*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 디자인 업체, 디자인 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:)
*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 디자인 업체, 디자인 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:)
💌오늘의 00:00 미리 살펴보기 – 서비스 성격과 사용 패턴에 따라 달라지는 검색 아이콘의 위치 – 검색 화면 진입 후, 검색어 입력 전/후에 따라 달라지는 검색 화면
검색 기능과 화면, 왜 중요할까요?
(에디터🐳) PC에 비해 모바일은 훨씬 작은 화면을 가지고 있기에 원하는 정보를 얻기 위한 ‘검색’이 중요합니다. 원하는 스타일의 음식점을 찾는 것도, 구매하고자 하는 제품을 찾을 때에도 ‘검색’은 중요한 역할을 하는데요! 오늘은 서비스 내 다양한 검색 사례를 통해 화면 구성 방법들을 살펴보고자 합니다.
(에디터🐥) ‘아 대충 이런 컬러, 이런 패턴을 찾고 싶은데’라는 마음이 드는 순간! 저는 검색을 사용합니다. 특히 쇼핑 서비스에서 많이 사용하는데요. 정확하게 입력하지 않아도 원하는 콘텐츠를 찾아주기 바라는 것이 사용자의 마음인 것 같아요. 때문에 서비스에 잘 녹아드는 검색의 UI, 그리고 검색에 앞서 추천해줄 수 있는 콘텐츠를 배치하는 등의 세부적인 노력이 필요합니다. 사용자가 오래 머물고 만족할 수 있는 검색은 어떻게 만들어야 할까요?
검색 화면, 어떻게 구성할까요?
1. 4가지 대표 사례를 통한 검색 아이콘 위치

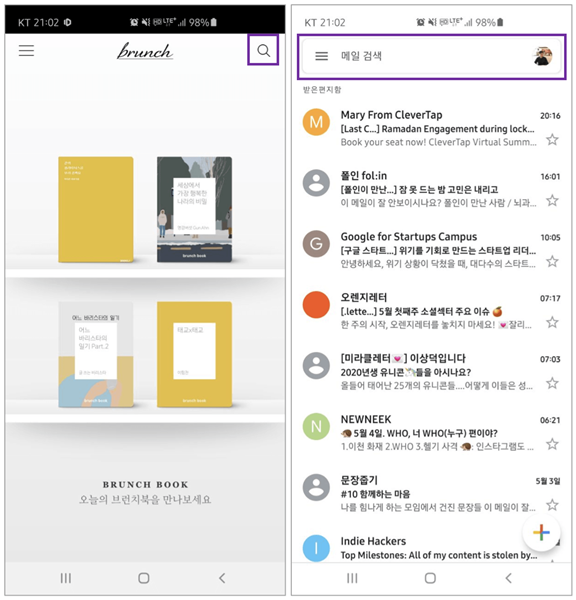
브런치, 지메일 내의 검색 기능 위치

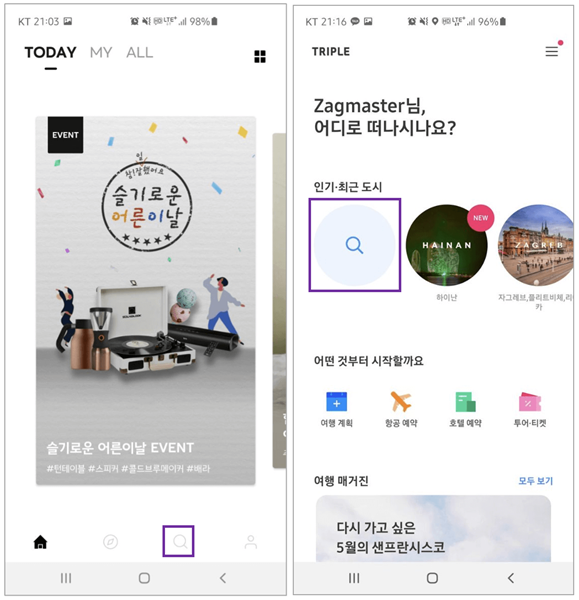
라이프플러스, 트리플 내의 검색 기능 위치
에디터 🐳 : 지난 4월 28일이었죠. 네이버가 3년만에 PC 메인을 개편했습니다. 가장 눈에 띄는 변화는 검색창을 상단에 고정한 부분이었습니다. 여러 이유가 복합적으로 계산 되었겠지만, 중요한 건 네이버가 검색 유입을 늘리기 위해 이러한 선택을 했다는 점입니다. 서비스 내 검색 기능은 이처럼 어디에서, 어떻게 사용 될 수 있을지를 성격에 맞춰 구성할 수 있어야 합니다. 위의 이미지는 4가지 방법에 따라 검색 아이콘 또는 창을 배치한 대표적인 사례입니다. 브런치는 우측 상단에 ‘검색 아이콘’을 배치했습니다. 오른손을 기준으로 한 손 조작 시 엄지손가락이 가장 잘 닿을 수 있는 위치이기도 합니다. 지메일은 상단에 가로 검색창을 적용했는데요. ‘메일 검색’이라는 플레이스 홀더 텍스트를 함께 배치해 메일 리스트 내 검색이 가능하다는 점을 함께 알려주고 있습니다. 라이프 플러스(구 주말에 뭐하지 – 주모)는 하단 탭 내 검색 기능을 아예 고정시켰네요. 검색 기능이 중요한 커머스나 콘텐츠 서비스에서 최근 자주 활용되는 방법입니다. 탭 자체가 고정되는 경우가 많기에 언제 어디서든 검색으로 진입이 가능하다는 장점이 있습니다. 마지막으로 트리플 사례인데요. 트리플은 검색이 필요한 공간에 아이콘이 자리 잡고 있습니다. 서비스 기준이 ‘도시’이기 때문! 자주 사용 되는 방법은 아니지만 서비스 성격을 잘 보여줄 수 있는 방법이라고 생각합니다. 
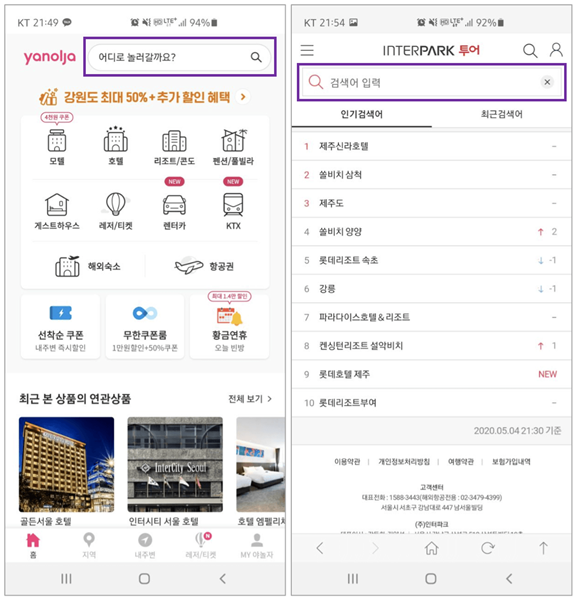
야놀자, 인터파크 투어
에디터 🐳 : (인터파크 투어의 경우 검색 화면으로 진입 한 뒤 사례지만) 플레이스 홀더 텍스트의 역할도 검색 기획 시 반드시 고려해야 합니다. 검색어를 입력해주세요. 보단, 어디로 놀러갈까요? 또는 여행지나 상품을 검색해보세요! 와 같은 문구가 검색 가능한 범위나 대상을 더 명확하게 알려줄 수 있기 때문입니다.
2. 검색 화면 진입 후 사례
(1) 키워드 입력 전 : 추천 콘텐츠의 활용 
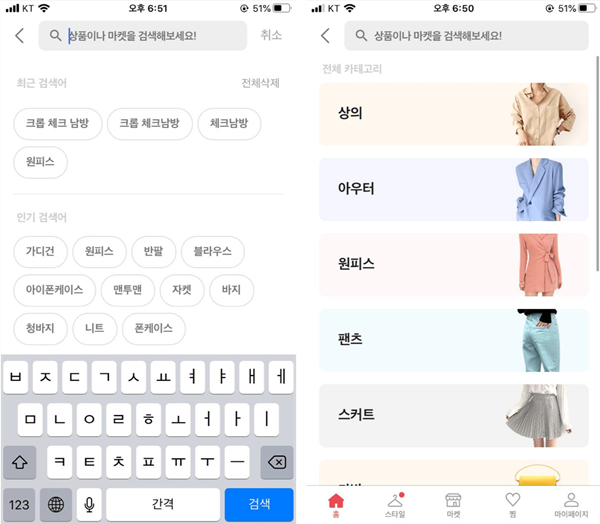
에이블리
에디터 🐥: 개인적으로 추천 검색어를 제일 많이 활용하는 서비스는 쇼핑 카테고리입니다. 시즌과 상황에 맞춰 제공되는 키워드가 맞춤형 정보로 인식 되기 때문인데요! 에이블리는 검색어 추천을 2번에 걸쳐 노출합니다. 검색창을 탭 했을 땐 최근. 인기 검색어를 보여주고. 뒤로 가기 선택 시 전체 카테고리를 노출합니다. 검색을 통해 만족하지 못한 상황까지 고려한 설계라는 생각이 드는 사례입니다. 
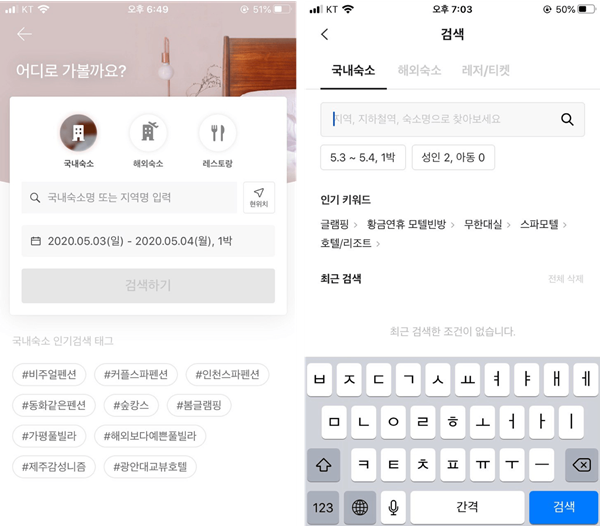
데일리호텔, 야놀자
에디터 🐥: 추천 콘텐츠와 검색어가 필수인 서비스는 또 있습니다. 여행 서비스인데요. 데일리 호텔과 야놀자는 국내 숙소에 대한 인기 검색어를 태그와 키워드 형식으로 보여주고, 국내숙소/해외숙소/레저 및 레스토랑 등 검색 범위에 따라 화면을 구분해 보여줍니다. 데일리 호텔은 현 위치를 기준으로 탐색이 가능한 아이콘을 검색창에 함께 적용해두었네요. 재밌는 점은 데일리 호텔은 검색하기 버튼과 인기 검색 태그 사이에 최근 검색어를 배치했고, 야놀자는 인기 키워드 밑에 최근 검색을 배치했다는 점입니다. 사용자가 예약까지 이뤄지는 과정에 어떤 심리적인 요소가 더 깊게 작용하는지 그 차이를 보여주는 사례라고 할 수 있습니다. 🐥의 덧붙임 : 결국 검색은 단순 추천 콘텐츠를 보여주는 것을 넘어 서비스의 주요 기능까지 연결되는 접점을 만들어 준다고 생각해요. 대다수의 서비스가 최근 검색어, 추천 콘텐츠를 구성으로 가져가되 배치를 달리 하는 것처럼 말이죠. 사용자가 구매까지 도달하는 과정에 어떤 패턴이 있는지 살펴보는 것이 중요한 이유입니다.
(2) 키워드 입력 전 : 다양한 검색 방법의 활용 
왓챠, 현대카드 다이브

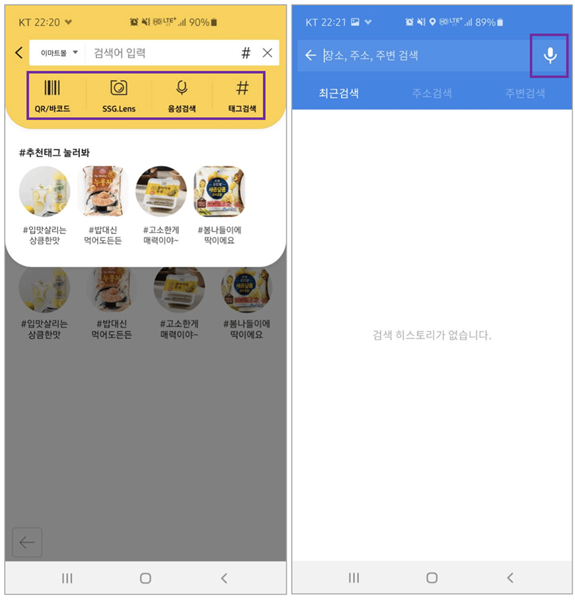
이마트, 카카오 내비
에디터 🐳 : 검색은 여전히 ‘사용자가 직접 키워드를 입력’하는 경우가 많은데요. 서비스 이용 상황에 따라 추가 기능 적용 여부를 고려 할 수 있어야 합니다. 왓챠는 영화와 드라마 뿐만아니라 도서도 검색, 리뷰를 작성할 수 있습니다. 검색창 우측에 보면 ‘바코드’ 형태의 아이콘이 적용 되어 있는데, 책의 뒷면에 있는 바코드를 스캔해 바로 등록할 수 있는 기능입니다. (1)책을 더 편리하게 등록 → (2)더 많은 리뷰 작성 → (3)추천 데이터로 활용 → (4)더 적합한 책 추천 → (5)구매로 연결. 이와 같은 흐름의 시작을 검색 기능으로 접근한 사례라고 할 수 있습니다. 현대카드 다이브는 도서나 음반을 사진 촬영으로 인식할 수 있는 기능이 적용 되어 있습니다. 이마트는 오프라인 매장에서 바코드를 스캔 하거나, 제품 스캔을 통해 구매처, 가격 등을 검색해주는 기능이 추가 되어 있습니다. 오프라인과 온라인을 잇는 연결 고리로 검색 기능을 활용하는 사례라고 할 수 있습니다. 카카오 내비를 포함한 내비 서비스는 운전 중 더 쉽게 조작이 가능하도록 음성 검색 기능이 적용되어 있네요. 🐳의 덧붙임 : 이미 사용자들에게 익숙한 기능이라고 생각하면 서비스에 맞는 검색 기능 설계를 놓칠 수 있어요. 플레이스 홀더 텍스트에 대한 중요성을 앞서 언급했지만, 이와 같은 디테일이 검색에는 꽤 많이 적용 될 수 있습니다. 첫 진입 시 왓챠와 같이 초성으로도 검색 가능하다는 점을 알려준다거나, 검색 결과가 없을 때 다음 행동을 이어 갈 수 있도록 도와주거나 하는 등의 내용도 함께 고려 되어야 합니다.
(3) 키워드 입력 후 : 검색 결과가 없는 경우 
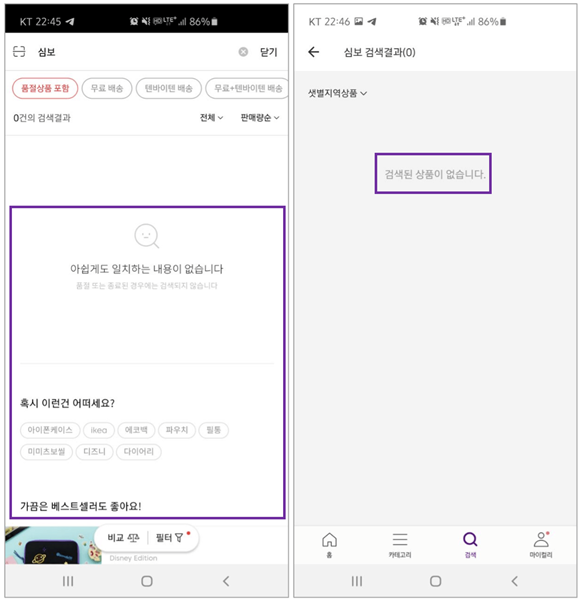
텐바이텐, 마켓컬리

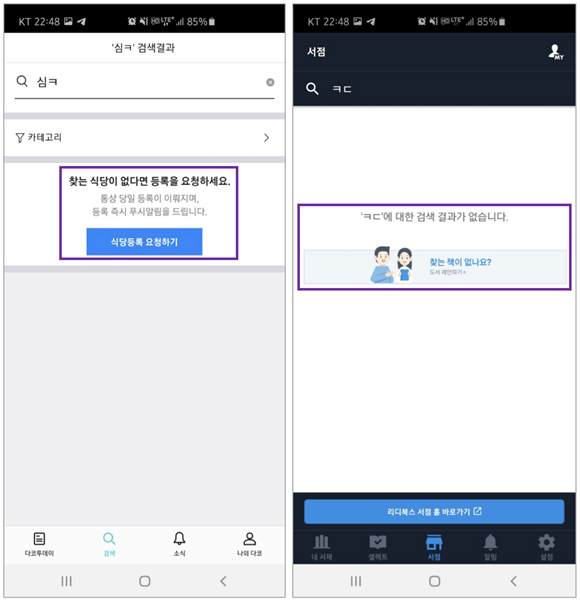
다이닝코드, 리디북스
에디터 🐳 : 사례 확인을 위해 조금 극단적인(?) 키워드를 입력했지만, 검색어가 없는 경우를 심심치 않게 만나볼 수 있습니다. 검색은 사용자 입장에서 생각보다 ‘능동적’인 행동이기에 결과 없음과 같은 부정적 상황은 가능한 피하는 것이 좋은데요. 텐바이텐의 경우 검색 결과가 없는 이유를 텍스트로 잘 표현함과 동시에 추천 키워드와 베스트 상품을 함께 보여주고 있습니다. 검색 결과 없어! 라고 행동을 끝내게 만드는 것이 아니라, 자연스레 다음 행동으로 이어질 수 있는 연결 고리를 만들어 놓은 것. 반면 마켓 컬리의 경우 검색된 상품이 없다는 텍스트만 노출해주고 있네요. 어떤 상황에서 사용자들은 더 긍정적인 경험을 할 수 있을까요? 리디북스와 다이닝코드의 경우 검색된 책이나 식당이 없는 경우 직접 등록 할 수 있는 버튼을 활용하고 있습니다.
(4) 키워드 입력 후 : 최근 검색어 저장, 자동 검색어와 연관 검색어 활용 
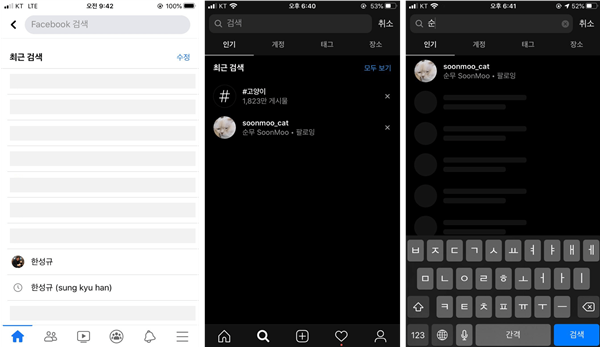
페이스북, 인스타그램
에디터 🐥: 페이스북 내 인물 검색 시, 동일한 검색 값이라도 아이콘에 미묘한 차이가 존재하는데요. ‘한성규’ 이름을 검색 했을 때, 프로필 이미지, 시계 모양 아이콘이 보입니다. 이는 최근 검색어를 사용자가 어디서 멈췄는지에 기준을 뒀기 때문입니다. 사람을 검색하고 가장 최상단에 뜨는 결과값을 통해 그 사람의 프로필로 넘어갈 경우에는 ‘그 사람’을 최근 검색어에 저장하고 다음에 추천 할 수 있도록 말이죠. 인스타그램도 유사합니다. 최근 검색한 계정, 태그, 장소를 별도의 표기로 보여주고 있어요. 방식은 같은데, 인스타그램은 로딩 UI가 인상 깊었어요. 이미 검색했던 결과에 대해서는 검색어를 입력하는 과정에 제일 먼저 표기하고 다른 결과는 로딩 상태의 디자인으로 표기하는 아주 짧은 1초가 있어요. 그만큼 최근 검색 결과를 통해 자동 완성을 우선시 한다는 모습을 볼 수 있었습니다. 검색 결과로의 빠른 이동을 가능하게 만드려는 의도가 포함된 것!

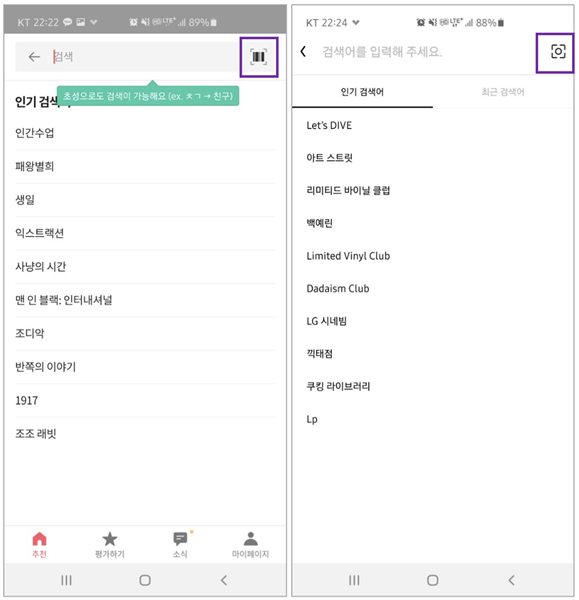
오늘의 집
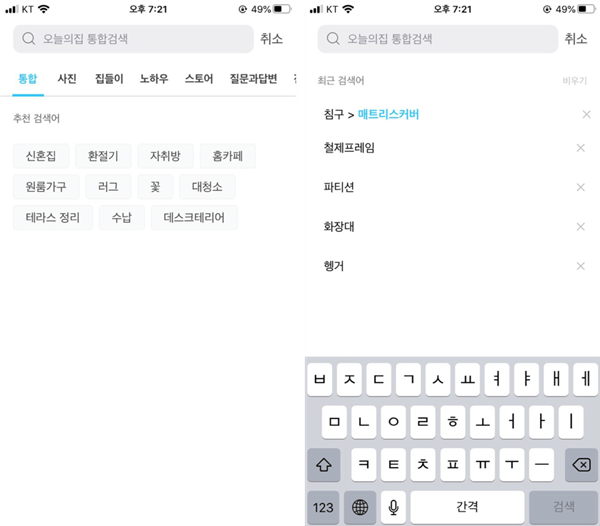
에디터 🐥: 오늘의 집에서 검색 버튼을 탭했을 때, 처음엔 아쉽다는 생각이 들었습니다. 검색은 키패드가 필요하기 때문에 대다수가 화면 진입 시 키패드 바로 활성화 해주는데요. 오늘의 집은 이와 같은 흐름이 없었습니다. 오늘의 집 검색 메인 진입 시 추천 검색어를 가장 먼저 확인 할 수 있습니다. 사용자에게 해당 키워드를 먼저 확인 할 수 있게끔 유도하기 위해 의도적으로 키패드를 빼놓은 것이죠. 상단 검색창을 탭하면 최근 검색어 리스트를 확인할 수 있습니다. 추천 검색어에 내가 원하는 콘텐츠가 없을 때, 직접 입력 또는 이전에 검색했던 나만의 키워드가 더 유용하게 쓰일 수 있다는 판단이 적용된 것이 아닐까 싶습니다.
방금 읽은 글은 ‘지금 써보러갑니다’의 뉴스레터 글을 통해 확인하실 수 있습니다. 앱/ 웹 서비스를 구성하는 요소들에 대한 생각과 노하우, 서비스 등을 알고싶다면 지금 바로 구독해보세요:)