양식, 드롭다운(dropdown)[1] 메뉴처럼 일반적으로 사용하는 웹 디자인의 구성요소들이 이상하게 보일 수 있기 때문입니다. 다크모드 UI에서는 대부분의 색채 조합이 제대로 기능을 하지 못하기 때문에, 특정한 브랜드나 제품들은 그 종류나 맥락, 주변의 요소들에 따라서 다크모드 UI가 어울리지 않으며, 때로는 이런 문제들을 도저히 해결할 수 없는 경우도 있습니다.
이전에 다크모드 UI에서 디자인 작업을 한 적이 없다가 처음으로 뛰어든 디자이너들이라면, 마치 아무것도 볼 수 없는 거센 물살 속에 있는 것처럼 느껴질 것입니다. 다크모드 UI라는 바다에서는 상식이 통하지 않고, 규칙도 다르고, 느닷없이 깊은 심연으로 떨어지기도 합니다.
그렇지만 다크모드 UI를 활용하면 좋은 경우들도 상당히 많은데, 대표적으로는 다음과 같습니다.
- 디자인을 채우는 요소들이 별로 없고, 콘텐츠의 유형도 많지 않을 때
- 야간에 사용하는 엔터테인먼트 앱처럼, 맥락과 용도에 적합한 경우
- 놀라우면서도 극적인 효과를 만들고 싶은 경우
그리고 다음과 같은 상황에서는 그리 권장하지 않습니다.
- 텍스트의 양이 많은 때 (다크모드 배경에서는 글자를 읽는 게 어렵습니다)
- 다양한 유형의 콘텐츠가 혼합되어 사용되고 있을 때
- 디자인에서 다양한 색상이 필요한 경우

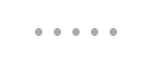
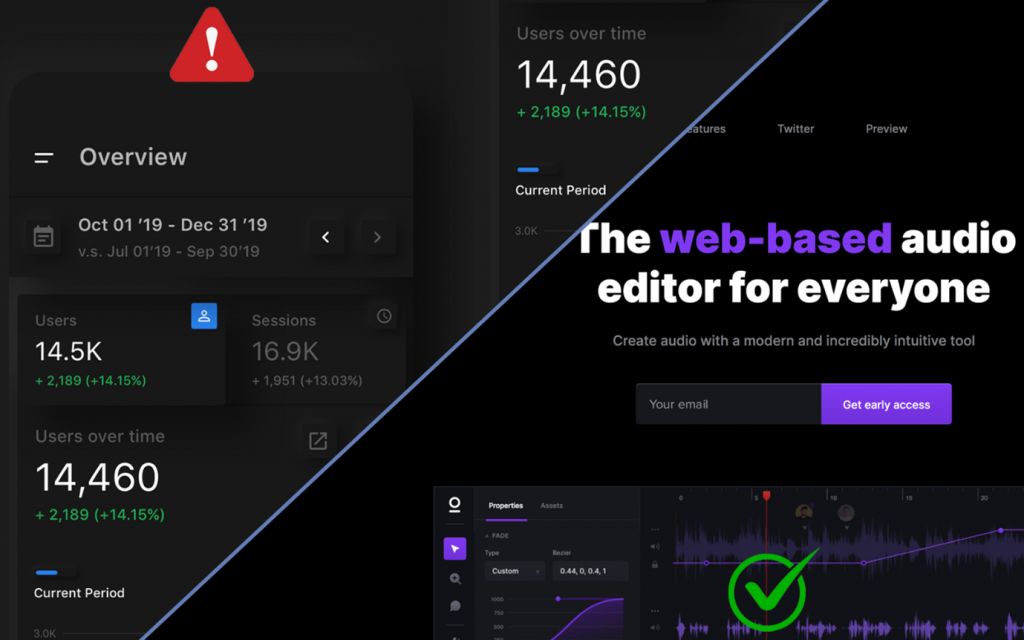
다크모드의 데스크탑 앱 대시 보드. (출처: Ramotion)
다크모드 UI 디자인에서의 콘트라스트

다크 테마라는 건, 테마가 검은색이라는 말이 아닙니다. 오히려 “저조도(low-light)”의 테마라고 보는 것이 더욱 정확합니다. 다크모드 UI에서 주의를 기울여야 하는 점은, 콘트라스트(contrast)[2]를 충분히 키워서 시각적 요소들을 서로 구분하고 텍스트를 읽기 쉽게 만드는 것입니다. 대부분의 디자이너들은 콘트라스트를 강하게 하려면 검은색을 사용하는 것이 가장 좋다고 생각할 것입니다. 그러나 배경이나 화면의 색으로는 순수한 검은색(#000000)을 사용하지 않는 것이 좋습니다. 검은색은 아주 드문 경우에만 사용되며, UI 요소에서 정말로 어울리는 용도는 따로 있기 때문입니다. 예를 들어서 순수한 검은색은 아주 작은 컴포넌트나 테두리 등에서 사용하기에 적합합니다.
구글의 매터리얼 디자인(Material Design)에서는 다크 테마의 화면 색상으로 다크 그레이 (#121212)를 사용하라고 추천하는데, 그렇게 하면 “심도가 더욱 깊어진 환경에서 높낮이와 공간감을 보다 잘 표현할 수 있다”라고 말합니다. 또한, 색채 조합을 정할 때 다크 그레이에 은은한 다크 블루 색조를 더하면 좋다고 말하는 디자이너들도 많습니다. 그러면 디지털 화면에 더욱 잘 어울리는 어두운 색조가 만들어지면서, 다크모드 UI의 컬러 팔레트(color palette)[3]를 훨씬 더 보기 좋게 만들어주는 경향이 있습니다.
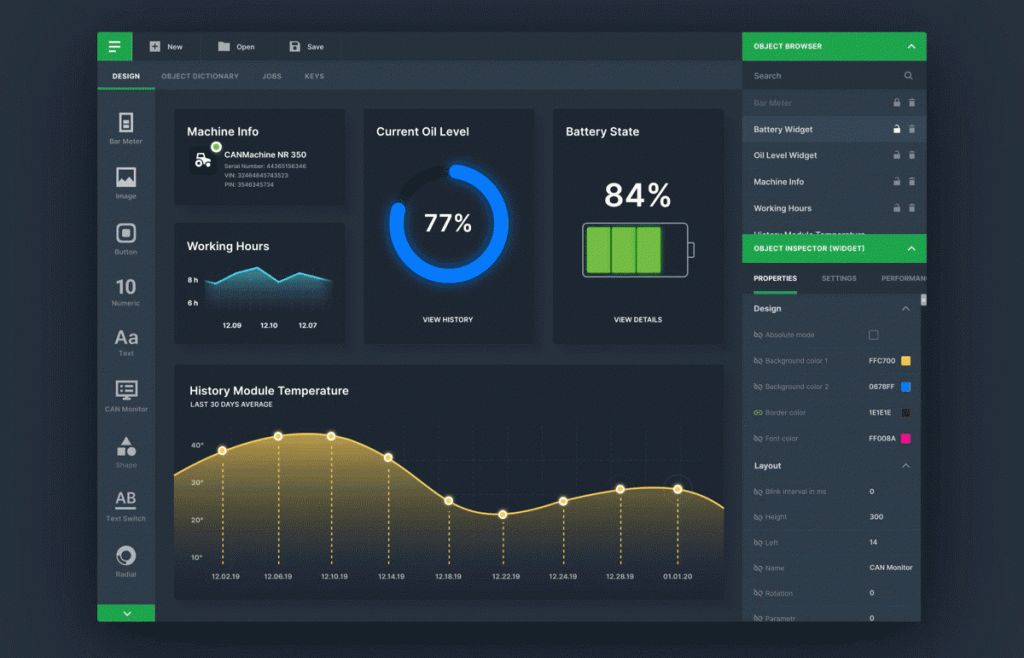
Brittany Chiang의 웹 사이트는 짙은 회색과 푸른 색조를 혼합하여, 만족스러운 다크모드 UI 컬러 팔레트를 제공합니다.

회색 계열의 색채를 사용할 때의 장점은 어떤 색상이든지 함께 사용할 수 있기 때문에, 디자이너에게는 더욱 폭넓은 선택의 자유를 준다는 것입니다. 또한 회색의 팔레트를 사용하면 회색과 검은색을 대비시켜서 그림자 효과를 좀 더 쉽게 만들 수 있기 때문에 깊이감을 표현하는 데에도 도움이 됩니다. 다크모드 UI에서는 텍스트에 콘트라스트를 주기 위해서 특별한 주의가 필요합니다.
웹 콘텐츠 접근성 지침(Web Content Accessibility Guidelines, WCAG)[4]에서는 “텍스트를 시각적으로 표시할 때의 콘트라스트 비율은 최소한 4.5대 1이 되어야 한다”라고 말하고 있습니다. 다만, 커다란 텍스트에 대해서는 콘트라스트 비율이 3대 1이 되어야 한다고 말합니다. 따라서, 디자이너들은 다크모드에서도 콘텐츠를 편안하게 읽을 수 있게 만들어야 합니다.
그리고 다양한 디스플레이 장치와 기기들에서 각종 카드나 버튼, 입력 칸, 아이콘 등의 여러 UI 요소들을 대상으로 적절한 콘트라스트를 테스트해보는 것도 좋습니다. 만약 여러 UI 요소들이 서로 잘 구분되지 않는다면, 디자인에 너무 많은 요소들이 섞여 있는 것이기 때문에 제대로 파악되지 않을 위험이 있습니다.
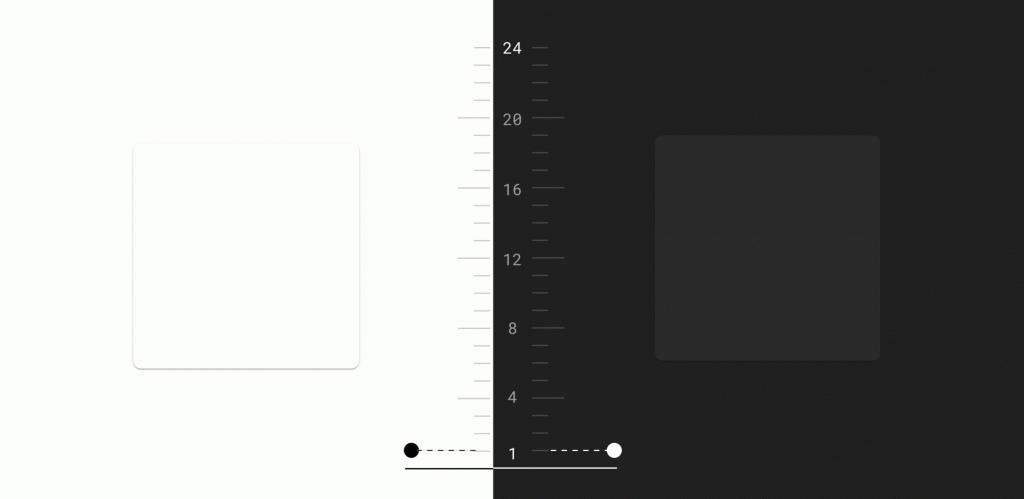
왼쪽의 다크모드 UI 디자인에선 텍스트와 배경 사이의 대비가 충분하지 않습니다.
주의할 점: 색상

다크모드 UI에서는 색상이 더욱 두드러져 보입니다. 따라서 좀 더 가볍고 채도가 낮은 색상을 사용하는 것이 좋습니다. 채도가 높은 색상은 어두운 바탕에서는 떨리는 것처럼 보일 수 있기 때문에, 다크모드 UI에서는 채도가 높은 색상을 피하는 것이 좋습니다. 여기에 더해서 여러 모범사례들을 살펴보면 알 수 있듯이, 텍스트와 함께 색상을 사용할 때는 콘트라스트 비율이 WCAG의 AA 표준인 최소 4.5대 1을 넘어야만 합니다.
다크모드 UI에 대한 색채 조합을 정할 때 구글이 권장하는 것은, 강렬한 색상을 적게 사용하고 대부분의 공간을 어두운 화면이 차지하게끔 하는 것입니다. 이럴 때는 근접 보색(split complementary color)[5]을 사용하면 도움이 됩니다. 즉, 색채 조합에서 우선 메인 색상을 하나 선택하고, 그 반대편 보색의 양 옆에 있는 두 가지 색상을 더하는 것입니다. 이렇게 하면 보색에 의한 긴장감이 형성되지 않으면서도, 디자인에 필요한 대비 효과를 얻을 수 있습니다.
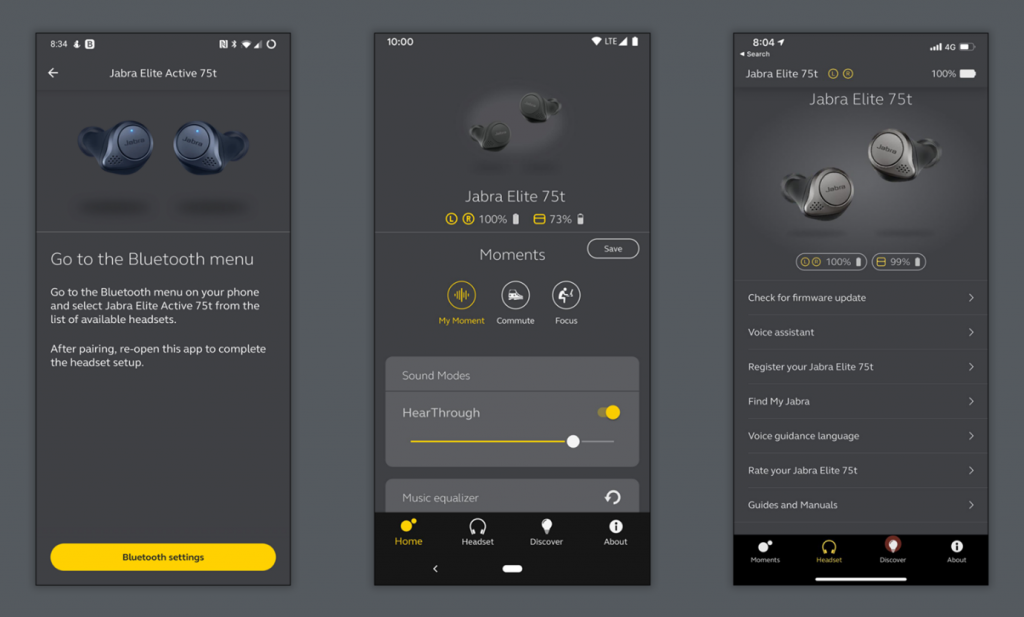
Jabra Sound+ 앱은 다크모드 UI 컬러 팔레트를 두 가지 강조 색상으로 제한합니다.

색채 조합을 제대로 구성하면, 적절한 대비 효과를 만드는 데 도움이 됩니다. 컬러블(Colorable)이라는 도구를 사용하면 이처럼 텍스트와 배경에서 WCAG의 접근성 지침을 충족하는 색채를 고르는 과정에서 도움을 받을 수 있습니다. 버튼이나 아이콘 등의 필수적인 요소들과 텍스트를 다크모드의 배경에서 표시할 때는, 사용자들이 읽기 쉽게 만들어야 합니다. 위 그림에 있는 자브라사운드플러스(Jabra Sound+) 앱에서 볼 수 있듯이, 텍스트와 아이콘에서는 흰색 이외의 색상도 사용할 수 있습니다.
구글의 매터리얼 디자인 사이트[6]에는 컬러 팔레트를 생성하는 데 유용한 도구가 있습니다. “색상을 고르는 도구(Tools for picking colors)”라는 제목을 달고 있는데, 이걸 활용하면 디자이너들이 컬러 팔레트를 만들어서 UI에 적용할 수 있습니다. 그렇게 만든 색채 조합이 접근성 지침을 어느 정도 충족시키는지에 대해서는, 역시 같은 사이트에 있는 컬러 툴(Color Tool)[7]이라는 도구로 측정해 볼 수 있습니다.
다크모드 UI 디자인 모범 사례: 가장 좋은 다크모드 앱은 제한된 수의 색상 강조를 사용합니다.
적을수록 좋다: 네거티브 스페이스를 활용하기

다크모드 UI 디자인을 성공적으로 만들어주는 기본적인 요소들 중의 하나는 바로 네거티브 스페이스(negative space)[8]를 제대로 사용하는 것입니다. 다크모드 UI의 디자인이 형편없으면, 디지털 제품이 다소 무겁고 부담스럽게 보일 수 있습니다. 이를 해결하려면 디자인 요소들을 최소한 적게 사용하면서 네거티브 스페이스를 사용함으로써 다크모드의 UI를 좀 더 가볍게 만들어야 합니다. 미니멀 디자인은 있는 것을 없는 듯 만드는 것입니다. 네거티브 스페이스를 아주 노련하게 사용하면, 다크모드 UI를 눈으로 이해하기 쉬워지고, 사람들이 정보를 더욱 쉽게 파악할 수 있게 해 줍니다.
프랑스의 작곡가인 클로드 드뷔시(Claude Debussy)는 언젠가 이렇게 말했습니다. “음악이란 음표들 사이의 빈 공간이다.” 디자인도 마찬가지입니다. 레이아웃을 완성해주는 것은 결국엔 각 구성요소들 사이의 네거티브 스페이스입니다. UI 구성요소들 주위에 충분한 네거티브 스페이스가 있어야만 그것에 대한 의미가 부여되는 것입니다. 네거티브 스페이스는 중요한 콘텐츠를 강조해 주고, 여유 공간을 만들어서 디자인이 너무 답답하거나 어수선해 보이지 않게 해 줍니다. 이런 여유 공간이 없으면, 사람의 두뇌는 관심 포인트가 어디인지를 파악하지 못하고 시선이 분산될 가능성이 큽니다.
인터페이스 안에 너무 많은 텍스트와 구성요소들이 가득 들어차 있는 것은 다크모드 디자인의 품질을 떨어트리는 장애물입니다. 다크모드 UI 안에서의 시각적인 계층을 세심하게 고려한다면, 디자이너들은 좀 더 편안하게 파악할 수 있는 디자인을 만들 수 있고, 결국엔 사용자 경험(UX)을 더욱 향상시킬 수 있습니다.
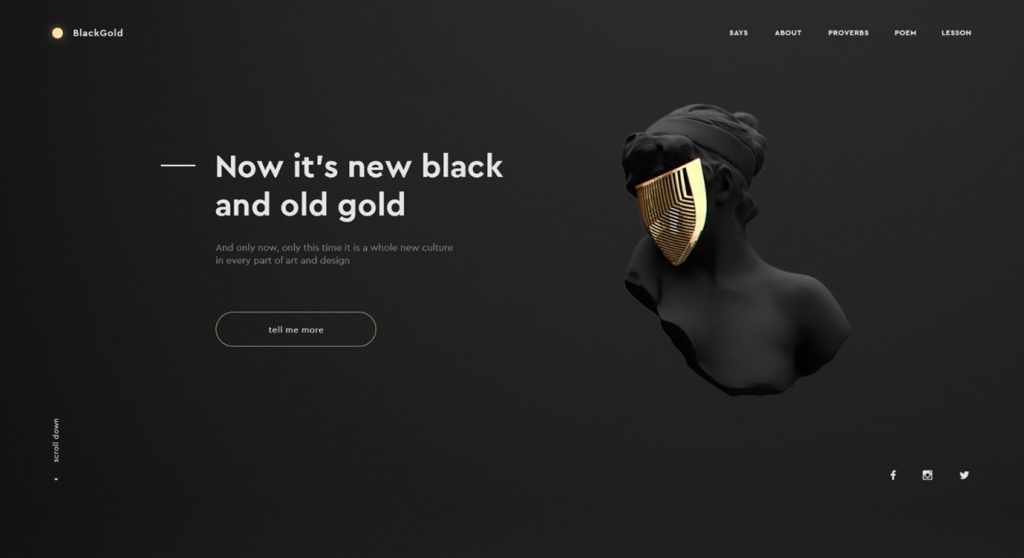
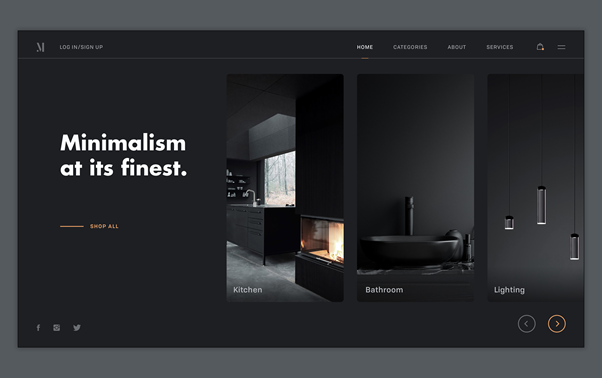
미니멀리스트 다크모드 UI 웹 디자인. (출처: Denys Tyrynskyi)
텍스트를 스타일 있게 만들기: 타이포그래피

다크모드 UI에서 사용하는 텍스트는 아주 신중하게 판단해야 합니다. 핵심은 가독성과 콘트라스트입니다. 첫째, 크기를 고려해야 합니다. 텍스트의 가독성이 좋으려면, 충분히 크기를 키워야 합니다. (다크모드의 배경에서는 텍스트가 작으면 읽기가 더 어렵습니다.) 둘째, 텍스트와 배경 사이에 충분한 콘트라스트가 필요합니다.
우리가 사용할 수 있는 디지털 폰트는 수천 종류가 있기 때문에, 헤더 영역이나 히어로 메시지(hero message)[9]를 디자인하는 것은 크게 어렵지 않습니다. 반면에 좀 더 작은 텍스트에 대해서는 콘트라스트를 키우고, 폰트 사이즈, 글자 간격, 줄 높이(line height)[10]등을 조절함으로써 가독성과 관련한 문제를 줄일 수 있습니다.
WCAG[11]의 AAA 표준에서 권장하는 바에 의하면, (굵은 폰트가 아니고 18포인트 미만인) 일반 사이즈 텍스트의 콘트라스트 비율은 최소한 7대 1이어야 합니다. 이러한 기준은 아이콘, 텍스트 이미지, 버튼이나 텍스트 라벨과 같은 UI 항목에도 적용됩니다. 디지털 제품을 모든 사람들이 사용하기 쉽게 만드는 것은 디자이너들의 의무입니다. 단지 사용을 편리하게 해야 하는 것만이 아니라, 사용자 경험(UX)도 개선해야 합니다. 그리고 이것은 대부분의 나라에서 법률로 제정되어 있는 사항이기도 합니다.[12]
다크모드 UI에서 효과가 좋은 디자인 폰트를 찾을 수 있는 곳은 아주 많이 있습니다. 대표적으로는 구글 폰트(Google Fonts), 폰트 라이브러리(Font Library), 어도비 타입킷(Adobe Typekit) 등이 있는데, 이런 곳에서는 애플리케이션이나 웹사이트에서 사용할 수 있는 다양한 폰트들을 쉽게 찾을 수 있습니다.
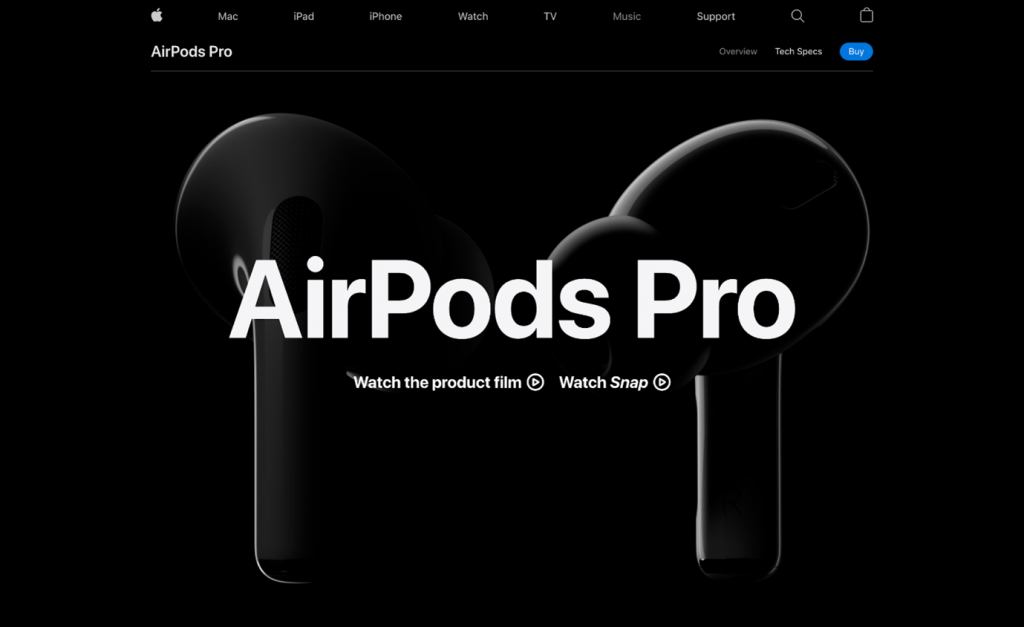
애플 사이트의 ‘에어팟 프로’ 페이지는 최대 효과를 위해 큰 사이즈의 글꼴과 강한 대비를 사용합니다.
깊이감을 전달하기: 높낮이

다크 테마는 평면이 아닙니다. 라이트 테마에서는 빛, 음영, 그림자 등으로 깊이감을 만들 수 있습니다. 다크모드의 UI에서는 다른 색상을 강조할 수 없는 어두운 배경이 대부분이기 때문에, 이런 효과를 내기가 힘듭니다. 그럼에도 불구하고 디자이너들은 적절한 색채 조합을 사용해서 3-4단계 정도의 높낮이를 표현할 수 있으며, 그렇게 하면 텍스트에서도 깊이감을 전달할 수 있습니다.
깊이감이 왜 중요할까요? 현대적인 디자인에서는 대부분 높낮이를 활용해서 깊이감을 전달합니다. 깊이감은 자연세계에도 존재하는 것입니다. 우리는 3D로 이뤄진 세상에 살고 있으며, 사람의 시각은 깊이감을 인식합니다. 깊이감을 주면 인터페이스의 시각적인 계층을 강조하는 데 도움이 됩니다. 예를 들어서, 주의사항을 알리는 메시지를 팝업 창으로 띄워서 보여주면 그 자체만으로도 시선이 집중됩니다.
높이에 차이가 있다는 걸 보여주려면 배경의 밝기를 다르게 표시하면 됩니다. 어떤 컴포넌트의 위치가 더 높다면, 더 밝게 표시하는 것입니다. (위치가 더 높아지면서 광원에 더욱 가까워짐을 의미하는 것입니다.) 각 구성요소들의 밝기가 다르다면 그 높이가 다르다는 것을 쉽게 파악할 수 있습니다. 그리고 그림자 효과를 통해서 각 구성요소들의 테두리를 잘 보여주는 것도 도움이 됩니다.
표면의 고도가 높을수록 더 밝아집니다. (출처: Material Design)
각각의 높이에 해당하는 색상을 고를 때는 신중해야 합니다. 높이의 단계는 4개나 5개를 넘지 않는 게 좋습니다. 디자이너들은 컴포넌트의 높이가 올라가고 밝아질수록, 텍스트의 콘트라스트를 세심하게 고려해야 합니다. 만약 흰색 텍스트와 배경 사이의 콘트라스트 비율이 최소한 15.8대 1을 충족시키지 못할 정도로 배경 색상이 충분히 어둡지 않다면, 가장 높은 위치에 있는 (가장 밝은) 컴포넌트에 있는 텍스트의 콘트라스트가 WCAG의 표준 권고사항인 4.5대 1을 넘지 않게 됩니다. 때로는 배경을 밝은 회색으로 사용하기도 하는데, 이런 경우에 콘트라스트를 키우려면 텍스트 색상을 순수한 검은색(#000000)으로 지정하는 것이 가장 좋습니다.
다크모드 UI 디자인에 대한 영감을 얻을 수 있는 사례

위에서 설명한 원칙들을 고려해서, 다크모드 UI 디자인을 훌륭히 구현한 실제 사례들을 몇 가지 소개하고자 합니다.
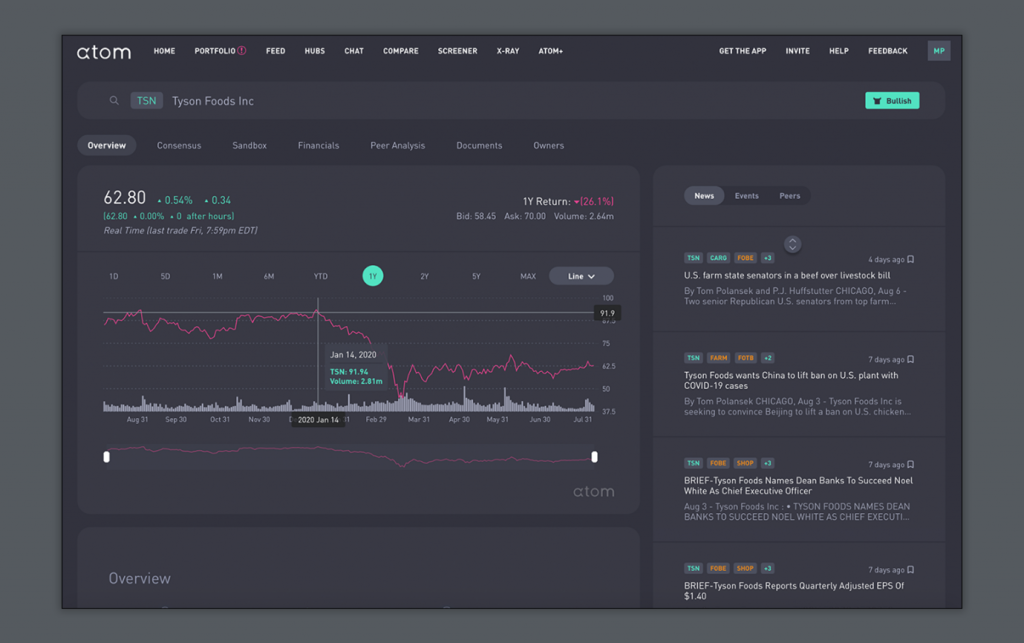
(출처: 아톰파이낸스 웹사이트)

아톰파이낸스(Atom Finance)는 다크 테마를 활용해서 세련된 느낌을 주고 있으며, 강조하는 색상은 세 가지로 제한하고 있습니다. 레이아웃에서는 네거티브 스페이스와 여백을 활용하고 있으며, 금융 업계의 복잡한 웹사이트들에 비하면 상당히 미니멀한 디자인입니다. 이 사이트의 UI에서는 다양한 컴포넌트들 사이의 높낮이를 구분하기 위해서 은은한 음영 효과를 적절하게 잘 사용하고 있습니다.
(출처: Daniel Klopper의 웹사이트)

(출처: Darion Mitchell의 웹사이트)

미니멀한 다크 테마를 적용한 두 개의 웹사이트에서는 모두 굵은 타이포그래피를 사용하고 있습니다. 다크모드 UI 디자인의 모범사례에서 볼 수 있듯이, 이들 사례에서는 하나의 강조 색상 만으로도 세심한 음영을 표현하고 있습니다.
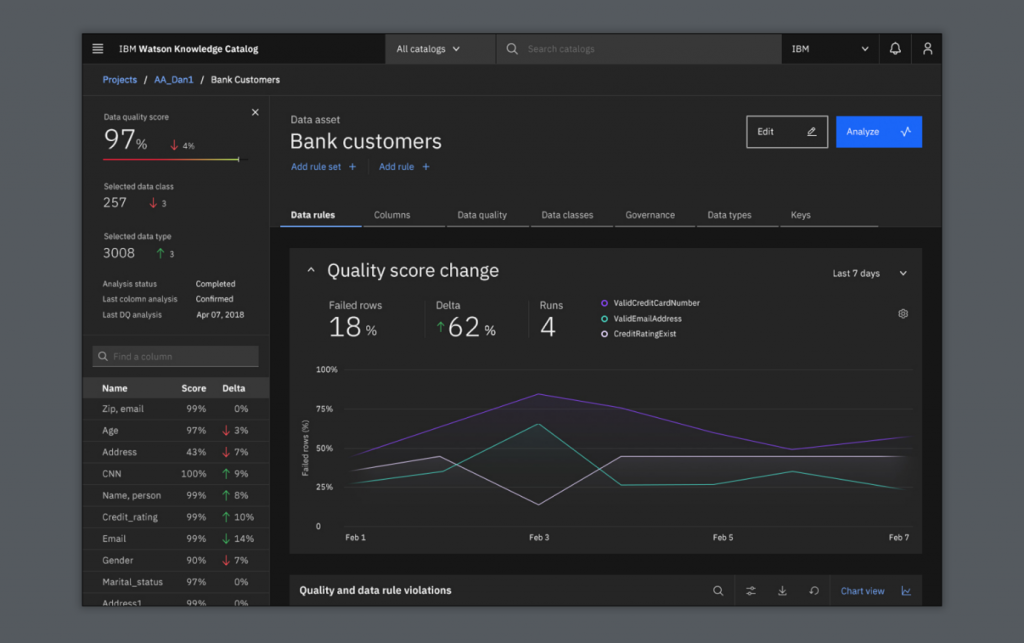
(출처: IBM용 Ruben Fernandez의 대시 보드)

SaaS 애플리케이션에서는 다크 테마로 작업을 하는 게 어렵기는 하지만, IBM에서 데이터를 시각적으로 보여주는 대시보드를 보면 상당히 인상적입니다. 이 사이트에서는 강조 색상의 수는 최소한으로 제한했고, 은근한 음영 효과를 이용해서 다양한 UI 요소들의 높낮이를 표현하고 있습니다.
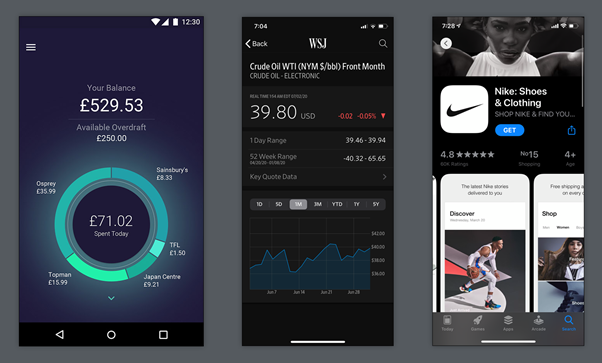
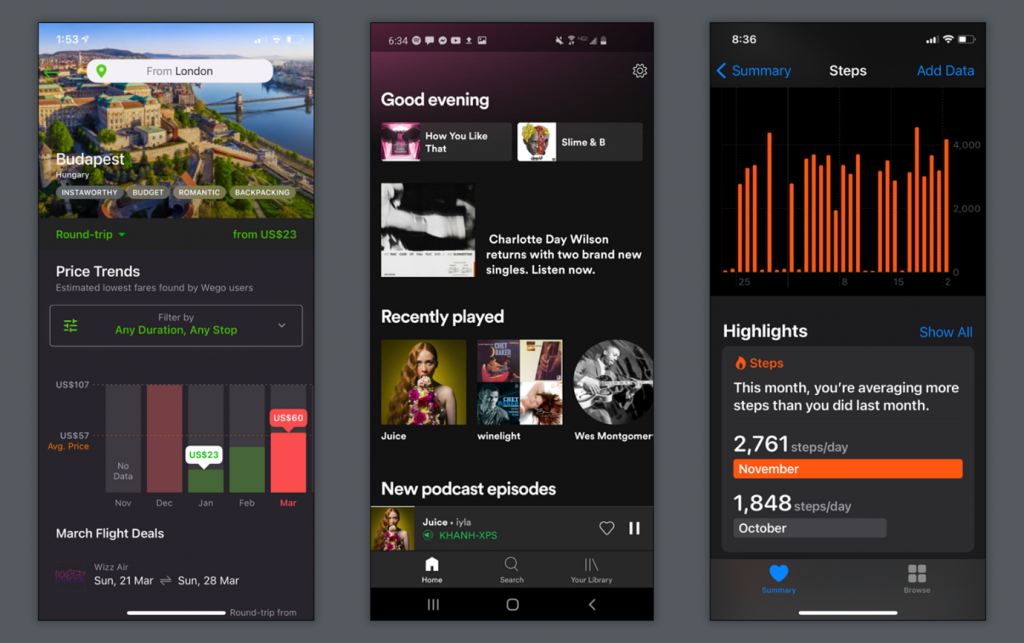
다크모드 UI 디자인을 올바르게 사용한 모바일 앱: Wego, Spotify 및 Apple(Android 및 iOS).

이런 모바일 앱들을 보면 순수한 검은색은 테두리와 경계에서만 사용하고 있습니다. 그리고 다양한 높낮이를 구분하기 위해 구성요소들에 적절한 음영을 주었고, 강조 색상도 제한했다는 것을 알 수 있습니다.
마지막으로 다크모드 UI 디자인을 사용하려는 결정은 기존 디자인보다 더 신중하게 접근해야 합니다. 다크 모드는 일부 디지털 제품에는 적합하지만, 다른 제품에는 구현하기가 쉽지 않기 때문입니다. 다크모드는 단순성을 강조하는 것이 핵심입니다. 미니멀한 콘텐츠, 데이터 시각화, 미디어 사이트 및 엔터테인먼트 플랫폼 등에 적용하면 좋습니다. 이와 반대로 복잡하고 데이터가 많은 B2B 플랫폼, 텍스트가 많은 페이지 및 다양한 콘텐츠에는 적합하지 않다는 점을 유의하시기 바랍니다.
[1] 마우스로 어떤 버튼을 선택하면 관련 항목들이 아래로 쏟아지듯 펼쳐지는 것
[2] 주변 색조와의 대비
[3] 사용자가 원하는 색상을 골라서 사용할 수 있게 팔레트처럼 배치되어 있는 색상표
[4] https://www.w3.org/TR/2018/REC-WCAG21-20180605/#contrast-enhanced
[5] 색상표에서 정반대에 있는 보색의 양 옆에 있는 색상
[6] https://material.io/design/color/the-color-system.html
[7] https://material.io/resources/color/#!/?view.left=1&view.right=0&primary.color=0D47A1
[8] 다른 컴포넌트들이 차지하지 않고 비어 있는 공간
[9] 웹 페이지의 상단이나 중요한 위치에서 커다란 텍스트로 표시되는 메시지
[10] 텍스트에서 인접한 줄 사이의 간격
[11] 원문에는 W3C라고 되어 있는데, WCAG를 만드는 곳이 W3C(월드 와이드 웹 컨소시엄)입니다. 월드 와이드 웹(World Wide Web)에 W가 3개 있어서, W3으로 줄여서 부르는 것입니다. –역주
[12] https://www.w3.org/WAI/policies/, 참고로 한국에서의 관련 법률은 ‘장애인차별금지 및 권리구제 등에 관한 법률’입니다.
국내 1위 IT아웃소싱 플랫폼,
위시켓이 궁금하신가요?

> 이 글은 ‘In the Spotlight: the Principles of Dark UI Design’을 각색하여 작성되었습니다.